Primeng Table Height 100 For most PrimeNG stuffs you need to override the original styles with styleClass in the root styles css E g styleClass test then in styles css you add your preferred styles
Angular PrimeNG p table add custom sorting function to specific column Hot Network Questions Indices for the cochain complex after applying contravariant functor Since I m importing a primeNG component into lets call it MyComponent that means the styles applied to MyComponent will be encapsulated and wont apply to the
Primeng Table Height 100

Primeng Table Height 100
https://i.ytimg.com/vi/WKeWvBiTrwk/maxresdefault.jpg

6 Times Table Colouring Worksheets Pdf Infoupdate
https://youvegotthismath.com/wp-content/uploads/2023/04/6-Times-Table-Worksheets-Overview.1.png

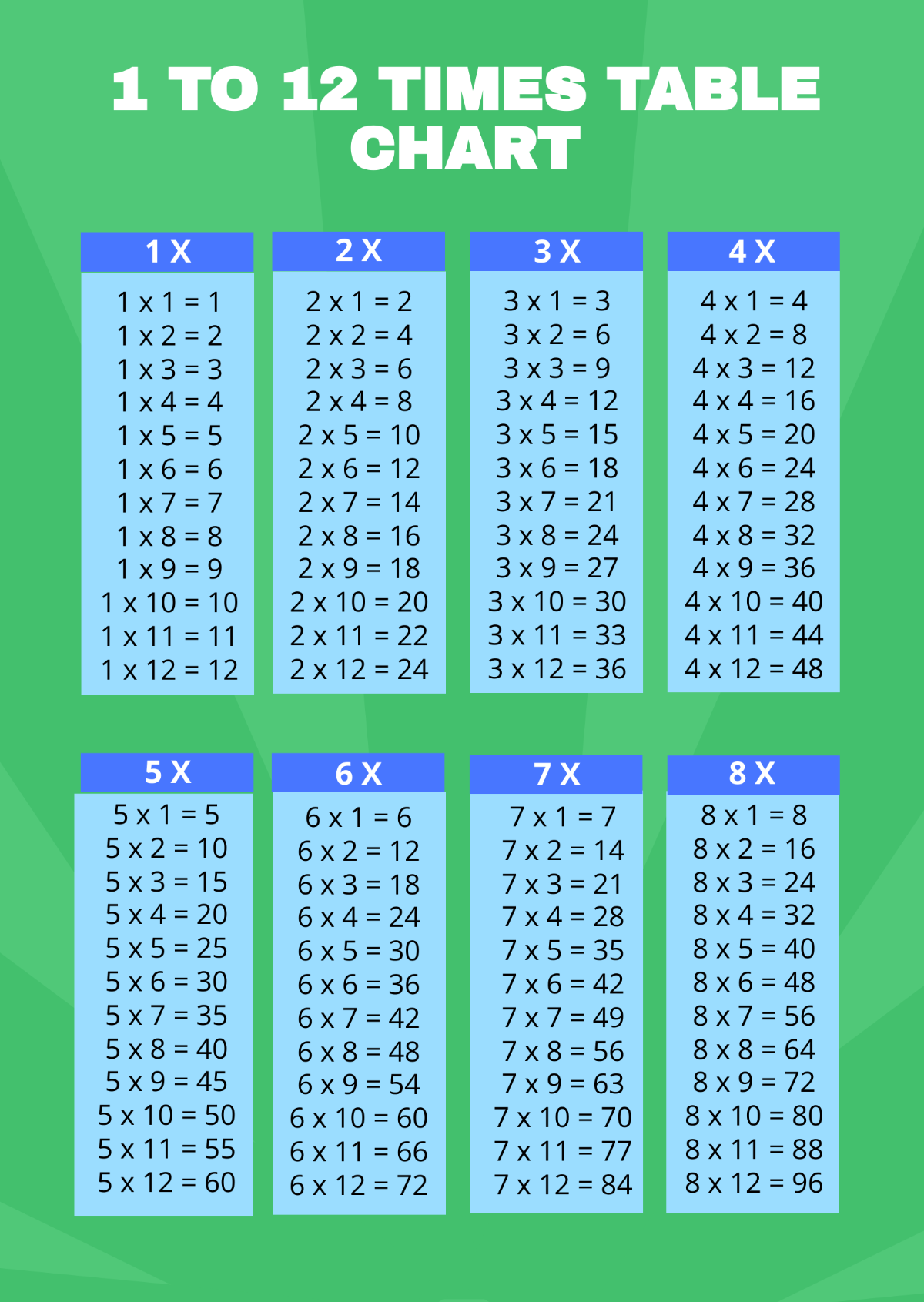
Multiplication Table Chart 1 12 Pdf Free Infoupdate
https://images.template.net/218713/times-table-chart-1-12-edit-online-1.jpg
When you use static columns you have to specify the column name for the filter at the table level Add globalFilterFields Age at table level I got the answer for my own question from the primeNg documentation Performance Tips When selection is enabled use dataKey to avoid deep checking when
Learn how to implement a multi select filter in PrimeNG table for efficient data filtering and enhanced user experience Even selection doesn t perform well There s no problem with p table since pagination and global filters are actually working well and there s no issues in it But this is
More picture related to Primeng Table Height 100

How To Reverse A Table In Google Sheets Infoupdate
https://ninjatables.com/wp-content/uploads/2023/07/How-to-Make-a-Table-in-Google-Sheets.jpg

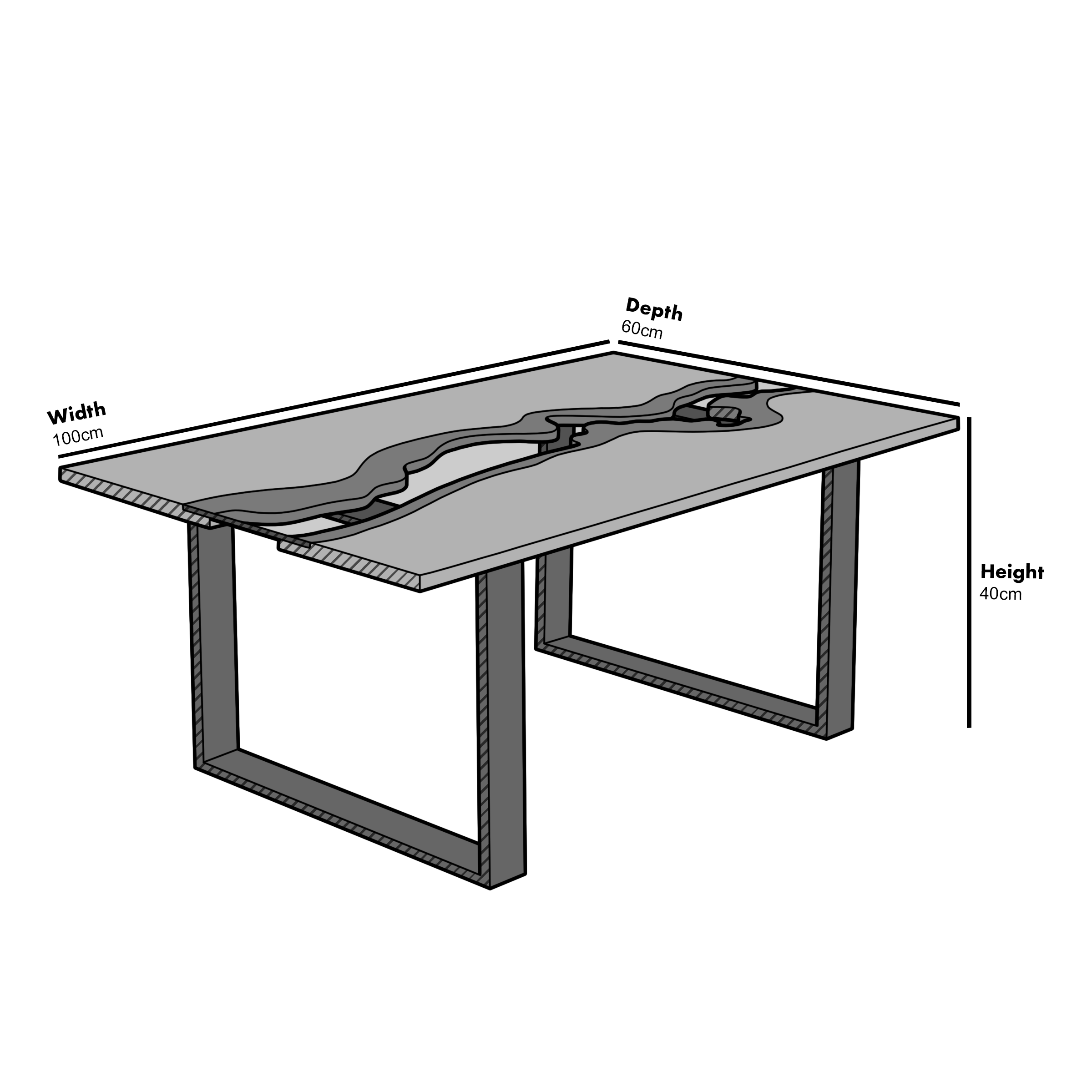
Kelonwa River Effect Solid Oak And Inset Glass Coffee Table
https://cdn.shopify.com/s/files/1/3004/4124/products/BSD-031_Grey.png?v=1625153506

Angel Gostosa Jasmine Sherni A Bollywood Tail
https://celebritate.com/wp-content/uploads/Jasmine-Sherni.jpg
I m trying to use the attribute appendTo in the component ContextMenu but I want attach the behavior to one element like a div So for the PrimeNG controls specifically the answer seems to vary depending on which control you re trying to set focus on specifically and if your control is wrapped in an
[desc-10] [desc-11]

AE Tian Feng
https://tianfeng.space/wp-content/uploads/vw_pictures/1/TianFeng/11ec352c97236adaef66bdbc7367d735.png

Component Table With Dropdown In Filter Row Issue 13281
https://user-images.githubusercontent.com/7288045/250116733-8c59455d-97c8-419c-b39a-8c962ee3080d.png

https://stackoverflow.com › questions
For most PrimeNG stuffs you need to override the original styles with styleClass in the root styles css E g styleClass test then in styles css you add your preferred styles

https://stackoverflow.com › questions
Angular PrimeNG p table add custom sorting function to specific column Hot Network Questions Indices for the cochain complex after applying contravariant functor

Gracie Bon A Rising Star s Journey To Success

AE Tian Feng

Angular PrimeNG

PrimeNG PrimeNG Table Is Not Honoring The Sort Column And Sort Order

VUE

Madi Ruved Unlocking The Secrets Of Success Through Mindset And

Madi Ruved Unlocking The Secrets Of Success Through Mindset And

Angular PrimeNG

Angular PrimeNG Backbone

Angular PrimeNG Flexscroll
Primeng Table Height 100 - Even selection doesn t perform well There s no problem with p table since pagination and global filters are actually working well and there s no issues in it But this is