Primeng P Table Min Height Using PrimeNg s dynamic dialogue example shows how the destination dialogue can get data and display I can go through creating a service with observables to pass the data
If you inspect it primeng would by default add the following code from the primeng min css file ui table table border collapse collapse width 100 table layout fixed I m not having success with either option but it s probably because I m not too knowledgeable with PrimeNG I d be happy with any solution that binds to a form control and
Primeng P Table Min Height

Primeng P Table Min Height
https://screenshots.codesandbox.io/zv2fpk/0.png

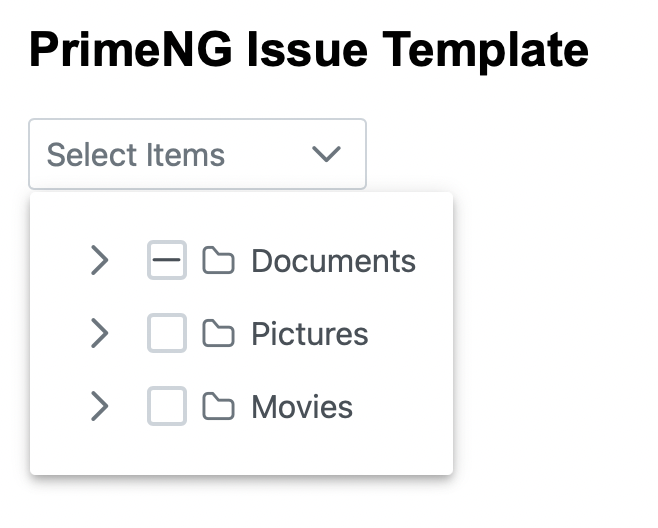
P treeSelect SelectionMode checkbox And showClear true Doesn t
https://user-images.githubusercontent.com/28626992/196036423-0ab2ead7-0430-40ca-b0cd-0d04d6b3cc64.png

Angular PrimeNG Tree Flex Scroll
https://media.geeksforgeeks.org/wp-content/uploads/20221004231036/gfg146.gif
Since I m importing a primeNG component into lets call it MyComponent that means the styles applied to MyComponent will be encapsulated and wont apply to the For most PrimeNG stuffs you need to override the original styles with styleClass in the root styles css E g styleClass test then in styles css you add your preferred styles
The them now that displayed are new themes base of primeng 10 and currently still in development at the time of writing this answer PrimeNG 10 0 0 rc 4 SNAPSHOT by Learn how to implement dynamic column filtering in PrimeNG with Angular on Stack Overflow
More picture related to Primeng P Table Min Height

Angular PrimeNG
https://media.geeksforgeeks.org/wp-content/uploads/20220830212822/gfg53.gif
Component Store PrimeNG StackBlitz
https://social-img.staticblitz.com/projects/component-store-primeng-table/c90f338121d26cd94a73634b4827bc81

Furniture Source Philippines Shop
https://www.furnituresourcephils.com/wp-content/uploads/2023/01/Tenny-Dining-Table-min-1024x1024.jpg
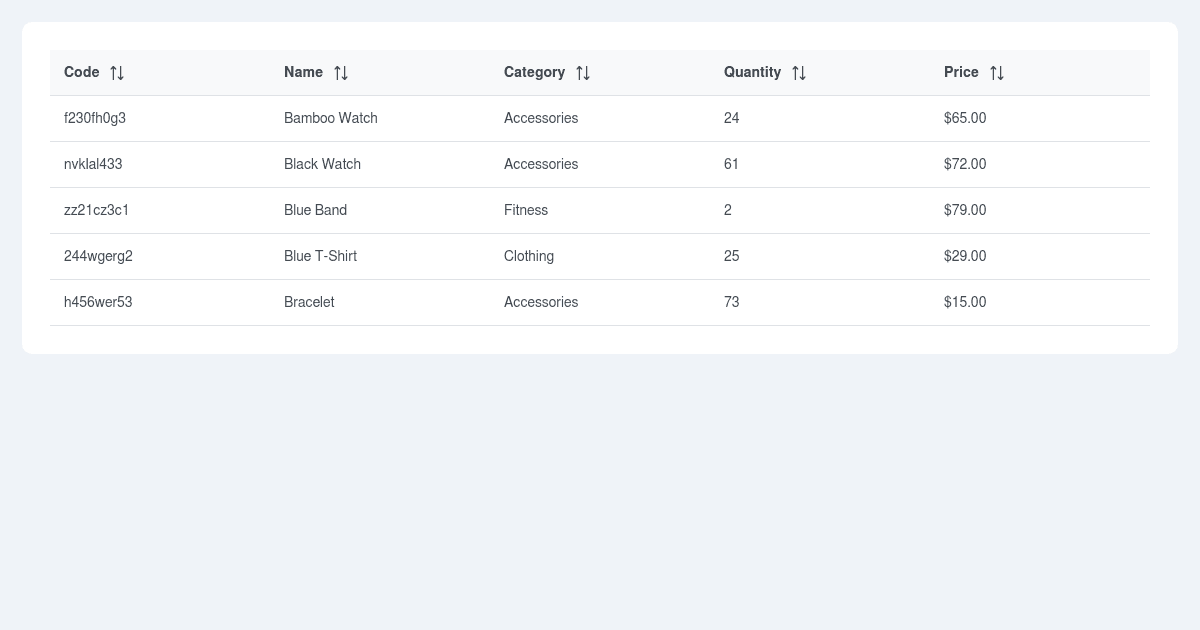
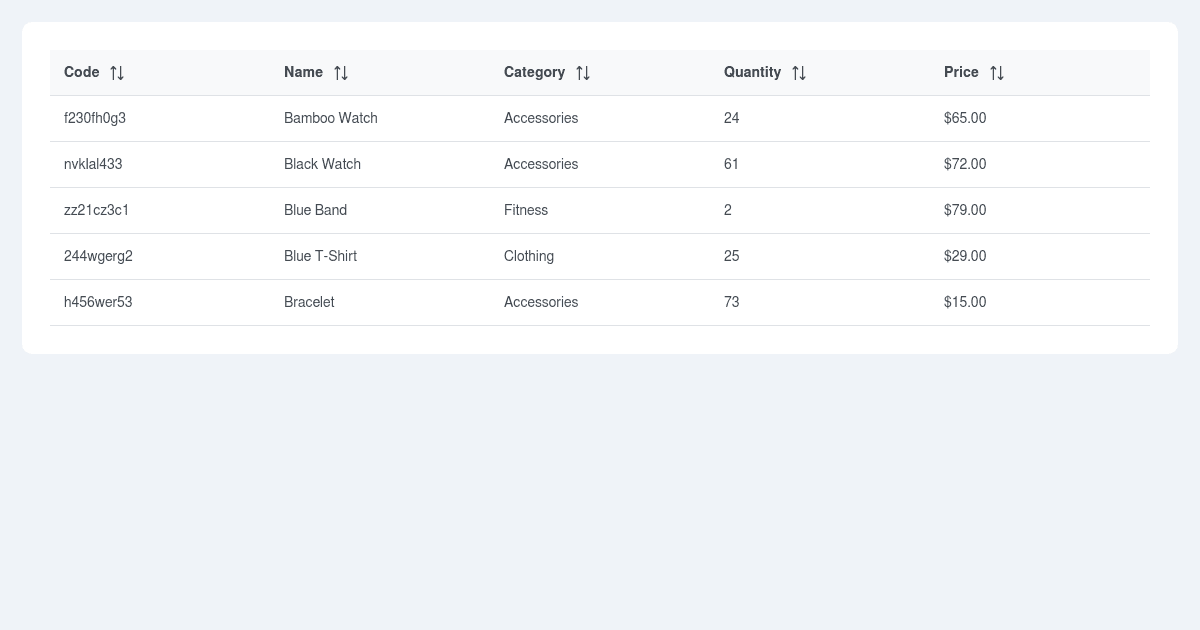
I am using primeNg I want to implement sorting of data What I did is below sort HTML I want create a new editable row by default when clicking quot ADD NEW button quot like below screen shot When I click quot quot button a new row will create
[desc-10] [desc-11]

P slider In Range Mode The Slider Gets Stuck If The Range Min Value
https://user-images.githubusercontent.com/108737437/177330320-8b286110-b953-4851-b920-05c492e401aa.png

P slider In Range Mode The Slider Gets Stuck If The Range Min Value
https://user-images.githubusercontent.com/108737437/177330588-53761d59-8f28-46a7-9894-75318edbb155.png

https://stackoverflow.com › questions
Using PrimeNg s dynamic dialogue example shows how the destination dialogue can get data and display I can go through creating a service with observables to pass the data

https://stackoverflow.com › questions
If you inspect it primeng would by default add the following code from the primeng min css file ui table table border collapse collapse width 100 table layout fixed

STARDUST MiN NEW YORK 2019

P slider In Range Mode The Slider Gets Stuck If The Range Min Value

Large Conference Table Free CAD Drawings

Angular PrimeNG

Folding Table Free CAD Drawings

JOOLA Maxxx P Table Tennis Rubber JOOLA Canada

JOOLA Maxxx P Table Tennis Rubber JOOLA Canada
P table Scrollheight Changed From Setting Height To Max height Issue

Angular Pie Chart Portal posgradount edu pe

Teppanyaki Table Free CAD Drawings
Primeng P Table Min Height - [desc-13]