Tick Icon Css Code To create a checkmark or tick you can use the border properties and the appropriate rotation angle The border properties are used to give an outer boundary to the elements but before using this property you need to specify the
Here are three different checkmark styles you can use this is my text References What is the effect of content 0020 property This is no different than Josh Crozier s answer and suffers from the same problem of destroying indentation on wrapping You can apply CSS to your Pen from any stylesheet on the web Just put a URL to it here and we ll apply it in the order you have them before the CSS in the Pen itself You can also link to another Pen here use the css URL Extension and we ll pull the
Tick Icon Css Code

Tick Icon Css Code
https://www.codeinfoweb.com/wp-content/uploads/2023/10/code-info-logo-3.png
![]()
Tick Icon Animation CSS CheckMark Inside Circle Codeconvey
https://codeconvey.com/wp-content/uploads/2023/01/tick-icon-animation-css.png

Website Header Displaying Incorrectly On Chome HTML CSS SitePoint
https://global.discourse-cdn.com/sitepoint/original/3X/6/d/6dbd48feb20de08c7fcc132892f7914911911350.png
Do you want to add a stylish checkmark tick symbol or verification icon to your website Using only HTML and CSS you can draw a customized checkmark that works across modern browsers In this comprehensive guide you ll learn multiple techniques to draw checkmarks from basic CSS styling to animated effects A checkmark or a tick icon can be created with pure CSS by drawing two straight lines and rotating them
This is a simple tutorial for adding the Tick icon animation using CSS HTML and a little JS code to show the Checkmark inside the circle You can customize the design and layout of the checkmark and circle by editing the CSS How to Create a Checkmark Tick with CSS We can create a customized checkmark using CSS The following examples illustrate this effect Example Live Demo div margin 2 position relative width 40px height 40px box shadow inset 0 0 12px lightblue div before conte
More picture related to Tick Icon Css Code
![]()
Blue Verified Tick Valid Seal Icon In Flat Style Design Isolated On
https://static.vecteezy.com/system/resources/previews/015/304/837/original/blue-verified-tick-valid-seal-icon-in-flat-style-design-isolated-on-white-background-validation-concept-vector.jpg

Build A Library Management System Using HTML CSS And JavaScript
https://www.codewithfaraz.com/img/Build a Library Management System Using HTML, CSS, and JavaScript.jpg

Futuristic CSS Smashing Magazine Digital Marketing In Las Vegas
https://cloud.netlifyusercontent.com/assets/344dbf88-fdf9-42bb-adb4-46f01eedd629/55914b8f-bbc3-42eb-b905-5f8a2ebde89d/6-futuristic-css.png
Want to create a flat custom checkbox Check out this CSS Minimal Checkbox With SVG Tick Custom Checkbox Input with flat design Get source code now I m trying to draw a circle with tick checkmark inside it using pure css3 success checkmark content position absolute left 0 top 2px width 17px height 17px border 1px solid aaa background f8f8f8 border radius 50 box shadow inset 0 1px 3px rgba 0 0 0 3
Want to create a stylish checkbox with pure HTML CSS Check out this Responsive CSS Style Checkbox With Animated SVG Tick Mark Get Source Code Now You can apply CSS to your Pen from any stylesheet on the web Just put a URL to it here and we ll apply it in the order you have them before the CSS in the Pen itself You can also link to another Pen here use the css URL Extension and we ll pull

Futuristic CSS Smashing Magazine Digital Marketing In Las Vegas
https://cloud.netlifyusercontent.com/assets/344dbf88-fdf9-42bb-adb4-46f01eedd629/0e3fd70f-49e0-4059-94f4-df2c84ae5f44/2-futuristic-css.png
![]()
Tick Cross Transparent Icon In Square Box Tick Cross Sticker Button
https://png.pngtree.com/png-clipart/20230215/original/pngtree-tick-cross-transparent-icon-in-square-box-png-image_8956644.png

https://www.geeksforgeeks.org › how-to-draw-a-checkmark-tick-using-css
To create a checkmark or tick you can use the border properties and the appropriate rotation angle The border properties are used to give an outer boundary to the elements but before using this property you need to specify the
https://stackoverflow.com › questions
Here are three different checkmark styles you can use this is my text References What is the effect of content 0020 property This is no different than Josh Crozier s answer and suffers from the same problem of destroying indentation on wrapping
Check Mark And Cross Mark Black Icon Set Isolated Tick Symbols

Futuristic CSS Smashing Magazine Digital Marketing In Las Vegas

Creating A Candy Crush Clone HTML CSS And JavaScript Tutorial

Create A Code Snippet Box With Copy Functionality
Blue Verified Badge Icon Tick Check Mark Sign Symbol Of Social Media

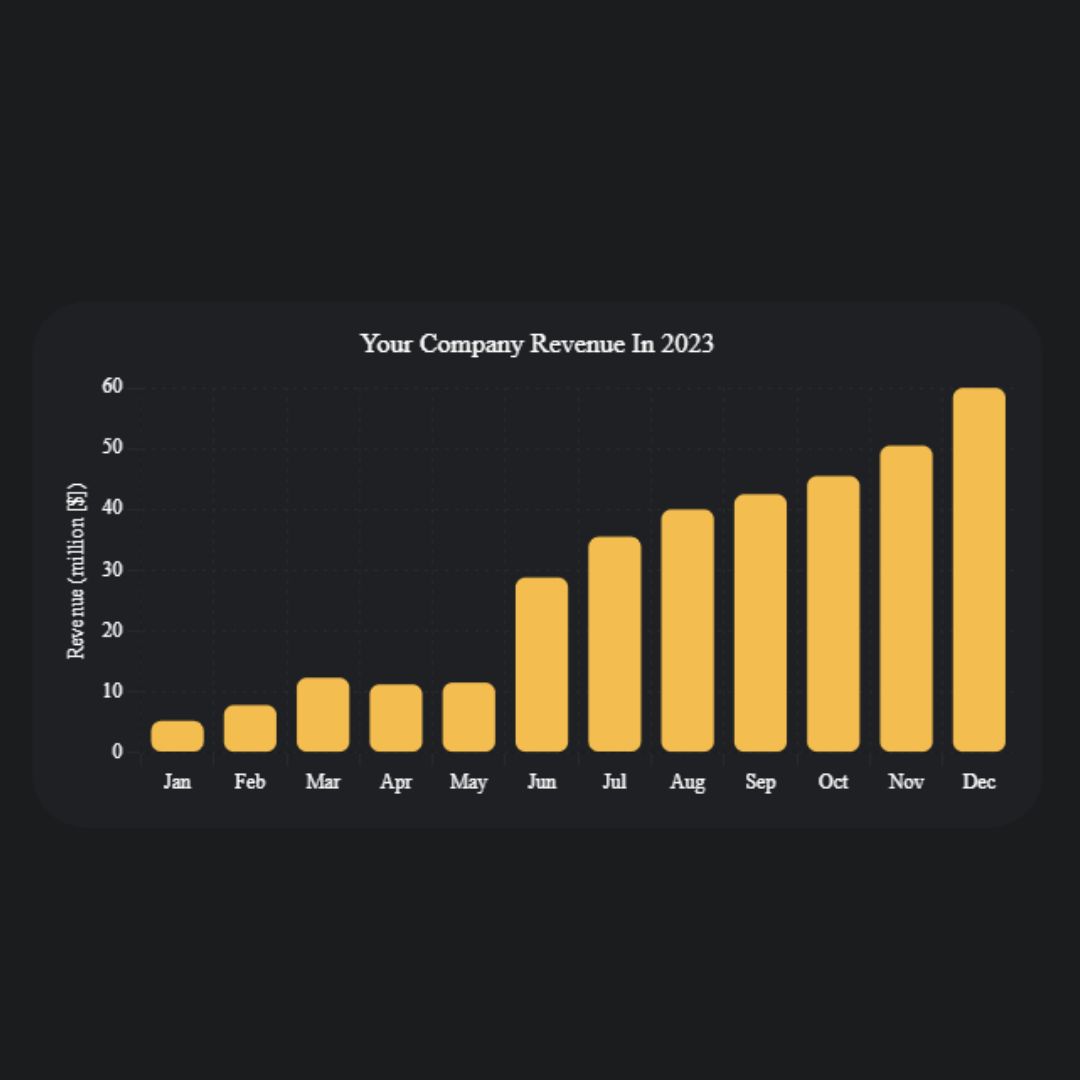
Creating A Responsive Chart With HTML CSS And Chart js Source Code

Creating A Responsive Chart With HTML CSS And Chart js Source Code

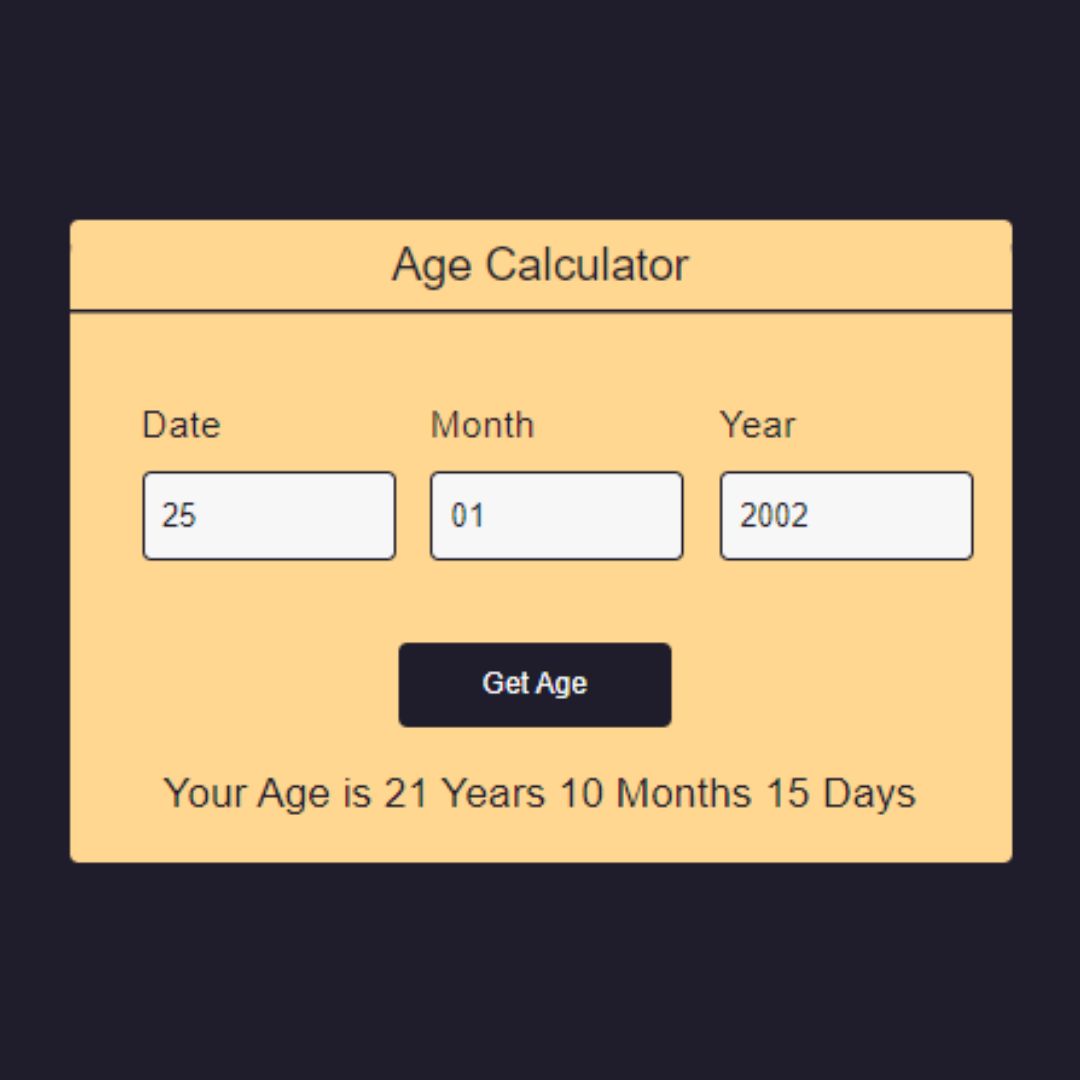
Build A User Friendly Age Calculator With HTML CSS And JavaScript

Scroll Animation Made Easy HTML CSS JS With GSAP ScrollTrigger

Build An Image Comparison Slider HTML CSS JavaScript Tutorial
Tick Icon Css Code - Do you want to add a stylish checkmark tick symbol or verification icon to your website Using only HTML and CSS you can draw a customized checkmark that works across modern browsers In this comprehensive guide you ll learn multiple techniques to draw checkmarks from basic CSS styling to animated effects