Ul Listing Electrical Code The University of Luzon is pleased to introduce to you the UL Student Portal a web based application that allows admitted students the ability to View the class schedule
The proper way to make HTML nested list is with the nested as a child of the to which it belongs The nested list should be inside of the element of the list in which it is nested 97 When a suffix L or UL is not used the compiler uses the first type that can contain the constant from a list see details in C99 standard clause 6 4 4 5 For a decimal
Ul Listing Electrical Code

Ul Listing Electrical Code
https://kidspattern.com/wp-content/uploads/2024/07/html-web-color-code-51c1cf.webp
![]()
LogoMe AI Logo Maker
https://cdn.shopify.com/app-store/listing_images/8cb7d1e50177d5a748e0252f2d61f85d/icon/CLvj4_TTwoYDEAE=.png
![]()
Fira AI Video To 3D Model
https://cdn.shopify.com/app-store/listing_images/ed588f538d262438f459e19a7fdbb4cc/icon/CJzJx66104cDEAE=.png
Within a lt ul gt element clearly the vertical spacing between lines can be formatted with the line height attribute My question is within a lt ul gt element how do I set 2 If you want to align list items li horizontally without affecting list style use below mentioned properties ul display flex gap 30px gap 30px this used to set the gap between the list items
I realize one can specify a custom graphic to be a replacement bullet character using CSS attribute list style image And then giving it a URL However in my case I just want to use the UL UL UL UL UL
More picture related to Ul Listing Electrical Code

UL Certification
http://www.jvcelectric.com/wp-content/uploads/2014/12/UL1446-1-border.jpg

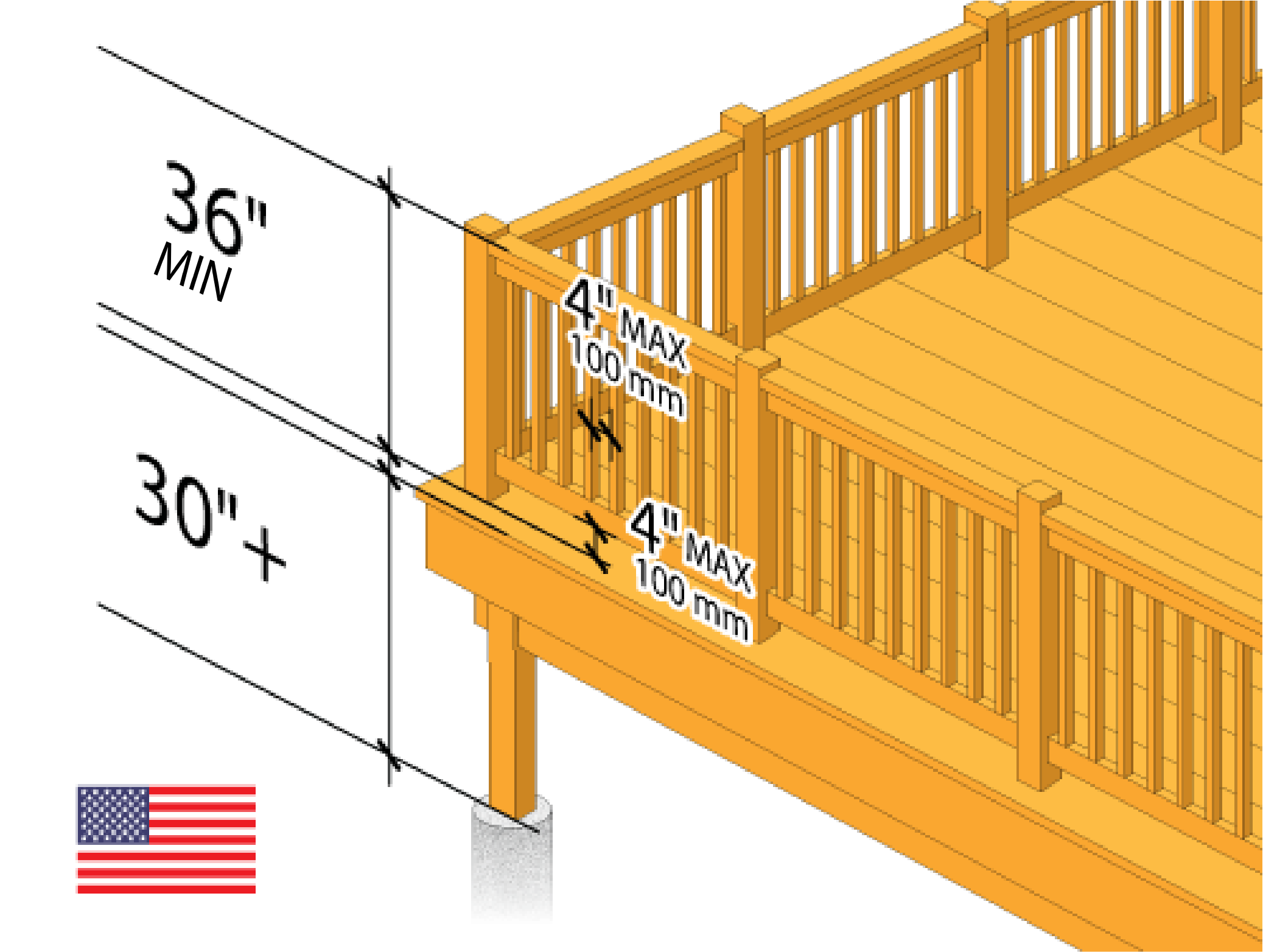
California Building Code Guardrail Requirements Infoupdate
https://www.decksgo.com/images/image-deck-railing-usa-375_500_rgb-01.png

Basics Of Fire Rated Type X Or C Drywall 48 OFF
https://cdn-codes-pdf.iccsafe.org/bundles/document/new_document_images/3128/Fig9.13.jpg
LL designates a literal as a long long and UL designates one as unsigned long and 0x0 is hexadecimal for 0 So 0LL and 0x0UL are an equivalent number but different Learn how to remove bullet points from an unordered list in HTML
[desc-10] [desc-11]

Homepage Label Aid
https://www.label-aid.com/wp-content/uploads/2023/04/Optimized-LAB00366-001-U1-LRG-900x600.jpeg

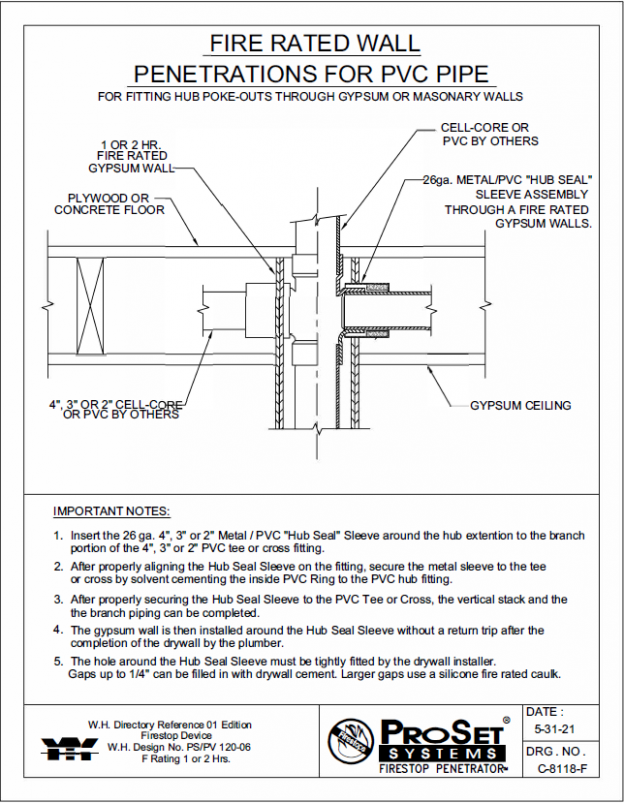
C 8118 F Fire Rated Wall Penetrations For PVC Pipe Thru Gypsum Or
https://proventsystems.com/wp-content/uploads/2015/10/C-8118-F-1-624x803.png

https://ul.edu.ph › student-portal
The University of Luzon is pleased to introduce to you the UL Student Portal a web based application that allows admitted students the ability to View the class schedule
https://stackoverflow.com › questions
The proper way to make HTML nested list is with the nested as a child of the to which it belongs The nested list should be inside of the element of the list in which it is nested

Blogs NCW Home Inspections LLC

Homepage Label Aid

Safe Sex Archives

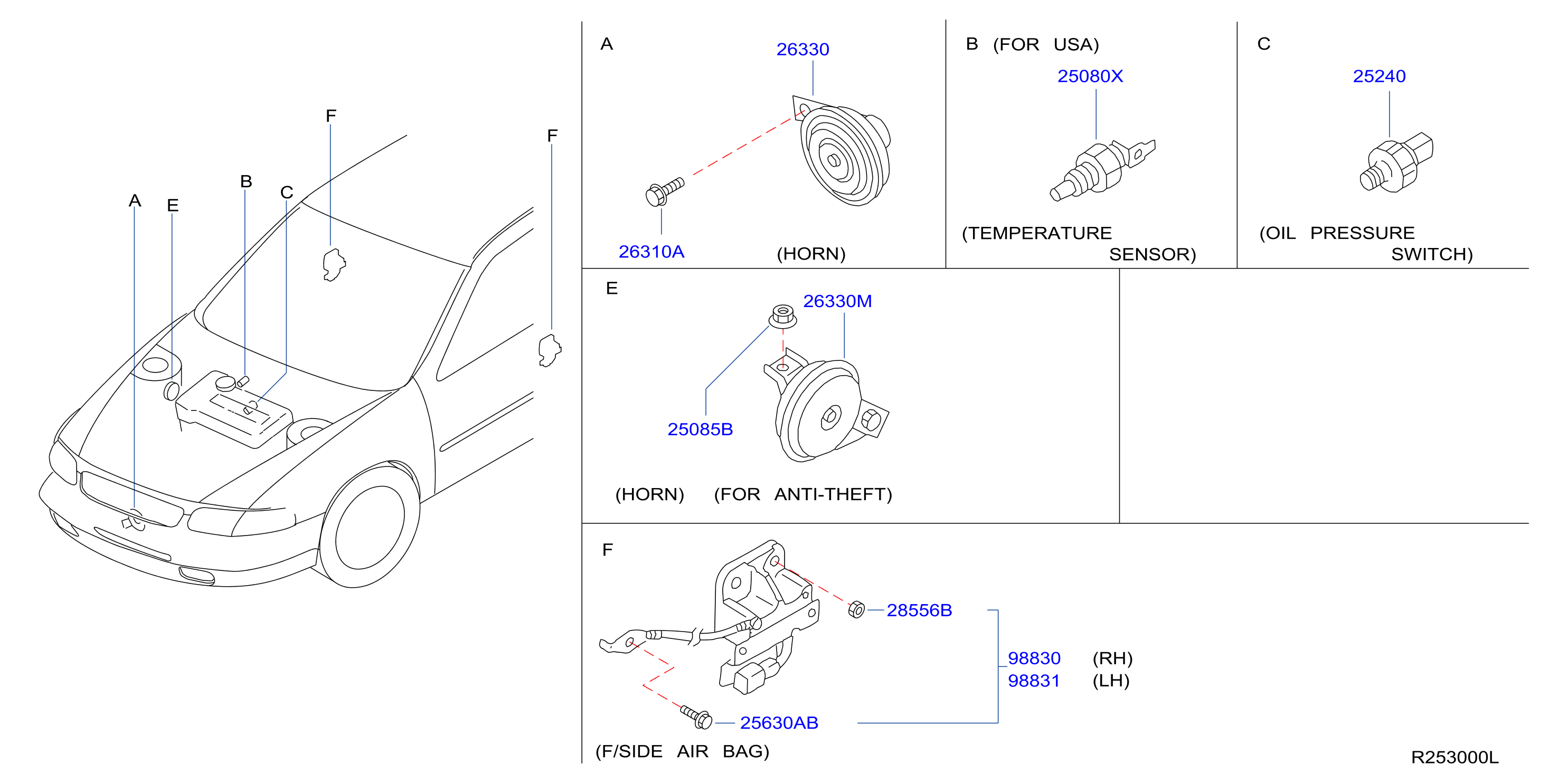
Diagram ELECTRICAL UNIT For Your Nissan Altima

Download 00FF00 Luxembourg Flag Stamp SVG FreePNGimg
Download FFFFFF Chromatic Bull Icon SVG FreePNGimg
Download FFFFFF Chromatic Bull Icon SVG FreePNGimg

UL Certifications from Lutze MISUMI Mech Lab Blog

Extension Cord And Power Strip Use Fire Safety Environmental TWU

Download 00FF00 Socrates Bust Line Art SVG FreePNGimg
Ul Listing Electrical Code - 2 If you want to align list items li horizontally without affecting list style use below mentioned properties ul display flex gap 30px gap 30px this used to set the gap between the list items