Antd Table Max Height Property Description Type Default Version colon Configure the default value of colon for Form Item Indicates whether the colon after the label is displayed only effective when prop
You can import styles manually via import antd dist antd css and override the global reset styles Replace momentjs to Day js You can use antd dayjs webpack plugin Antd Ant Design React UI
Antd Table Max Height

Antd Table Max Height
https://i.ytimg.com/vi/y4_nSE-aZhc/maxresdefault.jpg

ant design vue Table
https://api.r10086.com/图包webp/动漫综合2/70295578_p01.webp

AIIMS Ratio Of Max Height Of Two Bodies When Projected At Diff Angle
https://i.ytimg.com/vi/zjtkzX4Oyxs/maxresdefault.jpg
Let s build a better antd together We warmly invite contributions from everyone Before you get started please take a moment to review our Contribution Guide An enterprise class UI design language and React components implementation Latest version 5 18 3 last published 11 hours ago Start using antd in your project by running npm i antd
Antd provides plenty of UI components to enrich your web applications and we will improve components experience consistently We also recommend some great Third Party Libraries Preset style The style is beautiful and generous seamlessly docking Ant Design
More picture related to Antd Table Max Height

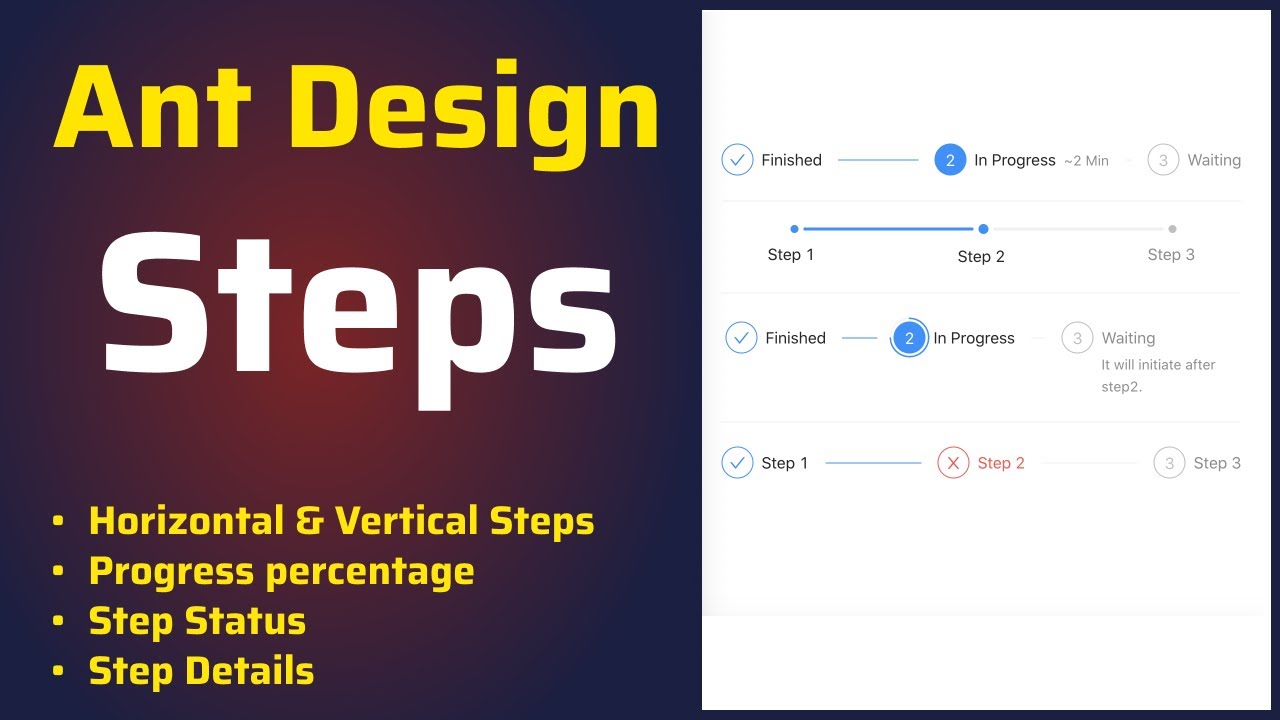
Ant Design Steps How To Show Tasks Progress Using Antd Steps YouTube
https://i.ytimg.com/vi/HK66182HTRY/maxresdefault.jpg

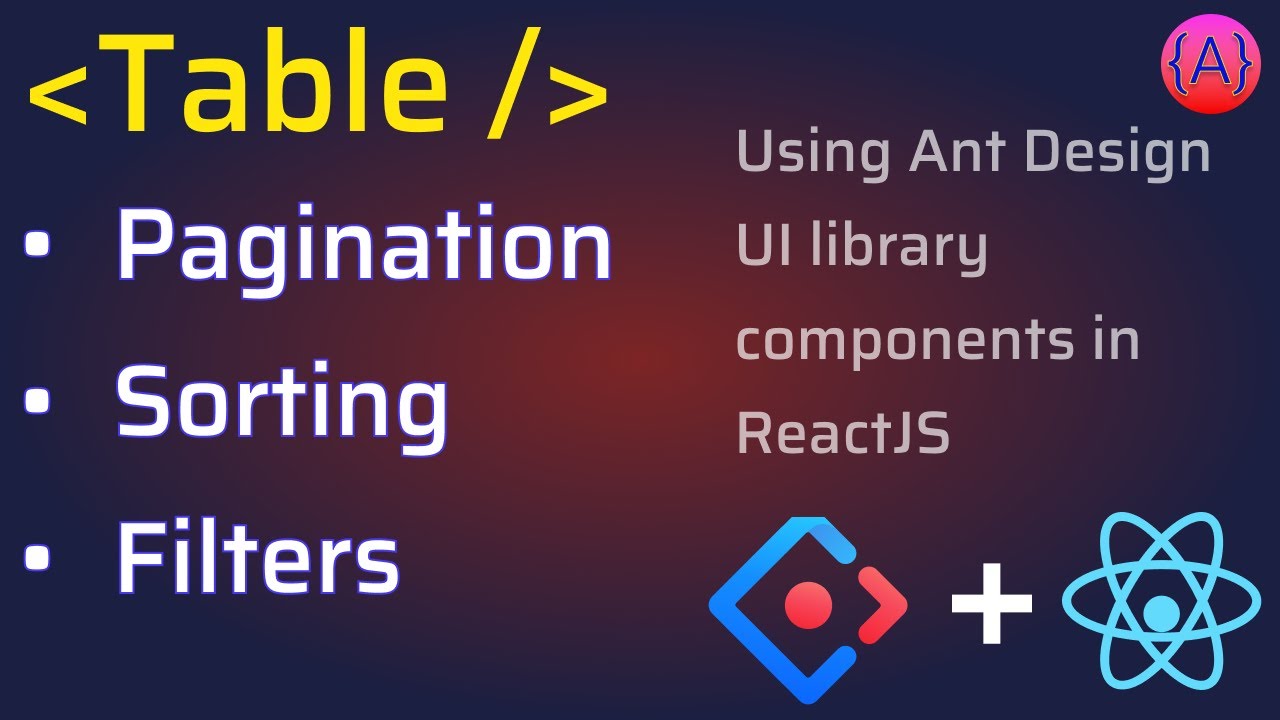
Antd Table Filter The 20 Correct Answer Brandiscrafts
https://i.ytimg.com/vi/ieXE39FAOU8/maxresdefault.jpg
Antd vue table Use scrollbar
https://p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/98111d07fb2943fca386b7f7aeaa8879~tplv-k3u1fbpfcp-zoom-in-crop-mark:1512:0:0:0.awebp?
An enterprise class UI design language and React based implementation with a set of high quality React components one of best React UI library for enterprises Antd provides plenty of UI components to enrich your web applications and we will improve components experience consistently We also recommend some great Third Party Libraries
[desc-10] [desc-11]

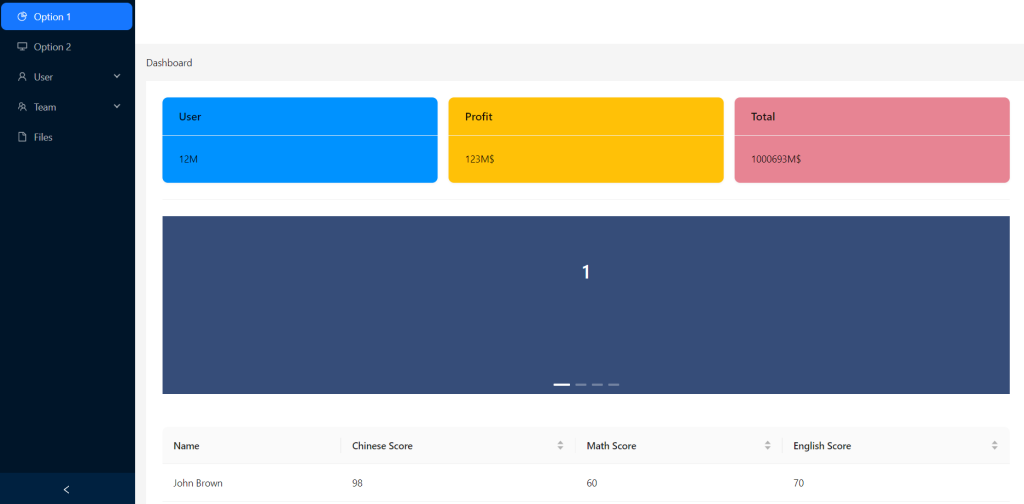
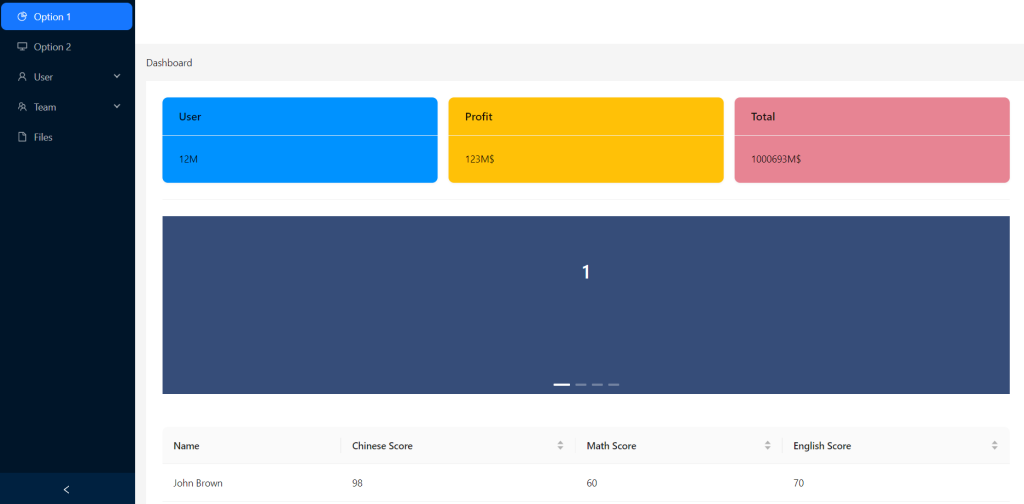
Reactjs Free Admin Dashboard Using ANT Design ANTD Therichpost
https://therichpost.com/wp-content/uploads/2023/10/Reactjs-Free-Admin-Dashboard-using-ANT-DesignANTD-1024x504.png

How To Create Dynamic Forms In React CRUD App With Ant Design Refine
https://refine.ams3.cdn.digitaloceanspaces.com/blog/2022-11-17-antd-dynamic-form/social.png

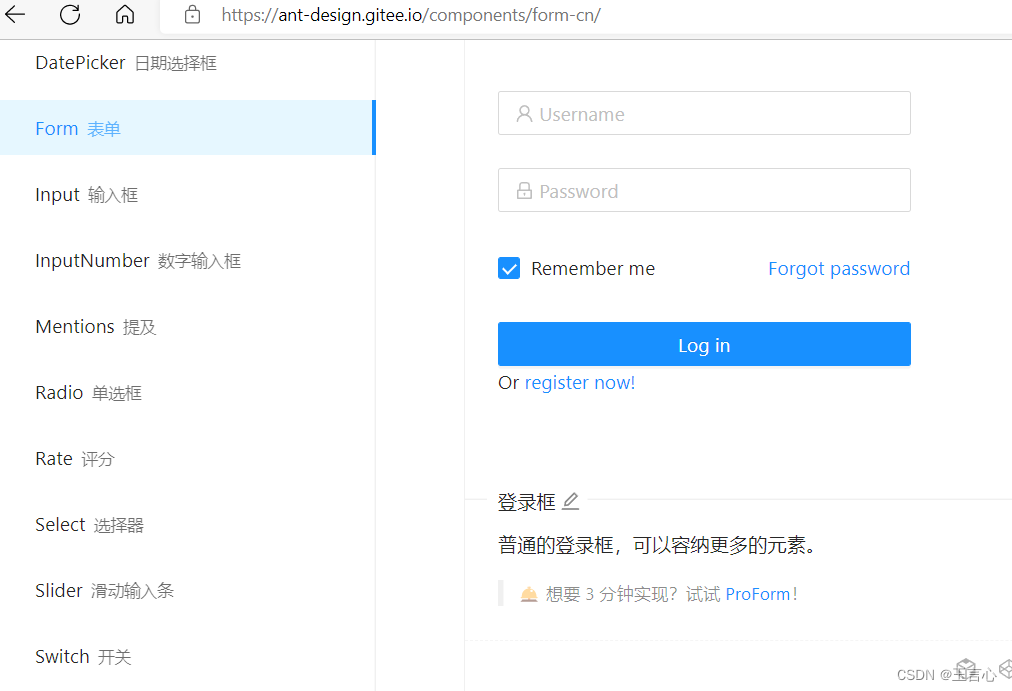
https://ant.design › components › form
Property Description Type Default Version colon Configure the default value of colon for Form Item Indicates whether the colon after the label is displayed only effective when prop

https://3x.ant.design › docs › react › getting-started
You can import styles manually via import antd dist antd css and override the global reset styles Replace momentjs to Day js You can use antd dayjs webpack plugin

How To Use Ant Design AutoComplete Component In ReactJS Antd

Reactjs Free Admin Dashboard Using ANT Design ANTD Therichpost

GitHub Ahmedkhederali Table Antd Design

Bootstrap Table Max Height With Scroll Design Talk

React Antd Table Functional Component

Dynamic Settings Antd 5 10 0 Codesandbox

Dynamic Settings Antd 5 10 0 Codesandbox

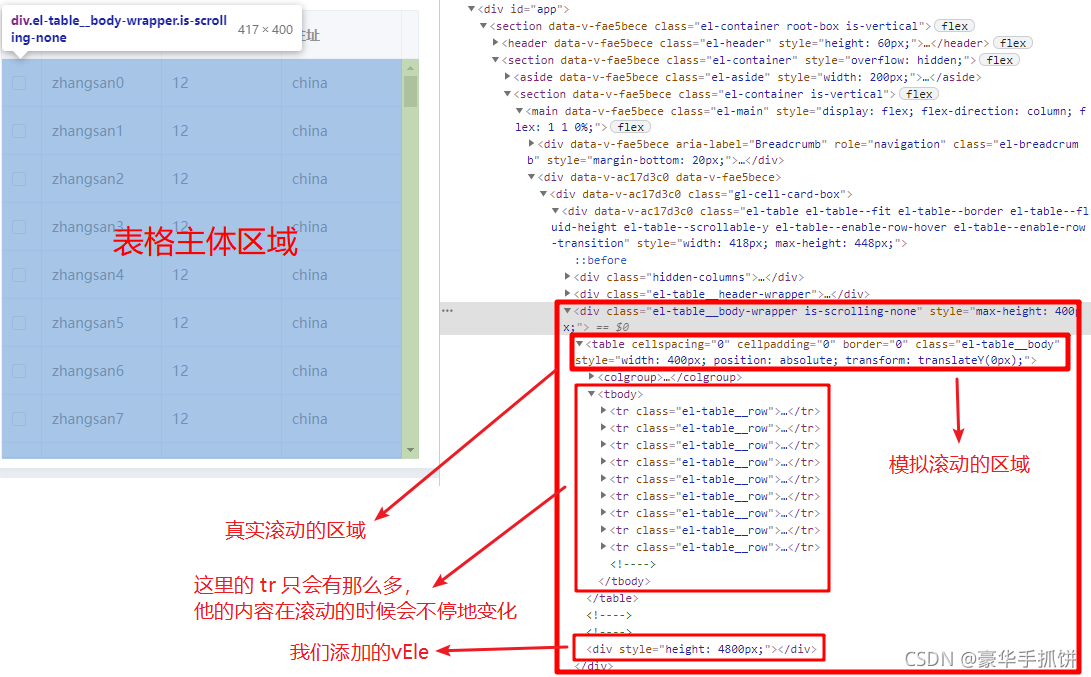
Element Antd Vue

Issue With Antd Table When Scroll x Is True

2 4 React antd UI react CSDN
Antd Table Max Height - [desc-12]