Primeng Table Row Size PrimeNg sorting Asked 6 years 11 months ago Modified 1 year 2 months ago Viewed 65k times
Learn how to implement a multi select filter in PrimeNG table for efficient data filtering and enhanced user experience I want to overright the style of primeng components as per component level not for whole app Either I have to change the style in main theme css file or inline style but seems
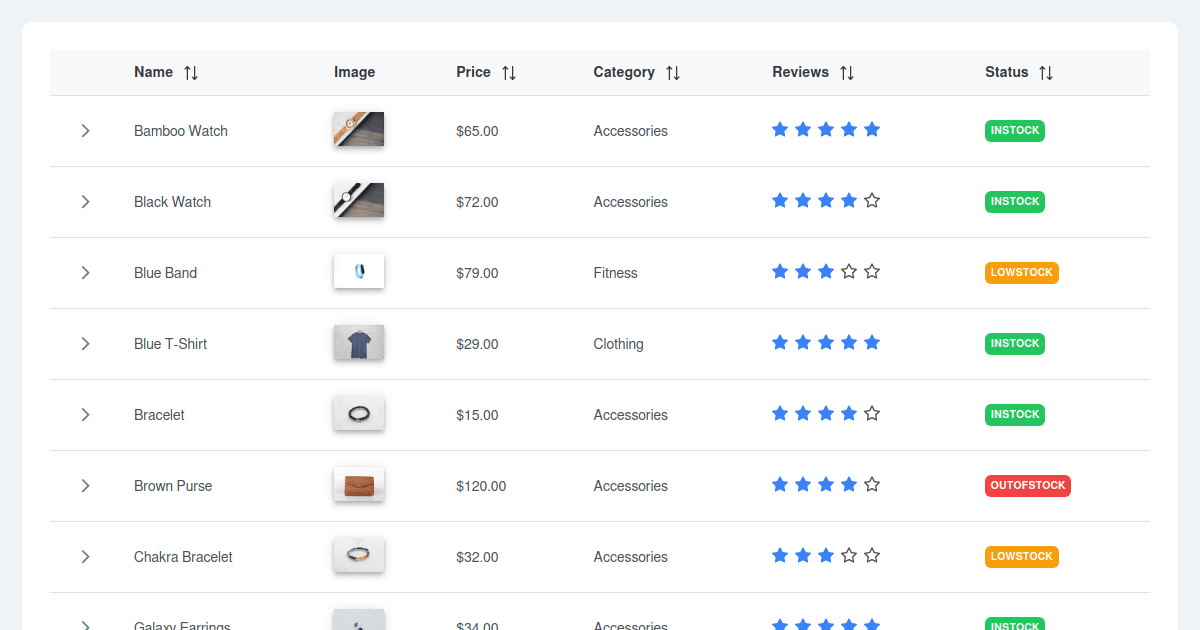
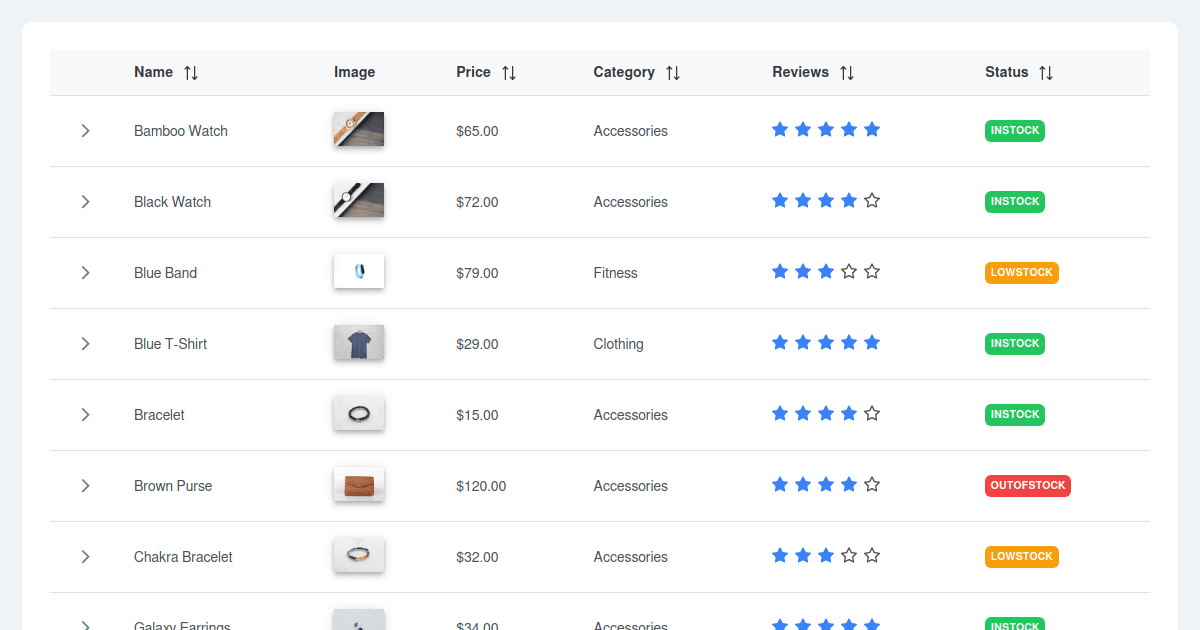
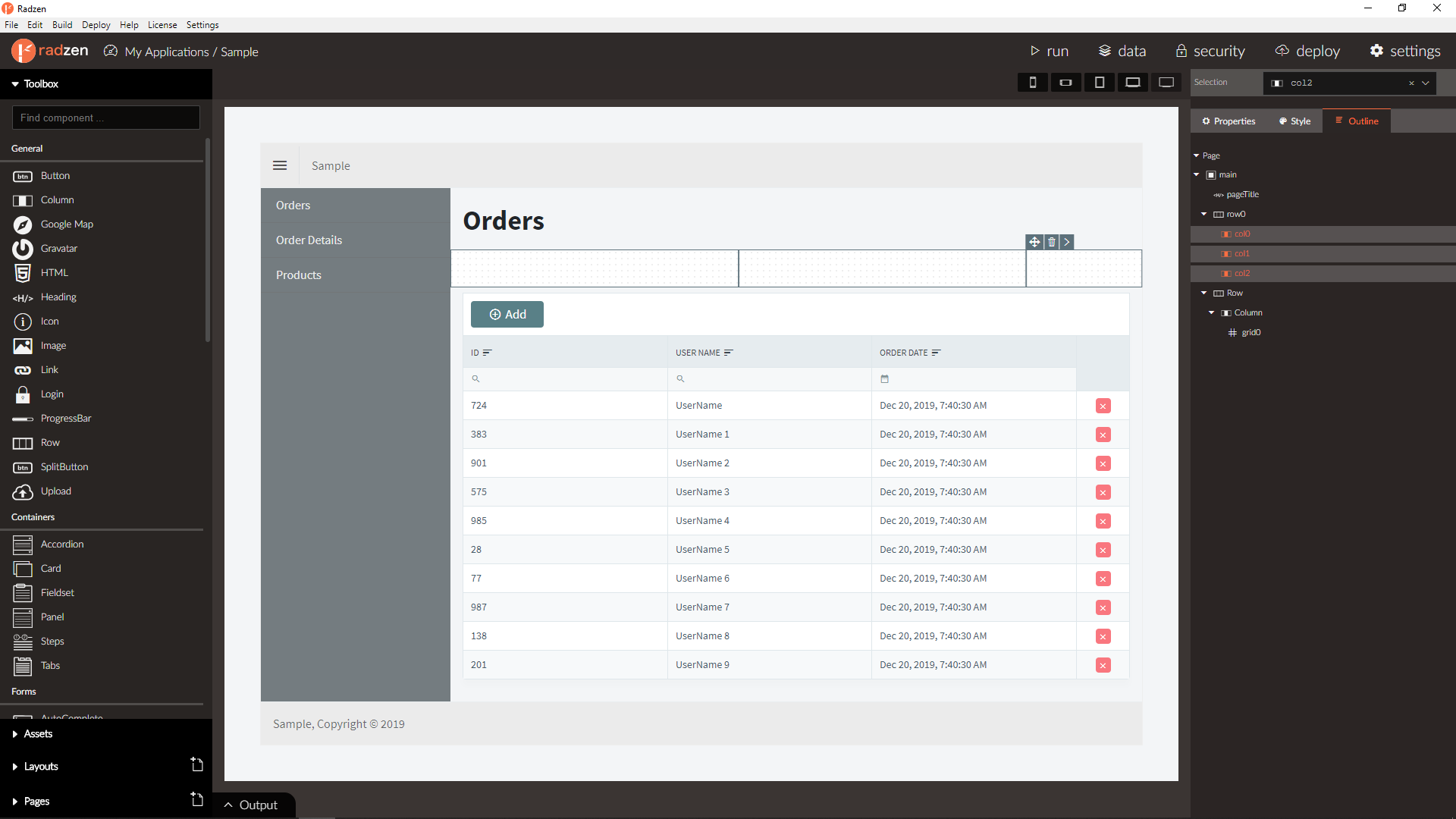
Primeng Table Row Size
Primeng Table Row Size
https://social-img.staticblitz.com/projects/primeng-tablerowexpansion-demo-fmkh8g/17332b63bafeeffa09e7d712641c06bc

Human Height Conversion Table Infoupdate
https://images.template.net/115284/medical-height-and-weight-conversion-chart-mbo4g.jpg

PrimeNG Table Reorder Column And Row Reorder Angular 16 YouTube
https://i.ytimg.com/vi/Eo7ix75BgFY/maxresdefault.jpg
I m trying to use the attribute appendTo in the component ContextMenu but I want attach the behavior to one element like a div I am trying to create the PrimeNg editable table with angular forms appponent ts This is minimal reproducable code export class AppComponent
So for the PrimeNG controls specifically the answer seems to vary depending on which control you re trying to set focus on specifically and if your control is wrapped in an OnRowSelect onRowClick not getting triggered at all Primeng table Angular Asked 5 years 11 months ago Modified 11 months ago Viewed 14k times
More picture related to Primeng Table Row Size

Haerin Image 319797 Asiachan KPOP Image Board
https://static.asiachan.com/Haerin.full.319797.jpg

Whatsapp Profile Picture Size Converter Infoupdate
https://www.guidingtech.com/wp-content/uploads/How_to_Add_Any_Size_Picture_to_Your_WhatsApp_Profile.jpg

6 Times Table Colouring Worksheets Pdf Infoupdate
https://youvegotthismath.com/wp-content/uploads/2023/04/6-Times-Table-Worksheets-Overview.1.png
Let item rowData in HTML is the equivalent of let item rowData in Typescript It s used in Angular templates let col use the implicit declaration which would be I m using a dynamic dialog and I want to have some buttons on footer however it seems that only text is allowed for footer in this component const ref this dialogService open
[desc-10] [desc-11]

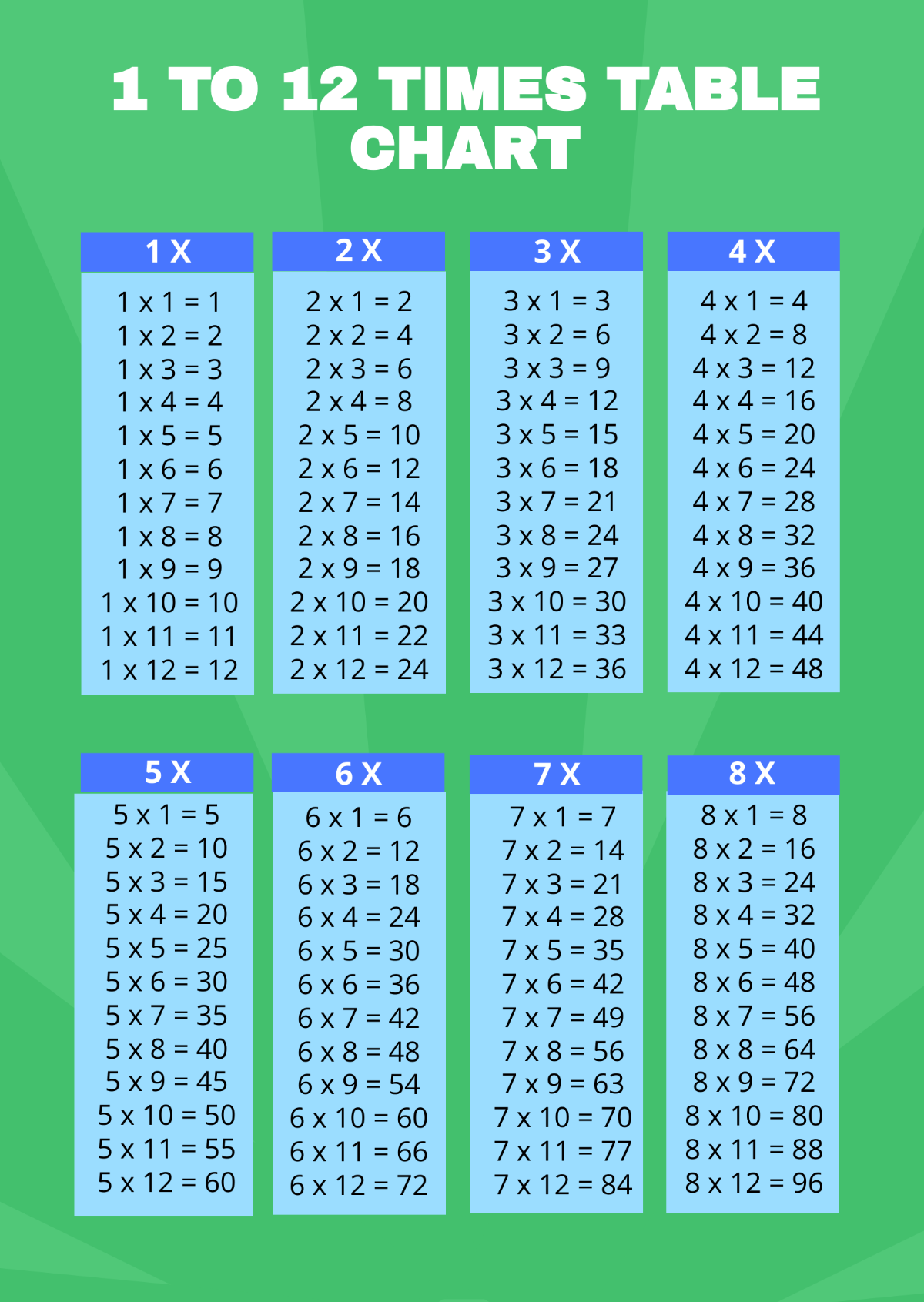
Multiplication Table Chart 1 12 Pdf Free Infoupdate
https://images.template.net/218713/times-table-chart-1-12-edit-online-1.jpg

How To Reverse A Table In Google Sheets Infoupdate
https://ninjatables.com/wp-content/uploads/2023/07/How-to-Make-a-Table-in-Google-Sheets.jpg
https://stackoverflow.com › questions
PrimeNg sorting Asked 6 years 11 months ago Modified 1 year 2 months ago Viewed 65k times

https://stackoverflow.com › questions
Learn how to implement a multi select filter in PrimeNG table for efficient data filtering and enhanced user experience

Primeng table size demo Codesandbox

Multiplication Table Chart 1 12 Pdf Free Infoupdate

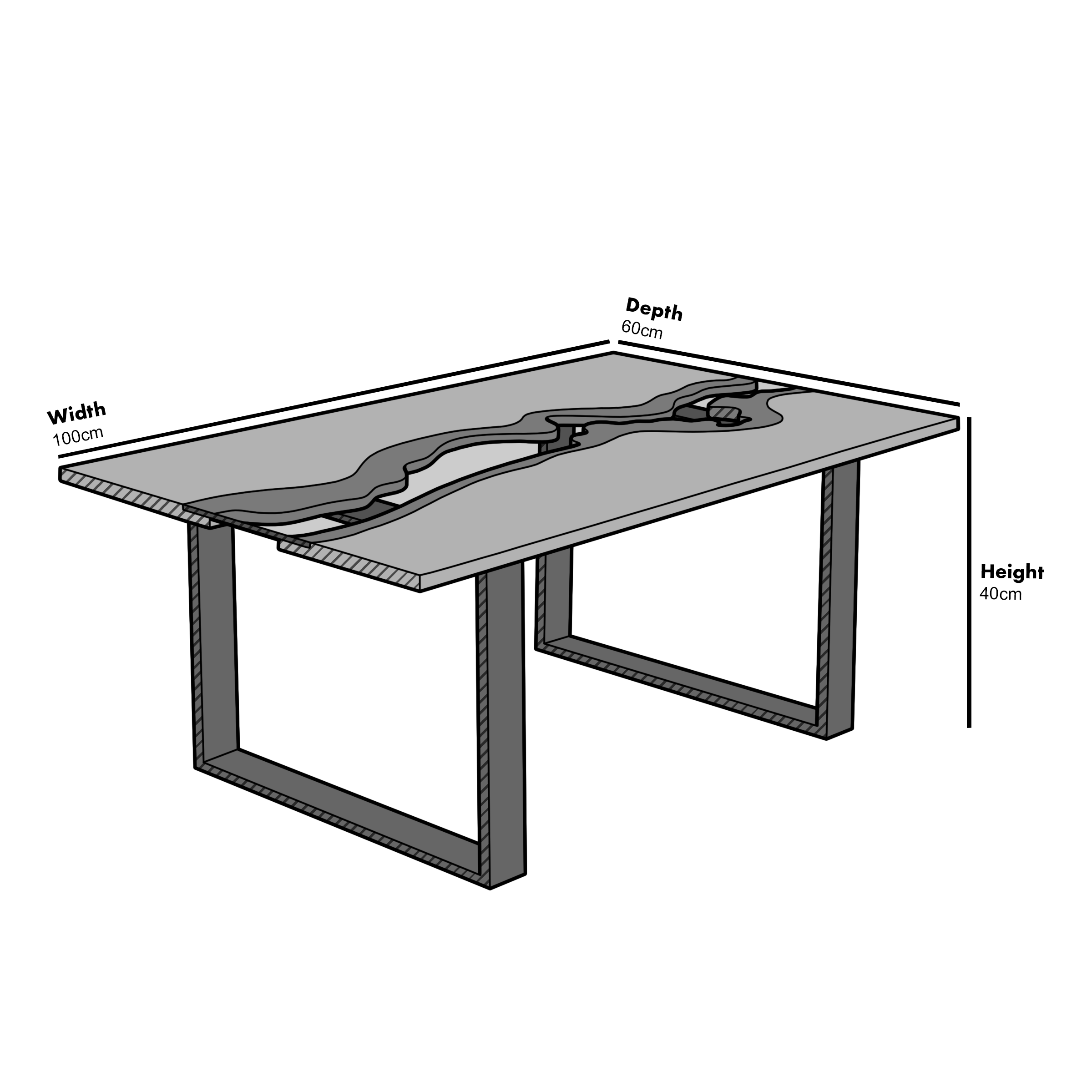
Kelonwa River Effect Solid Oak And Inset Glass Coffee Table

Primeng table filter row demo Codesandbox

Primeng table size demo Codesandbox

Primeng table row expand demo Codesandbox

Primeng table row expand demo Codesandbox
GitHub Aboudard prime template context guard Apply

Date Range Filter Angular

Primeng table single column sort demo Codesandbox
Primeng Table Row Size - I am trying to create the PrimeNg editable table with angular forms appponent ts This is minimal reproducable code export class AppComponent