Primeng Chart Height Using PrimeNg s dynamic dialogue example shows how the destination dialogue can get data and display I can go through creating a service with observables to pass the data
If you inspect it primeng would by default add the following code from the primeng min css file ui table table border collapse collapse width 100 table layout fixed I m not having success with either option but it s probably because I m not too knowledgeable with PrimeNG I d be happy with any solution that binds to a form control and
Primeng Chart Height

Primeng Chart Height
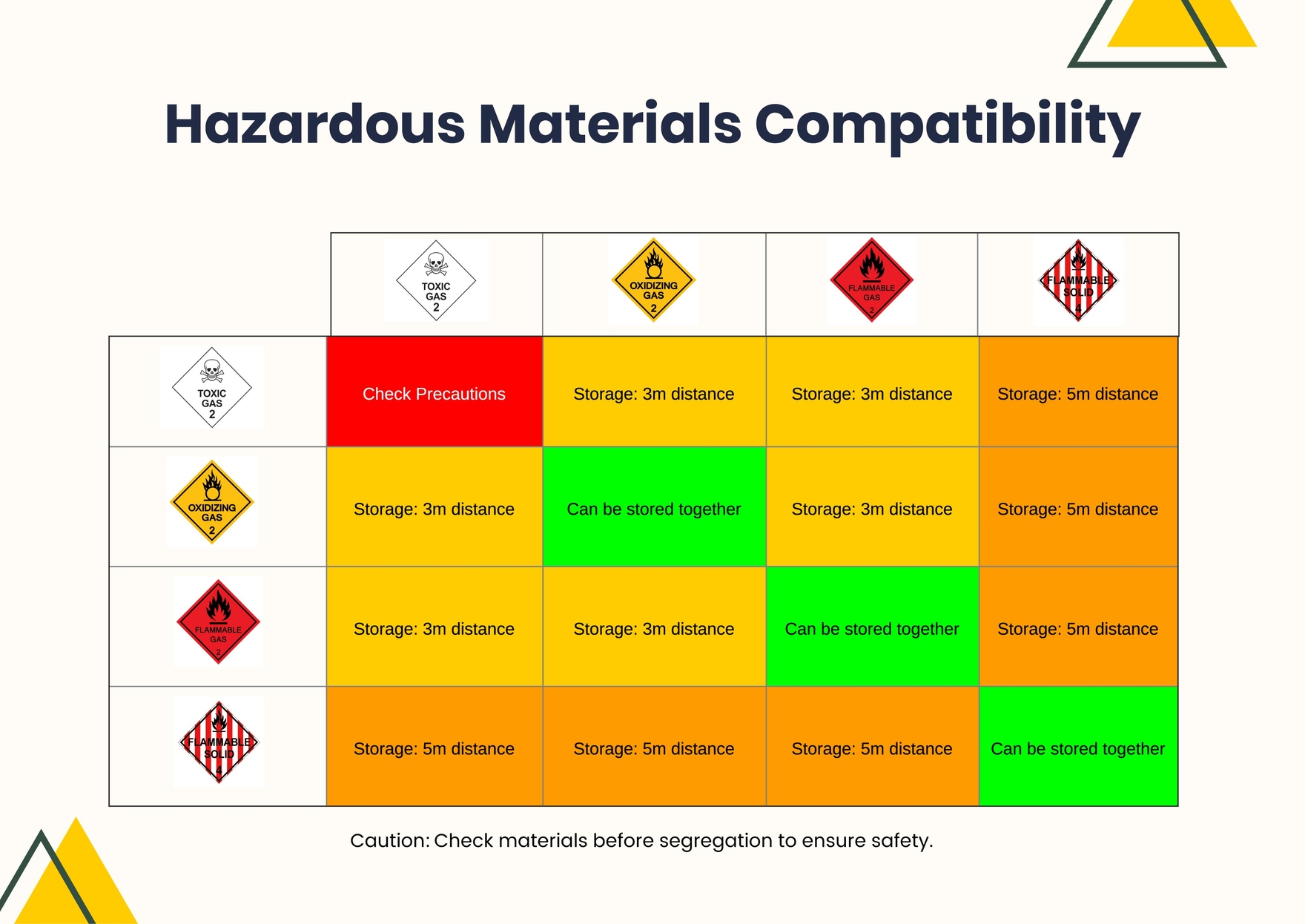
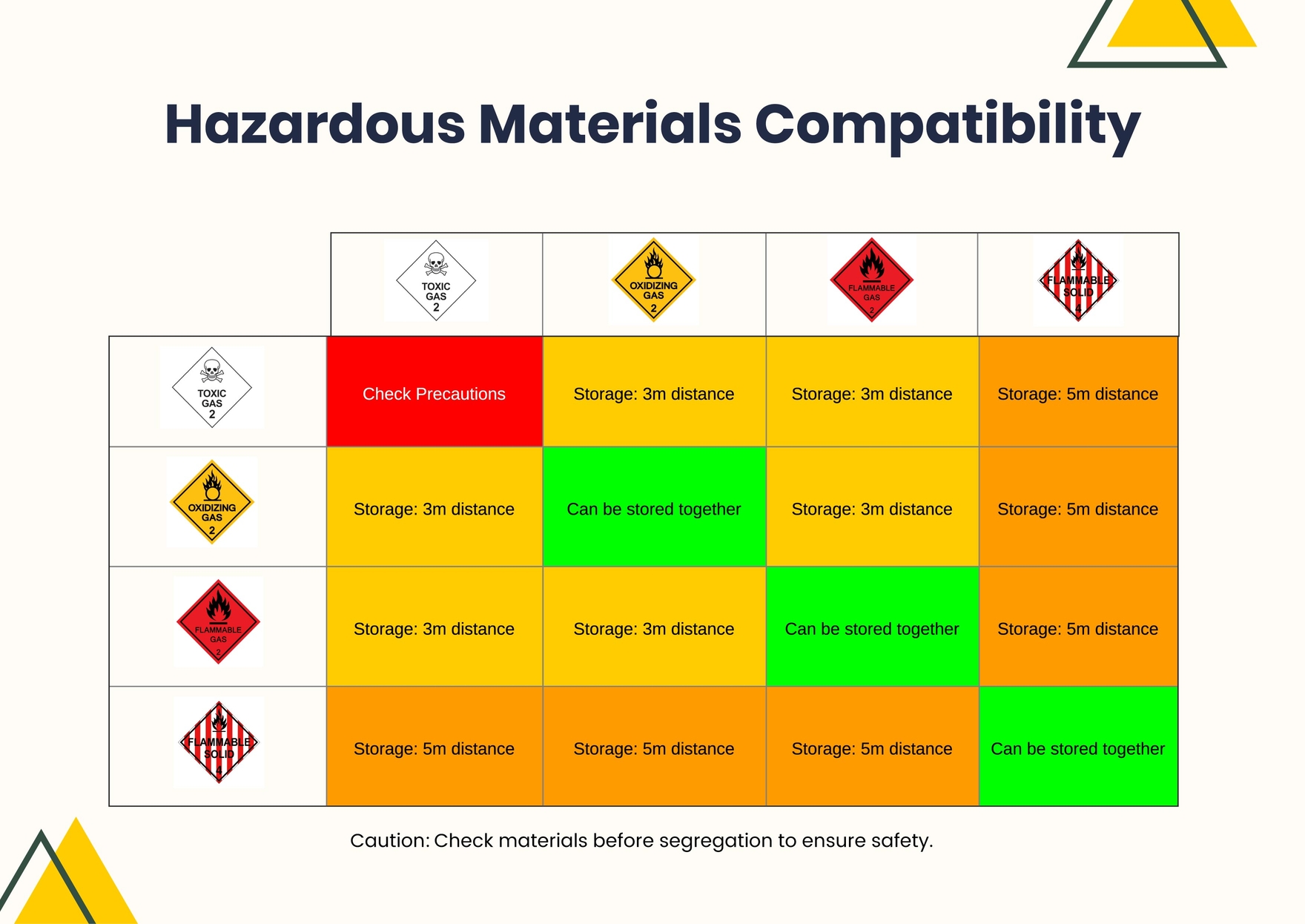
https://images.template.net/120602/hazardous-materials-compatibility-chart-dmhat.jpg

PrimeNG Chart In Angular YouTube
https://i.ytimg.com/vi/4aVhgczrYYs/maxresdefault.jpg

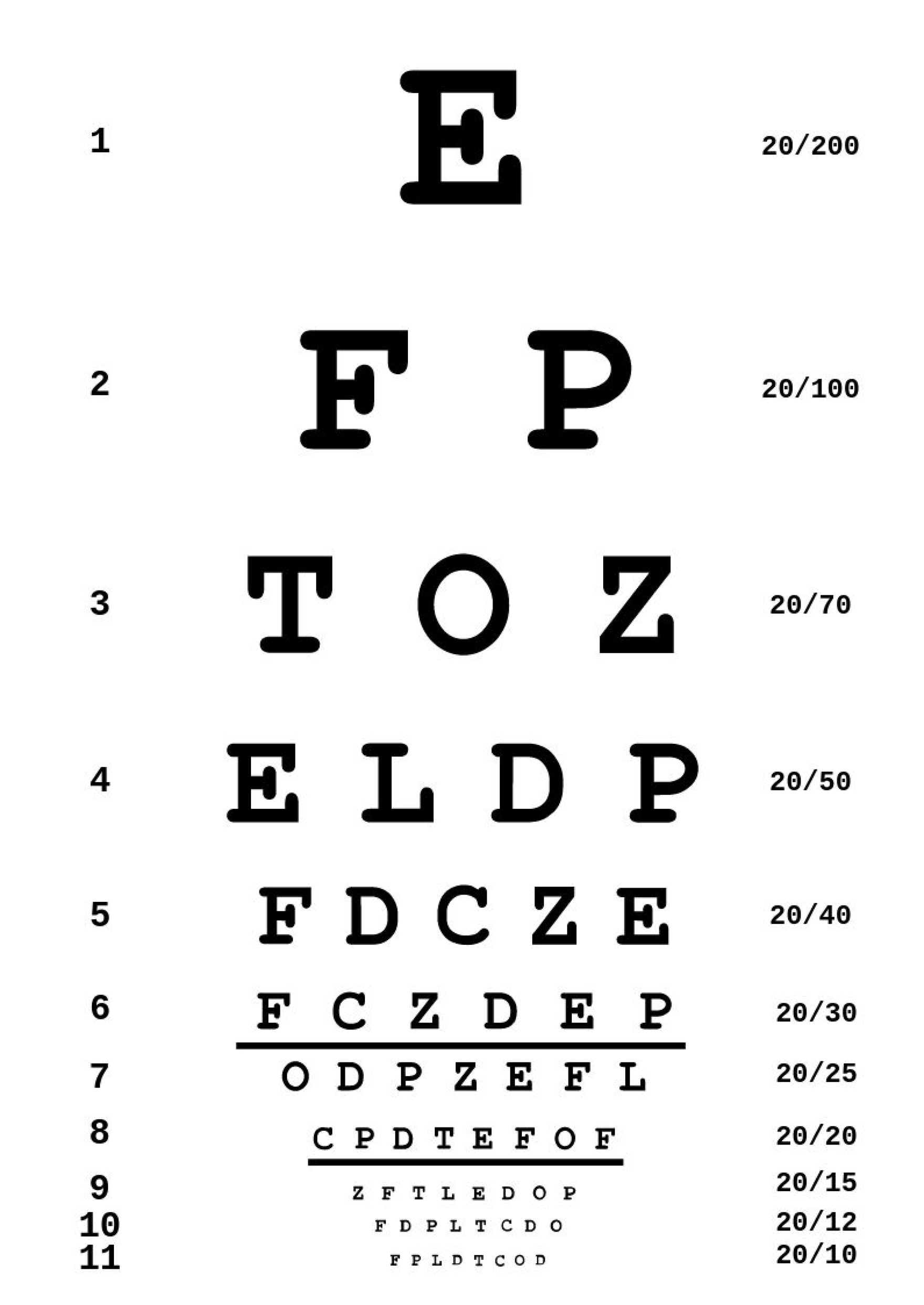
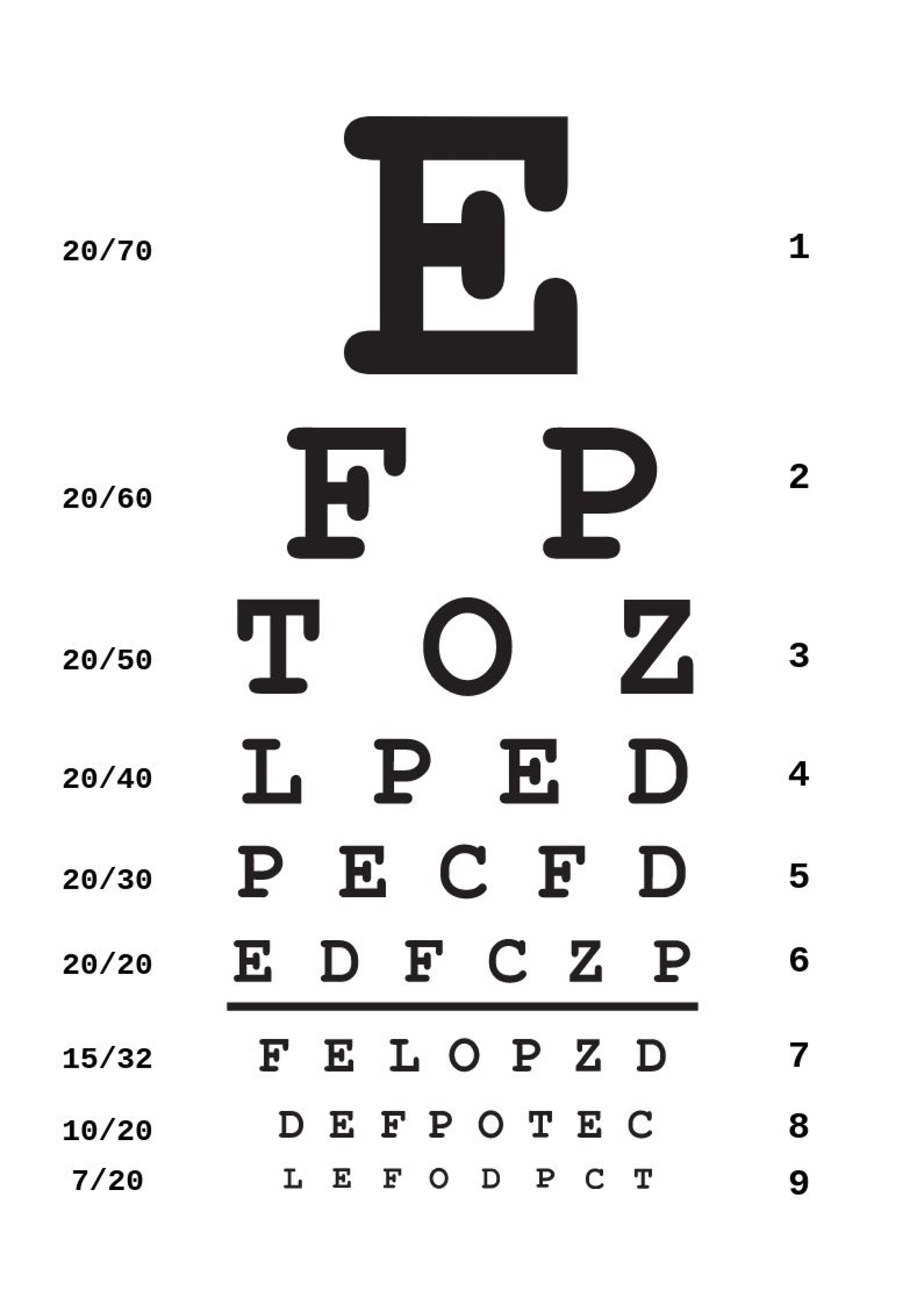
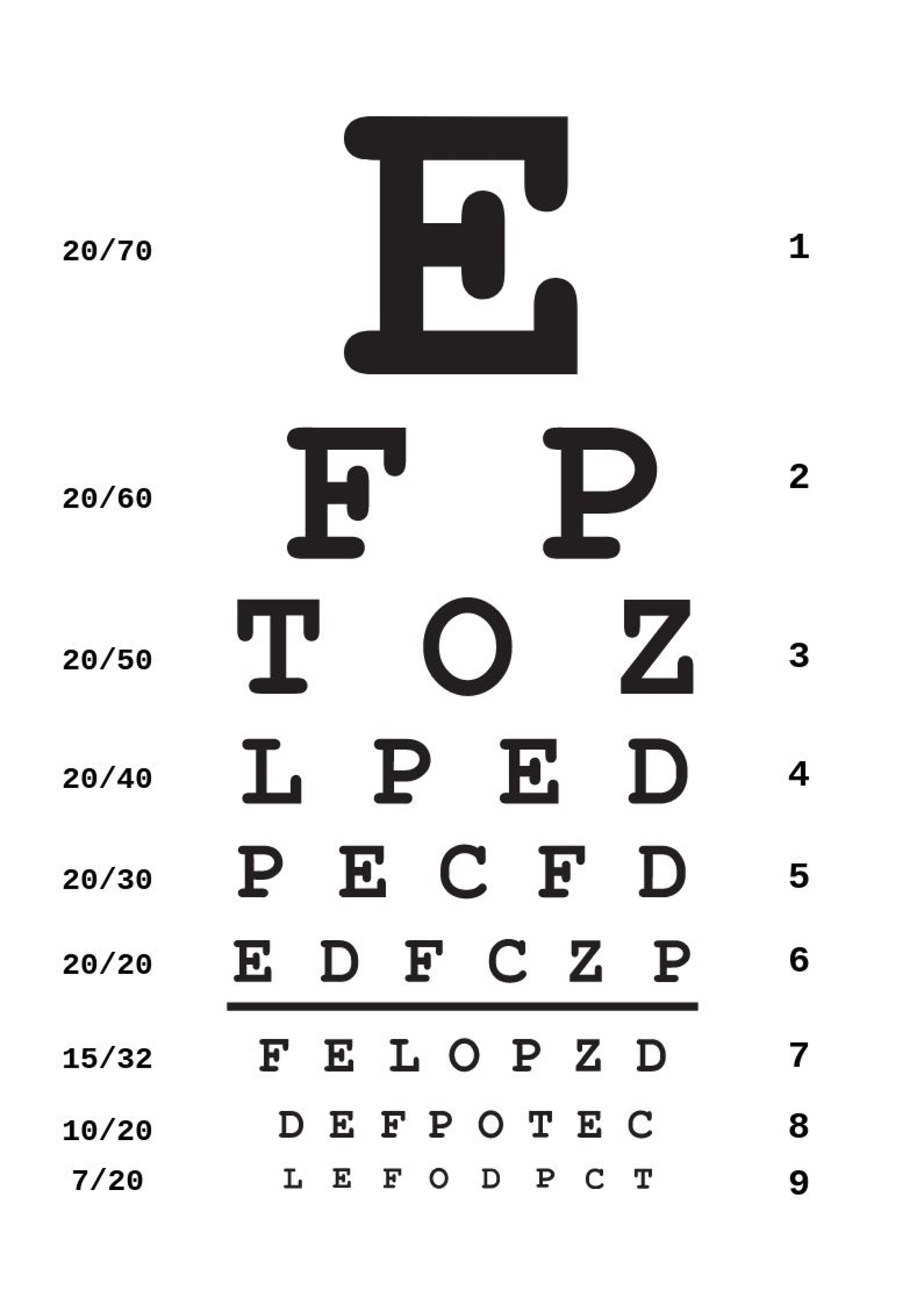
Snellen Test Letters Chart Pdf Infoupdate
https://images.template.net/121959/texas-eye-chart-4y7og.jpg
Since I m importing a primeNG component into lets call it MyComponent that means the styles applied to MyComponent will be encapsulated and wont apply to the For most PrimeNG stuffs you need to override the original styles with styleClass in the root styles css E g styleClass test then in styles css you add your preferred styles
The them now that displayed are new themes base of primeng 10 and currently still in development at the time of writing this answer PrimeNG 10 0 0 rc 4 SNAPSHOT by Learn how to implement dynamic column filtering in PrimeNG with Angular on Stack Overflow
More picture related to Primeng Chart Height

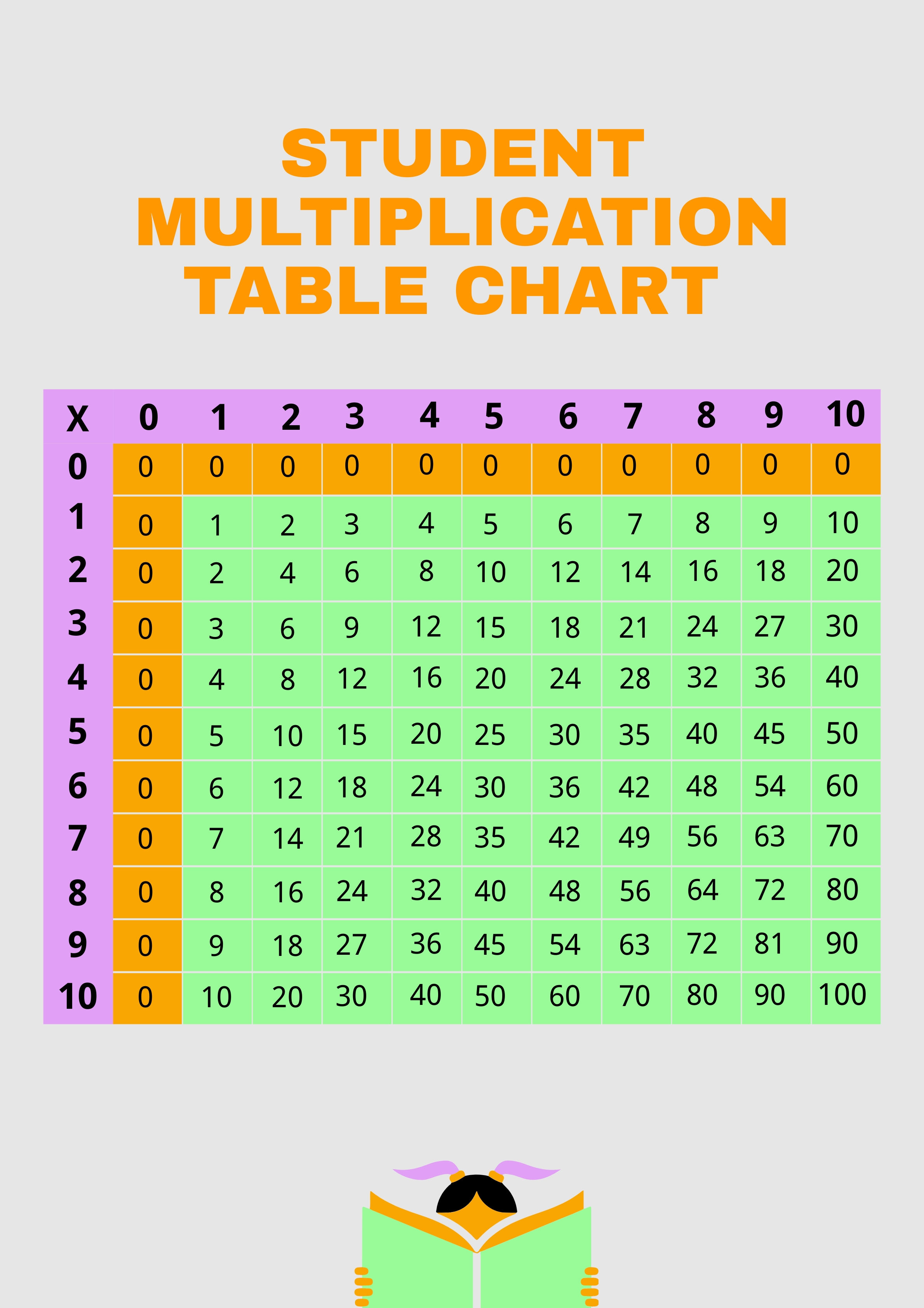
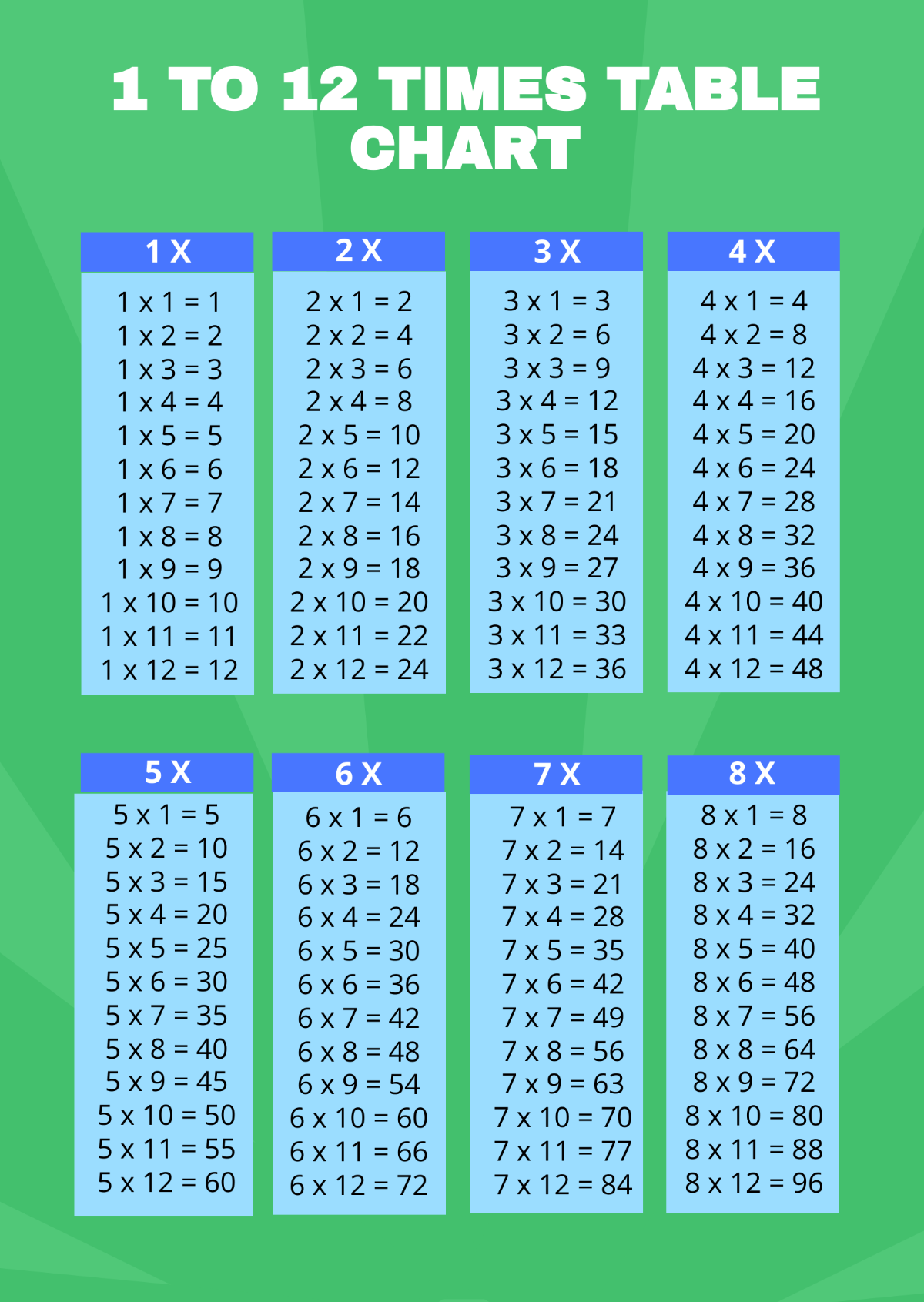
Multiplication Table Excel Sheet Infoupdate
https://images.template.net/111493/multiplication-table-chart-template-for-student-luszp.jpeg

Jyahnar Houkai Gakuen Image By HoYoverse 3942636 Zerochan Anime
https://static.zerochan.net/Jyahnar.full.3942636.png

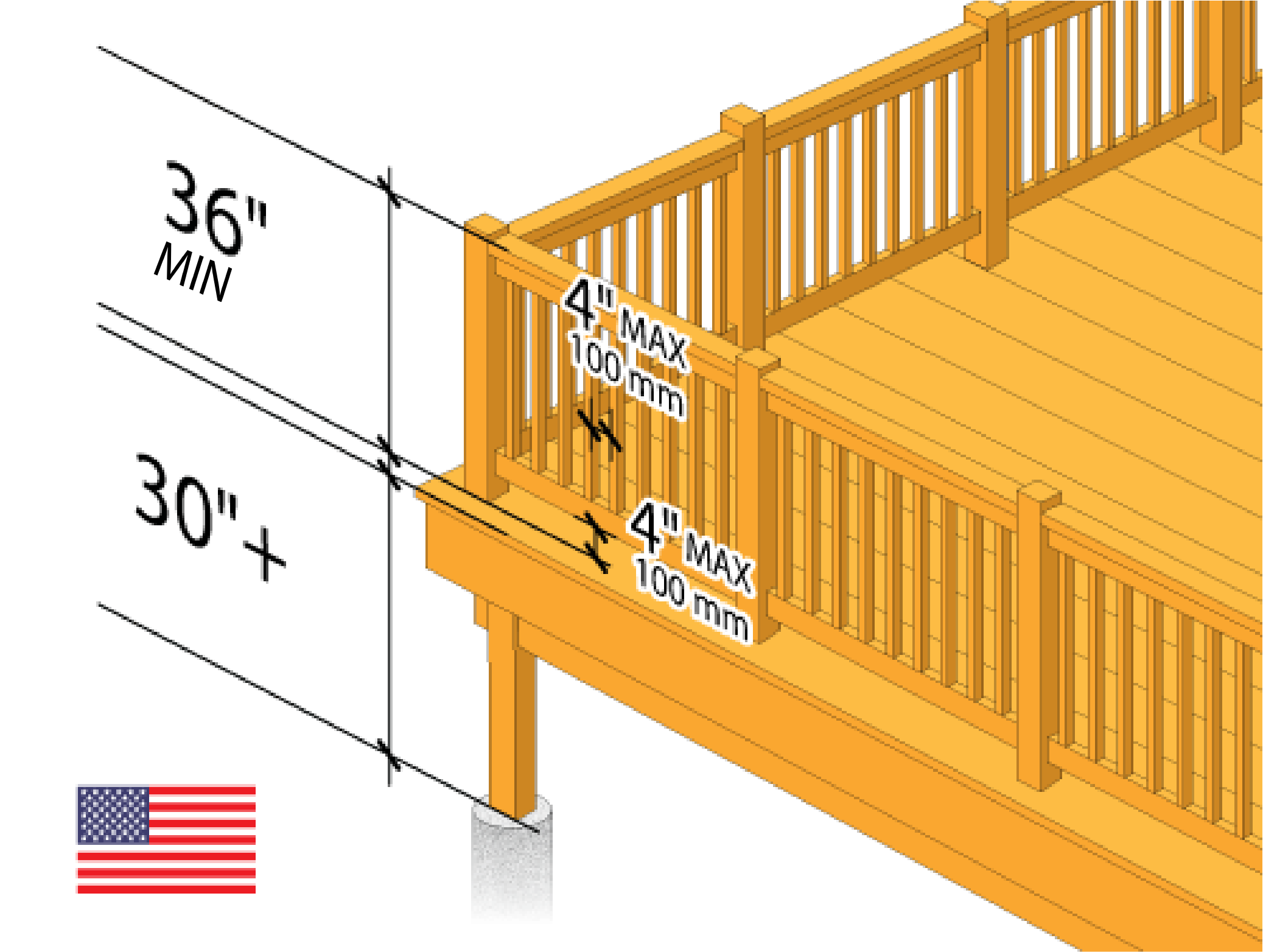
California Building Code Guardrail Requirements Infoupdate
https://www.decksgo.com/images/image-deck-railing-usa-375_500_rgb-01.png
I am using primeNg I want to implement sorting of data What I did is below sort HTML I want create a new editable row by default when clicking quot ADD NEW button quot like below screen shot When I click quot quot button a new row will create
[desc-10] [desc-11]

Snellen Eye Test Chart Pdf Free Infoupdate
https://images.template.net/121842/snellen-eye-chart-576hq.jpg

Pantone Color Swatch Book Pdf Infoupdate
https://images.template.net/116733/pantone-coated-color-chart-25kd2.jpg

https://stackoverflow.com › questions
Using PrimeNg s dynamic dialogue example shows how the destination dialogue can get data and display I can go through creating a service with observables to pass the data

https://stackoverflow.com › questions
If you inspect it primeng would by default add the following code from the primeng min css file ui table table border collapse collapse width 100 table layout fixed

Bronya Zaychik Houkai Gakuen Image By HoYoverse 3939178 Zerochan

Snellen Eye Test Chart Pdf Free Infoupdate
.full.4002634.png)
Ichika Houkai Gakuen 2 Image 4002634 Zerochan Anime Image Board

Houraiji Kyuushou Kyuushou Houraiji Houkai Gakuen 2 Image By

Multiplication Table Chart 1 12 Pdf Free Infoupdate

The Chicago Theatre Detailed Seating Chart Desk Infoupdate

The Chicago Theatre Detailed Seating Chart Desk Infoupdate

How Big Is The Eye Chart In Excel Infoupdate

How To Draw A Gantt Chart In Powerpoint Infoupdate

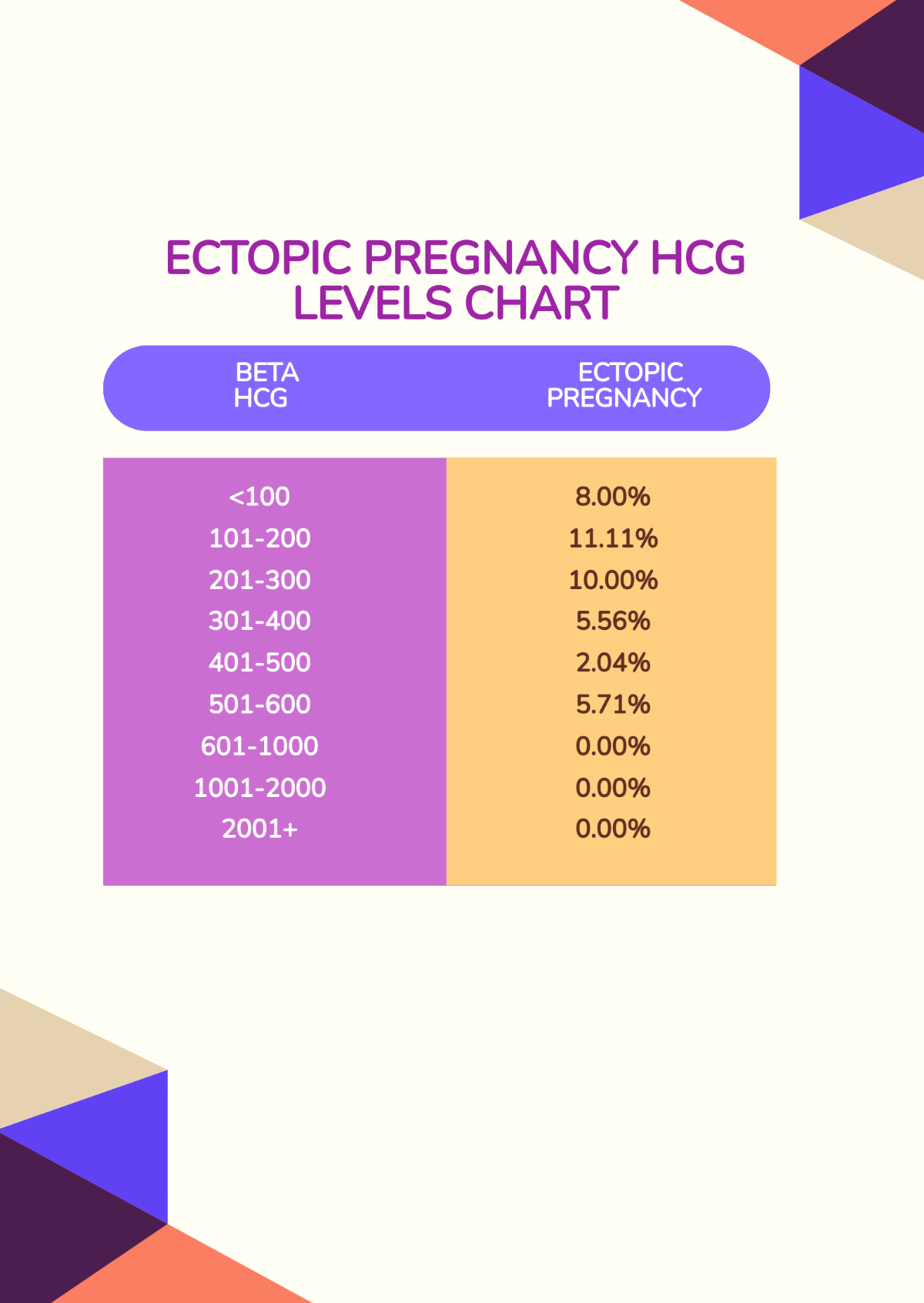
Frer Hcg Levels
Primeng Chart Height - For most PrimeNG stuffs you need to override the original styles with styleClass in the root styles css E g styleClass test then in styles css you add your preferred styles