Primeng P Table Row Height Using PrimeNg s dynamic dialogue example shows how the destination dialogue can get data and display I can go through creating a service with observables to pass the data
If you inspect it primeng would by default add the following code from the primeng min css file ui table table border collapse collapse width 100 table layout fixed I m not having success with either option but it s probably because I m not too knowledgeable with PrimeNG I d be happy with any solution that binds to a form control and
Primeng P Table Row Height

Primeng P Table Row Height
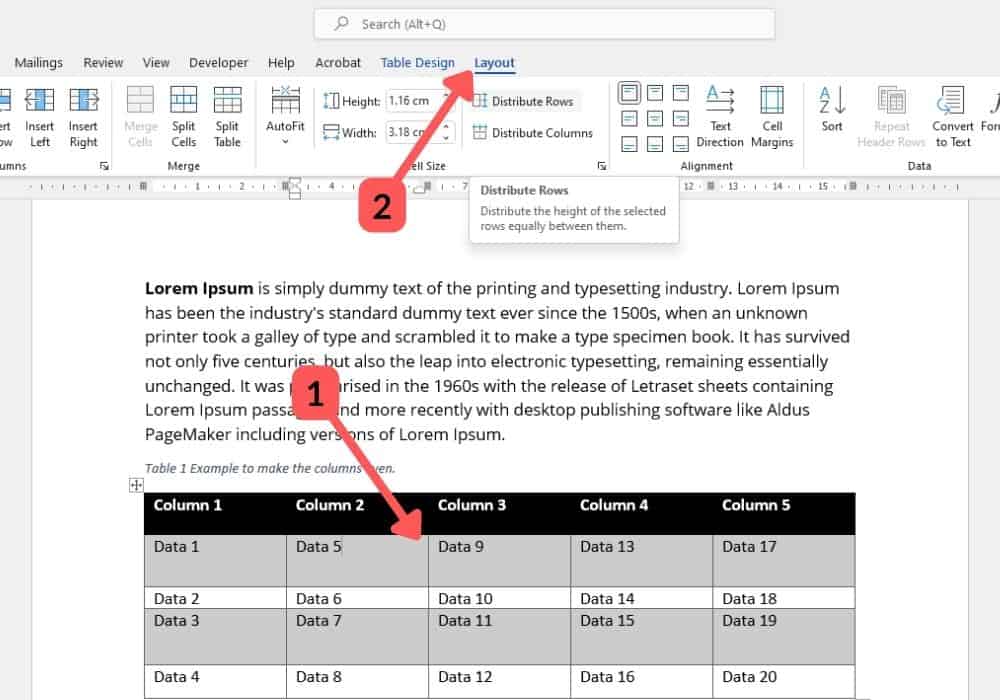
https://geekpossible.com/wp-content/uploads/2022/06/Microsoft-word-open-table-layout-ribbon-tab-220624.jpg

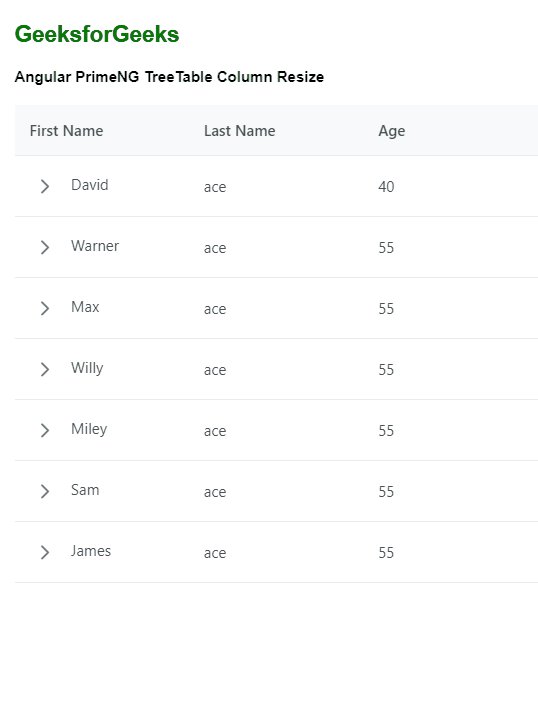
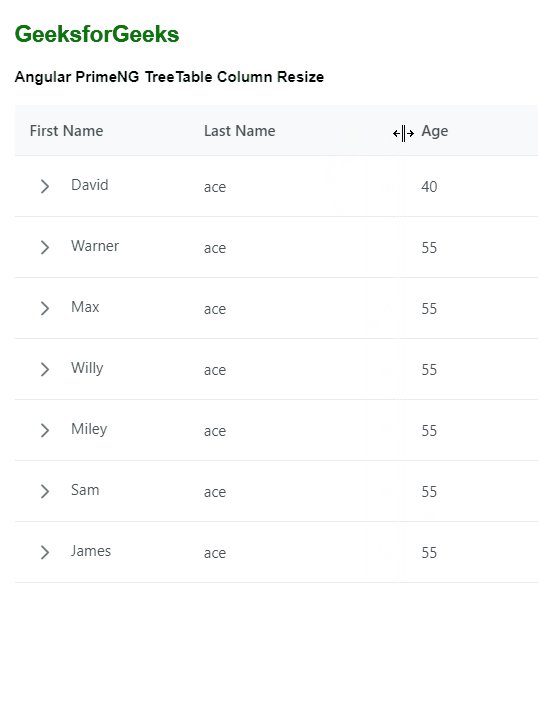
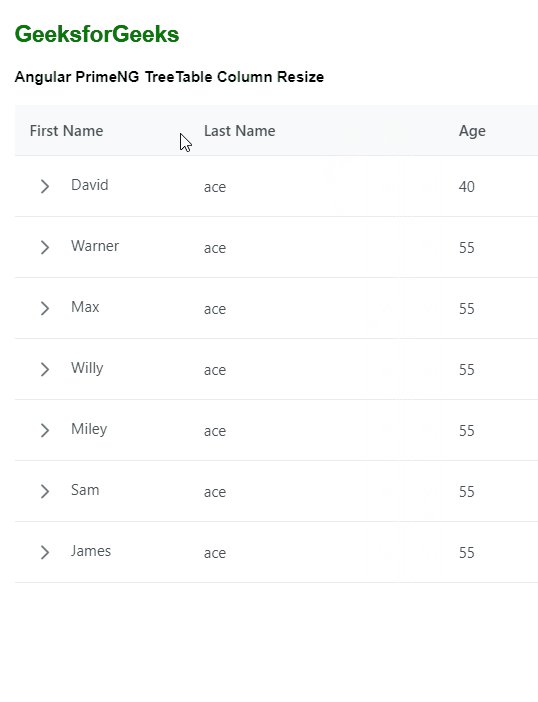
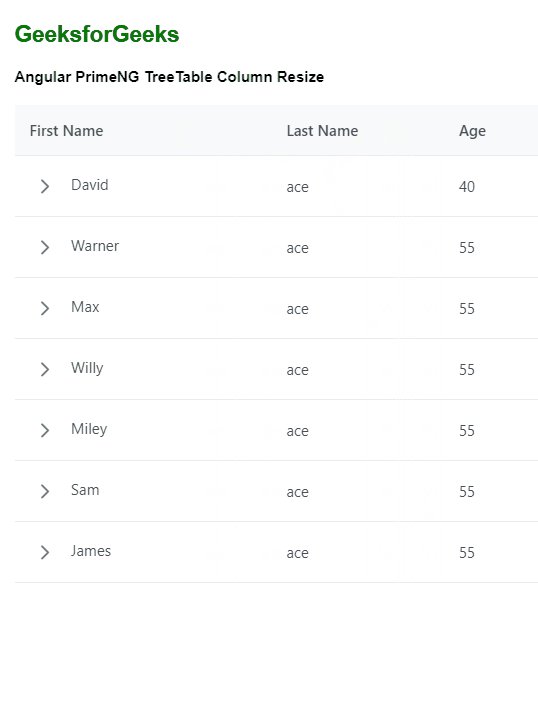
Angular PrimeNG TreeTable
https://media.geeksforgeeks.org/wp-content/uploads/20220831181218/gfg61.gif

P treeSelect SelectionMode checkbox And showClear true Doesn t
https://user-images.githubusercontent.com/28626992/196036423-0ab2ead7-0430-40ca-b0cd-0d04d6b3cc64.png
Since I m importing a primeNG component into lets call it MyComponent that means the styles applied to MyComponent will be encapsulated and wont apply to the For most PrimeNG stuffs you need to override the original styles with styleClass in the root styles css E g styleClass test then in styles css you add your preferred styles
The them now that displayed are new themes base of primeng 10 and currently still in development at the time of writing this answer PrimeNG 10 0 0 rc 4 SNAPSHOT by Learn how to implement dynamic column filtering in PrimeNG with Angular on Stack Overflow
More picture related to Primeng P Table Row Height

Angular PrimeNG Tree Flex Scroll
https://media.geeksforgeeks.org/wp-content/uploads/20221004231036/gfg146.gif

P Table With RowGroup Rowexpansion Template Want To Display Summary Row
https://user-images.githubusercontent.com/36149464/114717293-8a69ca00-9d52-11eb-91cf-7d77851ae6f8.png

Angular PrimeNG
https://media.geeksforgeeks.org/wp-content/uploads/20220830212822/gfg53.gif
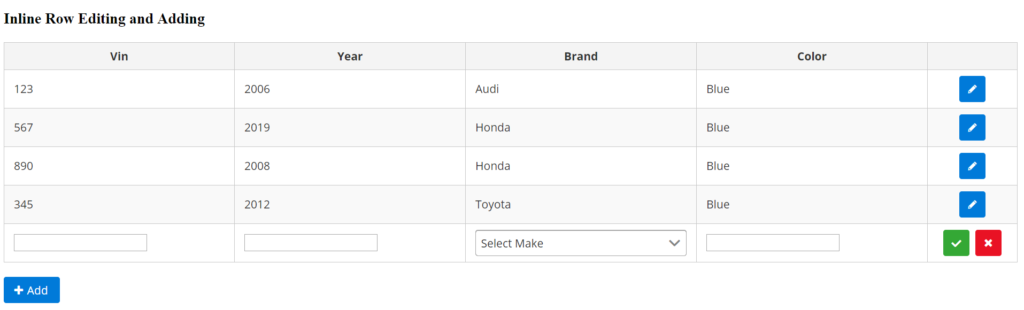
I am using primeNg I want to implement sorting of data What I did is below sort HTML I want create a new editable row by default when clicking quot ADD NEW button quot like below screen shot When I click quot quot button a new row will create
[desc-10] [desc-11]
Component Store PrimeNG StackBlitz
https://social-img.staticblitz.com/projects/component-store-primeng-table/c90f338121d26cd94a73634b4827bc81

Angular PrimeNG
https://media.geeksforgeeks.org/wp-content/uploads/20221030123318/Recording20221030at122808.gif

https://stackoverflow.com › questions
Using PrimeNg s dynamic dialogue example shows how the destination dialogue can get data and display I can go through creating a service with observables to pass the data

https://stackoverflow.com › questions
If you inspect it primeng would by default add the following code from the primeng min css file ui table table border collapse collapse width 100 table layout fixed
P table Scrollheight Changed From Setting Height To Max height Issue
Component Store PrimeNG StackBlitz

Angular Pie Chart Portal posgradount edu pe

Angular PrimeNG

Angular PrimeNG

Angular PrimeNG Backbone

Angular PrimeNG Backbone

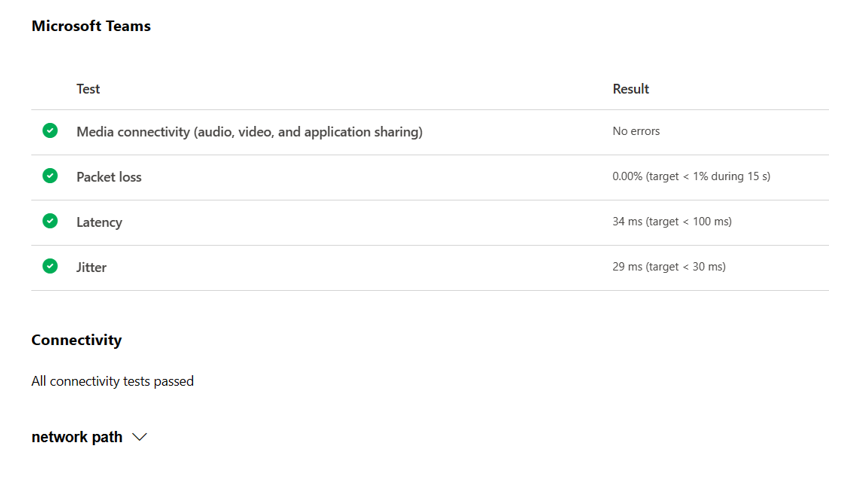
M365 Network Connectivity Test Altigen Technologies Support

Angular PrimeNG Flexscroll

How To Add A New Row Inline To PrimeNG P table Adventures In Full
Primeng P Table Row Height - [desc-14]