Responsive Font Size In React Js Estoy haciendo un sistema de ventas y en los productos los estoy haciendo con divs me gustar a saber como ponerlos como en la siguiente foto
El problema que vi es que las im genes no son por el tag sino son un background esto hace que los carousel item se ajusten al texto y no a la imagen la soluci n Gracias Mariano lo que intentaba hacer era poner al final mas o menos por el foorter poner un mapa de la direcci n de dicha empresa pero cuando insertaba el codigo que
Responsive Font Size In React Js

Responsive Font Size In React Js
https://i.ytimg.com/vi/V3J8r3717BY/maxresdefault.jpg

Responsive Font Size Using Html And Css YouTube
https://i.ytimg.com/vi/Dgnhj0oRCiM/maxresdefault.jpg

Responsive Text Using HTML CSS Responsive Font Size With Html Css
https://i.ytimg.com/vi/cDb41ak3vGg/maxresdefault.jpg
Ya tienes buenas respuestas de Error404 y Daniel D az solo quer a a adir que si pones por ejemplo font size 80 para los p rrafos lo que haces es darle un tama o del 80 Intenta reproducir el c digo que tienes actualmente en esta p gina jsfiddle All podr s a adir tambi n bootstrap para las pruebas y guardar el script para que
En caso de que no haya un est ndar predeterminado agradecer a si compartieseis vuestro m todo para hacer una web responsive o mobile first Gracias A adido despu s de haber Estoy tratando de hacer una pagina de inicio con dos bloques de opciones el cual puede ir a dos lugares distintos de la pagina lo que pasa es que para un tema de dise o he
More picture related to Responsive Font Size In React Js

Responsive Font Size Optimal Text At Every Breakpoint
https://cdn.matthewjamestaylor.com/titles/responsive-text-size.png

React native responsive fontsize Npm
https://raw.githubusercontent.com/heyman333/react-native-responsive-fontsize/HEAD/images/main.png

ID Vs Class Which CSS Selector Should You Use 6 Demos
https://cdn.matthewjamestaylor.com/titles/holy-grail-3-column-responsive-layout-diagram-small.png
Bueno en este caso te puedo recomendar dos cosas Que aprendas responsive web design y aprendas a usar los media query en CSS el cual te permite darle un estilo CSS Recomendaria que evalues usar alguna libreria responsive como ser bootstrap 55 Best Free and Premium CSS Pricing Tables 3 Column Responsive Layout Veras que
[desc-10] [desc-11]

React 18 Release A Deep Dive Into New Features And Updates Scalable Path
https://cdn-blog.scalablepath.com/uploads/2023/03/react18-new-features-updates-1.png

Font Size Guidelines For Responsive Websites
https://static.wixstatic.com/media/5e5a34_9001da0037334526841aa3feceba6152~mv2.png/v1/fill/w_980,h_653,al_c,q_90,usm_0.66_1.00_0.01,enc_auto/5e5a34_9001da0037334526841aa3feceba6152~mv2.png

https://es.stackoverflow.com › questions
Estoy haciendo un sistema de ventas y en los productos los estoy haciendo con divs me gustar a saber como ponerlos como en la siguiente foto

https://es.stackoverflow.com › questions
El problema que vi es que las im genes no son por el tag sino son un background esto hace que los carousel item se ajusten al texto y no a la imagen la soluci n

React Navbar Template

React 18 Release A Deep Dive Into New Features And Updates Scalable Path

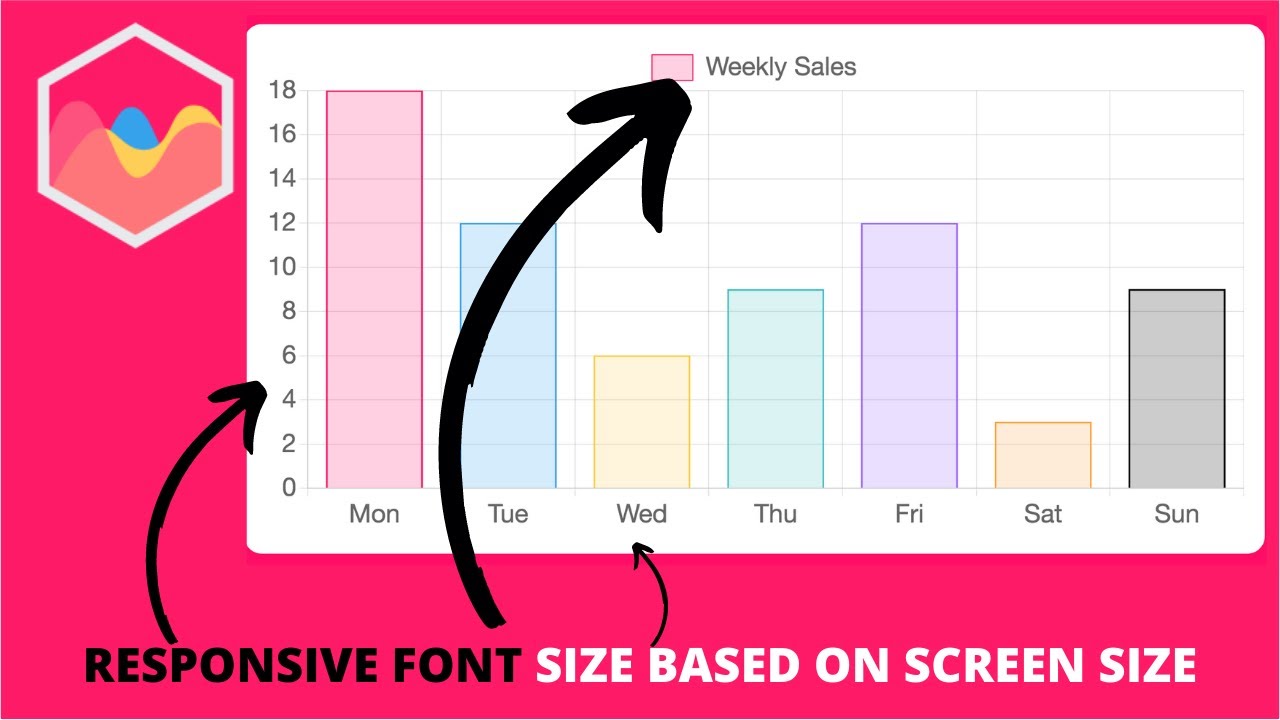
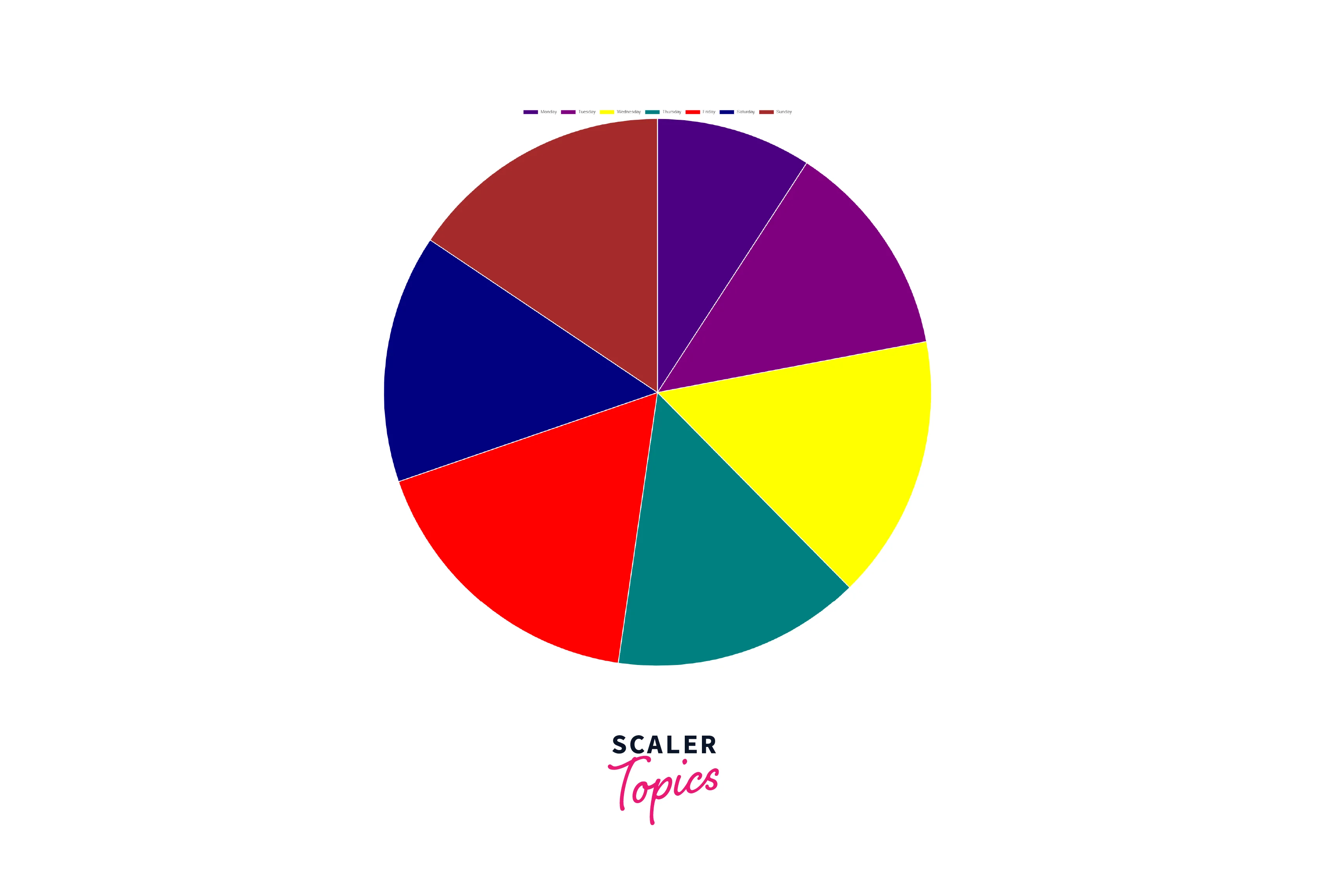
Using React Chart Js To Create Charts In React Scaler Topics

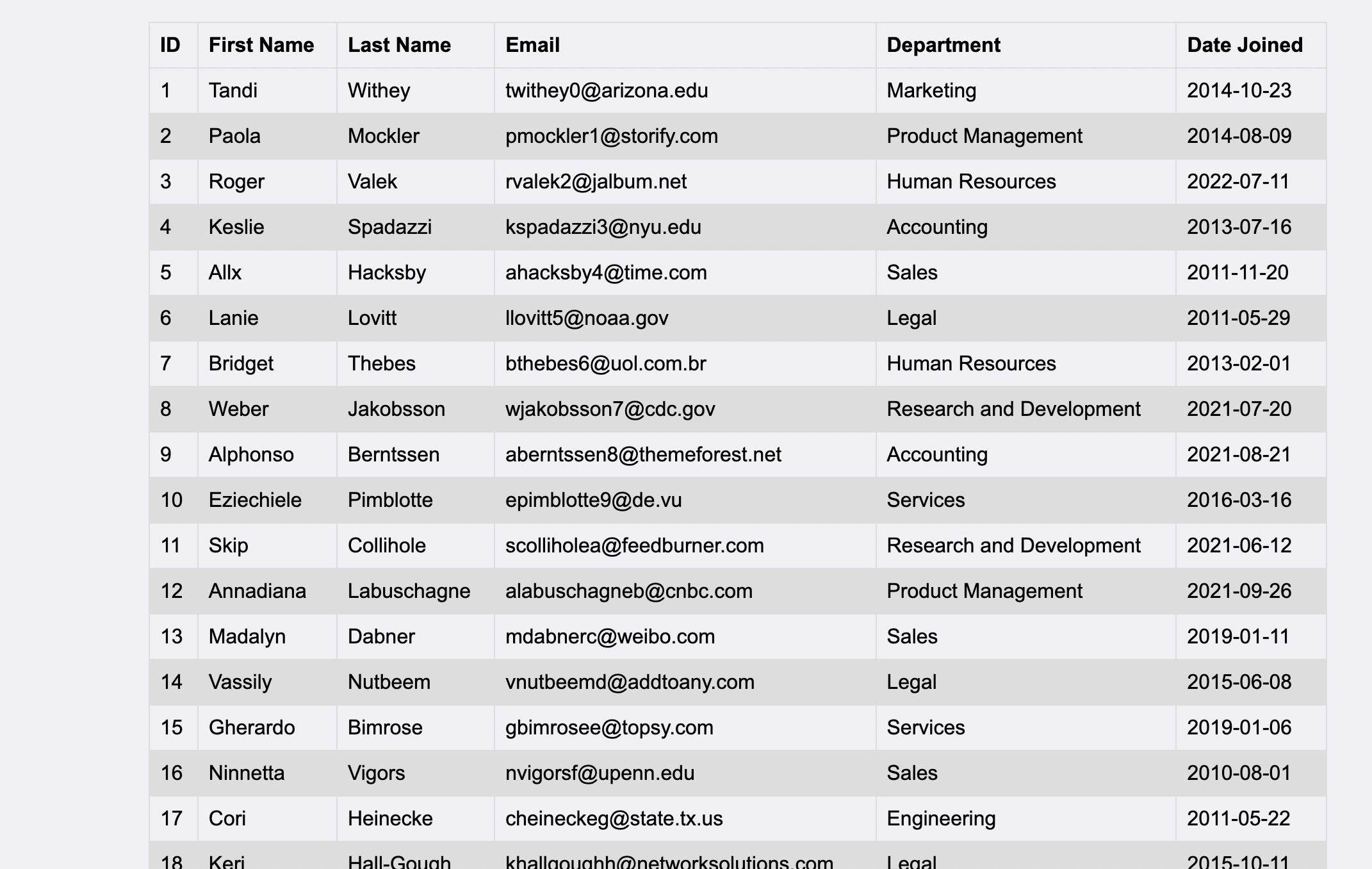
React Table 7 Example Brokeasshome

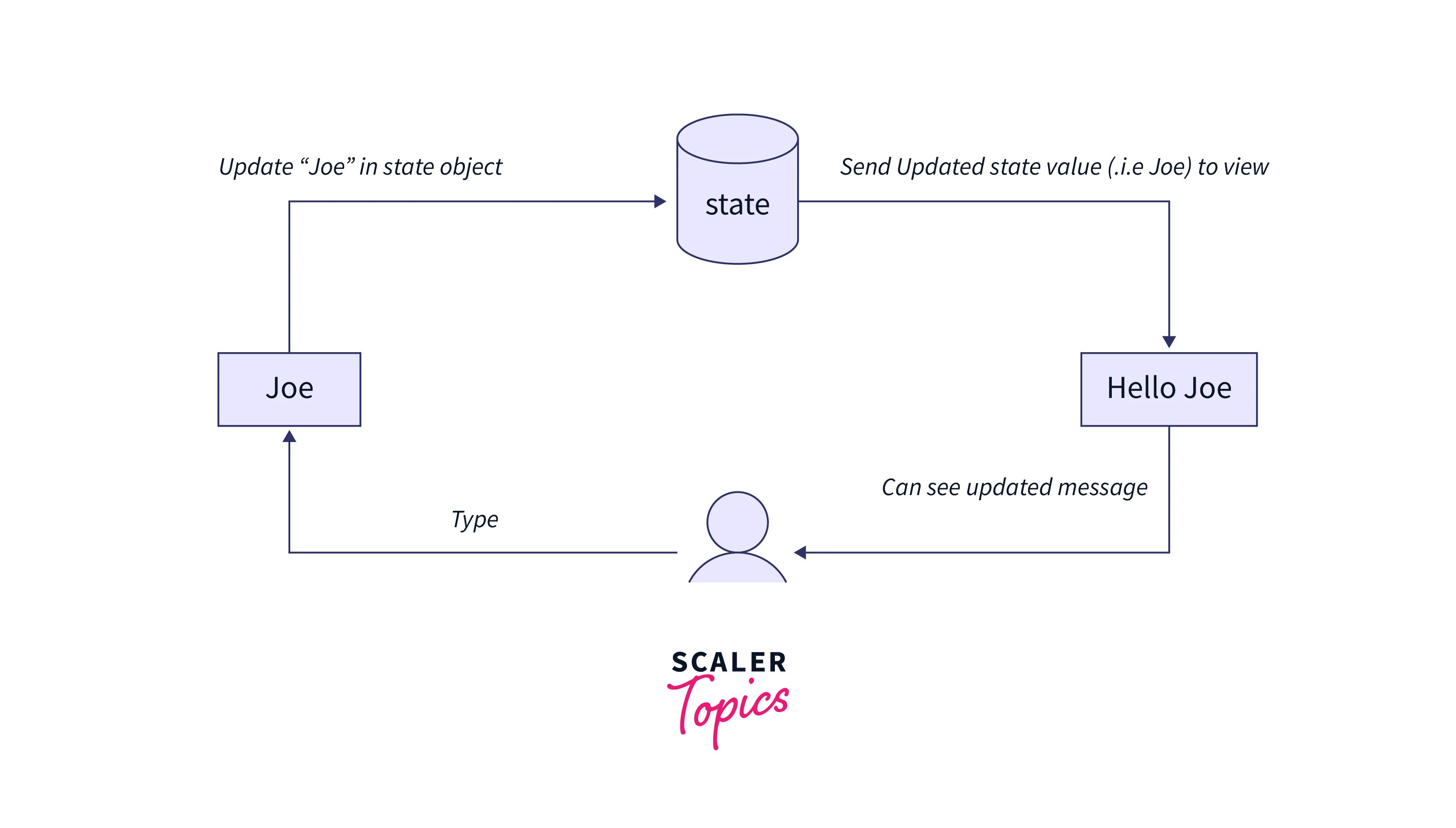
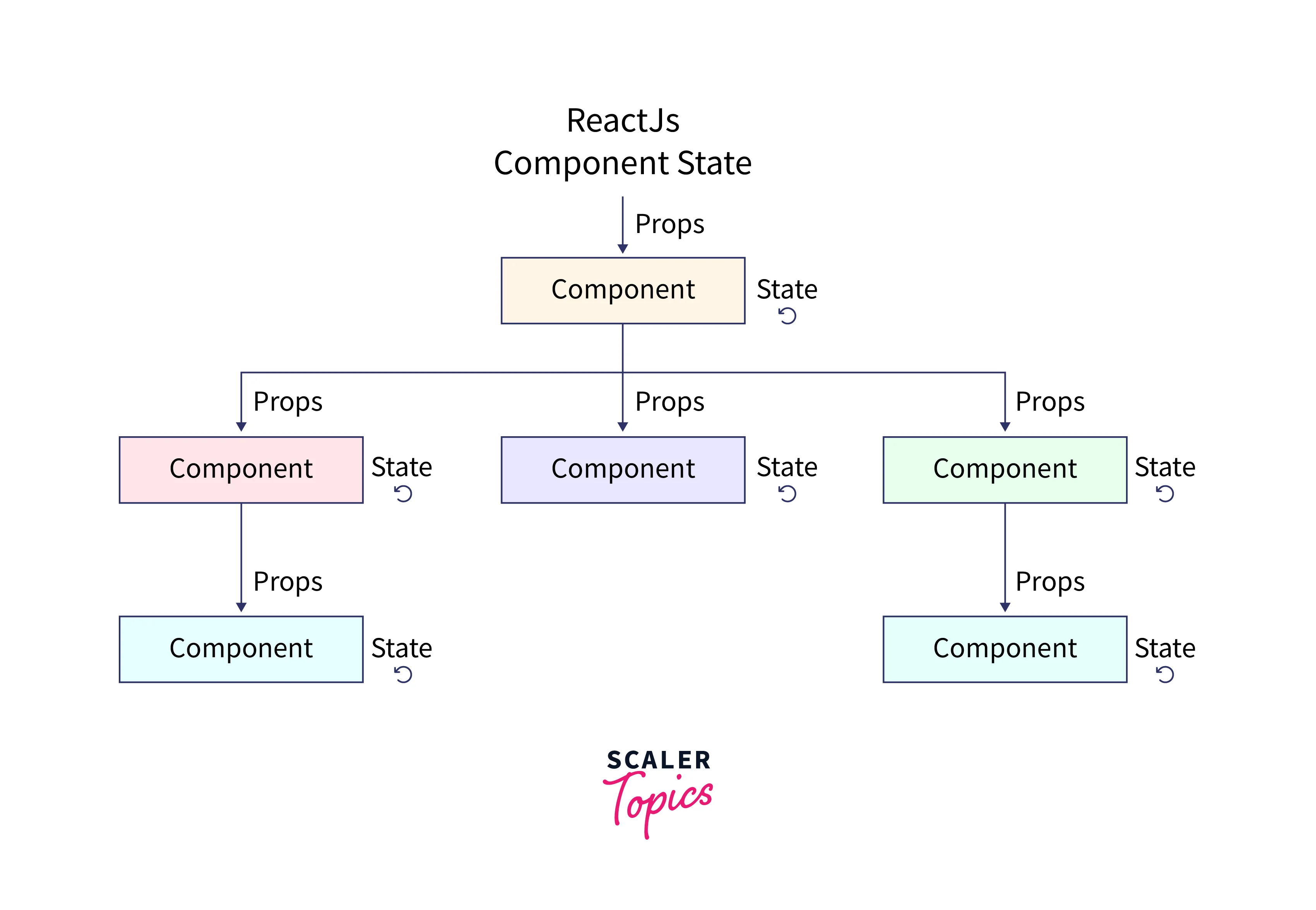
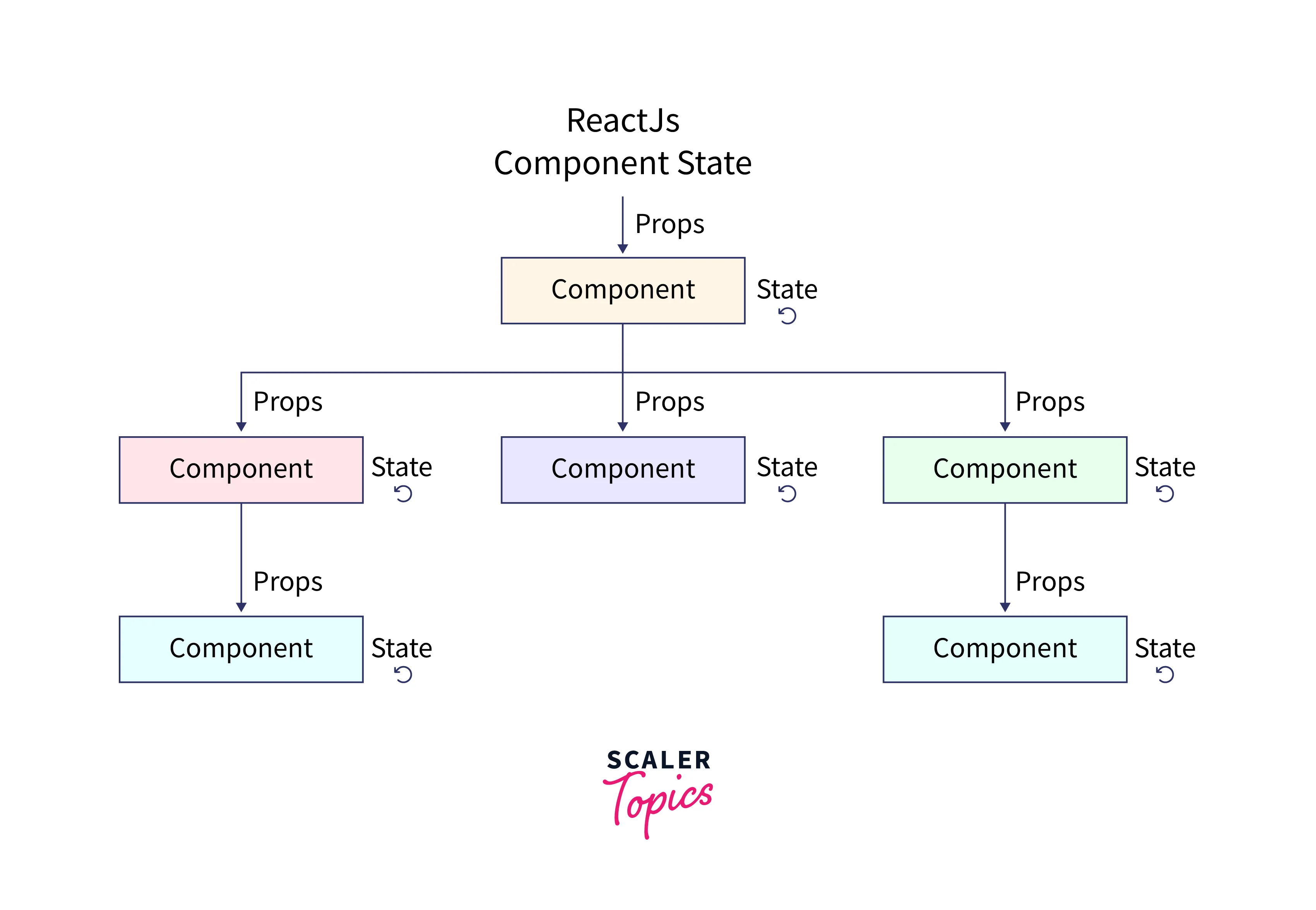
ReactJS State Scaler Topics

ReactJS State Scaler Topics

ReactJS State Scaler Topics

How To Add Responsive Font Sizes In React Apps Using Material UI

How To Change Border Radius In React Js AHoisting

Bootstrap 4 Table Examples Tutorial
Responsive Font Size In React Js - [desc-13]