Bootstrap Max Height Fit Content I need to create a responsive page using bootstrap by position a div at the centre of a page as like in the below mentioned layout
I keep seeing bootstrapping mentioned in discussions of application development It seems both widespread and important but I ve yet to come across even a poor explanation of what Update 2022 Bootstrap 5 Generally speaking customizing Bootstrap 5 SASS works the same way as it did in Bootstrap 4 However some of the maps have changed and
Bootstrap Max Height Fit Content

Bootstrap Max Height Fit Content
https://i.ytimg.com/vi/hyAeX0p-uIA/maxresdefault.jpg

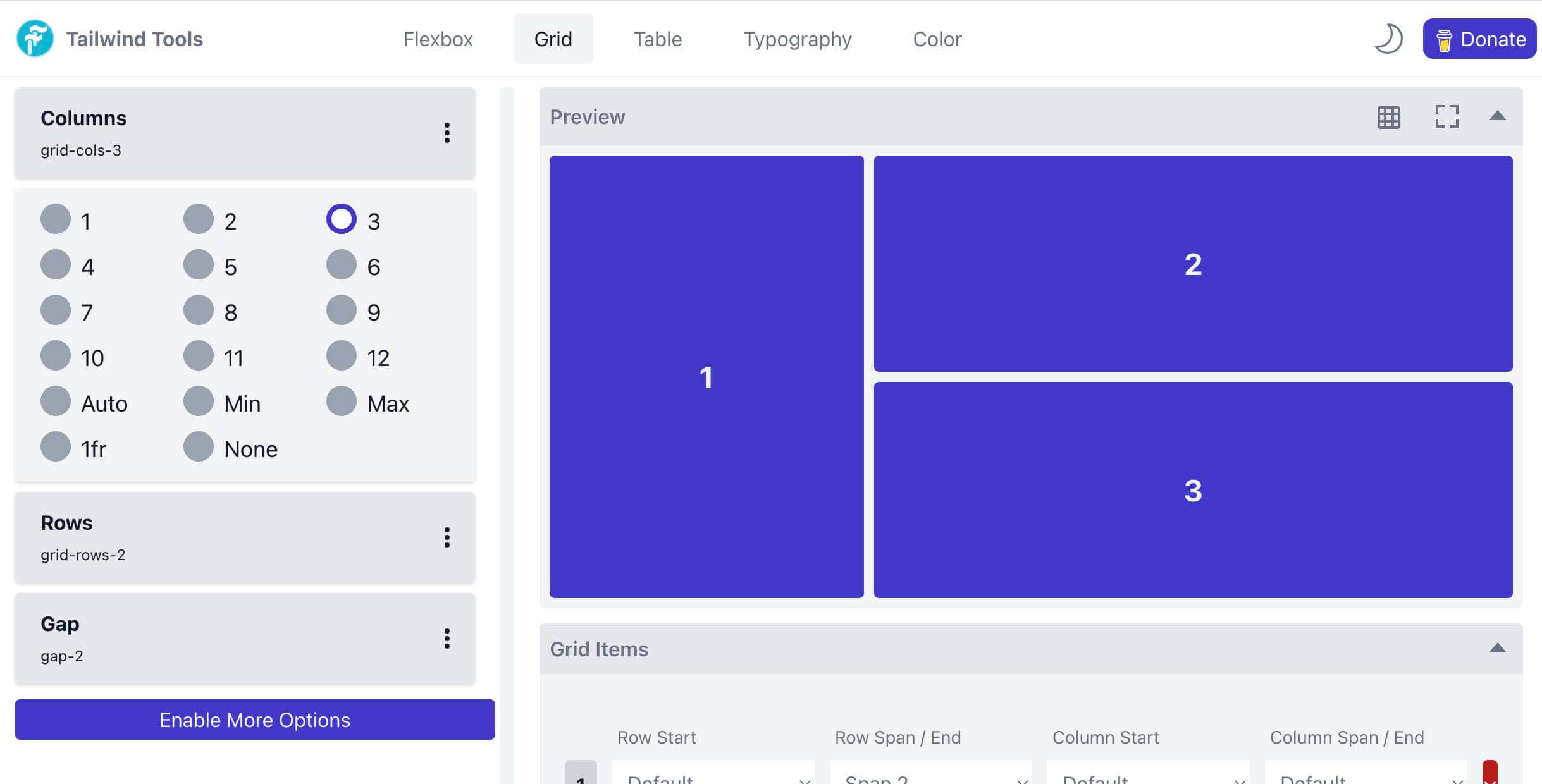
Tailwind Grid Generators TailTemplate
https://tailtemplate.com/img/posts/tailwind-grid-generators/tailwind-tools.jpg

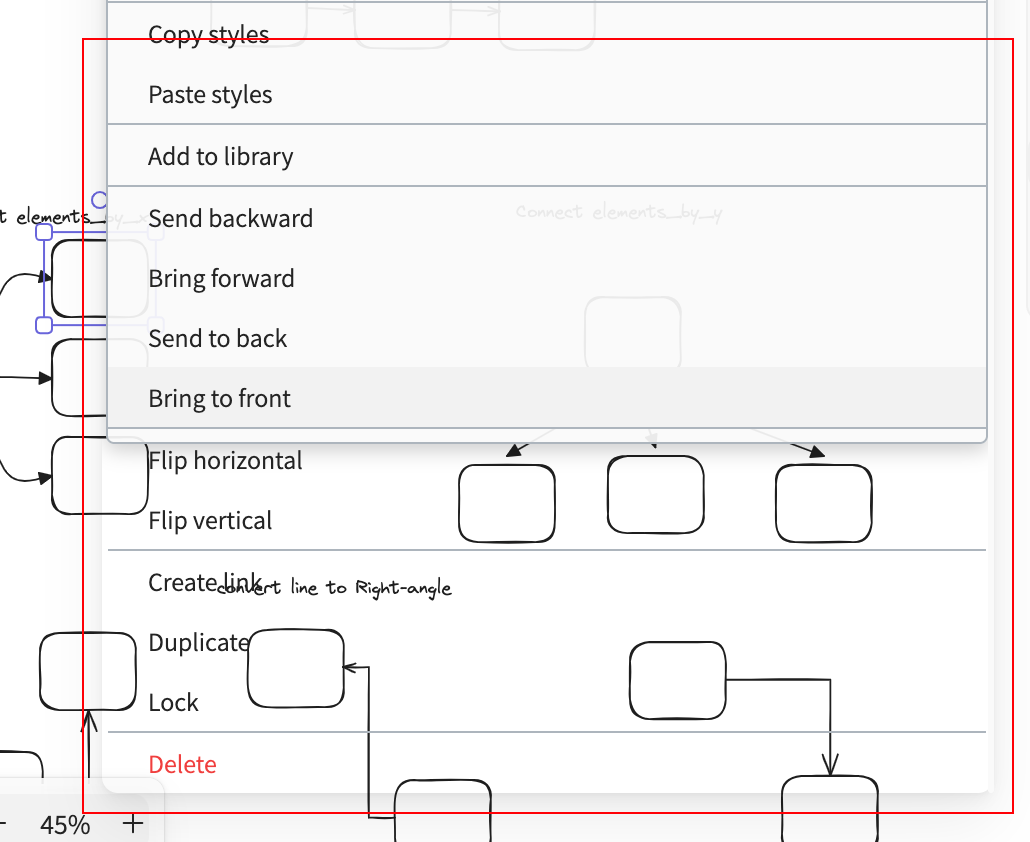
excalidraw Obsidian
https://forum-zh.obsidian.md/uploads/default/original/2X/d/df87aa2e069077fd8d1a55003faa998e42f399c1.png
Learn how to align elements within a div in Bootstrap using left and right alignment Change hover color on a button with Bootstrap customization Asked 10 years 9 months ago Modified 1 year 8 months ago Viewed 240k times
Bootstrap 4 row fill remaining height Asked 7 years 1 month ago Modified 4 years 3 months ago Viewed 124k times 32 Bootstrap 5 3 0 Bootstrap now supports color modes or themes as of v5 3 0 Explore our default light color mode and the new dark mode or create your own using our
More picture related to Bootstrap Max Height Fit Content

Bootstrap Max Width Free Examples Templates Tutorial
https://mdbcdn.b-cdn.net/docs/standard/extended/max-width/assets/featured.jpg
CSS SegmentFault
https://segmentfault.com/img/bVc6rx4

Bootstrap Sizing Free Examples Tutorial
https://mdbcdn.b-cdn.net/wp-content/themes/mdbootstrap4/content-gh/en/_mdb5/standard/web/docs/utilities/sizing/sizing.jpg
The difference among col lg col md and col sm in Bootstrap lies in their responsiveness for different screen sizes Learn how to add margin or padding space between columns in Bootstrap with this Stack Overflow discussion
[desc-10] [desc-11]

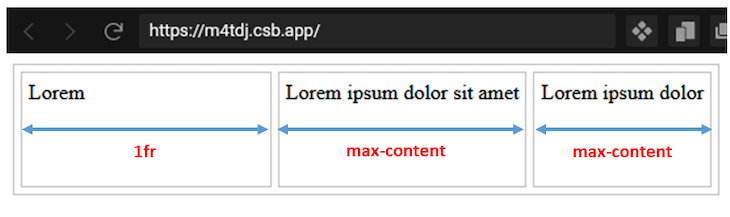
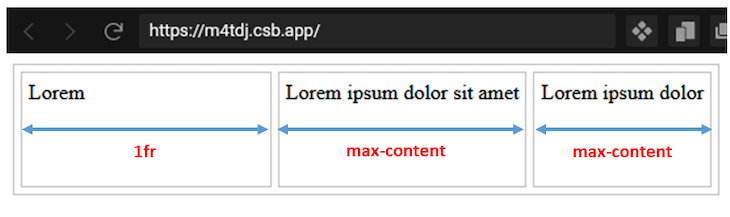
Html Content Length
https://blog.logrocket.com/wp-content/uploads/2021/09/max-content-take-content-size-fr-unit.png

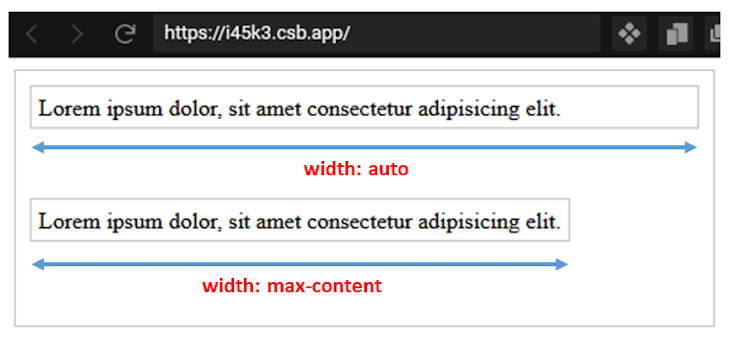
Html Content Length
https://blog.logrocket.com/wp-content/uploads/2021/09/max-content.png

https://stackoverflow.com › questions
I need to create a responsive page using bootstrap by position a div at the centre of a page as like in the below mentioned layout

https://stackoverflow.com › questions
I keep seeing bootstrapping mentioned in discussions of application development It seems both widespread and important but I ve yet to come across even a poor explanation of what

Minor Cosmetic Improvement For Filter Section Issue 50 Open EO

Html Content Length

A Simple Responsible Layout Kevin Powell Community

Max Height In CSS Max Height Property Scaler Topics

A Simple Responsible Layout Kevin Powell Community

CSS Propri t Fit content StackLima

CSS Propri t Fit content StackLima

Wiki gg Redirect Microsoft Edge Addons

GitHub Mababjangin css

GitHub Mababjangin css
Bootstrap Max Height Fit Content - Bootstrap 4 row fill remaining height Asked 7 years 1 month ago Modified 4 years 3 months ago Viewed 124k times
