Resize Png Image Without Losing Quality Online How can I hook into a browser window resize event There s a jQuery way of listening for resize events but I would prefer not to bring it into my project for just this one
I have registered a trigger on window resize I want to know how I can trigger the event to be called For example when hide a div I want my trigger function to be called I 2129 How do you auto resize a large image so that it will fit into a smaller width div container whilst maintaining its width height ratio Example stackoverflow when an image is
Resize Png Image Without Losing Quality Online

Resize Png Image Without Losing Quality Online
https://i.ytimg.com/vi/btYuNZakg9o/maxresdefault.jpg

Resize Your Image Without Losing Quality YouTube
https://i.ytimg.com/vi/BNv1tgiI9Kg/maxresdefault.jpg

How To Resize An Image Without Losing Quality Adobe Illustrator
https://i.ytimg.com/vi/fJajHgy9YoA/maxresdefault.jpg
9 You can combine PIL s Image thumbnail with sys maxsize if your resize limit is only on one dimension width or height For instance if you want to resize an image so that its The resize code gets called a LOT when the user is resizing the browser manually and can feel pretty janky To limit how often your resize code is called you can use the debounce or throttle
I have a table that I want to appear a little smaller to save some space What environment can I put it in to shrink the whole table by a fraction I tried using this and my PDF which is much bigger than a4 is now cropped to a4 size instead of resize Is there a solution for resizing to a4 instead of crop
More picture related to Resize Png Image Without Losing Quality Online

How To Resize Images In Photoshop Without Losing Quality YouTube
https://i.ytimg.com/vi/0GLMbBBvHJ4/maxresdefault.jpg

3 Ways To Resize Images WITHOUT Losing Quality In Photoshop YouTube
https://i.ytimg.com/vi/jxxjuXS4bQs/maxresdefault.jpg

Resize Images Without Losing Quality Photoshop Tutorial YouTube
https://i.ytimg.com/vi/5PCWKuJEz-g/maxresdefault.jpg
Resize events that don t meet that condition are deferred to the next paint This basically means the event of resize happens before the paint and if you do a resize to How can I automatically scale the HTML5 lt canvas gt element to fit the page For example I can get a lt div gt to scale by setting the height and width properties to
[desc-10] [desc-11]

Easy Guide On How To Resize A PHOTO Without Losing Quality In 2024
https://i.ytimg.com/vi/FTWPtAbXYT0/maxresdefault.jpg

How To Resize An Image Without Losing Quality Photoshop Tutorial CC
https://i.ytimg.com/vi/qimGeEgeS7w/maxresdefault.jpg

https://stackoverflow.com › questions
How can I hook into a browser window resize event There s a jQuery way of listening for resize events but I would prefer not to bring it into my project for just this one

https://stackoverflow.com › questions
I have registered a trigger on window resize I want to know how I can trigger the event to be called For example when hide a div I want my trigger function to be called I

How To Resize Image Without Losing Quality By Online Free Online

Easy Guide On How To Resize A PHOTO Without Losing Quality In 2024

How To Resize Pixel Art WITHOUT Loosing Quality 2019 YouTube

How To Resize The Images How To Resize Image Without Losing Quality

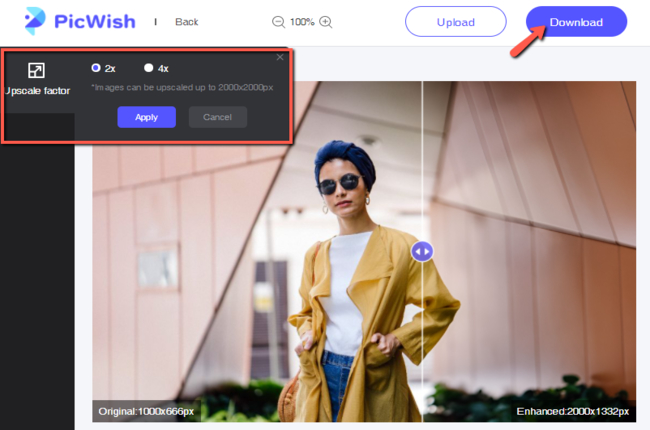
Image Enlarger Enlarge Images Online For Free Fotor

PNG Resizer Resize PNG Online In One Click For Free Fotor

PNG Resizer Resize PNG Online In One Click For Free Fotor

Ways On How To Enlarge Image Without Losing Quality Online 2024

Reduce Image Size Without Losing Quality Software Rtswisdom
Best Photo Resizing Programs Channelhrom
Resize Png Image Without Losing Quality Online - [desc-14]