Ul Vs Ol Vs Li You just need to append the li to ul and voila So just add ul appendChild li to the end of your function so the end function will be like this function function1 var ul
The question is why is should we use L UL in long constants even after declaring it to be a long Because it s not after it s before First you have the literal then it is converted These are constants in C and C The suffix LL means the constant is of type long long and UL means unsigned long In general each L or l represents a long and each U
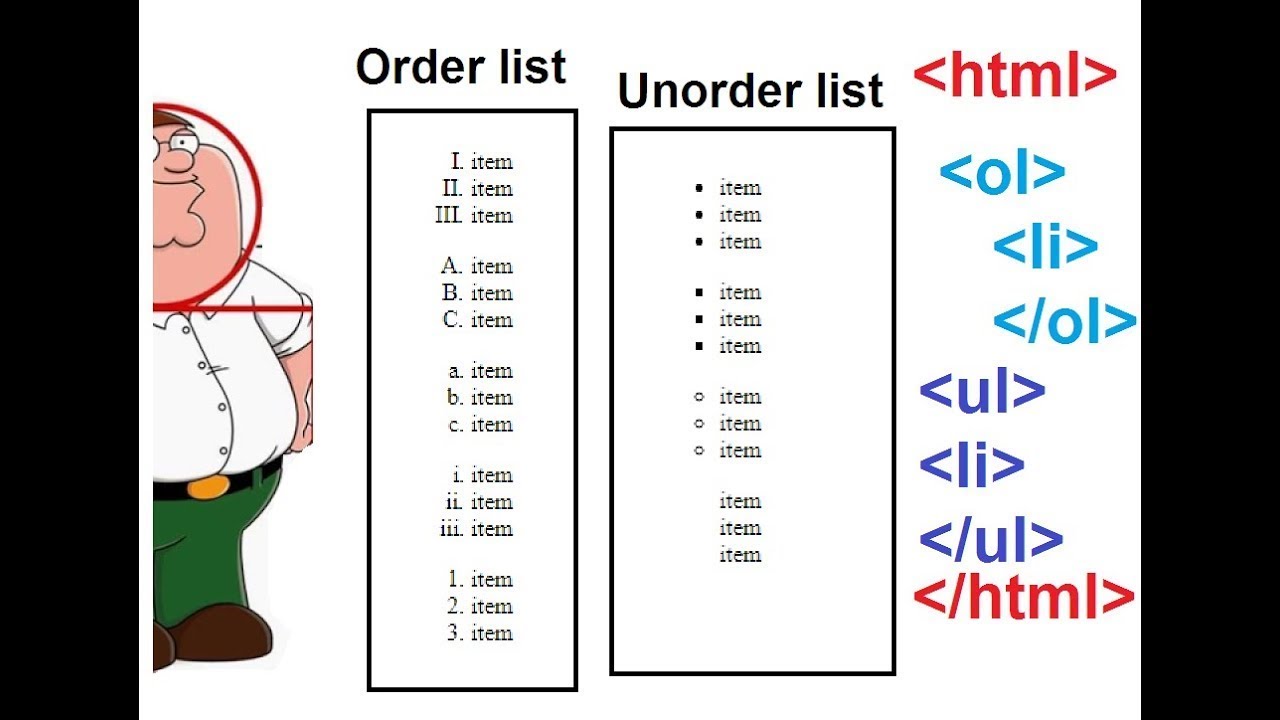
Ul Vs Ol Vs Li

Ul Vs Ol Vs Li
https://i.pinimg.com/originals/55/bf/1a/55bf1aac492a9278be1bb51a544258ad.png
Nepal Planning To Use Indian Stadium For Series Nepal Vs Afganistan
https://lookaside.fbsbx.com/lookaside/crawler/media/?media_id=769543275380528
Fast Food Br tchen Vs Supermarkt Burger Bun VergleichKing
https://lookaside.fbsbx.com/lookaside/crawler/media/?media_id=111615575157580
To remove bullet from UL you can simply use list style none or list style type none If still not works then i guess there is an issue of priority CSS May be globally UL The University of Luzon UL through its College of Business Administration and Hospitality Tourism Management CBAHTM proudly participated in the 78th Araw ng Dagupan READ
UL UnderwriterLaboratoriesInc UL List items are normally block elements Turn them into inline elements via the display property In the code you gave you need to use a context selector to make the
More picture related to Ul Vs Ol Vs Li

Gallery Clippers Vs Denver Nuggets 11 27 23 Photo Gallery NBA
https://cdn.nba.com/teams/uploads/sites/1610612746/2023/11/Thumbnail_Gallery_231127_DEN.jpg

107294655 1693505852962 Dotcom illustration Iger vs Chapek V4 jpg v
https://image.cnbcfm.com/api/v1/image/107294655-1693505852962-Dotcom_illustration-_Iger_vs_Chapek-_V4.jpg?v=1693994401&w=1920&h=1080

Philadelphia 76ers Vs LA Clippers 07 14 23 NBA
https://cdn.nba.com/teams/uploads/sites/1610612755/2023/07/MicrosoftTeams-image-1.png
I am trying to create ul and li element in my codes by using javascript I have following var test document createElement section test setAttribute id test var We invite you to log on create a password and begin using the UL Student Portal If you have any questions please contact the Network Operations Center at
[desc-10] [desc-11]

Photos Game 3 Lakers Vs Nuggets 05 20 23 Photo Gallery NBA
https://cdn.nba.com/teams/uploads/sites/1610612747/2023/05/GettyImages-1256654708-05-20-23.jpg

Gallery Summer League Clippers Vs Memphis Grizzlies 7 12 23 Photo
https://cdn.nba.com/teams/uploads/sites/1610612746/2023/07/thumbnail_230712_MEM.jpg

https://stackoverflow.com › questions
You just need to append the li to ul and voila So just add ul appendChild li to the end of your function so the end function will be like this function function1 var ul

https://stackoverflow.com › questions
The question is why is should we use L UL in long constants even after declaring it to be a long Because it s not after it s before First you have the literal then it is converted
Full Match Anh Vs Slovakia BLV Bat Man Ft Ng i Th 30 6 24 VeboTV

Photos Game 3 Lakers Vs Nuggets 05 20 23 Photo Gallery NBA
Full Match B o Nha Vs Ph p BLV Bat Man Ft Ng i Th 6 7 24 VeboTV

Html Basics And Html Lists YouTube

HTML Ul Ol Li Tags YouTube

Ol And Ul In Html HTML Tutorial 8 YouTube

Ol And Ul In Html HTML Tutorial 8 YouTube

HOW TO DEFINE LIST IN HTML5 DIFFERENCE BETWEEN UL AND OL TAGS 2020

Learn HTML Part 3 OL And Its Attributes UL And Its Attributes

Nested Lists ul ol li Frontend Fundamentals HTML5 And CSS3
Ul Vs Ol Vs Li - List items are normally block elements Turn them into inline elements via the display property In the code you gave you need to use a context selector to make the

