Primeng Table Flex Height If you inspect it primeng would by default add the following code from the primeng min css file ui table table border collapse collapse width 100 table layout fixed
The them now that displayed are new themes base of primeng 10 and currently still in development at the time of writing this answer PrimeNG 10 0 0 rc 4 SNAPSHOT by Since I m importing a primeNG component into lets call it MyComponent that means the styles applied to MyComponent will be encapsulated and wont apply to the
Primeng Table Flex Height
Primeng Table Flex Height
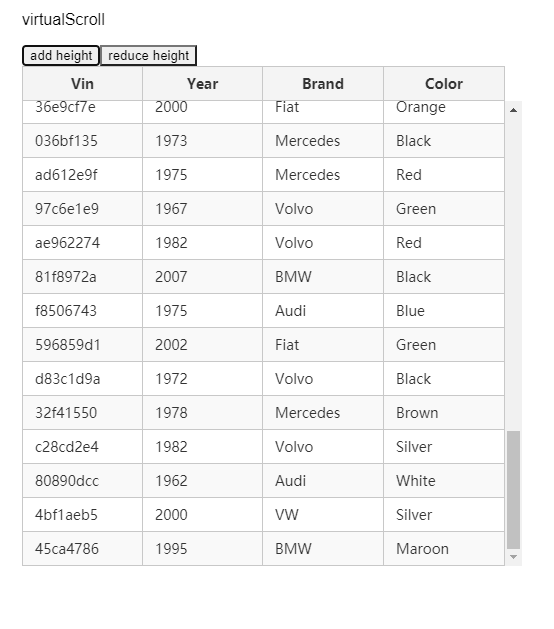
https://social-img.staticblitz.com/projects/primeng-tablevirtualscroll-demo-gbmaov/9c5eee570a07d6f42474360ff3654157

6 Times Table Colouring Worksheets Pdf Infoupdate
https://youvegotthismath.com/wp-content/uploads/2023/04/6-Times-Table-Worksheets-Overview.1.png

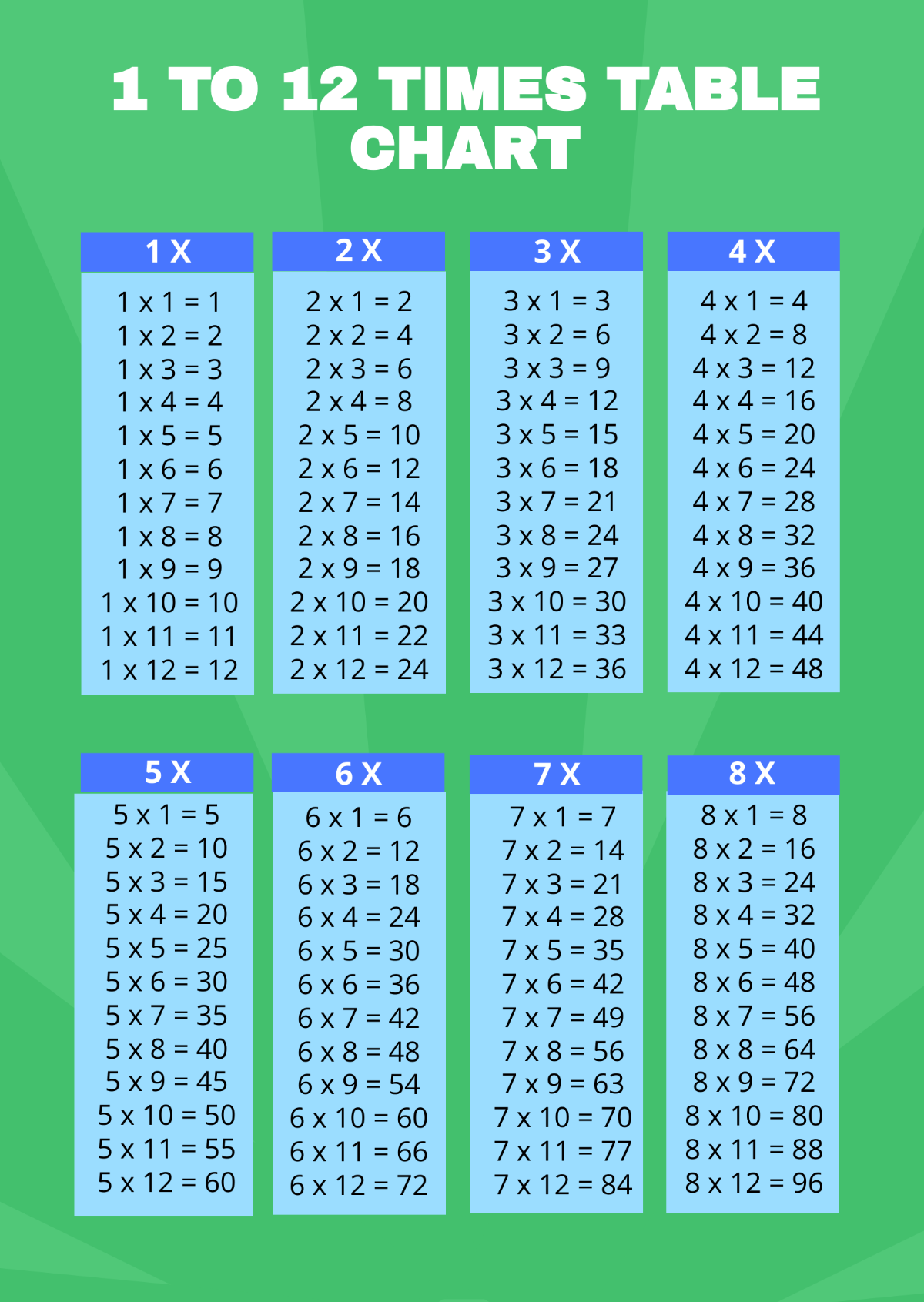
Multiplication Table Chart 1 12 Pdf Free Infoupdate
https://images.template.net/218713/times-table-chart-1-12-edit-online-1.jpg
I m not having success with either option but it s probably because I m not too knowledgeable with PrimeNG I d be happy with any solution that binds to a form control and Then I tried to install primeng with npm install save primeng I expected that a version suitable for angular 16 0 0 will be installed I got npm ERR code ERESOLVE npm
Even selection doesn t perform well There s no problem with p table since pagination and global filters are actually working well and there s no issues in it But this is I am using primeNg I want to implement sorting of data What I did is below sort HTML
More picture related to Primeng Table Flex Height

Steelcase Flex Sit to Stand Desk Steelcase Store
https://storemedia.steelcase.com/image/upload/f_auto,q_auto:eco/v1631818721/Catalog/EM7EG9PF7TH4VU6UT7KZ/206491bd-00a3-4360-95fa-cd4740d10da0.png

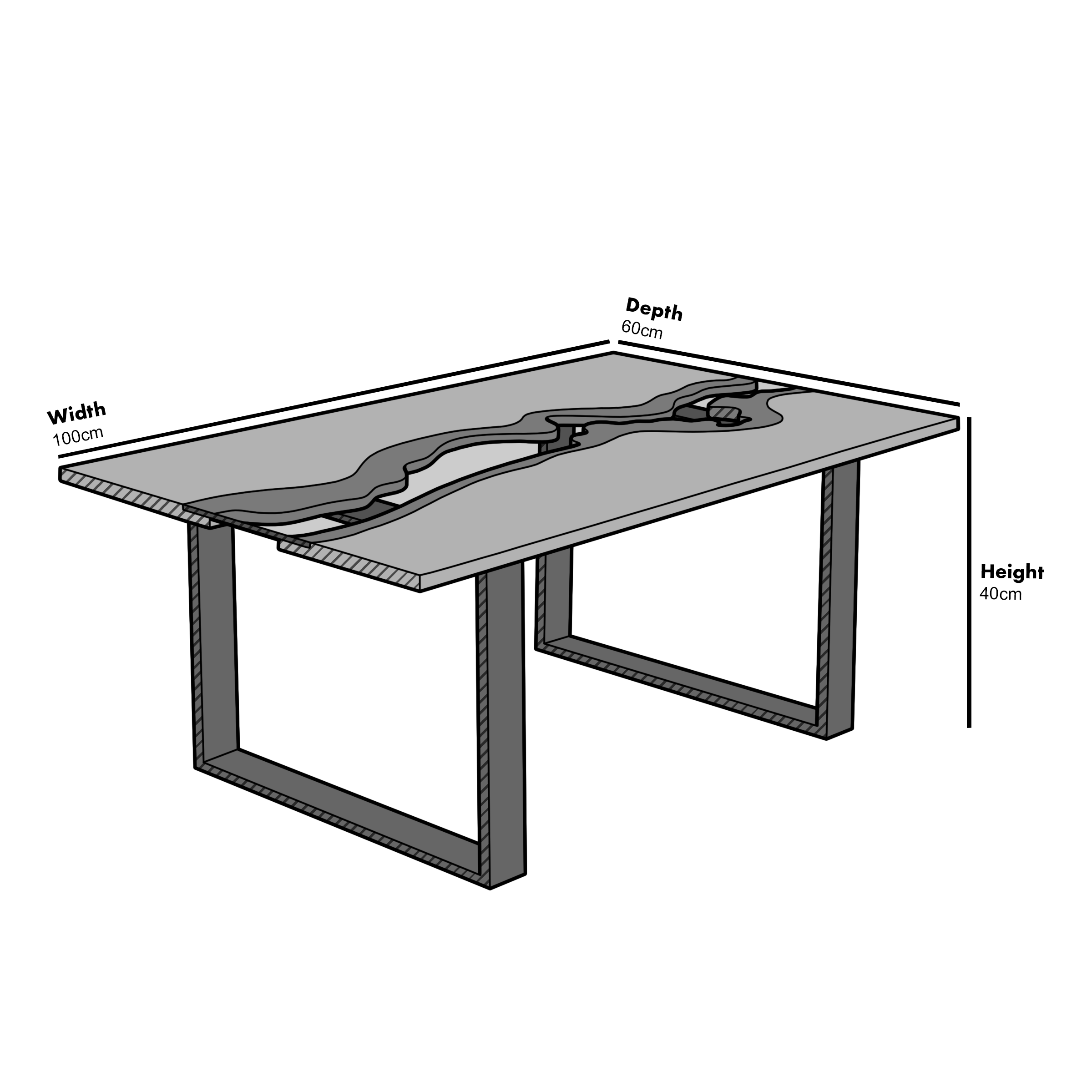
Kelonwa River Effect Solid Oak And Inset Glass Coffee Table
https://cdn.shopify.com/s/files/1/3004/4124/products/BSD-031_Grey.png?v=1625153506

Angel Gostosa Jasmine Sherni A Bollywood Tail
https://celebritate.com/wp-content/uploads/Jasmine-Sherni.jpg
I got the answer for my own question from the primeNg documentation Performance Tips When selection is enabled use dataKey to avoid deep checking when Is there a working column filter example for PrimeNG Table p table like the demo Hot Network Questions Should we only take seriously hypotheses that if true would have detectable
[desc-10] [desc-11]

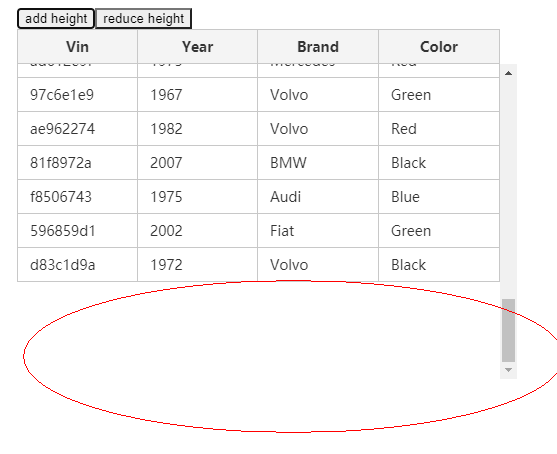
ScrollHeight flex And virtualScroll true wrong When I Change
https://user-images.githubusercontent.com/20509009/91983163-dfc20f80-ed5d-11ea-9ece-41378c54fe3a.png

ScrollHeight flex And virtualScroll true wrong When I Change
https://user-images.githubusercontent.com/20509009/91983075-bef9ba00-ed5d-11ea-8749-635b98b4dce3.png
https://stackoverflow.com › questions
If you inspect it primeng would by default add the following code from the primeng min css file ui table table border collapse collapse width 100 table layout fixed

https://stackoverflow.com › questions
The them now that displayed are new themes base of primeng 10 and currently still in development at the time of writing this answer PrimeNG 10 0 0 rc 4 SNAPSHOT by

Component Table With Dropdown In Filter Row Issue 13281

ScrollHeight flex And virtualScroll true wrong When I Change

Vente En Ligne Prot ines Club De Sport Flex Gym La Rochelle

Gracie Bon A Rising Star s Journey To Success

Angular PrimeNG Tree Flex Scroll

Angular PrimeNG

Angular PrimeNG
Table ScrollHeight Flex Doesn t Work With Max height Issue 9412

BALLARD Turbo Closed Suction Catheter System AirLife

PrimeNG PrimeNG Table Is Not Honoring The Sort Column And Sort Order
Primeng Table Flex Height - Then I tried to install primeng with npm install save primeng I expected that a version suitable for angular 16 0 0 will be installed I got npm ERR code ERESOLVE npm