39 Divided By 50 We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a
We ll call query fetchNextPage every 2 minutes while the app is in the foreground In other words we will request a new page of data every odd minute in the timeline Using an empty value attribute on the placeholder option allows validation via the required attribute to work around having the placeholder so if the option isn t changed
39 Divided By 50

39 Divided By 50
https://i.pinimg.com/originals/f5/b5/81/f5b58189518f50e778b103f89066c178.jpg

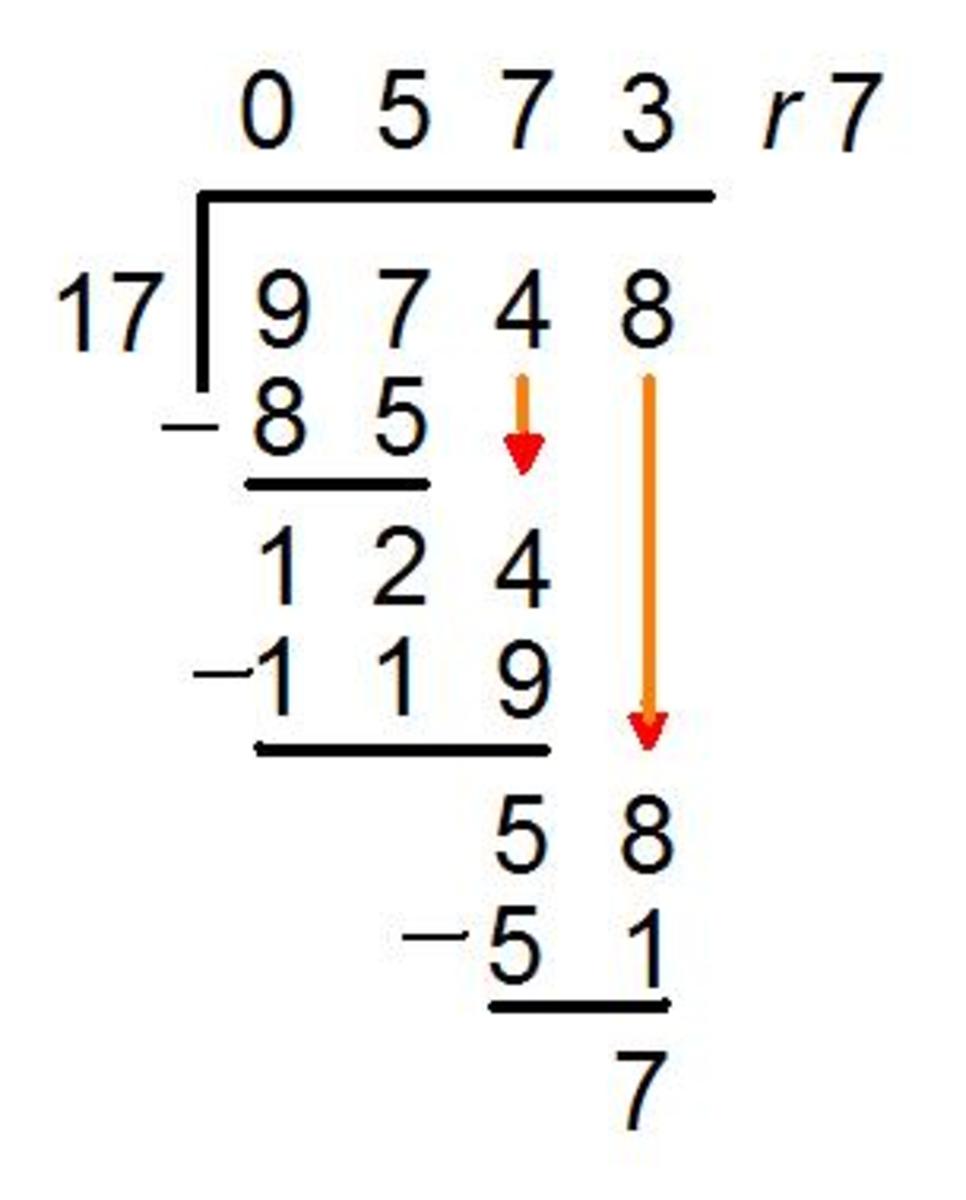
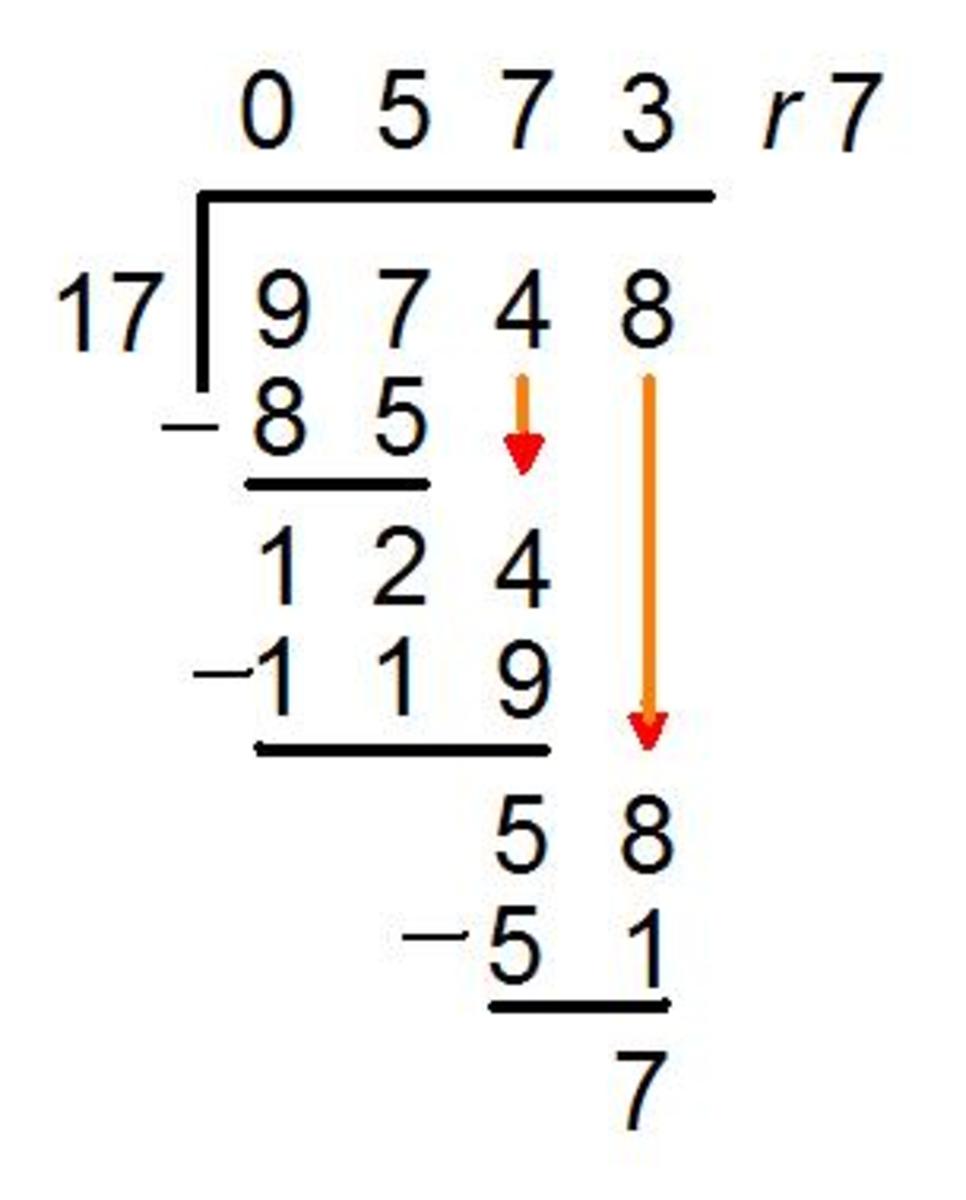
Division By 1
https://images.saymedia-content.com/.image/t_share/MTc2NDYxNzQzNzM4ODU2NjYx/long-division-method-how-to-carry-out-long-division-numeracy-math-help.jpg

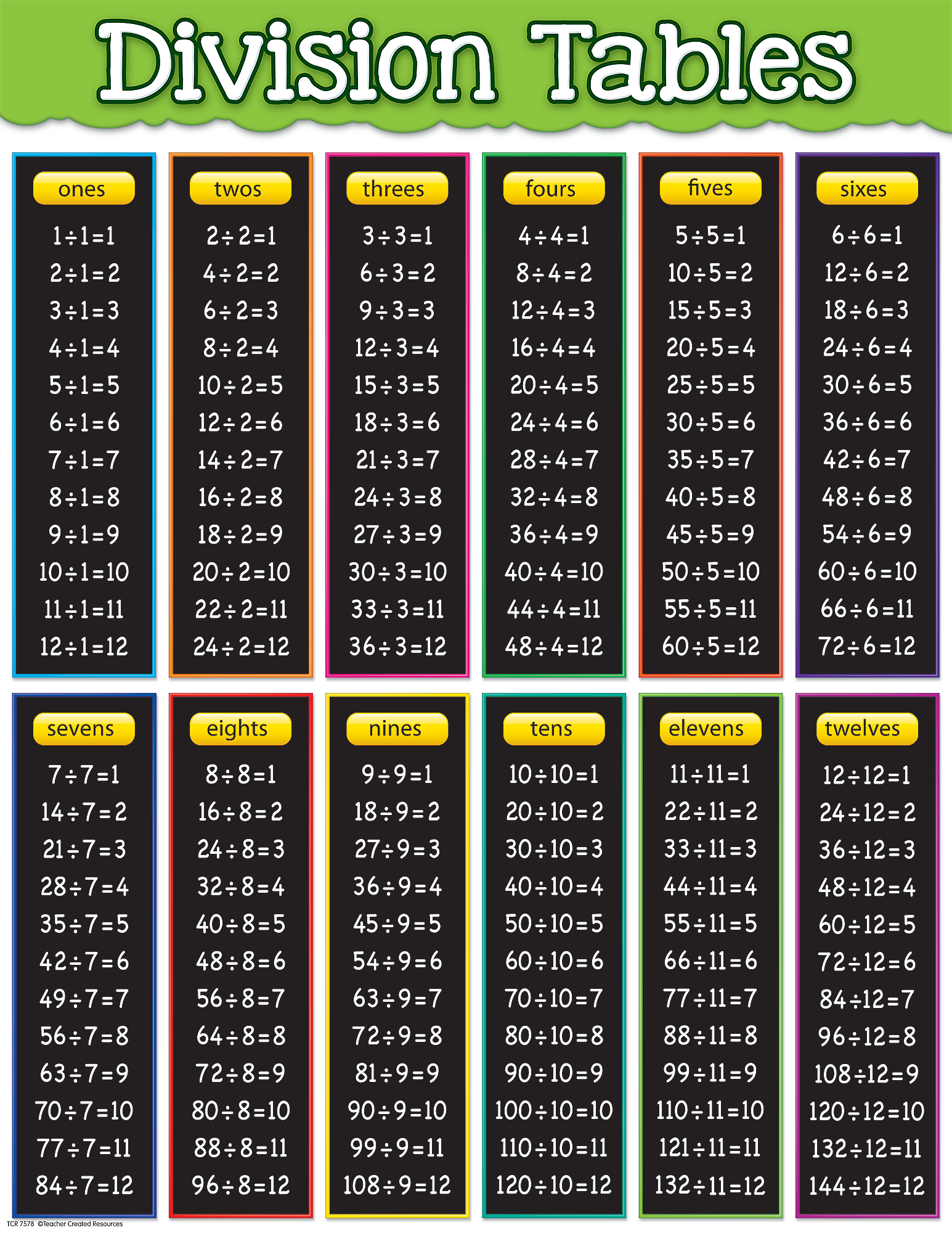
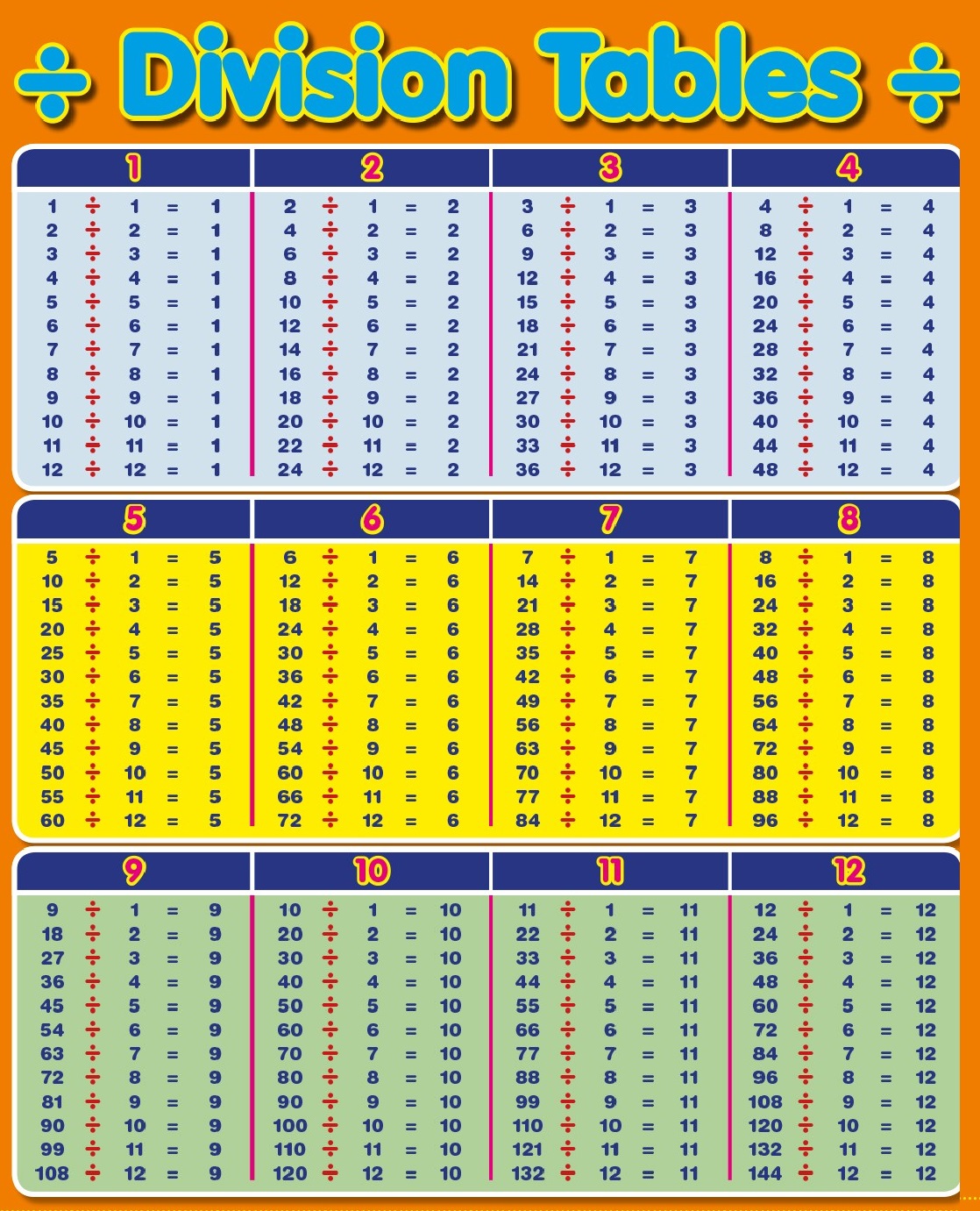
Https multiplicationtablechart wp content uploads 2019 11
https://i.pinimg.com/originals/1d/ef/ac/1defac0436b2397f29ce98b47d2f22e3.jpg
React Query s useQuery hook provides several powerful options that can help you build flexible and efficient data fetching solutions in your React applications We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a
If set this value will be used as the placeholder data for this particular query observer while the query is still in the loading data and no initialData has been provided You must not put the parameter placeholders inside a quoted SQL string literals in your query Parameters are an alternative to using string literals I would write the query like
More picture related to 39 Divided By 50

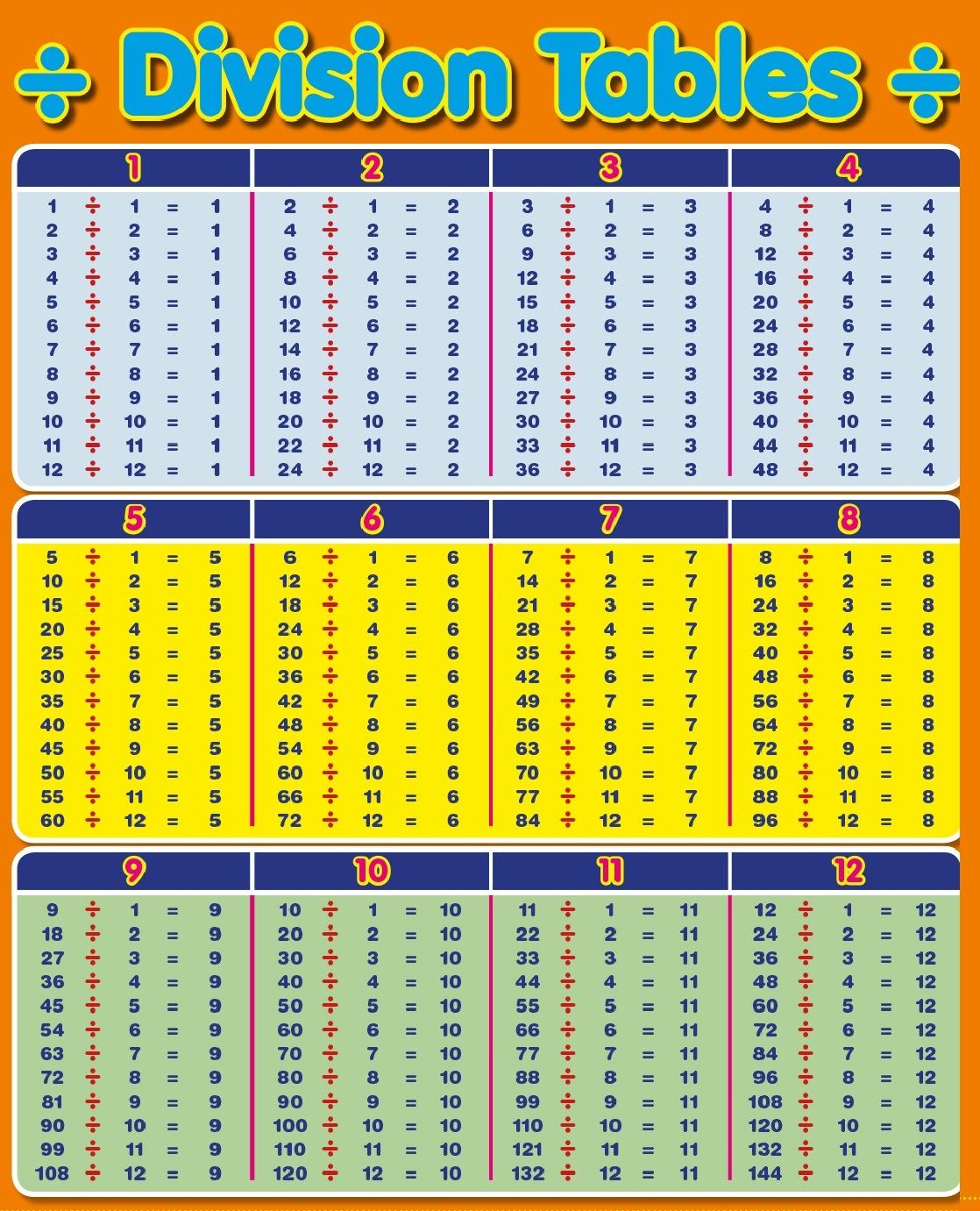
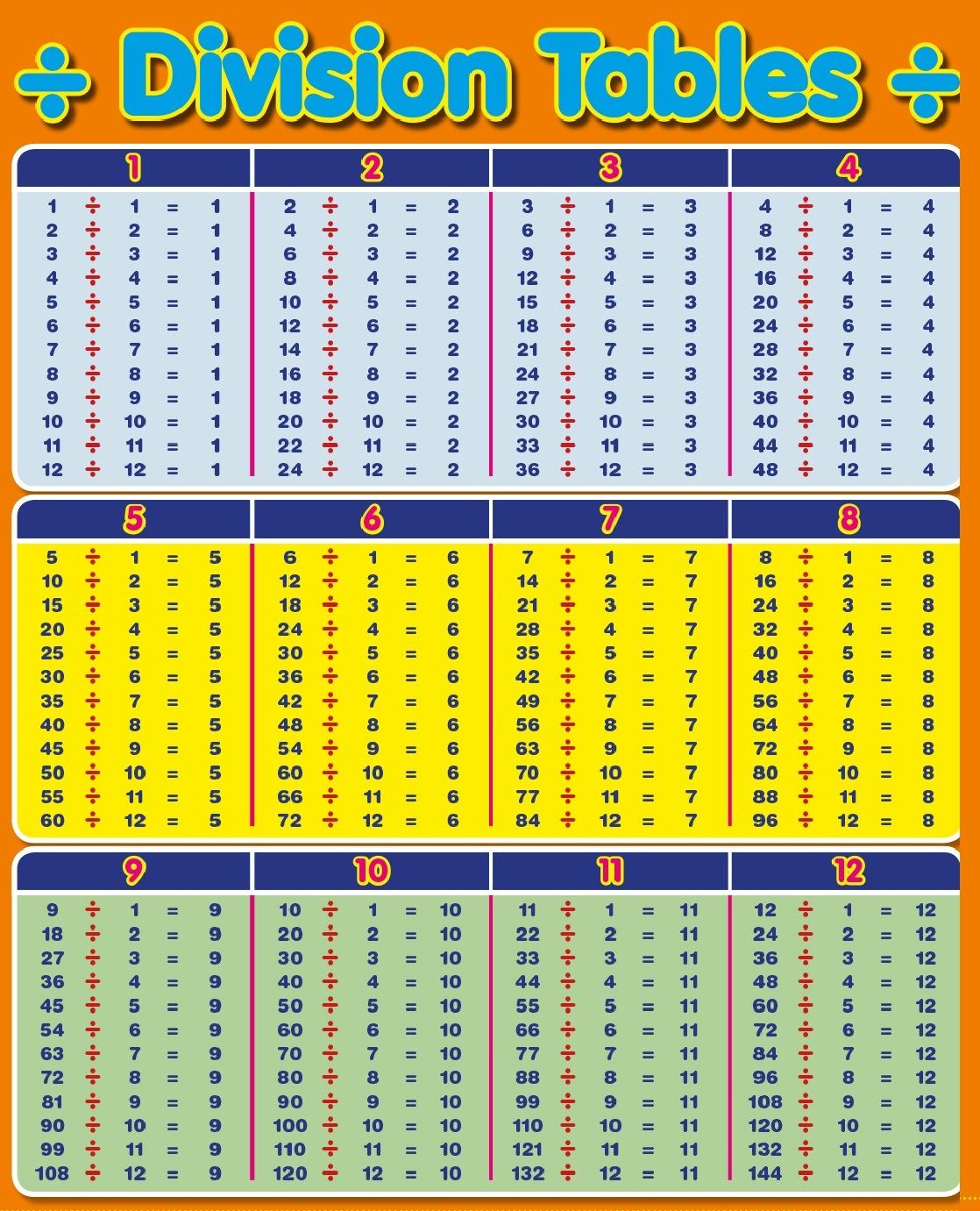
Division Table Chart Printable
https://cdn.teachercreated.com/covers/7578.png

Grade 3 Math 7 7 How To Divide By 7 YouTube
https://i.ytimg.com/vi/G6clvu-lZ-o/maxresdefault.jpg?sqp=-oaymwEmCIAKENAF8quKqQMa8AEB-AH-CYAC0AWKAgwIABABGGUgWihSMA8=&rs=AOn4CLDAgB6fsDjui1xmZzCqQ-EQ-Gbe2A

What Is 5 Divided By 3 10
https://i.ytimg.com/vi/29_KEhUX2ro/maxresdefault.jpg
We make use of Placeholder in forms to show data related to the entity For example let s say we have an EditUser page and form We are using Placeholder as an We make use of Placeholder in forms to show data related to the entity For example let s say we have an EditUser page and form We are using Placeholder as an
[desc-10] [desc-11]

4 Divided By 10 Technicalmirchi
https://i.ytimg.com/vi/p2Sw06IDpuQ/maxresdefault.jpg

100 Divided By What Is 20 New Countrymusicstop
https://i.ytimg.com/vi/OnkXyfyDxrs/maxresdefault.jpg

https://medium.com › locus-iq
We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a

https://mmiller42.medium.com › polling-for-new-content-using-react-qu…
We ll call query fetchNextPage every 2 minutes while the app is in the foreground In other words we will request a new page of data every odd minute in the timeline

Times Table And Division Sheet

4 Divided By 10 Technicalmirchi

Divided By Excellent Quality Gbu hamovniki ru

What Is 1 Divided By 12

What Divided By 6 Equals 8

Divide Table Chart

Divide Table Chart
[img_title-14]
[img_title-15]
[img_title-16]
39 Divided By 50 - If set this value will be used as the placeholder data for this particular query observer while the query is still in the loading data and no initialData has been provided