Primeng Table Fixed Row Height Using PrimeNg s dynamic dialogue example shows how the destination dialogue can get data and display I can go through creating a service with observables to pass the data
If you inspect it primeng would by default add the following code from the primeng min css file ui table table border collapse collapse width 100 table layout fixed I m not having success with either option but it s probably because I m not too knowledgeable with PrimeNG I d be happy with any solution that binds to a form control and
Primeng Table Fixed Row Height

Primeng Table Fixed Row Height
https://i.ytimg.com/vi/Eo7ix75BgFY/maxresdefault.jpg

Animated Responsive Sidenav In Angular Part 1 Responsive Sidenav
https://i.ytimg.com/vi/rAWlJMe_7rg/maxresdefault.jpg

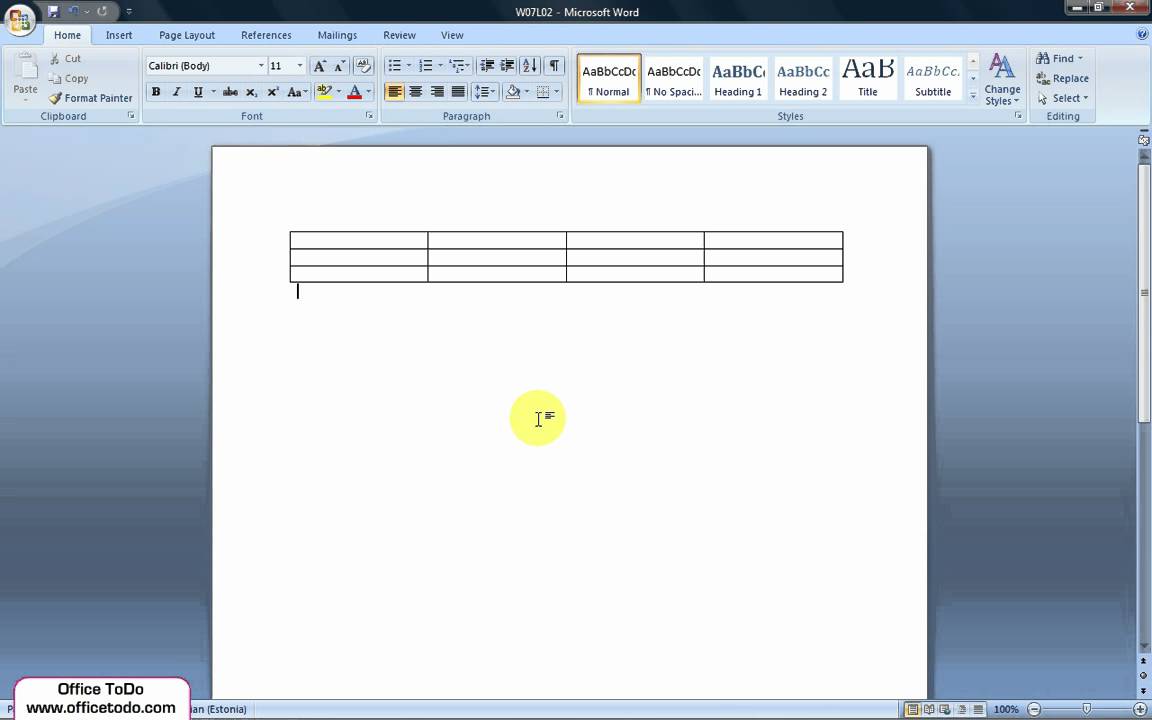
How To Set Table Columns Or Rows To Fixed Width Or Height Word 2007
https://i.ytimg.com/vi/OBgkRvXRsxk/maxresdefault.jpg
Since I m importing a primeNG component into lets call it MyComponent that means the styles applied to MyComponent will be encapsulated and wont apply to the For most PrimeNG stuffs you need to override the original styles with styleClass in the root styles css E g styleClass test then in styles css you add your preferred styles
The them now that displayed are new themes base of primeng 10 and currently still in development at the time of writing this answer PrimeNG 10 0 0 rc 4 SNAPSHOT by Learn how to implement dynamic column filtering in PrimeNG with Angular on Stack Overflow
More picture related to Primeng Table Fixed Row Height

HTML PrimeNG Table Is Not Taking The Fixed Width In Angular YouTube
https://i.ytimg.com/vi/LyrOkmyvwho/maxresdefault.jpg

Ngx datatable Angular Awesome
http://angular-awesome-components.com/wp-content/uploads/2019/02/Zrzut-ekranu-2019-02-19-o-19.02.05.png

TRIVALI COFFEE TABLE Wire World
https://www.wireworld.co.za/wp-content/uploads/2023/06/WTAB56-Xiami-Oval-table.jpg
I am using primeNg I want to implement sorting of data What I did is below sort HTML I want create a new editable row by default when clicking quot ADD NEW button quot like below screen shot When I click quot quot button a new row will create
[desc-10] [desc-11]

Primeng table single column sort demo Codesandbox
https://codesandbox.io/api/v1/sandboxes/tdgg79/screenshot.png

Component Table With Dropdown In Filter Row Issue 13281
https://user-images.githubusercontent.com/7288045/250116733-8c59455d-97c8-419c-b39a-8c962ee3080d.png

https://stackoverflow.com › questions
Using PrimeNg s dynamic dialogue example shows how the destination dialogue can get data and display I can go through creating a service with observables to pass the data

https://stackoverflow.com › questions
If you inspect it primeng would by default add the following code from the primeng min css file ui table table border collapse collapse width 100 table layout fixed
Primeng Tablerowgroup Demo StackBlitz

Primeng table single column sort demo Codesandbox

94

P table Vertical Scrollbar Begins From Tag With Fixed Headers instead

Pokemon Gameboy Gengar Keycap Shinkeys

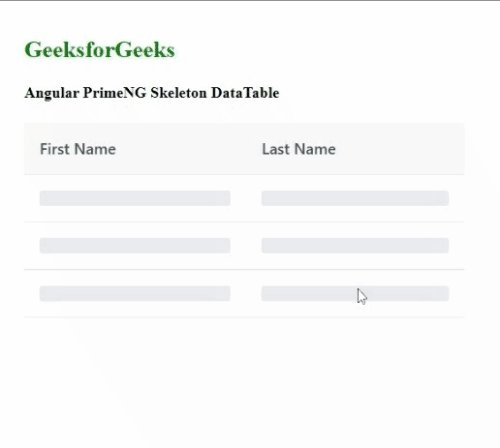
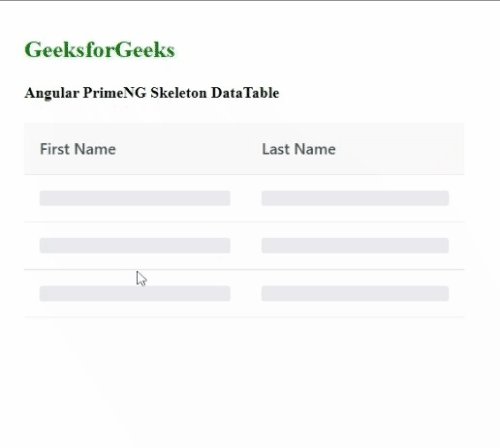
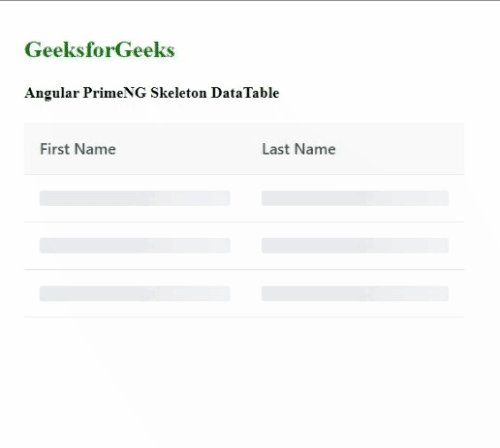
Angular PrimeNG

Angular PrimeNG

Angular PrimeNG

Angular PrimeNG

Angular PrimeNG Backbone
Primeng Table Fixed Row Height - For most PrimeNG stuffs you need to override the original styles with styleClass in the root styles css E g styleClass test then in styles css you add your preferred styles