Primeng Table Height Responsive If you inspect it primeng would by default add the following code from the primeng min css file ui table table border collapse collapse width 100 table layout fixed
The them now that displayed are new themes base of primeng 10 and currently still in development at the time of writing this answer PrimeNG 10 0 0 rc 4 SNAPSHOT by Since I m importing a primeNG component into lets call it MyComponent that means the styles applied to MyComponent will be encapsulated and wont apply to the
Primeng Table Height Responsive

Primeng Table Height Responsive
https://youvegotthismath.com/wp-content/uploads/2023/04/6-Times-Table-Worksheets-Overview.1.png

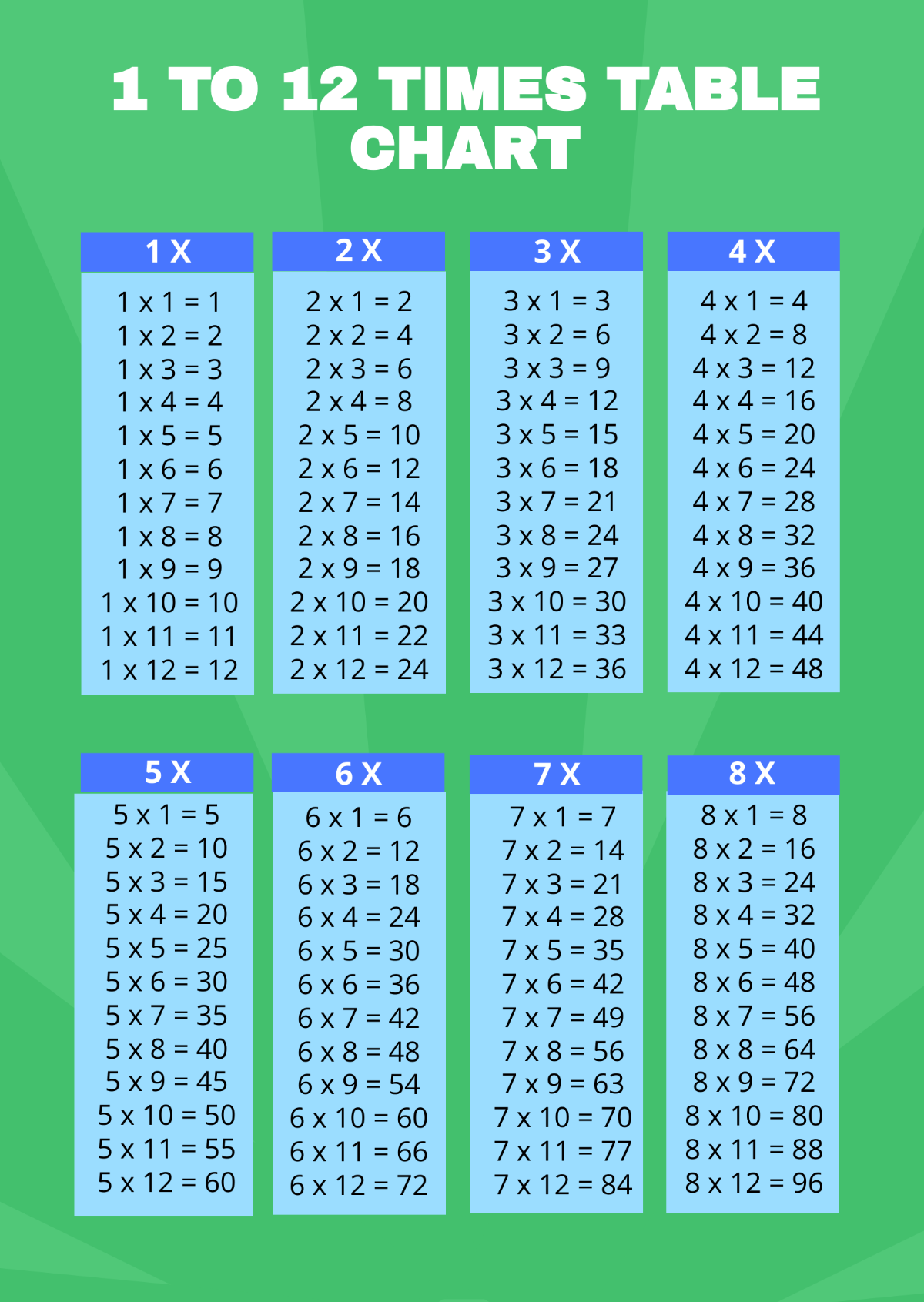
Multiplication Table Chart 1 12 Pdf Free Infoupdate
https://images.template.net/218713/times-table-chart-1-12-edit-online-1.jpg

How To Reverse A Table In Google Sheets Infoupdate
https://ninjatables.com/wp-content/uploads/2023/07/How-to-Make-a-Table-in-Google-Sheets.jpg
I m not having success with either option but it s probably because I m not too knowledgeable with PrimeNG I d be happy with any solution that binds to a form control and Then I tried to install primeng with npm install save primeng I expected that a version suitable for angular 16 0 0 will be installed I got npm ERR code ERESOLVE npm
Even selection doesn t perform well There s no problem with p table since pagination and global filters are actually working well and there s no issues in it But this is I am using primeNg I want to implement sorting of data What I did is below sort HTML
More picture related to Primeng Table Height Responsive

Primeng table responsive scroll demo Codesandbox
https://codesandbox.io/api/v1/sandboxes/qpgmsr/screenshot.png

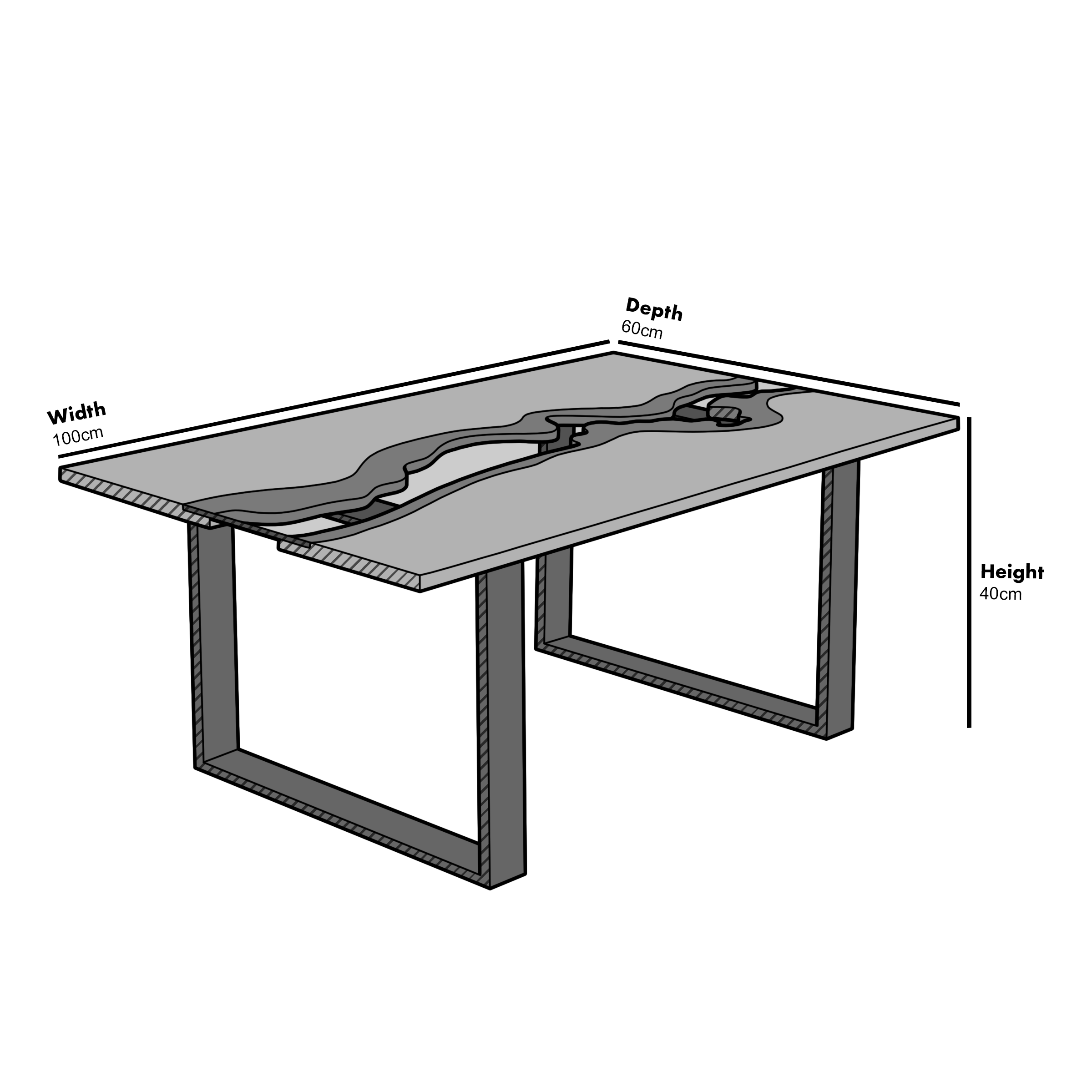
Kelonwa River Effect Solid Oak And Inset Glass Coffee Table
https://cdn.shopify.com/s/files/1/3004/4124/products/BSD-031_Grey.png?v=1625153506

Angel Gostosa Jasmine Sherni A Bollywood Tail
https://celebritate.com/wp-content/uploads/Jasmine-Sherni.jpg
I got the answer for my own question from the primeNg documentation Performance Tips When selection is enabled use dataKey to avoid deep checking when Is there a working column filter example for PrimeNG Table p table like the demo Hot Network Questions Should we only take seriously hypotheses that if true would have detectable
[desc-10] [desc-11]

Primeng table responsive scroll demo Codesandbox
https://screenshots.codesandbox.io/p4fxwg/0.png

Gracie Bon A Rising Star s Journey To Success
https://biographworld.com/wp-content/uploads/2023/11/graciebon_1674846828_3025156914980351949_1009505287.jpg

https://stackoverflow.com › questions
If you inspect it primeng would by default add the following code from the primeng min css file ui table table border collapse collapse width 100 table layout fixed

https://stackoverflow.com › questions
The them now that displayed are new themes base of primeng 10 and currently still in development at the time of writing this answer PrimeNG 10 0 0 rc 4 SNAPSHOT by

Angular PrimeNG

Primeng table responsive scroll demo Codesandbox

Madi Ruved Unlocking The Secrets Of Success Through Mindset And

Angular PrimeNG

Angular PrimeNG

Angular PrimeNG Backbone

Angular PrimeNG Backbone

Angular PrimeNG Flexscroll

Angular PrimeNG TreeTable

Bootstrap 4 Table Examples Tutorial
Primeng Table Height Responsive - [desc-13]