Resize Image To Fit Canvas Photoshop The best method would be to use CSS3 It supported by at least Webkit and Gecko According to the w3c spec div my class resize both overflow auto something
I have registered a trigger on window resize I want to know how I can trigger the event to be called For example when hide a div I want my trigger function to be called I Learn how to change image size in Markdown on Stack Overflow
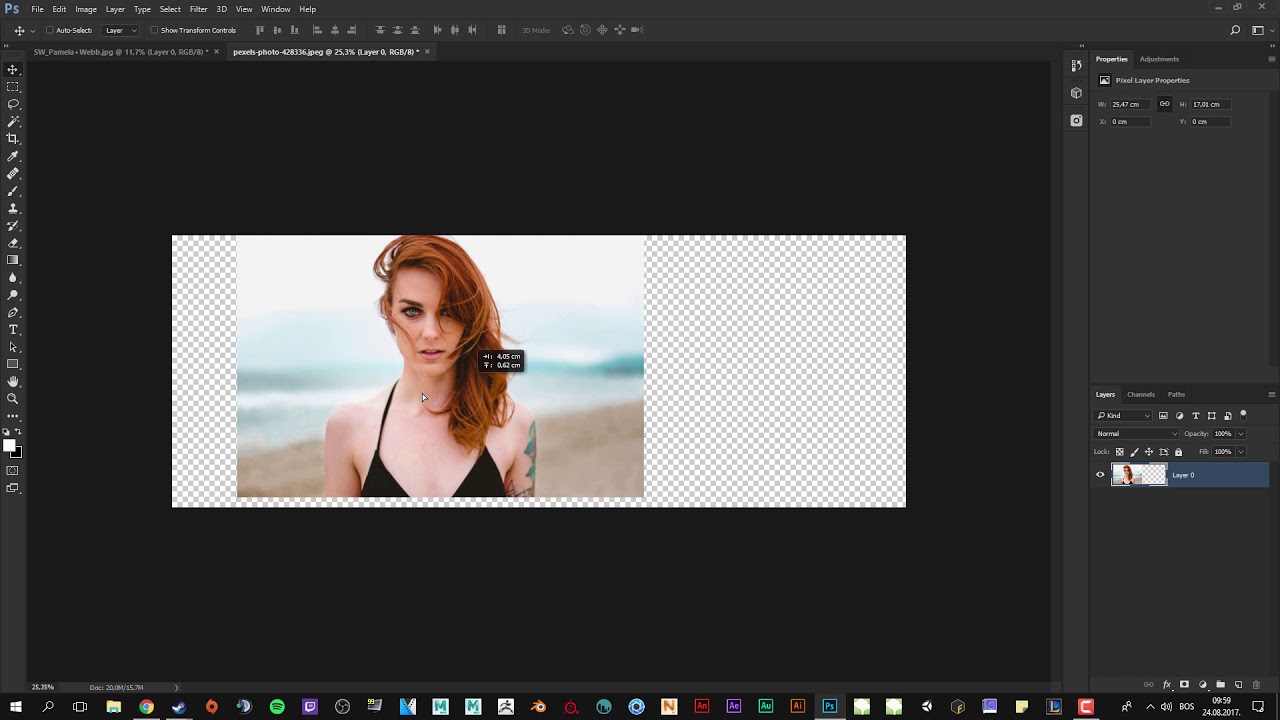
Resize Image To Fit Canvas Photoshop

Resize Image To Fit Canvas Photoshop
https://www.bwillcreative.com/wp-content/uploads/2021/08/how-to-fit-image-to-canvas-photoshop-17.jpg

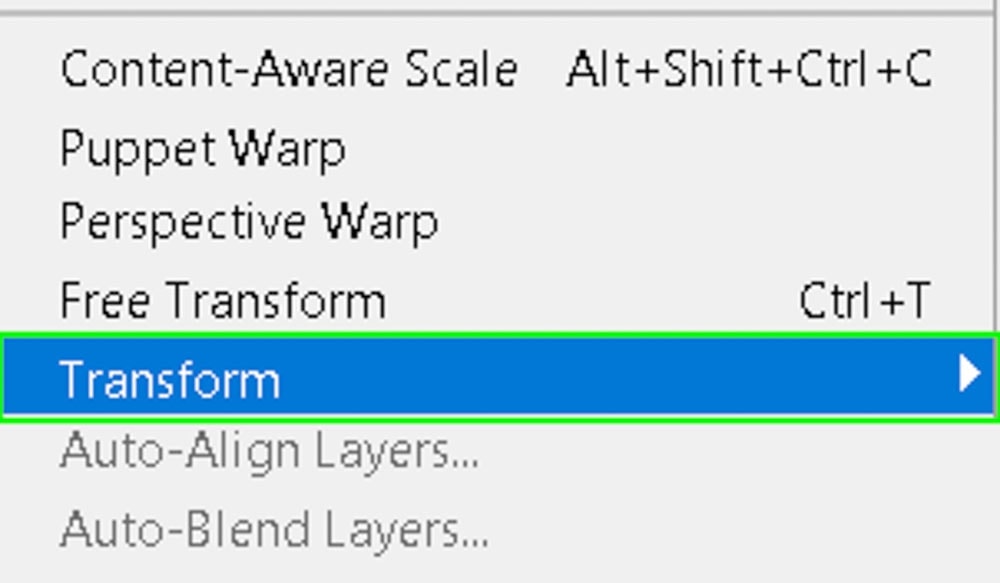
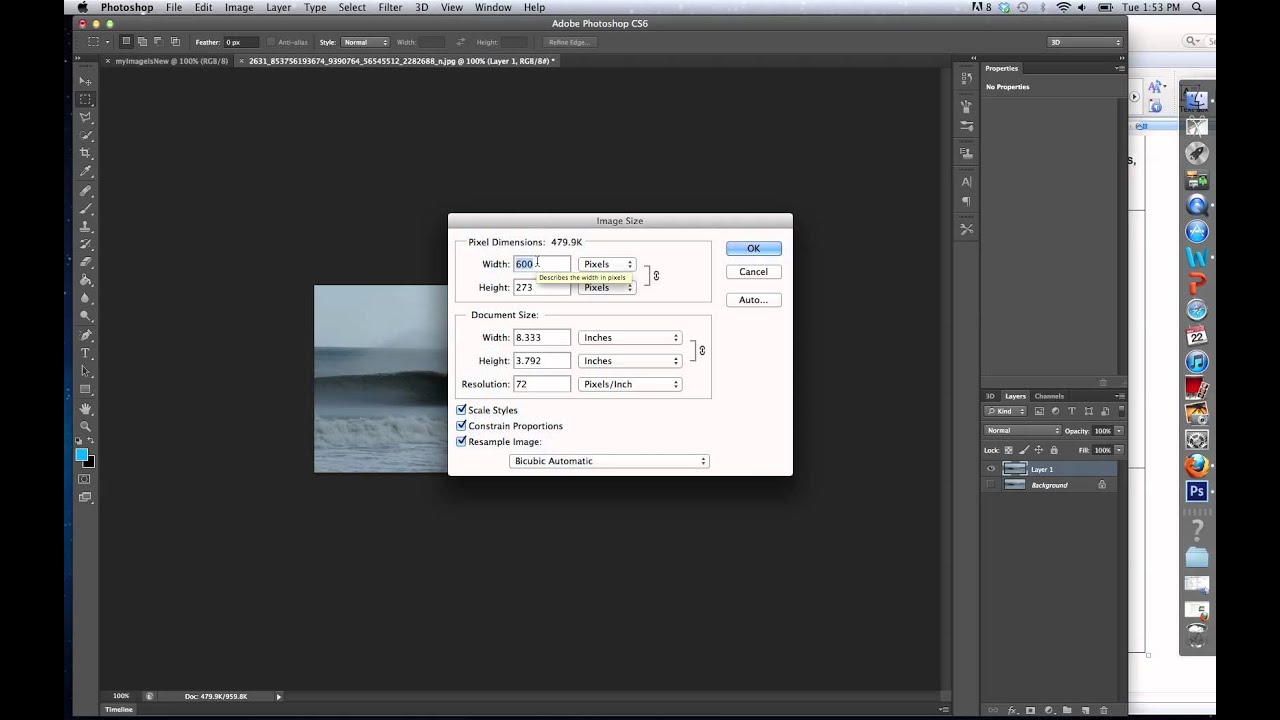
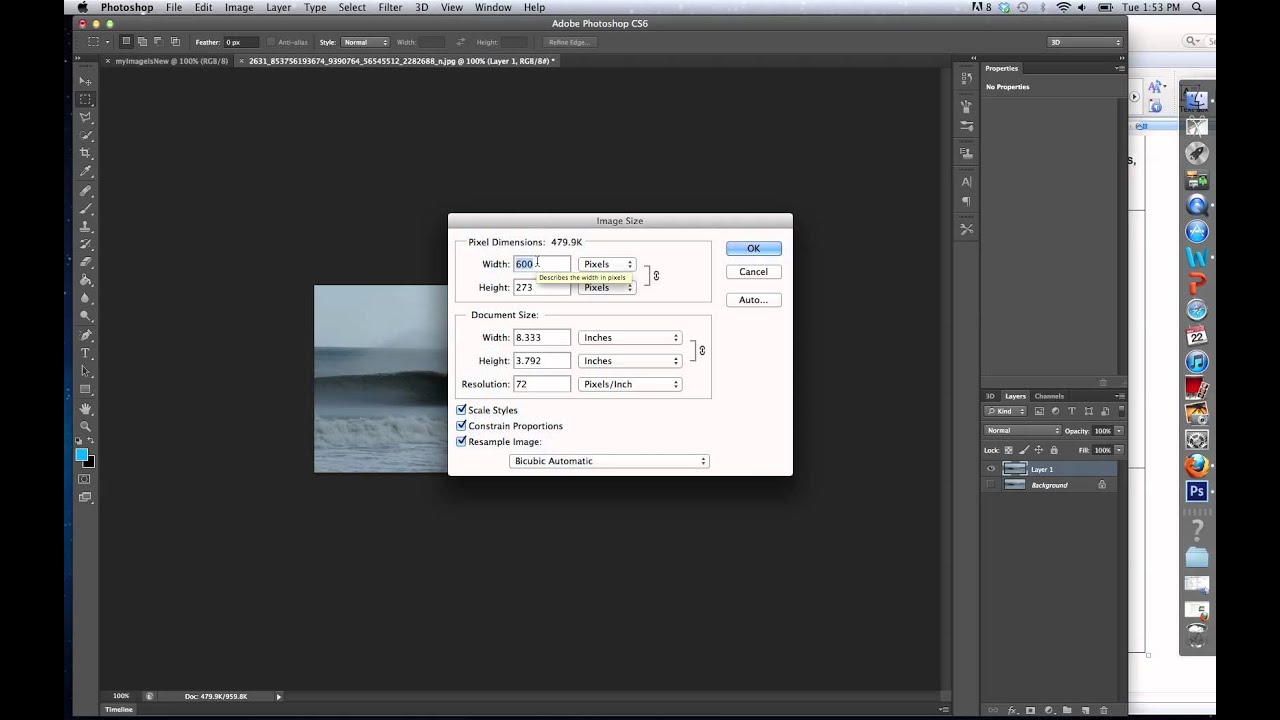
Resize Image To Fit Canvas Photoshop At Joetta Newling Blog
https://www.bwillcreative.com/wp-content/uploads/2021/08/how-to-fit-image-to-canvas-photoshop-1.jpg

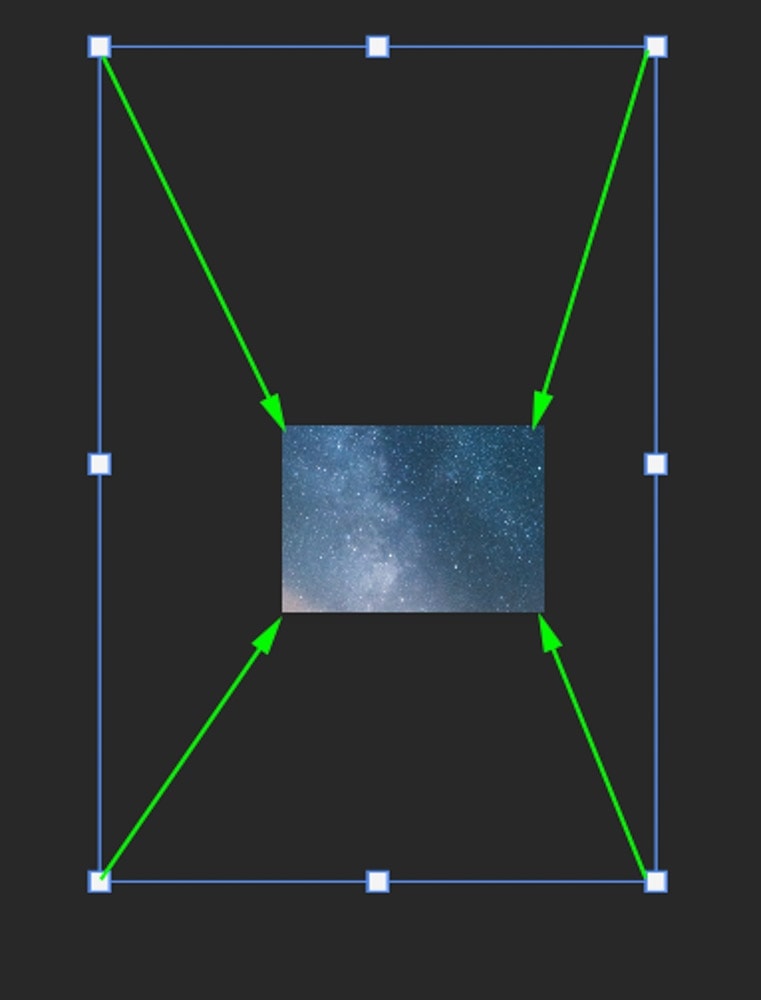
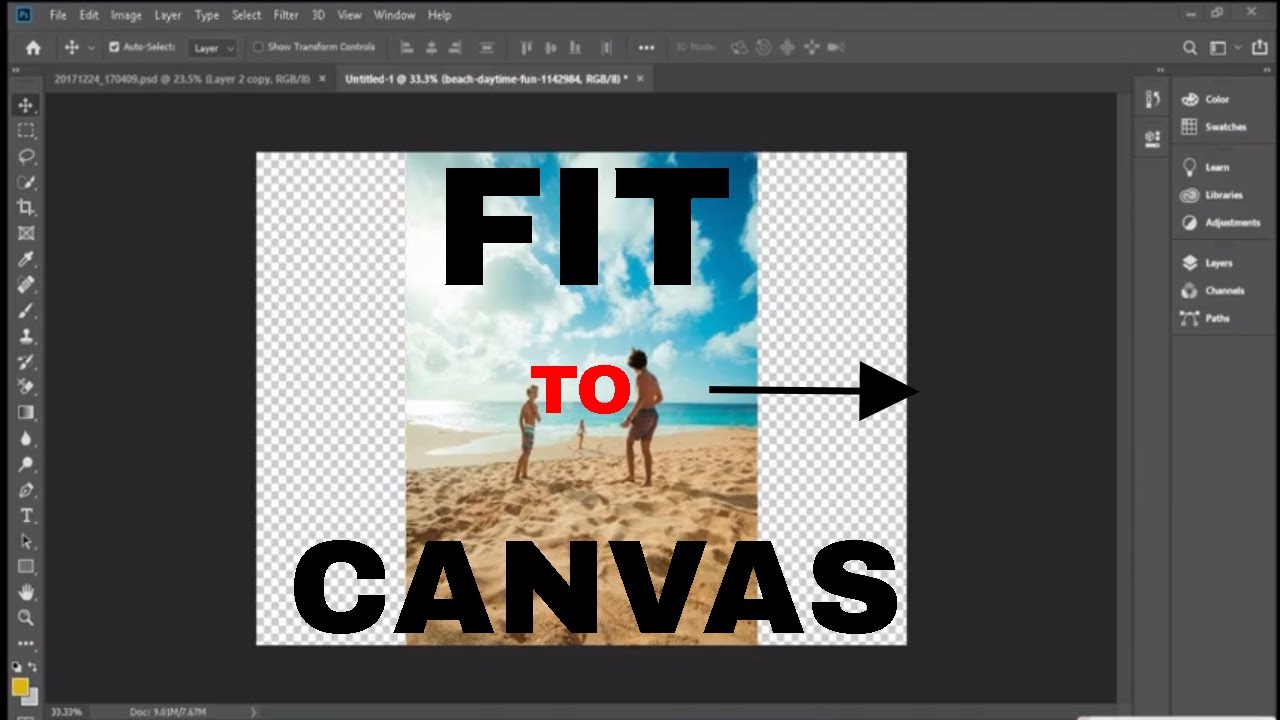
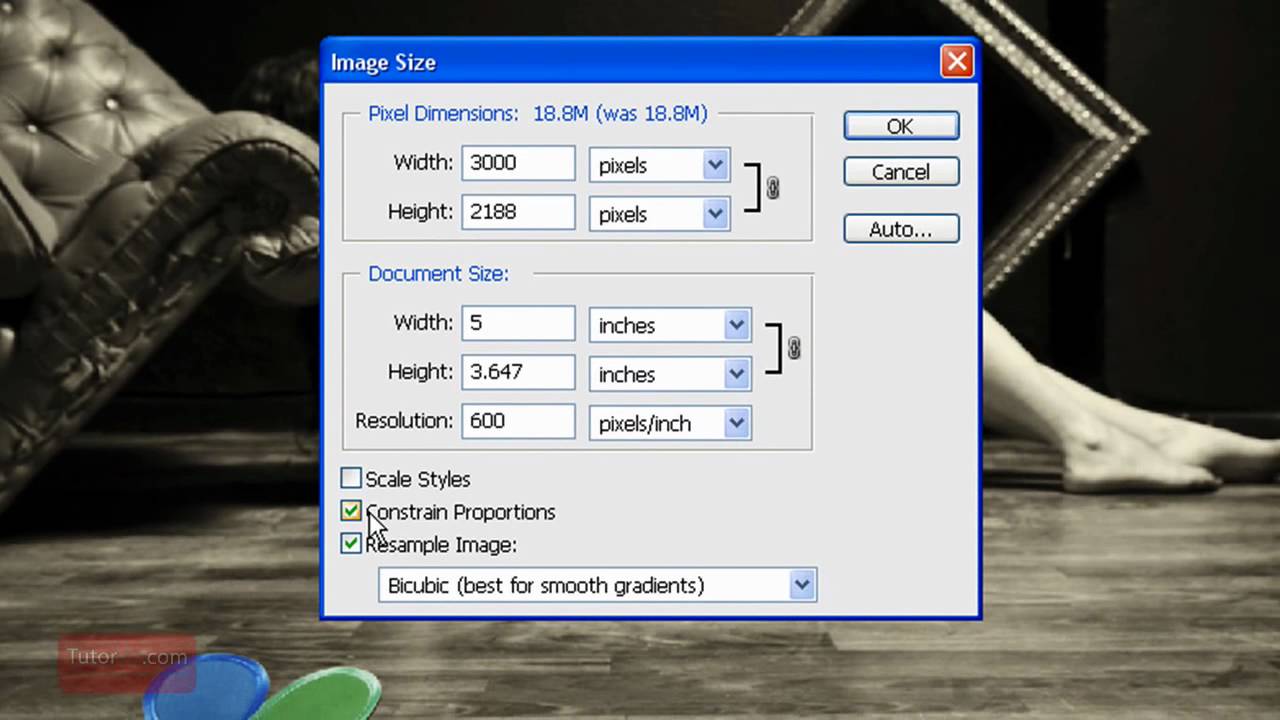
Resize Image To Fit Canvas Photoshop At Joetta Newling Blog
https://www.bwillcreative.com/wp-content/uploads/2021/08/fit-image-to-screen-photoshop-thumbnail.jpg
How can I hook into a browser window resize event There s a jQuery way of listening for resize events but I would prefer not to bring it into my project for just this one Your variables are all mixed up Your post says resizing width and then resizes height And in the resize call you are using the new width for both height and width
81 I have searched for a way to resize an array in Java but I could not find ways of resizing the array while keeping the current elements I found for example code like int I have an Tablespace with 3 datafiles autoextend enabled Actually Datafile 1 and Datafile 2 are 32GB in size and Datafile 3 size is 10GB I Dropped one huge table and
More picture related to Resize Image To Fit Canvas Photoshop

How To Automatically Fit Image To Canvas In Photoshop YouTube
https://i.ytimg.com/vi/WJ5K0zEUapk/maxresdefault.jpg

Fit Image To Canvas Automatically In Photoshop YouTube
https://i.ytimg.com/vi/Mes8cwDD-IU/maxresdefault.jpg

How To Resize The Artboard In Illustrator YouTube
https://i.ytimg.com/vi/kT7tQzEq-VU/maxresdefault.jpg
How to resize to the img tag appropriate Asked 14 years 2 months ago Modified 10 years 6 months ago Viewed 105k times I need to get a canvas in tkinter to set its width to the width of the window and then dynamically re size the canvas when the user makes the window smaller bigger Is there any
[desc-10] [desc-11]

Photoshop CS6 Resizing And Image And Canvas YouTube
https://i.ytimg.com/vi/7he2K3Q_JGo/maxresdefault.jpg

How To Scale Or Resize Image In JLabel With IntelliJ YouTube
https://i.ytimg.com/vi/EkivXGkT_7M/maxresdefault.jpg

https://stackoverflow.com › questions
The best method would be to use CSS3 It supported by at least Webkit and Gecko According to the w3c spec div my class resize both overflow auto something

https://stackoverflow.com › questions
I have registered a trigger on window resize I want to know how I can trigger the event to be called For example when hide a div I want my trigger function to be called I

How To Fit Canvas To Image In Photoshop CC 2019 Fit The Canvas To

Photoshop CS6 Resizing And Image And Canvas YouTube

Resize Image To Fit Canvas In Photoshop YouTube

Adobe Photoshop How To Resize Picture Without Stretching It YouTube

How to Resize An Image For Printing Adobe Photoshop Beginner Tutorial

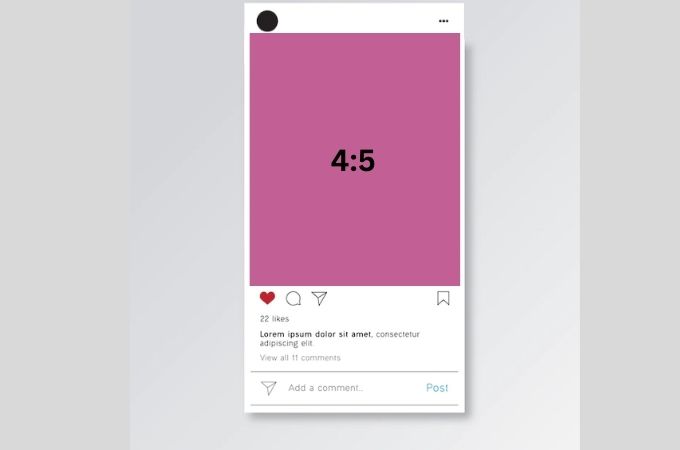
How To Resize Your Photo To Fit Instagram Without Cropping YouTube

How To Resize Your Photo To Fit Instagram Without Cropping YouTube

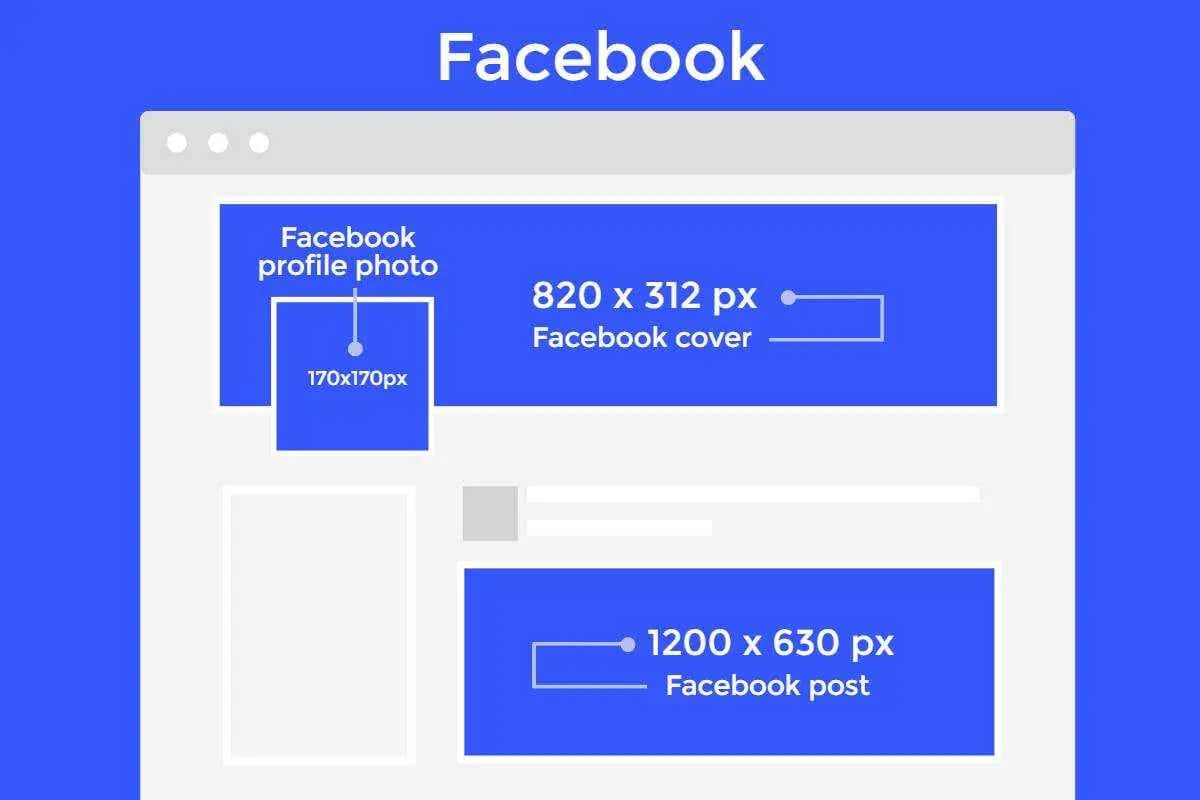
How To Scale To Fit Facebook Profile Picture In Picture Infoupdate
Resize Icons Online Free Icon Resizer Fotor

How To Fit Whole Picture On Instagram Without Border Free Easy
Resize Image To Fit Canvas Photoshop - [desc-12]