Antd Table Line Height Property Description Type Default Version colon Configure the default value of colon for Form Item Indicates whether the colon after the label is displayed only effective when prop
You can import styles manually via import antd dist antd css and override the global reset styles Replace momentjs to Day js You can use antd dayjs webpack plugin Antd Ant Design React UI
Antd Table Line Height

Antd Table Line Height
https://i.ytimg.com/vi/y4_nSE-aZhc/maxresdefault.jpg

ant design vue Table
https://api.r10086.com/图包webp/动漫综合2/70295578_p01.webp

Ant Design Editable Table Cells Validate And Edit Data Within Table
https://i.ytimg.com/vi/Kifluk4YGDc/maxresdefault.jpg
Let s build a better antd together We warmly invite contributions from everyone Before you get started please take a moment to review our Contribution Guide An enterprise class UI design language and React components implementation Latest version 5 18 3 last published 11 hours ago Start using antd in your project by running npm i antd
Antd provides plenty of UI components to enrich your web applications and we will improve components experience consistently We also recommend some great Third Party Libraries Preset style The style is beautiful and generous seamlessly docking Ant Design
More picture related to Antd Table Line Height

AntD Design Tokens 101 Simplifying UI Design For Everyone
https://blog.carbonteq.com/content/images/2023/02/Muzammil---Design-Tokens-1.png

Render Props For The Header Column Of Antd Table With TableRowSelection
https://lightrun.com/wp-content/uploads/2023/05/Group-34840.png

Reactjs Antd Design Table How To Expand Row By Click In The Column
https://i.stack.imgur.com/Q61sL.png
An enterprise class UI design language and React based implementation with a set of high quality React components one of best React UI library for enterprises Antd provides plenty of UI components to enrich your web applications and we will improve components experience consistently We also recommend some great Third Party Libraries
[desc-10] [desc-11]
Antd vue table Use scrollbar
https://p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/98111d07fb2943fca386b7f7aeaa8879~tplv-k3u1fbpfcp-zoom-in-crop-mark:1512:0:0:0.awebp?

6 Foot Welding Table Blue Metal Industries
https://www.bluemetalindustries.com/wp-content/uploads/2022/10/welding-table-thumb-3.png

https://ant.design › components › form
Property Description Type Default Version colon Configure the default value of colon for Form Item Indicates whether the colon after the label is displayed only effective when prop

https://3x.ant.design › docs › react › getting-started
You can import styles manually via import antd dist antd css and override the global reset styles Replace momentjs to Day js You can use antd dayjs webpack plugin

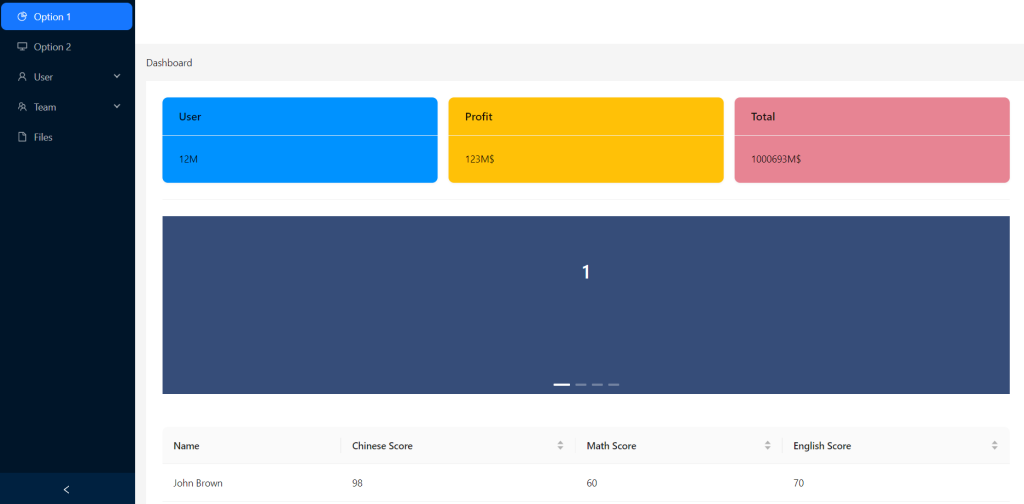
Reactjs Free Admin Dashboard Using ANT Design ANTD Therichpost
Antd vue table Use scrollbar

Css Tree Data Table With Fixed affix Parent Rows Stack Overflow

How To Create Dynamic Forms In React CRUD App With Ant Design Refine

GitHub Ahmedkhederali Table Antd Design

How To Fill Multiple Line In Antd Chart Ant design Ant design

How To Fill Multiple Line In Antd Chart Ant design Ant design

Ant Design Steps How To Show Tasks Progress Using Antd Steps YouTube

How To Measure Suits Note DEAR if You Find That The Above Stanrard

React Antd Table Functional Component
Antd Table Line Height - Antd provides plenty of UI components to enrich your web applications and we will improve components experience consistently We also recommend some great Third Party Libraries