Website Size Figma Figma prototype do NOT resize the frame to match device size So to get consistent prototype experience for user testing and stakeholder reviews the frame size should be same as prototype device size
Common Screen Sizes for Responsive Web Design Altamira Discover how to ensure seamless user experiences across various screen sizes catering to a wide range of devices with a responsive design Est reading time 14 minutes Responsive website design ensures that a website or application adapts to fit any device and screen size Whether you view from a desktop mobile phone or tablet responsive websites automatically adjust their layout content design and text to fit perfectly on any viewing screen
Website Size Figma

Website Size Figma
https://europe1.discourse-cdn.com/figma/original/2X/8/8307655ca473d337493ca121bacc0206bad7ab47.png

How Do I Choose A Screen Size In Figma WebsiteBuilderInsider
https://www.websitebuilderinsider.com/wp-content/uploads/2022/09/small-screen-size-figma.png

Figma Website Template Size
https://www.websitebuilderinsider.com/wp-content/uploads/2022/09/adjust-screen-sizes-figma.png
Looking for an easier way to design for different screen sizes and devices Look no further than the Viewport Area Calculator plugin This powerful tool is perfect for designers and developers who want to optimize their websites quickly and accurately all Content begins 294 pixels in on x axis from left and ends 320 pixels from right When in present mode I have to choose the width scale down to fit option but then all the padding on left and right is visible 294 and 320 respectively and the size of the content appears smaller than it should
How Do I Choose a Screen Size in Figma If you re using Figma to build your project the process of selecting a screen size is straightforward All you need to do is click on the Frame tool by pressing F and on the right sidepanel you will see popular screen size options you can chose from Designers often use specific measurements like 8px or 16px to create these spaces which can vary based on the design s requirements and the target screen sizes The 8px grid in particular is widely favored because scaling
More picture related to Website Size Figma

Figma Design Easy Guide Of Figma Design BootstrapDash
https://www.bootstrapdash.com/blog/wp-content/uploads/2023/02/figma-design-scaled-1.jpg
Guide To The Figma Mobile App Figma Learn Help Center
https://help.figma.com/hc/article_attachments/9655554507671

Figma Banner Photo Size Guide Figma Community
https://s3-alpha.figma.com/hub/file/2820144977/2aa7b1d8-f799-4e74-bc83-26ce7b47a1b0-cover.png
Looking for Figma online course to speed up your learning Join hundreds of top designers The first and most powerful way to convey responsiveness in Figma is constraints it makes a certain object or component interact and react with its frame so it can fit on different size frames and still make sense Create frames in the canvas using the frame tool There are a few ways to select the frame tool Use the keyboard shortcuts F or A Select the frame tool in the toolbar Then you can create a variety of frame sizes in the canvas Click in the canvas to
[desc-10] [desc-11]

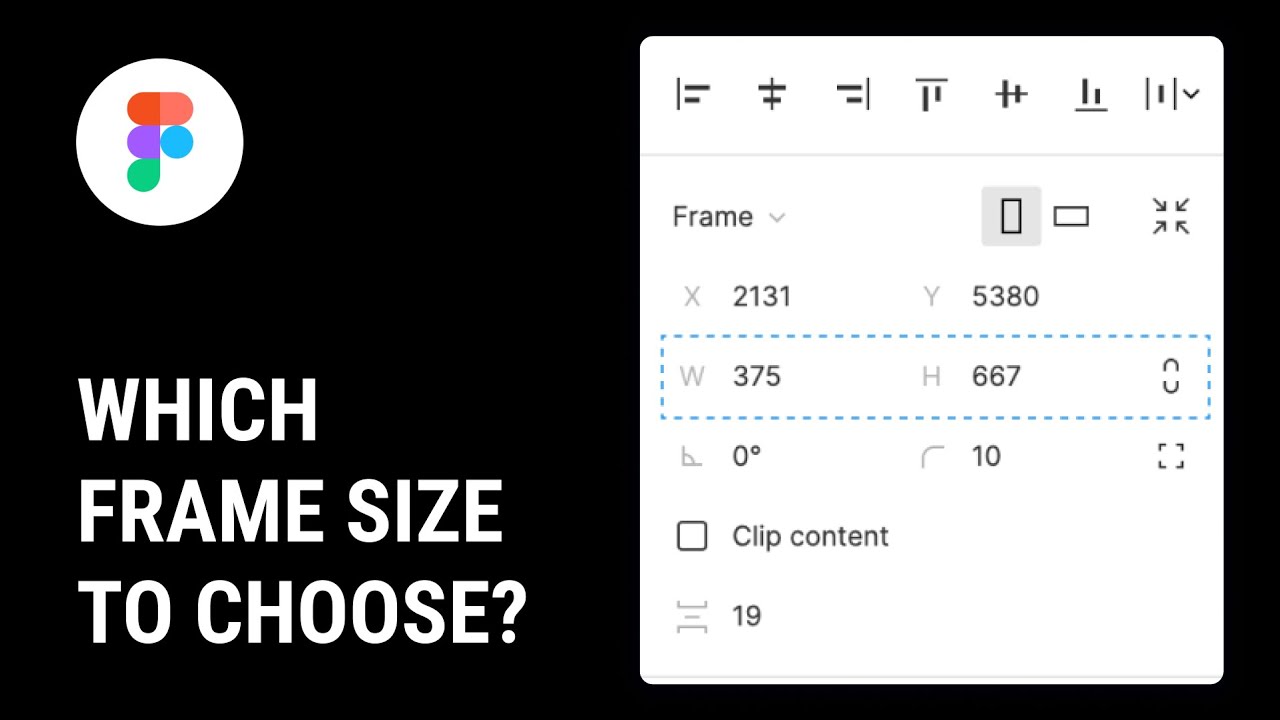
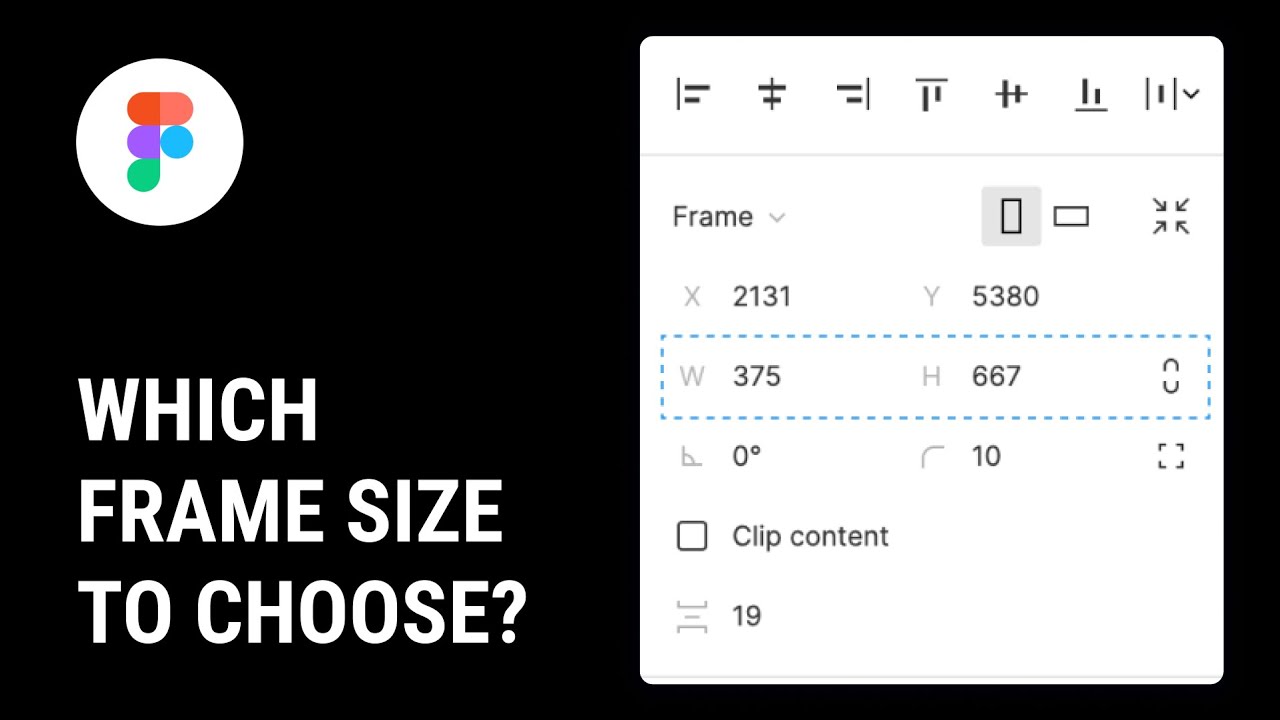
Which Frame Size To Choose In Figma YouTube
https://i.ytimg.com/vi/5beb3tjcvGE/maxresdefault.jpg

Figma
https://s3-alpha.figma.com/hub/file/2757854582/df02f1da-5e48-496a-8333-2154cae5aa98-cover.png

https://forum.figma.com/t/what-frame-size-for...
Figma prototype do NOT resize the frame to match device size So to get consistent prototype experience for user testing and stakeholder reviews the frame size should be same as prototype device size

https://forum.figma.com/t/screen-size-for-web-design/54942
Common Screen Sizes for Responsive Web Design Altamira Discover how to ensure seamless user experiences across various screen sizes catering to a wide range of devices with a responsive design Est reading time 14 minutes

Figma

Which Frame Size To Choose In Figma YouTube
Fibonalabs Blog
Fibonalabs Blog

Figma Cheat Sheet Figma

Portfolio Website Design Website Design Layout Web Layout Ui Ux

Portfolio Website Design Website Design Layout Web Layout Ui Ux

Figma How To Build Responsive And Scalable Grids For Web design

Figma Components Figma Community

How Can I Reduce The Figma Panels Size Ask The Community Figma
Website Size Figma - [desc-14]