Slider Image Size For Website Discover responsive slider examples that work perfectly on all devices Learn implementation tips best practices and code snippets
Enjoy this huge 100 free and open source collection of CSS slider code examples The list includes CSS slider cards comparison fullscreen responsive and simple In this post I will share with you 25 examples of css carousel slider which you can use on the homepage or other pages of your website Nowadays almost every website
Slider Image Size For Website

Slider Image Size For Website
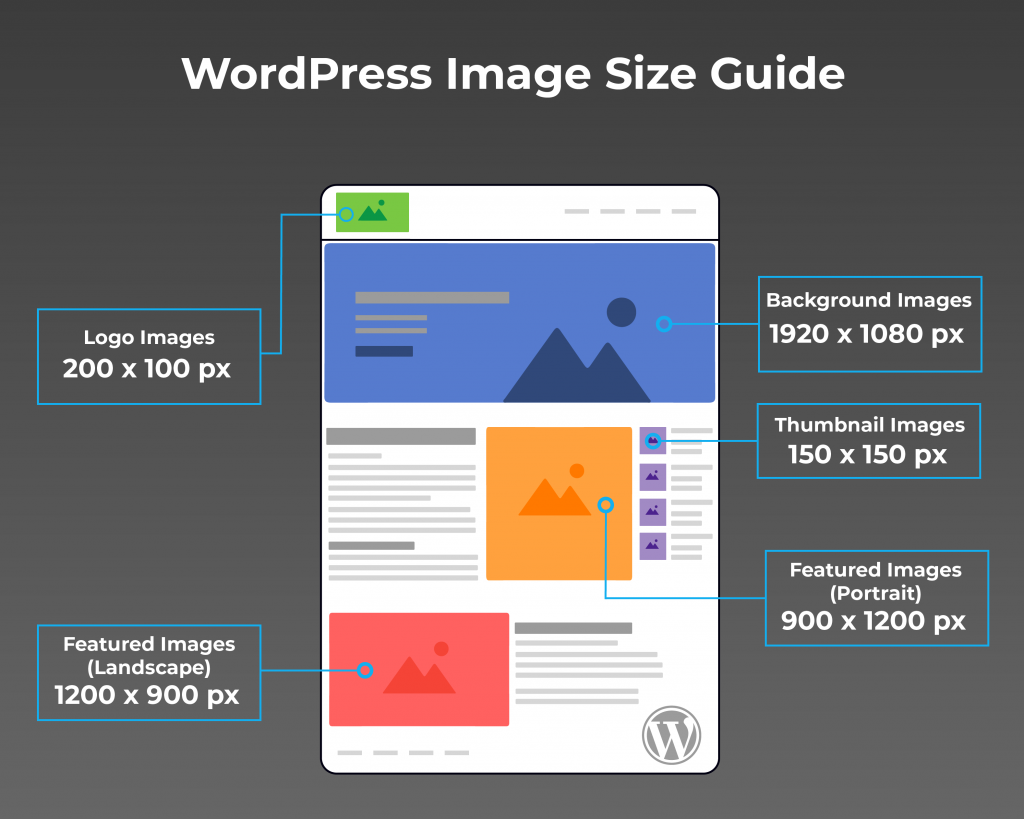
https://enginescout.com.au/wp-content/uploads/2020/05/Best-wordpress-image-sizes-infographic-1024x819.png

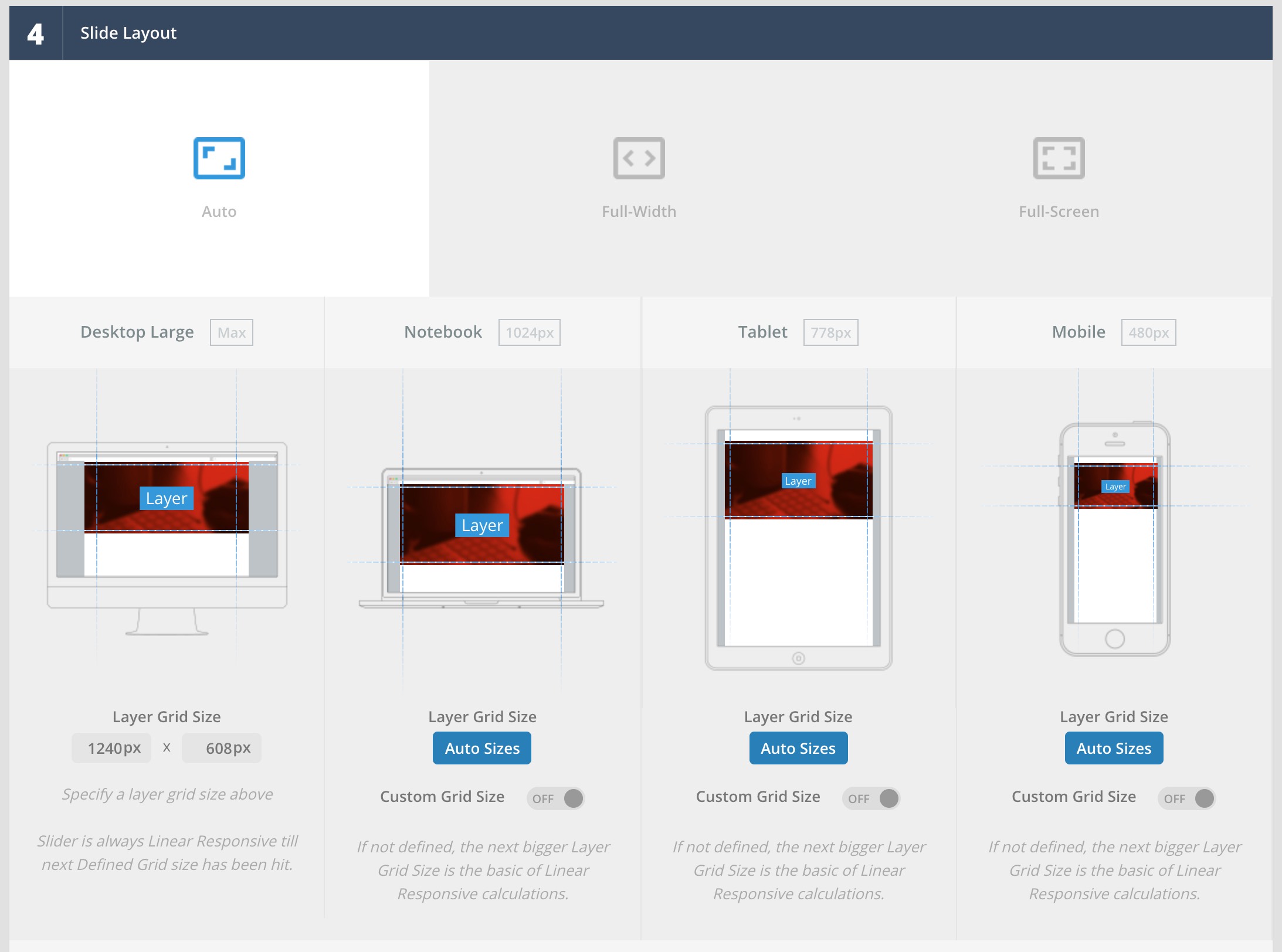
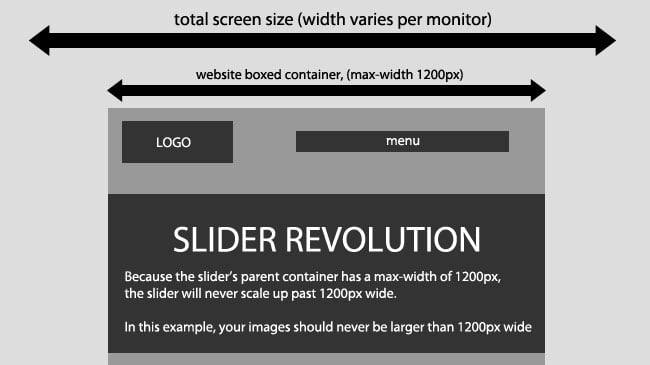
How To Build A Basic Slider With WordPress Slider Revolution Northeme
https://fcdn.northeme.com/northeme-content/uploads/2017/09/nor_468.jpg

Tips On How To Use Sliders In Web Design with Beautiful Examples
https://blog.shift4shop.com/hs-fs/hubfs/Website slider.jpg?width=1350&name=Website slider.jpg
111 CSS Sliders Image sliders showcase visual content from portfolios to product galleries but many rely on bloated scripts With CSS you can create fast interactive sliders that deliver A slider is an element used in certain websites that allows visitors to consume different chunks of information within the same space They are also known as carousels or
Splide is a flexible lightweight and accessible slider written in TypeScript It helps you to create various kinds of sliders by just changing options such as multiple slides thumbnails nested No jQ Slider is a pure JavaScript slider library that allows you to create responsive adaptive auto rotating endless looping sliders carousels without jQuery dependencies
More picture related to Slider Image Size For Website

Slider Buttons Arrow Left Right Vector Stock Vector Royalty Free
https://www.shutterstock.com/image-vector/slider-buttons-arrow-left-right-260nw-1558024145.jpg

What s The Right Image Size For Your Website YouTube
https://i.ytimg.com/vi/klxJBAAOJ3c/maxresdefault.jpg

What Is A Slider In A Website Full Explanation Examples Alvaro
https://alvarotrigo.com/blog/assets/imgs/2022-07-19/what-is-website-slider.jpeg
Keen Slider is a free library agnostic touch slider with native touch swipe behavior and great performance No Dependencies Typescript Support Fully Responsive Whether you re highlighting products with a product slider or telling a story through a video slider understanding the various types of sliders can transform how you engage your
[desc-10] [desc-11]

How To Determine The Best Image Size For Websites ICC Korean Digital
https://intcultcom.com/wp-content/uploads/2022/12/File-Image-Size-Blog-Post-Image-MOZjpeg.jpg

5 Amazing Website Slider Examples For The Home Page EssentialPlugin
https://www.essentialplugin.com/wp-content/uploads/2021/09/5-Mind-blowing-home-page-slider-examples-to-get-inspired-from-1-1.png

https://www.sliderrevolution.com › resources › responsive-slider
Discover responsive slider examples that work perfectly on all devices Learn implementation tips best practices and code snippets

https://devsnap.me › css-sliders
Enjoy this huge 100 free and open source collection of CSS slider code examples The list includes CSS slider cards comparison fullscreen responsive and simple

Website Image Size Guidelines Cheat Sheet Building Your Website

How To Determine The Best Image Size For Websites ICC Korean Digital

Awesome Image Sliders You Can Use On Your Website

A Selection Of Great CSS Sliders To Use On Your Website

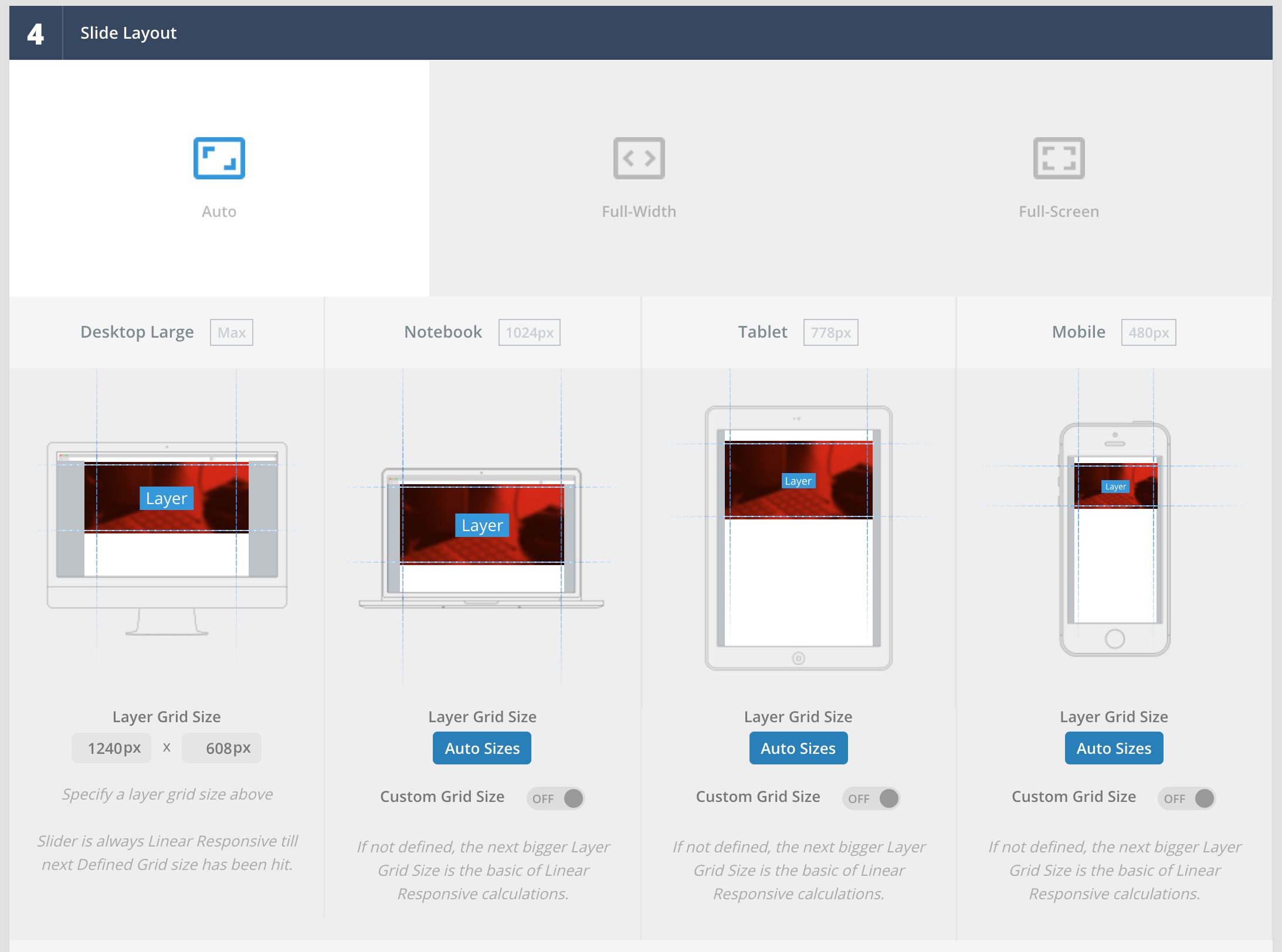
Slider Settings Size Smart Slider Documentation

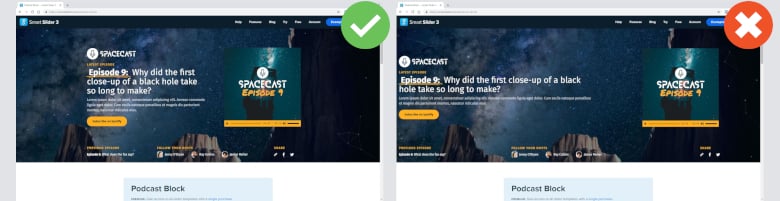
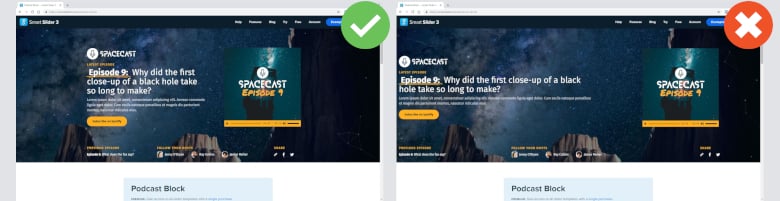
9 Point Ultimate Checklist To Create Your Next Slider

9 Point Ultimate Checklist To Create Your Next Slider

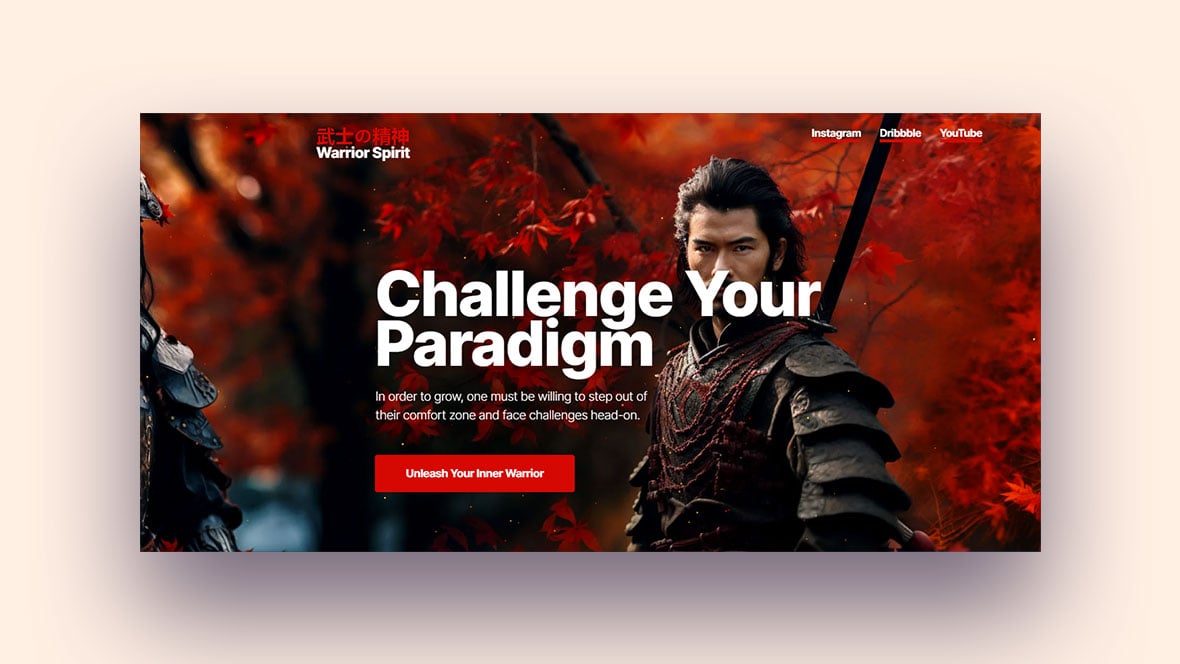
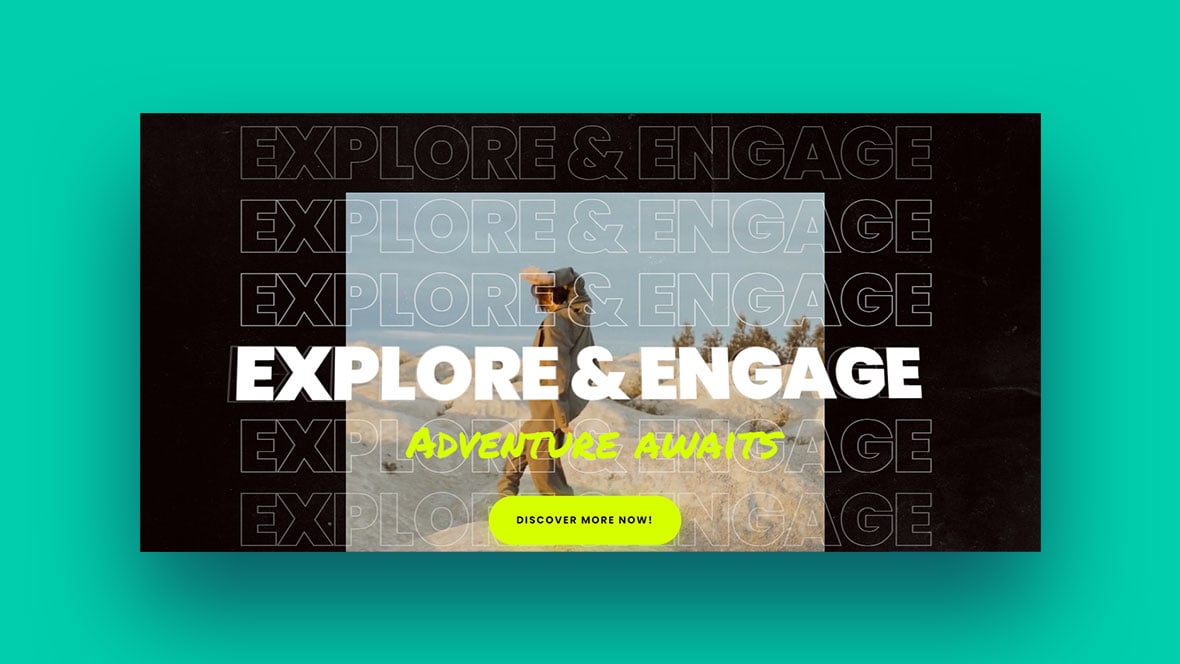
Responsive Slider Examples For Modern Websites

Wordpress Customizr Template Slider Image Size Problem YouTube

Ideal Image Size Slider Revolution
Slider Image Size For Website - [desc-13]