Button Css Style Learn how to apply CSS styles to all buttons on a webpage with helpful tips and examples
Eschewing style attributes is an approach not a rule for instance this page s source has several style attributes The answer to question is how to format properties not how to avoid style attributes altogether which is an opinion If you have a button in asp design page like Default asp and you want to create CSS file and specified attributes for a button labels or other controller Then first of all create a css page Right click on Project
Button Css Style

Button Css Style
https://techmidpoint.com/wp-content/uploads/2021/12/16-awesome-CSS-buttons-using-HTML-and-CSS.jpg

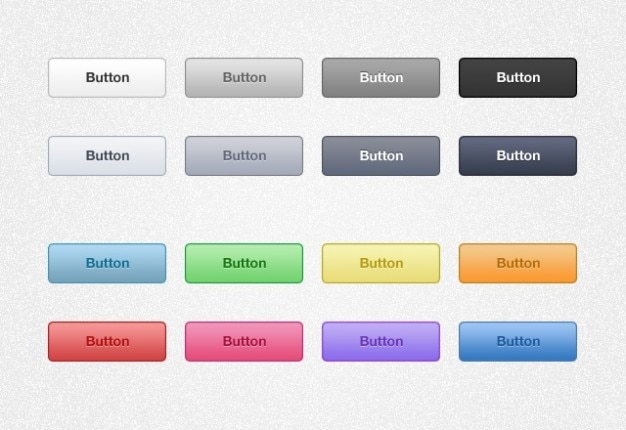
Free Css Button Styles Free PSD File
https://image.freepik.com/free-psd/free-css-button-styles_41-292934160.jpg
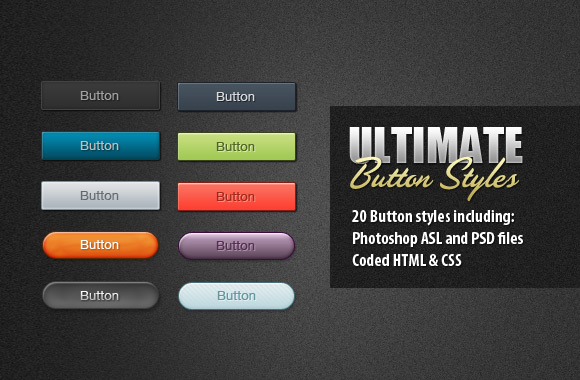
20 Ultimate Button Styles With CSS WeGraphics
https://img.glyphs.co/img?src=aHR0cDovL3MzLmFtYXpvbmF3cy5jb20vbWVkaWFsb290L3Jlc291cmNlcy93ZWdyYXBoaWNzL2J0bi1zbGlkZTEuanBn&w=1160&h=760&fit=crop&enlarge=true&q=90
I have a button that I wish to use all throughout my site but depending on where in the site the button is I want it to display at different sizes In my HTML I have tried but its not workin I need to mimic a default input submit button with css The default button is the one which browser creates once you specify input type button in your HTML I need to use the button that would look like default input submit button inside href but using button inside href is not legal in HTML5 So I want to do the following
The problem is with the following CSS line on nav button margin 0 auto That would only work if you had one button that s why they re off centered when there are more than one nav button divs If you want all your buttons centered nest the nav buttons in another div For reliability I d suggest giving class names or ids to the elements to style ideally a class for the text inputs since there will presumably be several and an id to the submit button though a class would work as well
More picture related to Button Css Style

Blurry Brush css buttons Repository Issues Antenna
https://user-images.githubusercontent.com/65373279/193451212-96c59af4-ff8b-437a-b8da-c4d1ab4a1cc6.png

Css Button Image Html Button Image Dewsp
https://i.morioh.com/200603/b00a2656.jpg

20 CSS Gradient Button Examples OnAirCode
https://i2.wp.com/onaircode.com/wp-content/uploads/2019/08/examples-of-gradient-color-buttons.png?resize=918%2C526&ssl=1
If you want to style a button I recommend adding a class to it and styling it with CSS Here is an example below I making some css buttons and I want to add an icon before the text Button Text But I dont know how I should do this
[desc-10] [desc-11]
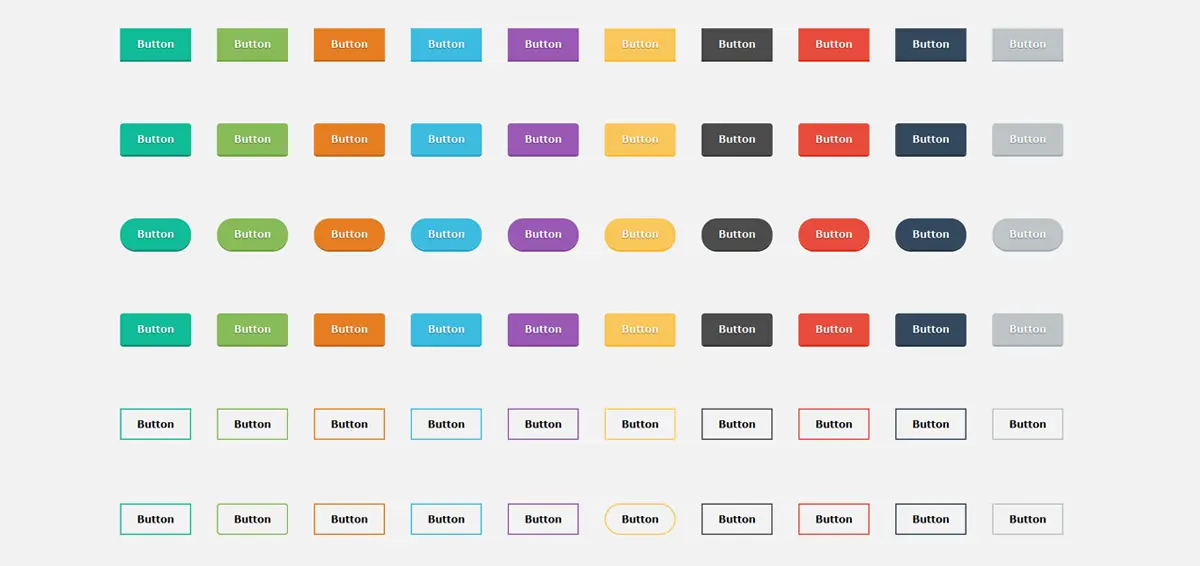
Free CSS3 Button Styles Vol 2 Medialoot
https://img.glyphs.co/img?src=aHR0cHM6Ly9zMy5tZWRpYWxvb3QuY29tL3Jlc291cmNlcy9DU1MzX0J1dHRvbl9TdHlsZXNfMl9QcmV2aWV3MS5wbmc&q=90&enlarge=true&h=1036&w=1600

Button Css
https://frontendresource.com/wp-content/uploads/2016/10/css-buttons.png

https://stackoverflow.com/questions/3540380
Learn how to apply CSS styles to all buttons on a webpage with helpful tips and examples

https://stackoverflow.com/questions/7297174
Eschewing style attributes is an approach not a rule for instance this page s source has several style attributes The answer to question is how to format properties not how to avoid style attributes altogether which is an opinion

50 Attractive Buttons In Pure HTML CSS

Free CSS3 Button Styles Vol 2 Medialoot

Beautiful And Free CSS Buttons

CSS Button Generator With Icon CSS Gradient Button

52 Beautiful CSS3 Buttons With Effects Tutorials FreshDesignweb

38 Stylish CSS Buttons For Fashionable Websites 2022 UiCookies

38 Stylish CSS Buttons For Fashionable Websites 2022 UiCookies

Creative CSS Button Style Tutorial Development Area

Button Css

How To Apply Css In Html Button
Button Css Style - [desc-13]