What Is 120 Divided By 1 2 Whether you need to poll an API at a regular interval fetch data in the background or transform the data before it s returned to the component options like refetchInterval
If set this value will be used as the placeholder data for this particular query observer while the query is still in the loading data and no initialData has been provided Using an empty value attribute on the placeholder option allows validation via the required attribute to work around having the placeholder so if the option isn t changed
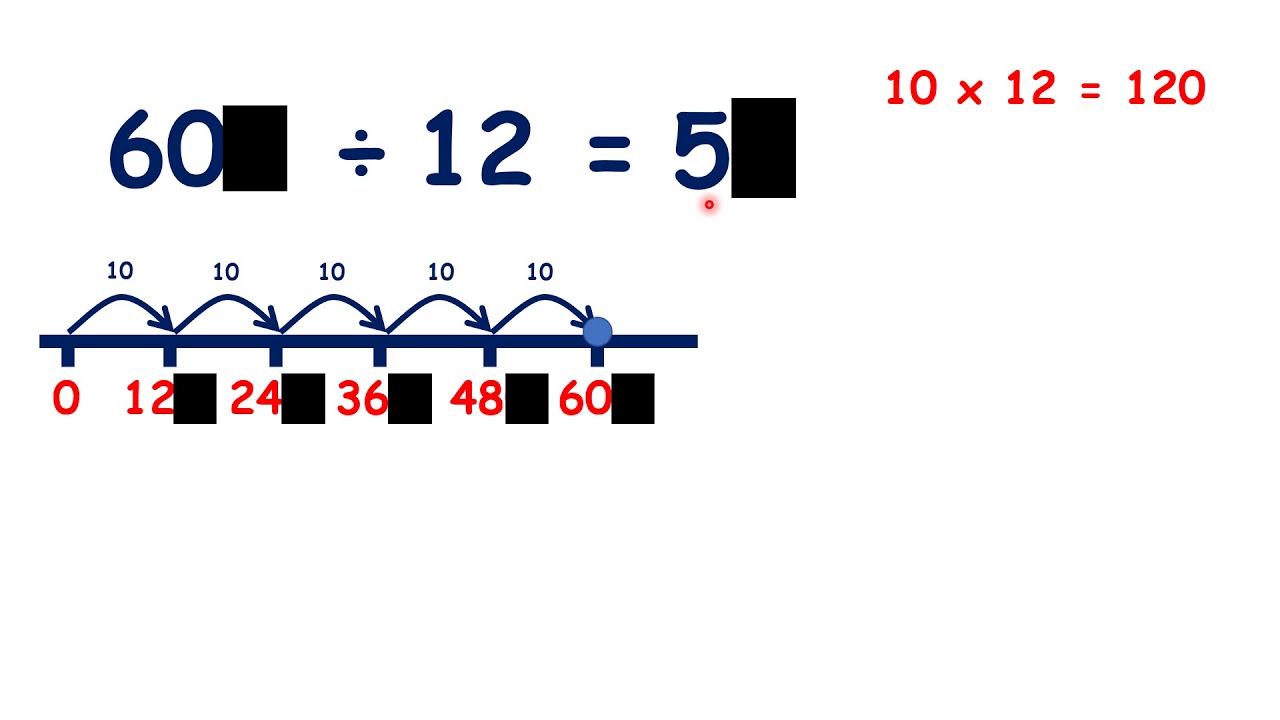
What Is 120 Divided By 1 2

What Is 120 Divided By 1 2
https://i.ytimg.com/vi/2Te5Mw3zsAY/maxresdefault.jpg

7 Divided By 9 7 9 YouTube
https://i.ytimg.com/vi/qgQv-njWupc/maxresdefault.jpg

Divide 120 By 11 Most Common Mistake While Dividing YouTube
https://i.ytimg.com/vi/D7LbGhGy-hU/maxresdefault.jpg
In a nutshell React Query helps fetch and cache server side data and share it across the components It gives us two main hooks for data fetching useQuery and You must not put the parameter placeholders inside a quoted SQL string literals in your query Parameters are an alternative to using string literals I would write the query like
What is placeholder data Placeholder data allows a query to behave as if it already has data similar to the initialData option but the data is not persisted to the cache We make use of Placeholder in forms to show data related to the entity For example let s say we have an EditUser page and form We are using Placeholder as an
More picture related to What Is 120 Divided By 1 2

Divide A Multiple Of 120 By 12 YouTube
https://i.ytimg.com/vi/CQi7j4qbIH0/maxresdefault.jpg

20 Divided By 2 Long Division How To Divide 20 By 2 Find 20 2
https://i.ytimg.com/vi/AxFEGCQ21_4/maxresdefault.jpg

15 Divided By 3 Without Calculator How Do You Solve 15 Divided By 3
https://i.ytimg.com/vi/RO6ZksoeZNg/maxresdefault.jpg
We make use of Placeholder in forms to show data related to the entity For example let s say we have an EditUser page and form We are using Placeholder as an Placeholders can be used to set user given values to prevent injection or complex expressions inside a raw SQL string but they also can help you set dynamic identifiers in your queries
[desc-10] [desc-11]

How To Divide Numbers With Two Digit Divisor Long Division Of Numbers
https://i.ytimg.com/vi/aChO-DTETsI/maxresdefault.jpg

5 Divided By 2 Times A Number Is 1 4 What Is The Number YouTube
https://i.ytimg.com/vi/ynM1QSprCWc/maxresdefault.jpg

https://www.tecforfun.com › frameworks › how-to-utilize-usequery-for...
Whether you need to poll an API at a regular interval fetch data in the background or transform the data before it s returned to the component options like refetchInterval

https://tanstack.com › query › docs › framework › react › reference › use…
If set this value will be used as the placeholder data for this particular query observer while the query is still in the loading data and no initialData has been provided

How To Divide By 3 Fast Quick Mental Math Trick For Division By 3

How To Divide Numbers With Two Digit Divisor Long Division Of Numbers

Divided Outlet Website Www congress intercultural eu

120 Dividido 4 Usmul

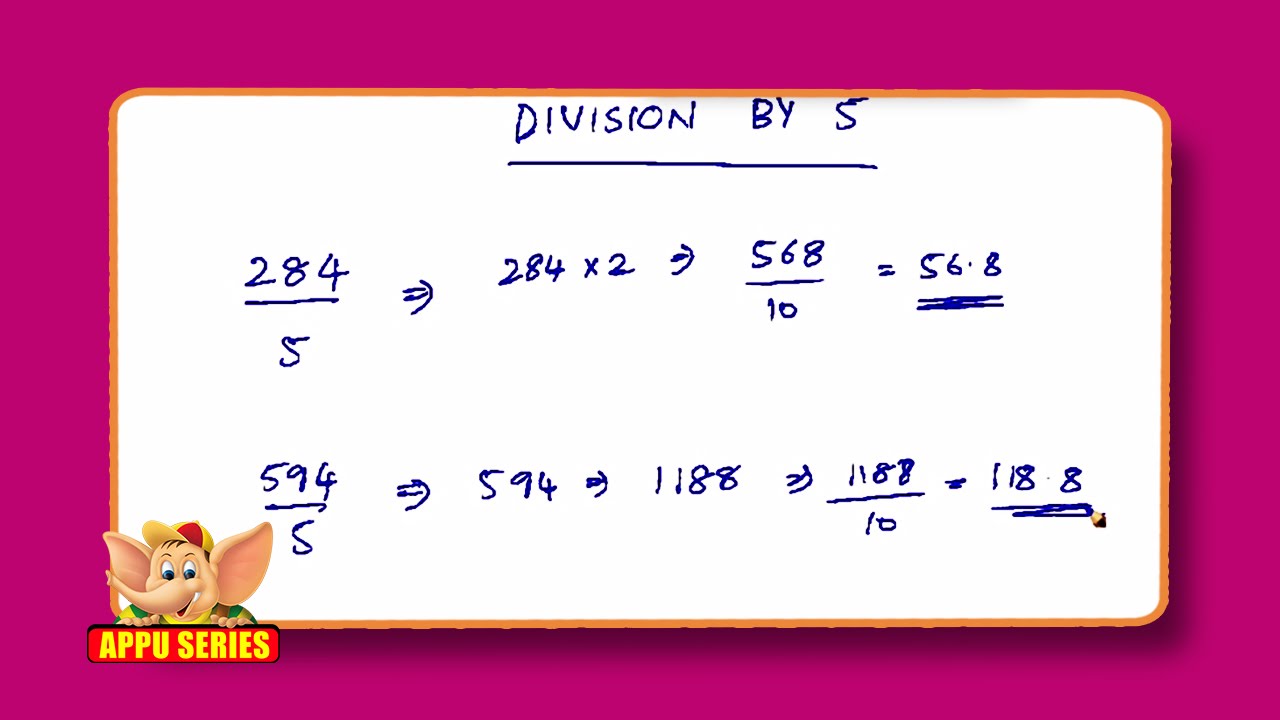
Dividing Decimals Lessons Blendspace

3 12 Unit Test Nutrition Part 1 Answers Bios Pics

3 12 Unit Test Nutrition Part 1 Answers Bios Pics

48 6 Divided By 27 Show Work Brainly

Multiplication Chart Generator PrintableMultiplication

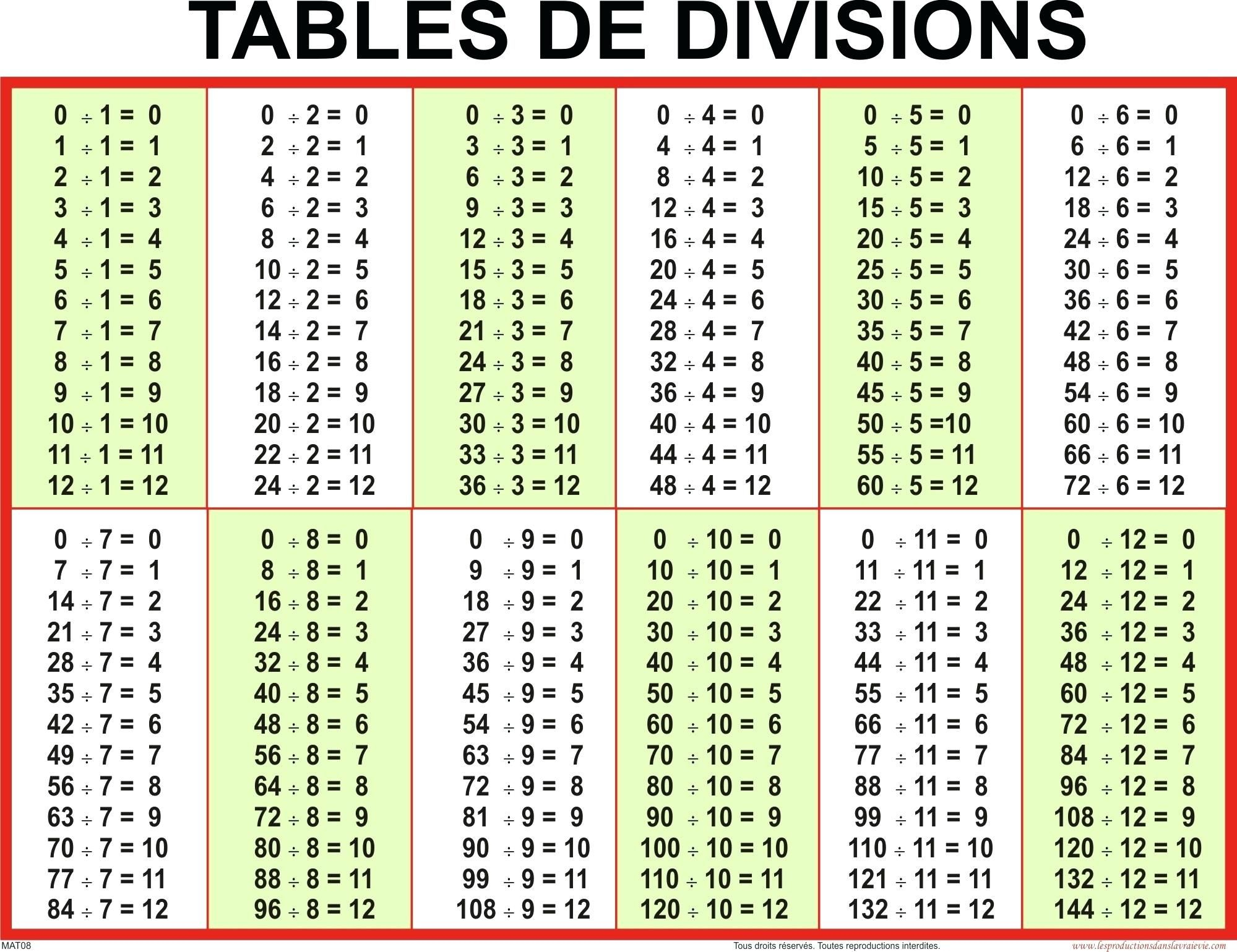
Math Division Table
What Is 120 Divided By 1 2 - You must not put the parameter placeholders inside a quoted SQL string literals in your query Parameters are an alternative to using string literals I would write the query like