Slider Image Size Discover responsive slider examples that work perfectly on all devices Learn implementation tips best practices and code snippets
Enjoy this huge 100 free and open source collection of CSS slider code examples The list includes CSS slider cards comparison fullscreen responsive and simple In this post I will share with you 25 examples of css carousel slider which you can use on the homepage or other pages of your website Nowadays almost every website
Slider Image Size

Slider Image Size
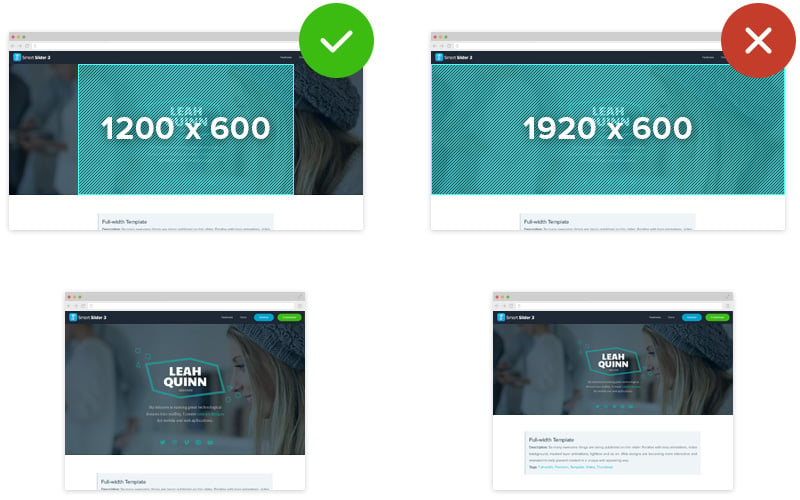
https://smartslider3.com/wp-content/uploads/2016/07/fullwidthresponsive.jpg

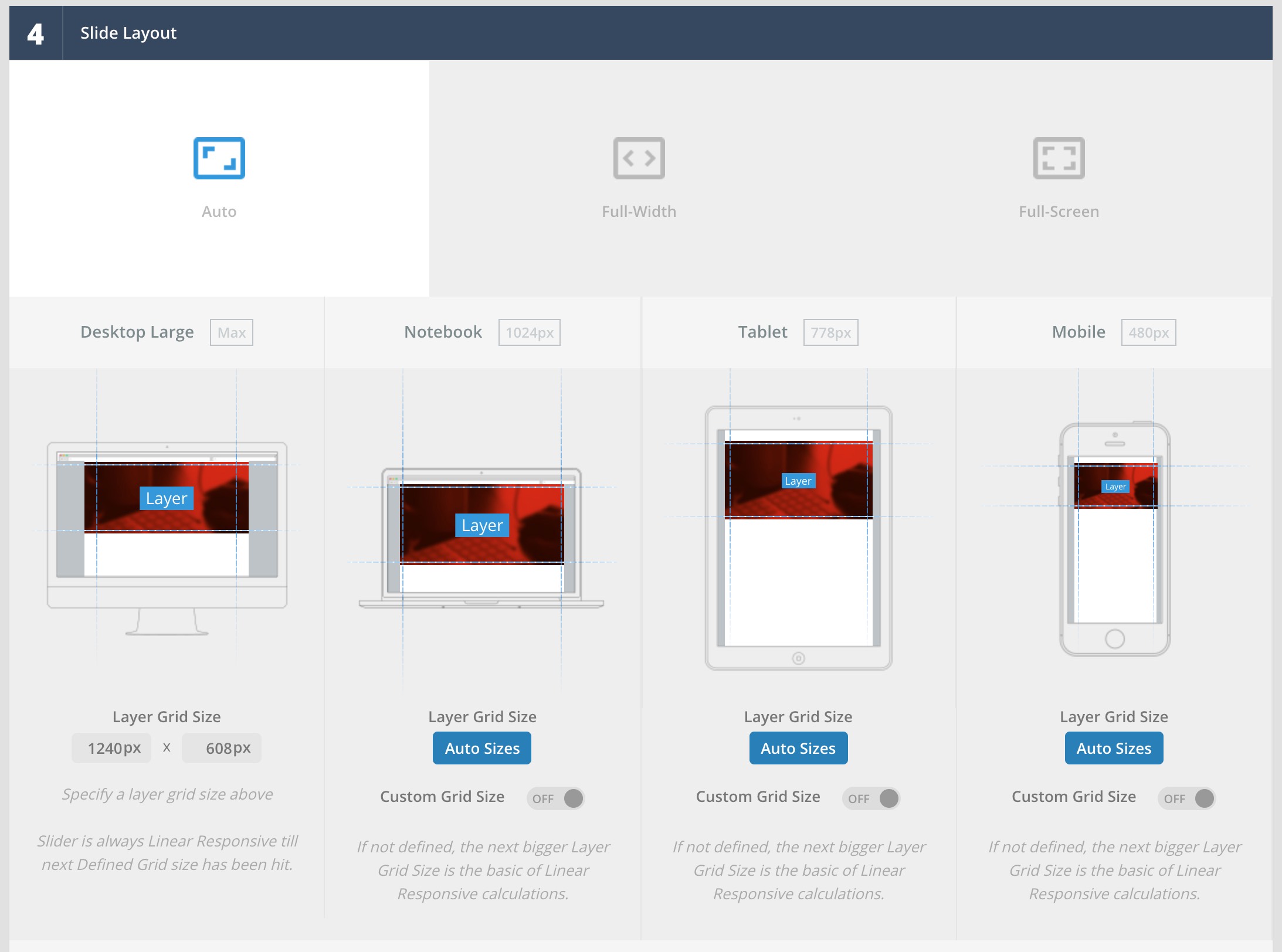
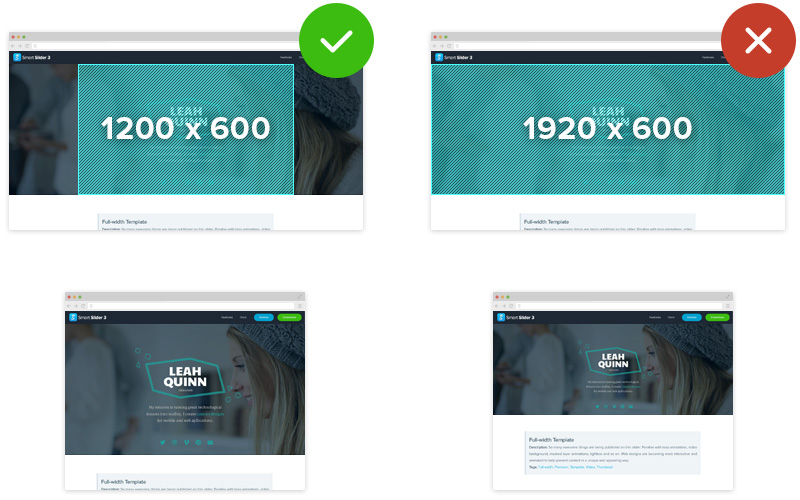
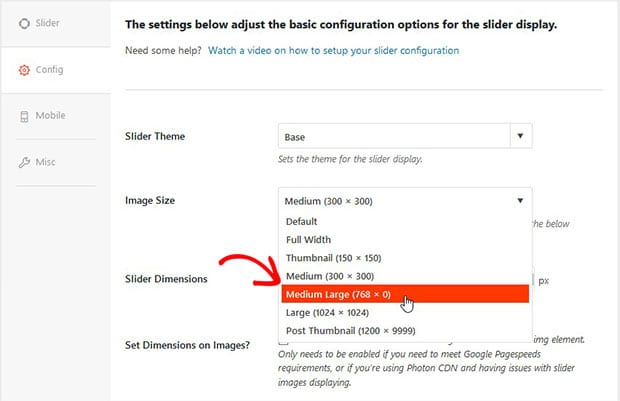
Slider Settings Size Smart Slider Documentation
https://d33v4339jhl8k0.cloudfront.net/docs/assets/5620be92c69791452ed4c442/images/6231e7c4ab585b230a8a1392/file-I5FdEUXkqG.png

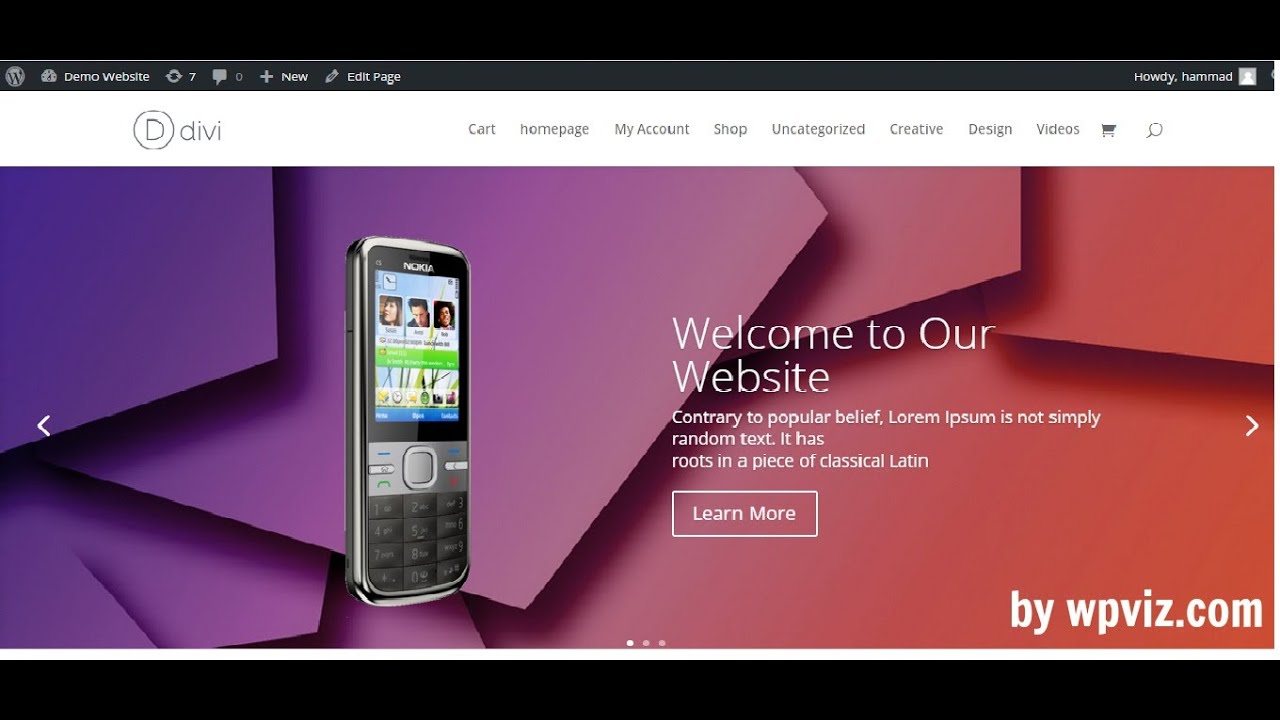
Image Slider How To Create Wordpress Slider YouTube
https://i.ytimg.com/vi/LqUOvyQ5pV8/maxresdefault.jpg
111 CSS Sliders Image sliders showcase visual content from portfolios to product galleries but many rely on bloated scripts With CSS you can create fast interactive sliders that deliver A slider is an element used in certain websites that allows visitors to consume different chunks of information within the same space They are also known as carousels or
Splide is a flexible lightweight and accessible slider written in TypeScript It helps you to create various kinds of sliders by just changing options such as multiple slides thumbnails nested No jQ Slider is a pure JavaScript slider library that allows you to create responsive adaptive auto rotating endless looping sliders carousels without jQuery dependencies
More picture related to Slider Image Size

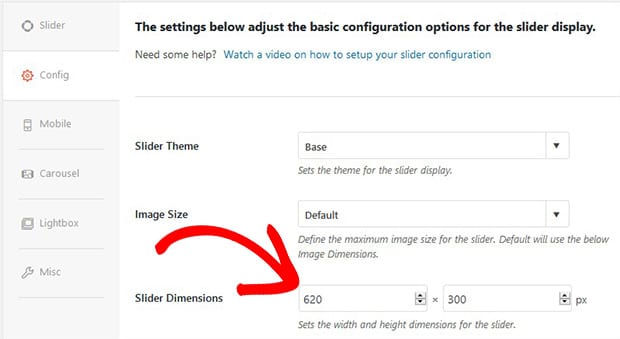
Soliloquy Blog
https://soliloquywp.com/wp-content/uploads/2017/10/slider-dimensions-changesize.jpg

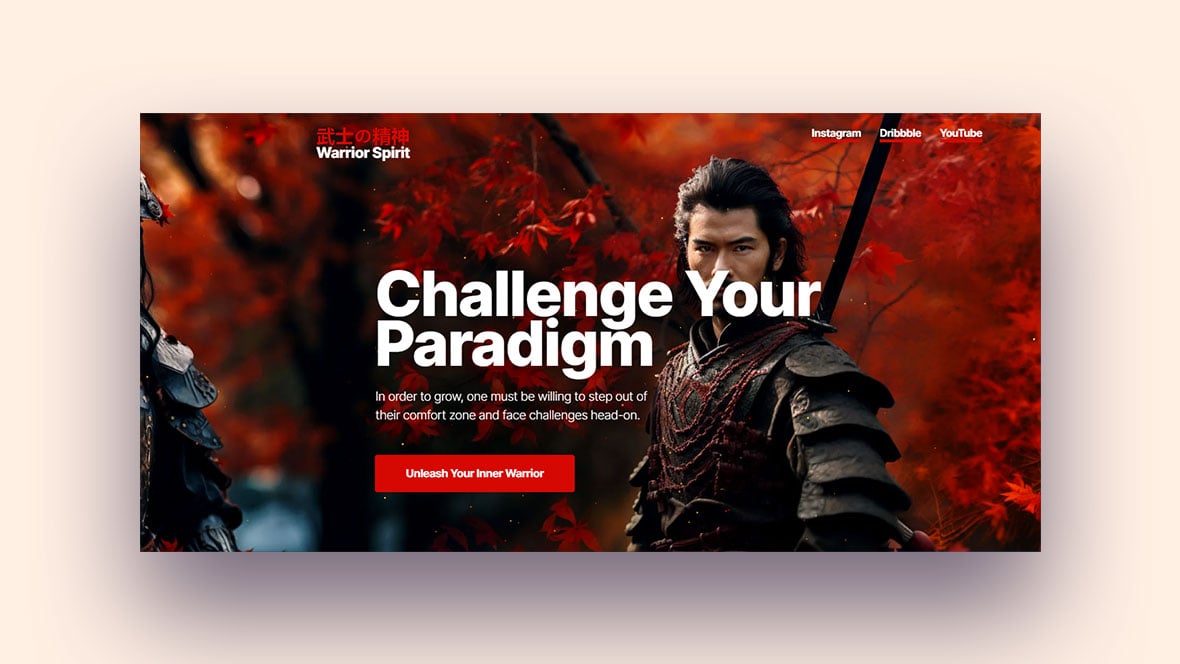
A Selection Of Great CSS Sliders To Use On Your Website
https://www.sliderrevolution.com/wp-content/uploads/2023/07/css-sliders.jpg

How To Build A Basic Slider With WordPress Slider Revolution Northeme
https://fcdn.northeme.com/northeme-content/uploads/2017/09/nor_468.jpg
Keen Slider is a free library agnostic touch slider with native touch swipe behavior and great performance No Dependencies Typescript Support Fully Responsive Whether you re highlighting products with a product slider or telling a story through a video slider understanding the various types of sliders can transform how you engage your
[desc-10] [desc-11]

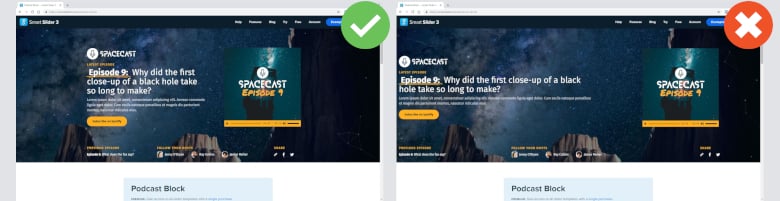
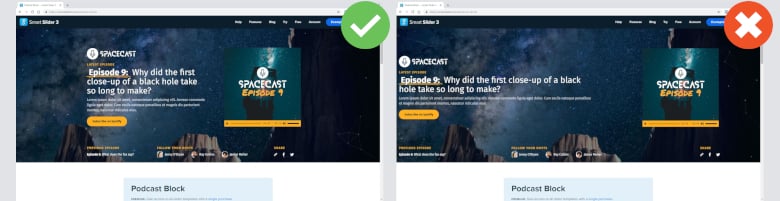
Slider Settings Size Smart Slider Documentation
https://d33v4339jhl8k0.cloudfront.net/docs/assets/5620be92c69791452ed4c442/images/5e44543b04286364bc953f27/file-i89QjciZWg.png

How To Make Revolution Slider Look Better On Mobile Devices Lion Tree
https://cdn.liontreegroup.com/wp-content/uploads/2017/08/12171955/layer_slider_1-1024x732.jpg

https://www.sliderrevolution.com › resources › responsive-slider
Discover responsive slider examples that work perfectly on all devices Learn implementation tips best practices and code snippets

https://devsnap.me › css-sliders
Enjoy this huge 100 free and open source collection of CSS slider code examples The list includes CSS slider cards comparison fullscreen responsive and simple

How To Create Beautiful Free Responsive Image Slider Smart Slider 3

Slider Settings Size Smart Slider Documentation

Wordpress Customizr Template Slider Image Size Problem YouTube

11 Inspiring Slider Examples For Your Next Website

Soliloquy Blog

9 Point Ultimate Checklist To Create Your Next Slider

9 Point Ultimate Checklist To Create Your Next Slider

How To Get The Correct Image Sizes For The Layer Or Revolution Slider

Revolution Slider Responsive Settings on Mobile Devices Support

Tips On How To Use Sliders In Web Design with Beautiful Examples
Slider Image Size - [desc-13]