Standard Screen Resolution For Responsive Design To use Chrome on Mac you need macOS Big Sur 11 and up On your computer download the installation file Open the file named googlechrome dmg
Klikk p Angi som standard Klikk p Lukk Internet Explorer 8 pne Internet Explorer Klikk p pil ned i s keboksen verst til h yre i nettleseren Klikk p S k etter flere leverand rer Klikk p Enterprise Standard Enterprise Plus Fundamental data regions Set a single data at rest region policy for everyone in your organization Enterprise data regions Set data at rest region
Standard Screen Resolution For Responsive Design

Standard Screen Resolution For Responsive Design
https://i.pinimg.com/originals/02/48/fa/0248fa2f4bafc2c9c92f1dea5bea0c2d.png

The Evolution Of Computer Monitors
https://i.pinimg.com/originals/74/71/f1/7471f15602f673c1c58b235e11439e1e.png

70 2023
https://pic4.zhimg.com/v2-1d38cd4d59248d4643d4ef692cf1219b_b.jpg
AMH is an independent media house free from political ties or outside influence We have four newspapers The Zimbabwe Independent a business weekly published every Friday The AMH is an independent media house free from political ties or outside influence We have four newspapers The Zimbabwe Independent a business weekly published every
Klicken Sie unter Standardbrowser auf Als Standard festlegen Wenn diese Option nicht angezeigt wird ist Google Chrome schon als Ihr Standardbrowser festgelegt So f gen Sie On your computer open Chrome At the top right select More Settings Select Reset settings Restore settings to their original defaults Reset settings
More picture related to Standard Screen Resolution For Responsive Design

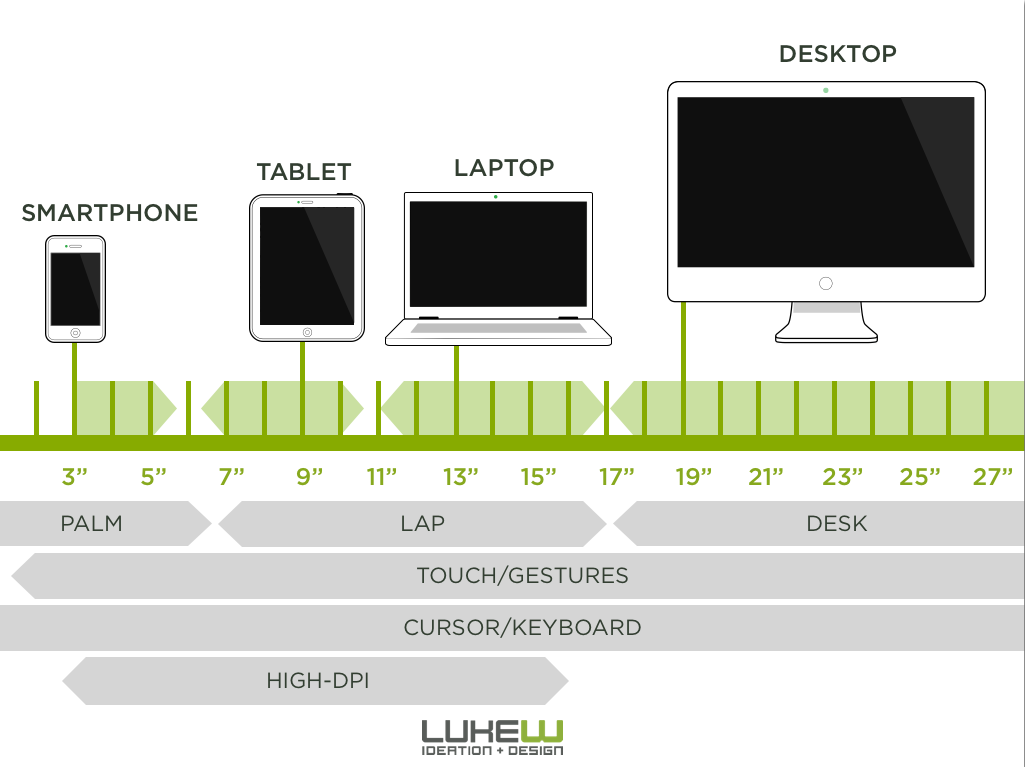
LukeW Data Monday The Six Inch Gap
https://static.lukew.com/unified_device_design.png

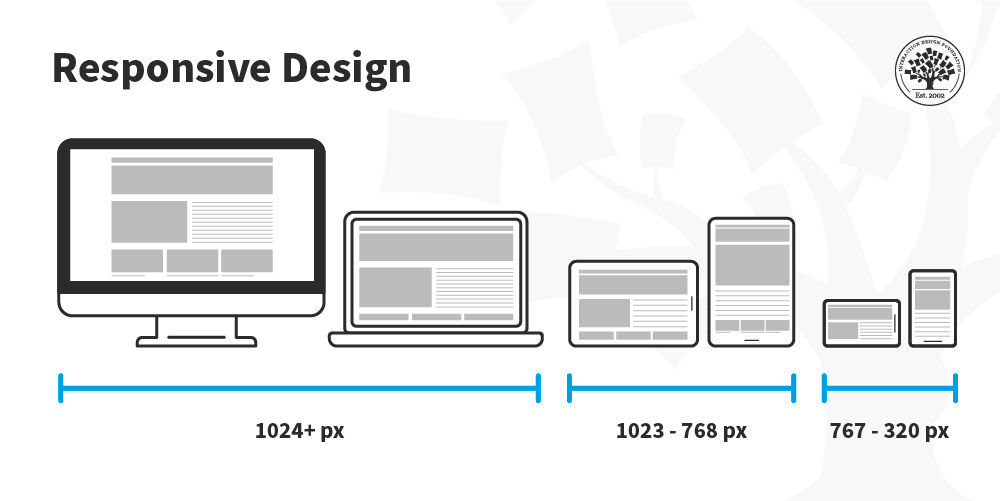
Responsiveness
https://public-images.interaction-design.org/literature/articles/materials/flTR2AEh0Xm8QMKevDdSR4x08XS9oDCs2FrMxpjj.jpg

Why Can The Quality Of Data Visualization Make Or Break Your Project
https://i.pinimg.com/originals/a0/00/f3/a000f39fd8a533cc319742bd992f874f.gif
Klik p Angiv som standard Klik p Luk Internet Explorer 8 bn Internet Explorer Klik p pil ned i s gefeltet verst til h jre i browseren Klik p Find flere s gemaskiner Klik p Google Wenn Sie Google als Ihre Startseite festlegen gelangen Sie direkt zu Google sobald Sie Ihren Browser ffnen
[desc-10] [desc-11]

Web Development Programming Coding For Beginners Free Web Development
https://i.pinimg.com/originals/fb/d2/f4/fbd2f451e8d86d245f1c31bf8610dc32.jpg

What Are Media Queries And How Do They Work Seobility Wiki
https://www.seobility.net/en/wiki/images/6/6f/Media-Queries.png

https://support.google.com › chrome › answer
To use Chrome on Mac you need macOS Big Sur 11 and up On your computer download the installation file Open the file named googlechrome dmg

https://support.google.com › websearch › answer
Klikk p Angi som standard Klikk p Lukk Internet Explorer 8 pne Internet Explorer Klikk p pil ned i s keboksen verst til h yre i nettleseren Klikk p S k etter flere leverand rer Klikk p

Responsive Height Design

Web Development Programming Coding For Beginners Free Web Development

Responsive Resize Image Revolutionlery

Settings Screen App Interface Design Mobile Data App Interface

Screen Dimension Responsive Design Design Web Design Resources

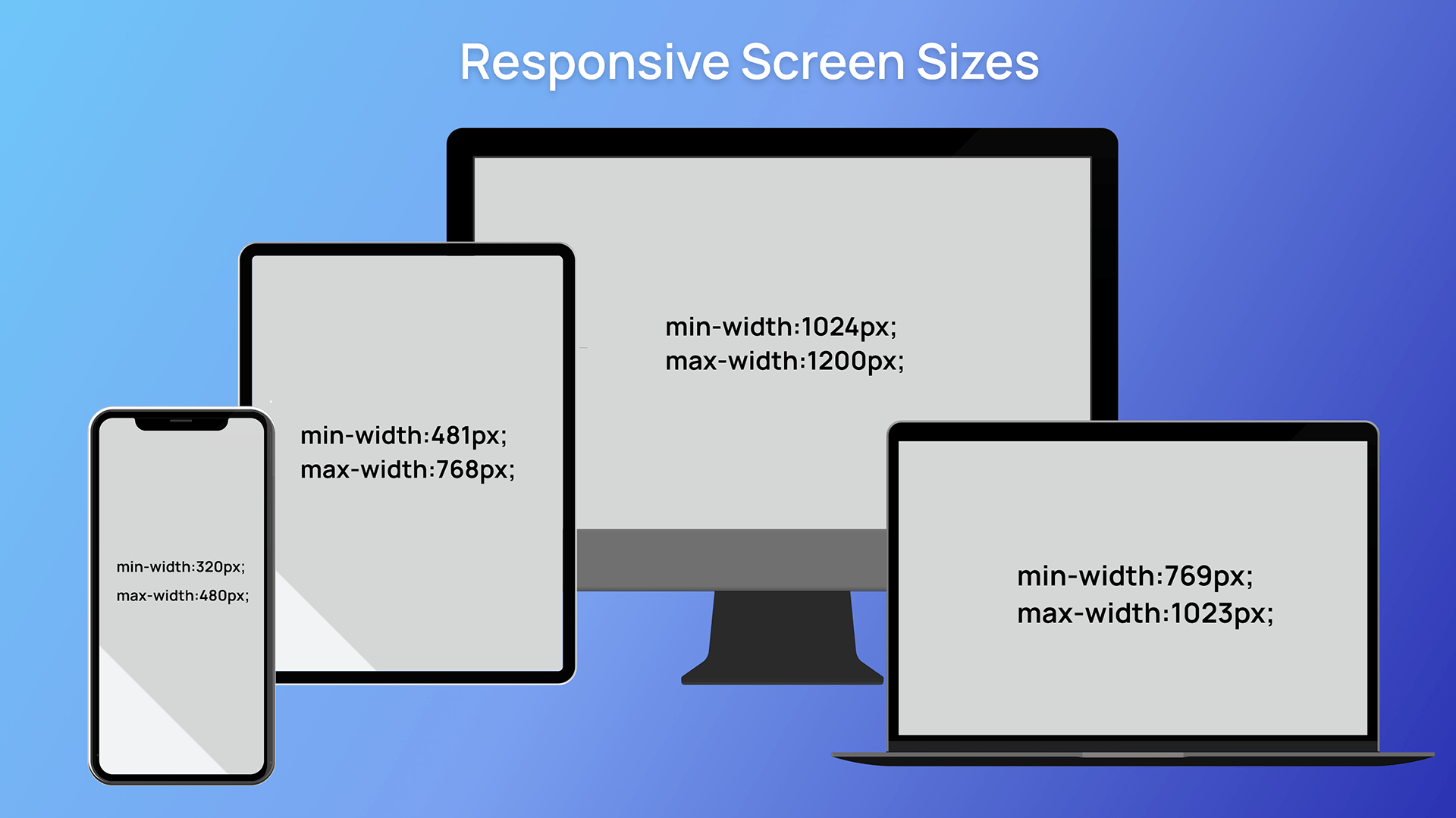
Responsive Screen Sizes Behance

Responsive Screen Sizes Behance

Screen Resolution Chart

Responsive Screen Sizes Behance

Responsive Screen Sizes Behance
Standard Screen Resolution For Responsive Design - AMH is an independent media house free from political ties or outside influence We have four newspapers The Zimbabwe Independent a business weekly published every Friday The