Tinymce Image Upload Example This is a part of my TinyMCE config plugins code paste paste data images true When I add pics via simple drag and drop in TinyMCE the local images will appear
I have a problem with the integration of TinyMCE in a Vue project The Official TinyMCE Vue js component tinymce vue works but is only a gateway to request the sources I want to add new font in tinymce editor which are display in font dropdown and apply to editor text I try to add ttf font in fonts folder of advance themes skin folder and also
Tinymce Image Upload Example

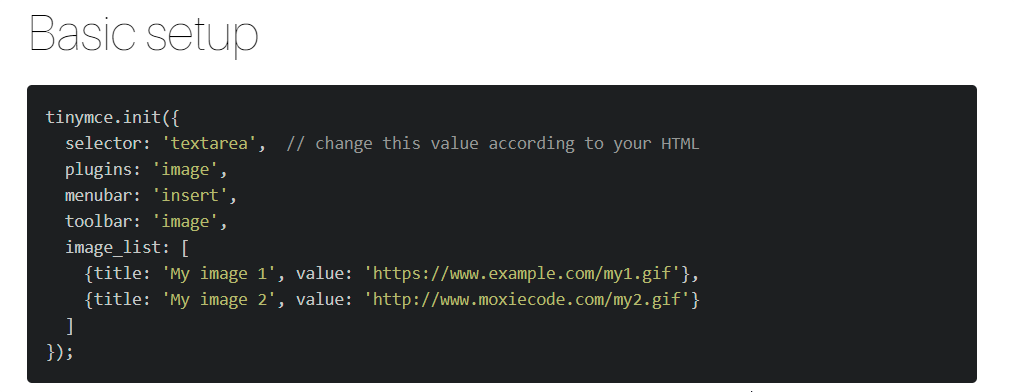
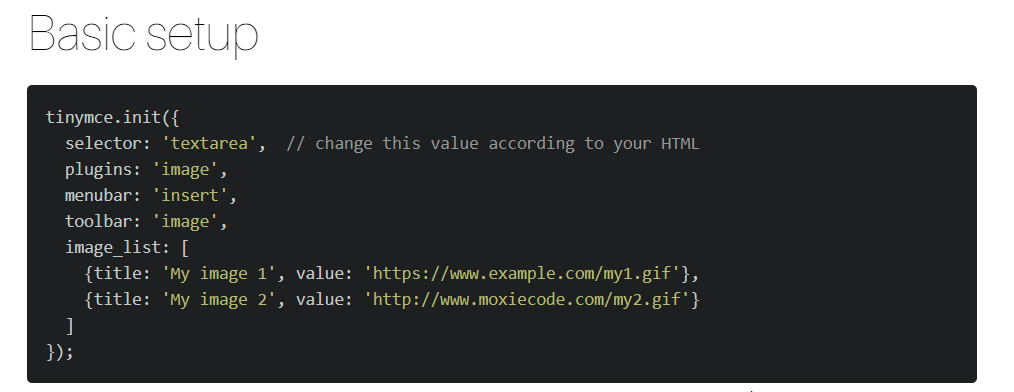
Tinymce Image Upload Example
http://www.azitmentor.hu/media/tinymce-basic-setup.png

React 18 Install TinyMCE 6 Online Rich Text Editor YouTube
https://i.ytimg.com/vi/UTPsWbfHmFg/maxresdefault.jpg

Tinymce Editor In React App How To Add RichText Editor In Reactjs
https://i.ytimg.com/vi/gyvAdrArqgs/maxresdefault.jpg
I have these two lines of code one after another tinymce execCommand mceAddControl true email body I have checked out this thread Google Fonts and TinyMCE and have in fact previously even successfully added new fonts to the TinyMCE font options for users But I m
I already searched a lot but by google fu ing don t get me any results I have an already initialized tinyMCE editor which initialization process I cannot control so code like the following It has been a while since the question was asked but as i am currently making exactly the same i thought i share my discoveries and solutions regarding this matter
More picture related to Tinymce Image Upload Example

Tinymce
https://www.tiny.cloud/storage/github-readme-images/tinymce-editor-6x.png

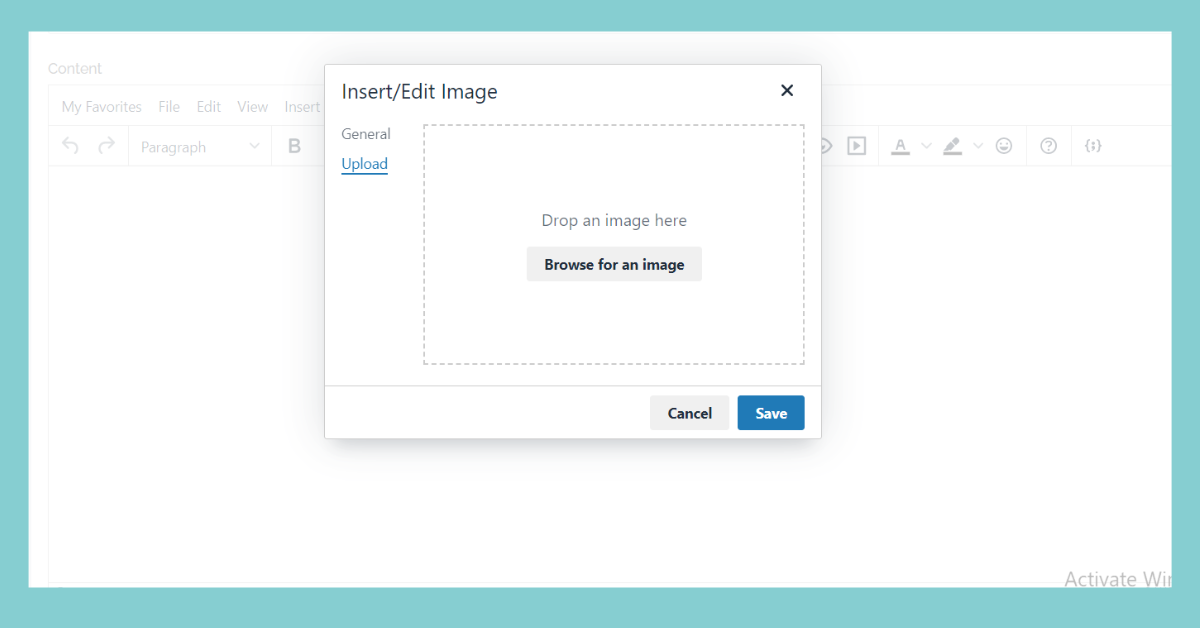
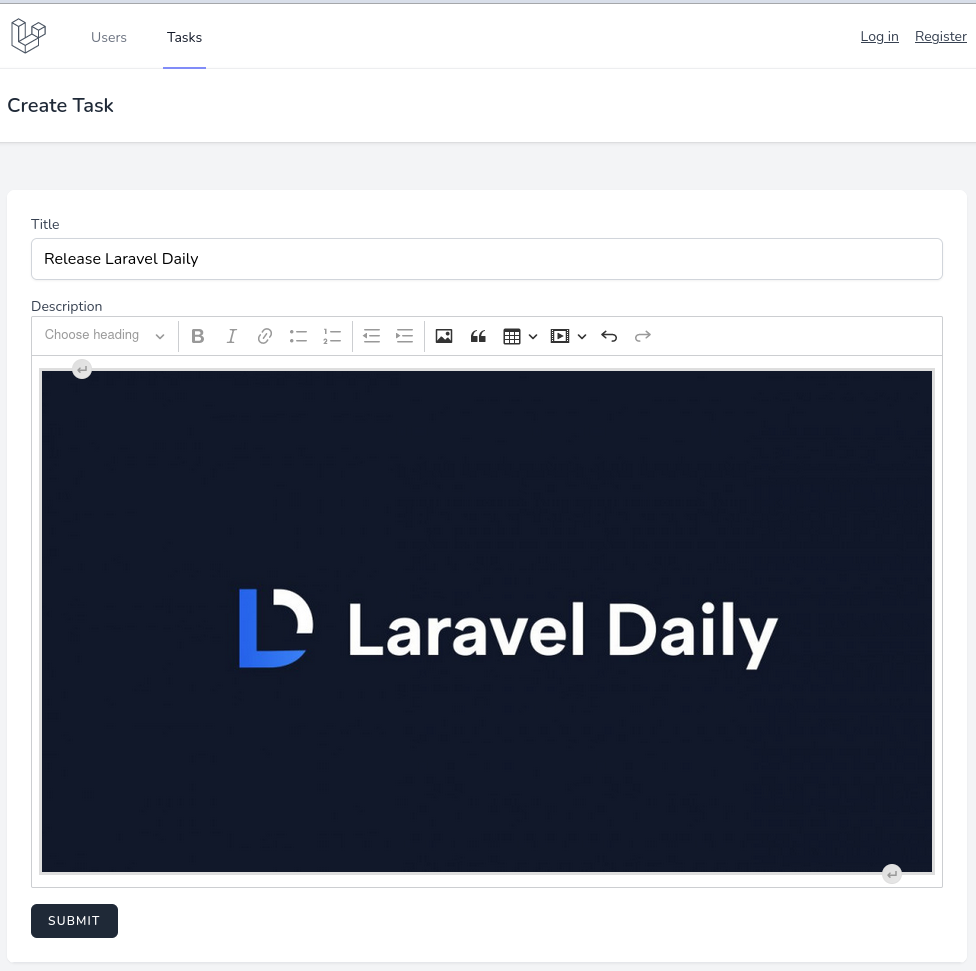
Image Upload Using TinyMCE Editor In Laravel W3codegenerator
https://w3codegenerator.com/uploads/post/1667043960-upload_image_tinymce.png

TinyMCE Image File Upload Codesandbox
https://codesandbox.io/api/v1/sandboxes/vobc5/screenshot.png
I use TinyMCE 6 to allow for rich text entry If the users do not select a different font family and size than the default then the returned HTML only contains the font family but not the size I m trying to find out how to allow people to indent in Tiny MCE editor Right now whenever someone presses tab they just move into the next field Is there any piece of code
[desc-10] [desc-11]

Angular Image Upload Tutorial TinyMCE
https://images.ctfassets.net/s600jj41gsex/5D4csJJGBEgp2S9aJ5F0AJ/8185c4540c5cc975dd3c3e4c2b90031e/img-angular-image-handle-0.jpg?w=2130&h=860&q=50&fit=scale
Tinymce CDN By JsDelivr A CDN For Npm And GitHub
https://www.jsdelivr.com/open-graph/image/npm/tinymce

https://stackoverflow.com › questions
This is a part of my TinyMCE config plugins code paste paste data images true When I add pics via simple drag and drop in TinyMCE the local images will appear

https://stackoverflow.com › questions
I have a problem with the integration of TinyMCE in a Vue project The Official TinyMCE Vue js component tinymce vue works but is only a gateway to request the sources

TinyMCE Upload Image With Jquery Ajax And PHP Tutorial101

Angular Image Upload Tutorial TinyMCE

How To Use WYSIWYG Editors In Laravel CKEditor TinyMCE Trix Quill

Javascript Image Upload And File Attachment In TinyMCE For ReactJS

TinyMCE Image Example

How To Set Up TinyMCE s Self Hosted WYSIWYG Editor In Under 5 Minutes

How To Set Up TinyMCE s Self Hosted WYSIWYG Editor In Under 5 Minutes

Installing TinyMCE Cloud

HTML Tinymce Image Resize Use Css Instead Of Img Width Height

TinyMCE Image Upload Made Easy With Tiny Drive
Tinymce Image Upload Example - It has been a while since the question was asked but as i am currently making exactly the same i thought i share my discoveries and solutions regarding this matter