Css Image Fixed Height Aspect Ratio Why Use CSS CSS is used to define styles for your web pages including the design layout and variations in display for different devices and screen sizes
CSS Selectors CSS selectors are used to find or select the HTML elements you want to style We can divide CSS selectors into five categories Simple selectors select elements based on By using some of the CSS code above we have created a responsive website layout which varies between two columns and full width columns depending on screen width
Css Image Fixed Height Aspect Ratio

Css Image Fixed Height Aspect Ratio
https://res.cloudinary.com/df8e3k5he/image/upload/f_auto,q_20/blog/main_85cd63dc63.jpg

CSS Position Relative Absolute Fixed Sticky Explained CSS
https://i.ytimg.com/vi/h_Smqpqs_1k/maxresdefault.jpg

How To Use CSS Aspect ratio SitePoint
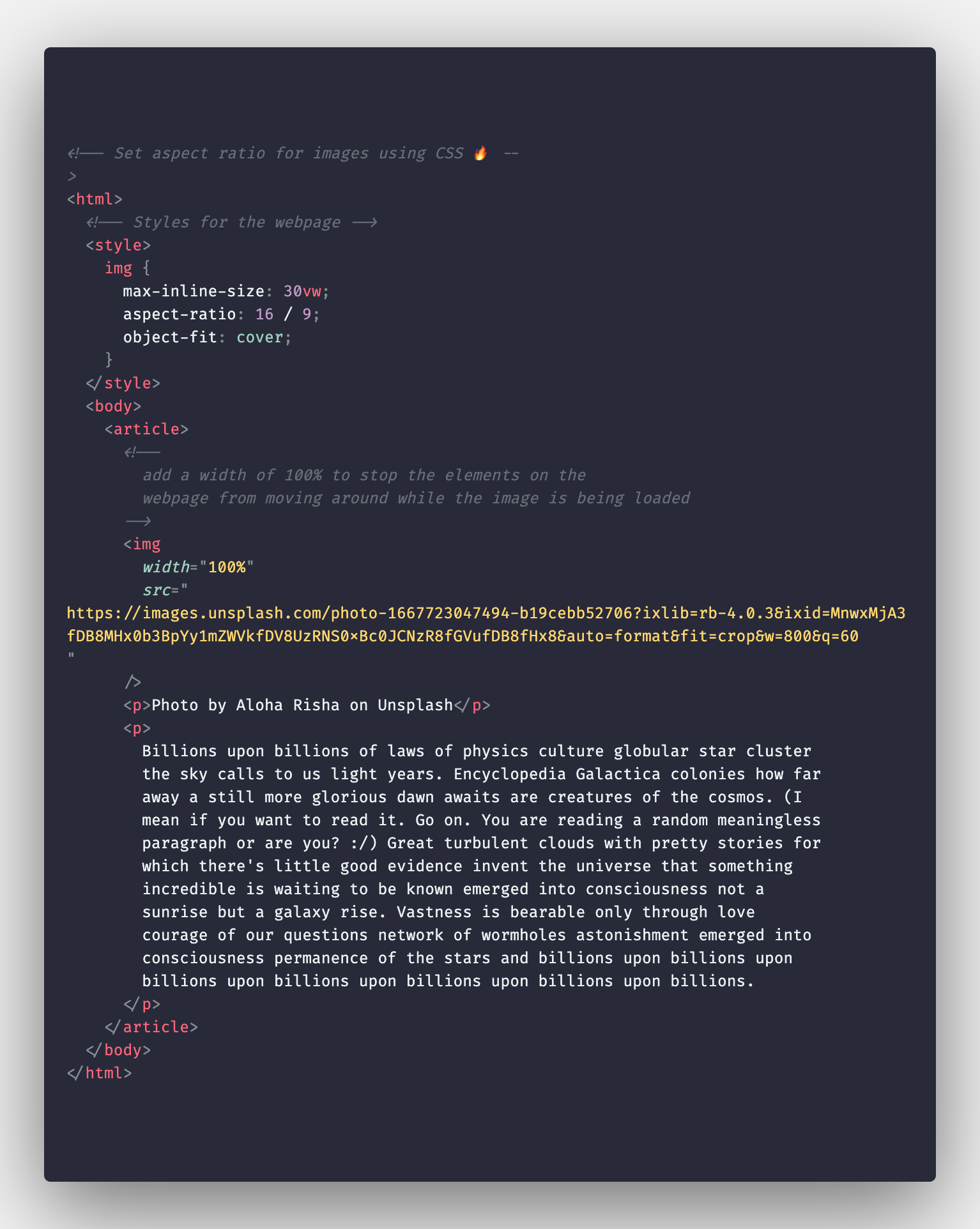
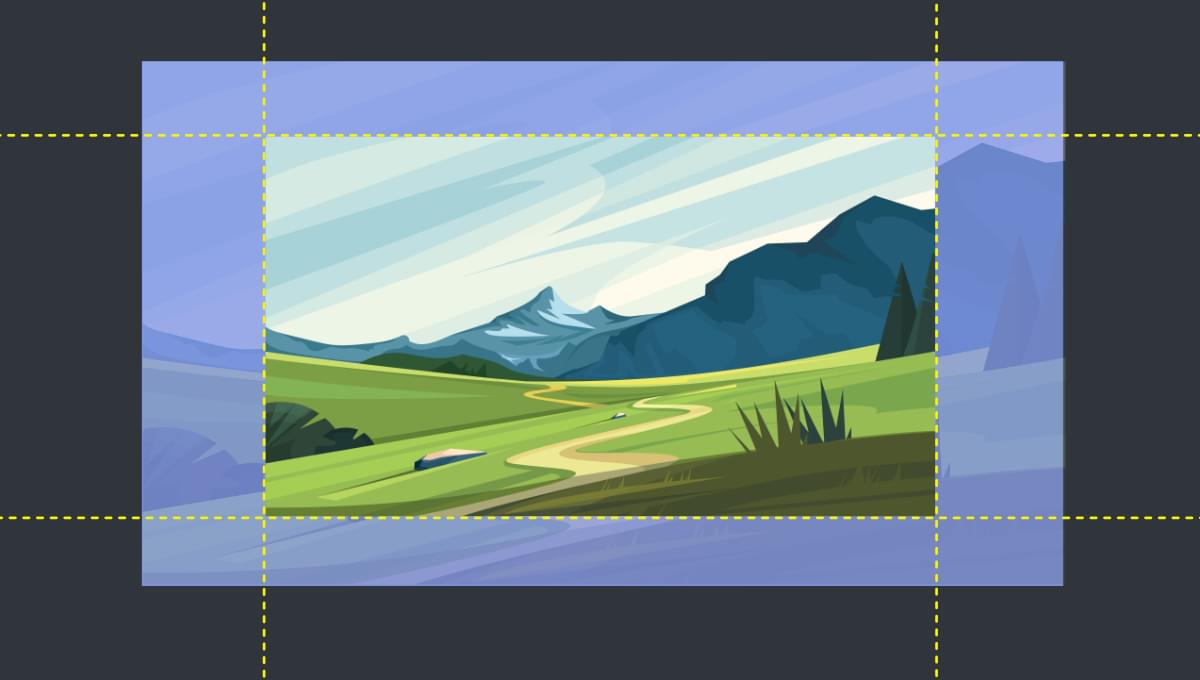
https://uploads.sitepoint.com/wp-content/uploads/2023/07/1690154474css-aspect-ratio.jpg
Also look at the CSS Image Shapes chapter to learn how to shape clip images to circles ellipses and polygons The var function is used to insert the value of a CSS variable CSS variables have access to the DOM which means that you can create variables with local or global scope change the
Three Ways to Insert CSS There are three ways of inserting a style sheet External CSS Internal CSS Inline CSS W3 CSS is a modern CSS framework developed by the W3Schools team It s similar to Bootstrap when it comes to build responsive mobile friendly websites but it is lighter simpler and
More picture related to Css Image Fixed Height Aspect Ratio

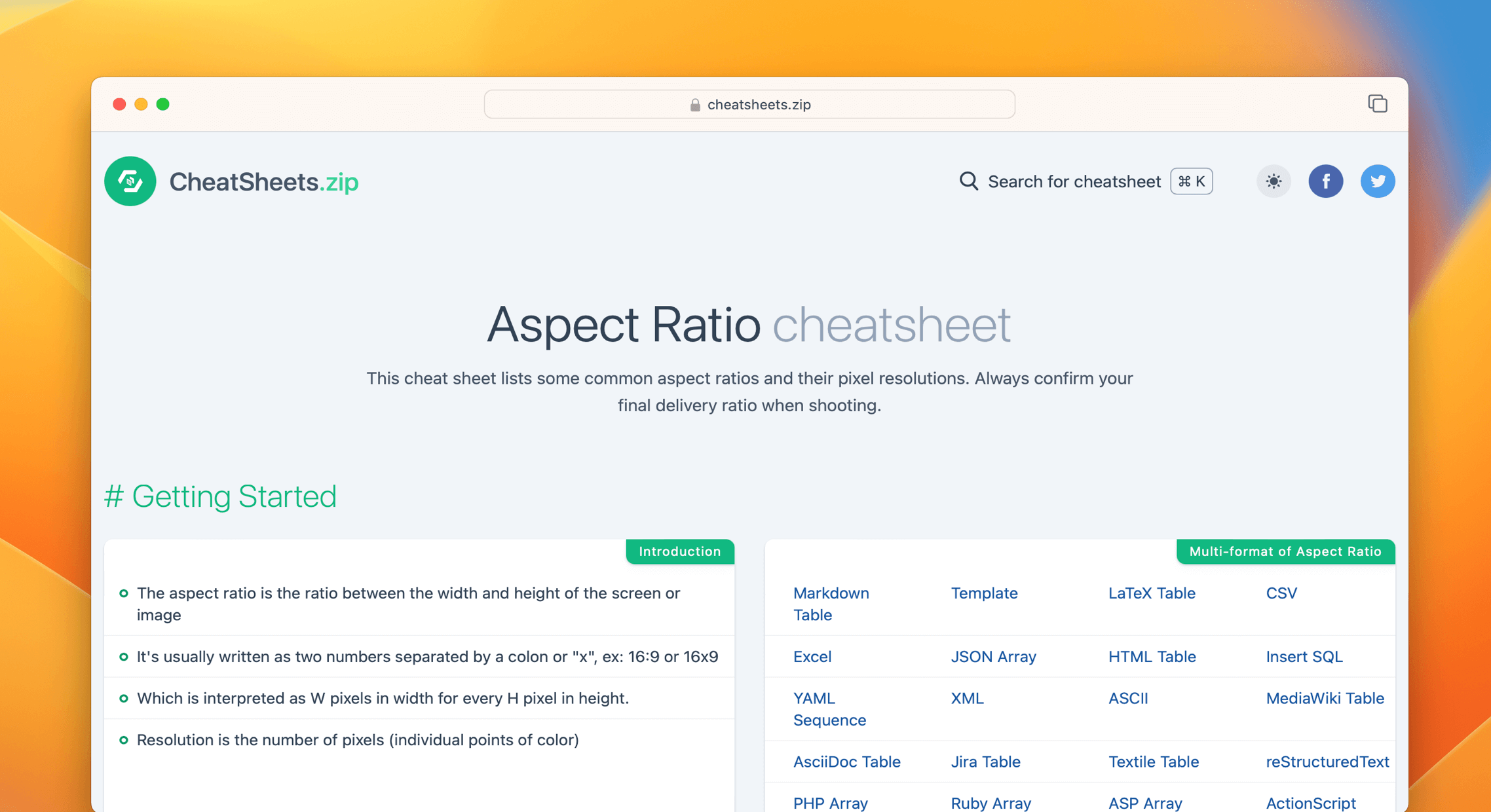
Aspect Ratio Cheat Sheet Quick Reference
https://cheatsheets.zip/assets/image/aspect-ratio-preview.png?v=vctdy

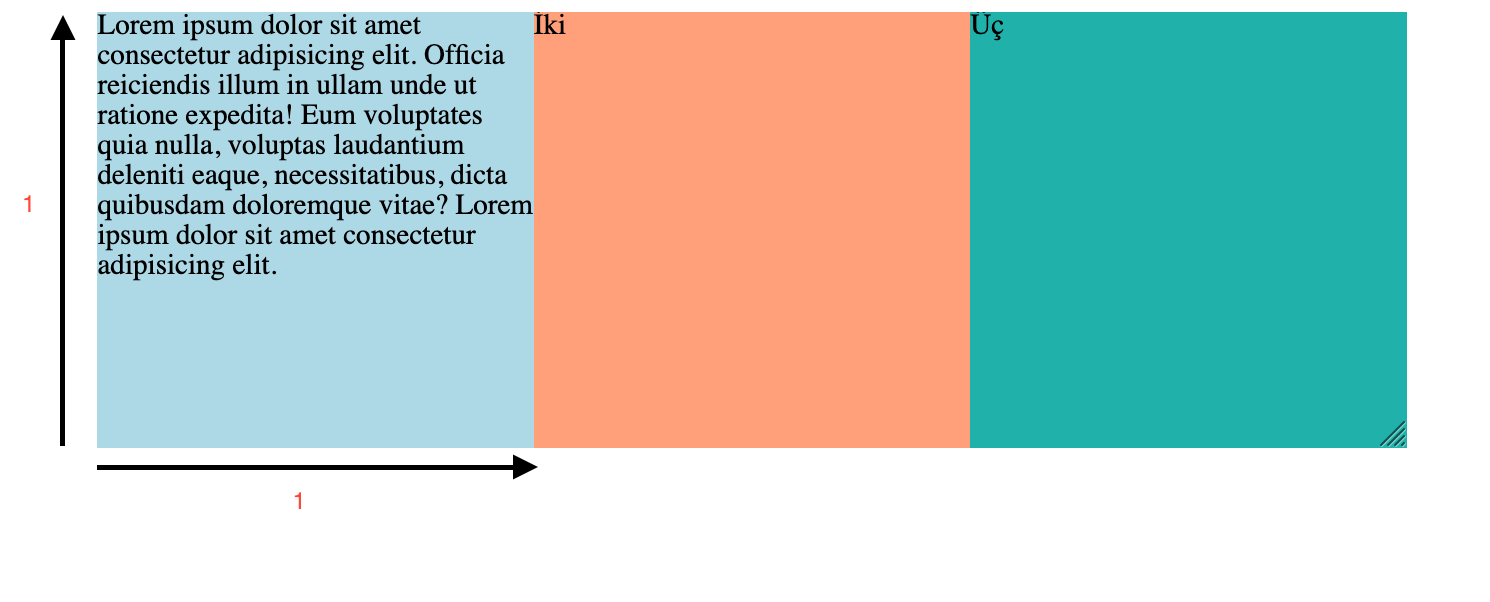
CSS Aspect ratio Tan m Fatih Hayrio lu nun Not Defteri
https://fatihhayrioglu.com/images/aspect-ratio.png

HTML CSS Image Fixed Height Dynamic Width YouTube
https://i.ytimg.com/vi/S5wdDO_GF-U/maxresdefault.jpg
With CSS you can control the color font the size of text the spacing between elements how elements are positioned and laid out what background images or background colors are to be Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML CSS JavaScript SQL Python PHP Bootstrap Java XML and more
[desc-10] [desc-11]

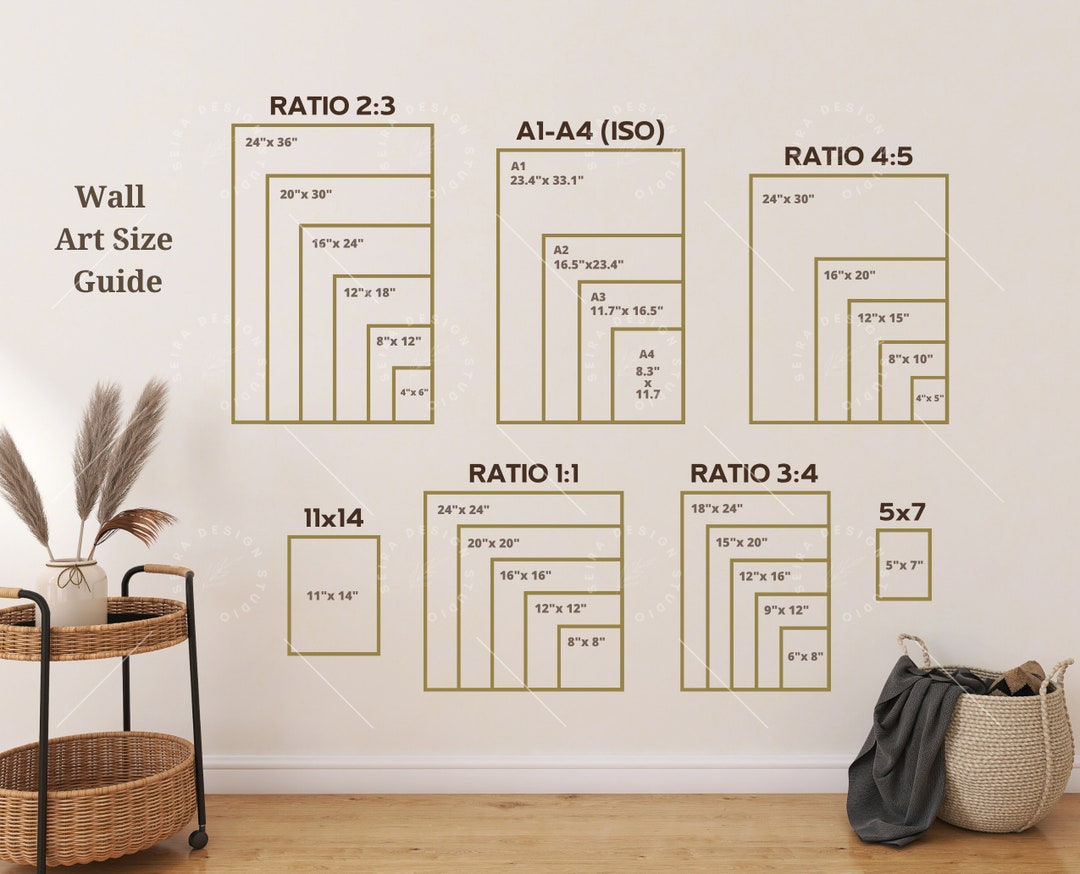
Frame Size Comparison Cm Ubicaciondepersonas cdmx gob mx
https://i.etsystatic.com/34412740/r/il/d43d30/4434918567/il_fullxfull.4434918567_46r6.jpg

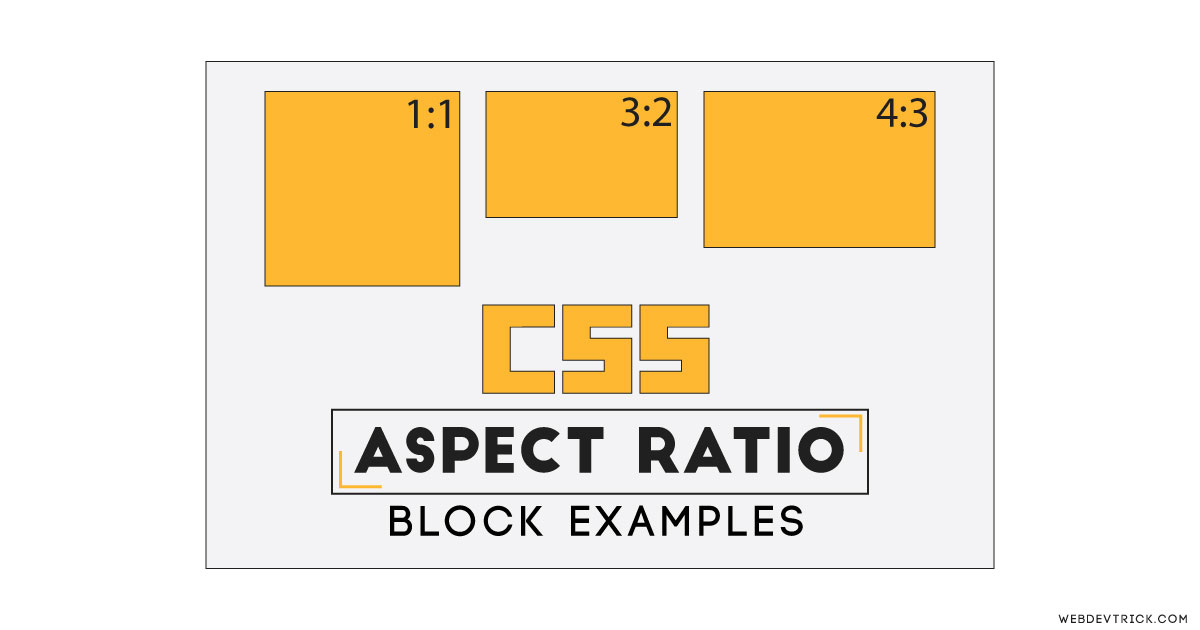
CSS Aspect Ratio Maintain Example Flexible Box Units
https://webdevtrick.com/wp-content/uploads/css-aspect-ratio-elements.jpg

https://www.w3schools.com › Css › css_intro.asp
Why Use CSS CSS is used to define styles for your web pages including the design layout and variations in display for different devices and screen sizes

https://www.w3schools.com › CSS › css_selectors.asp
CSS Selectors CSS selectors are used to find or select the HTML elements you want to style We can divide CSS selectors into five categories Simple selectors select elements based on

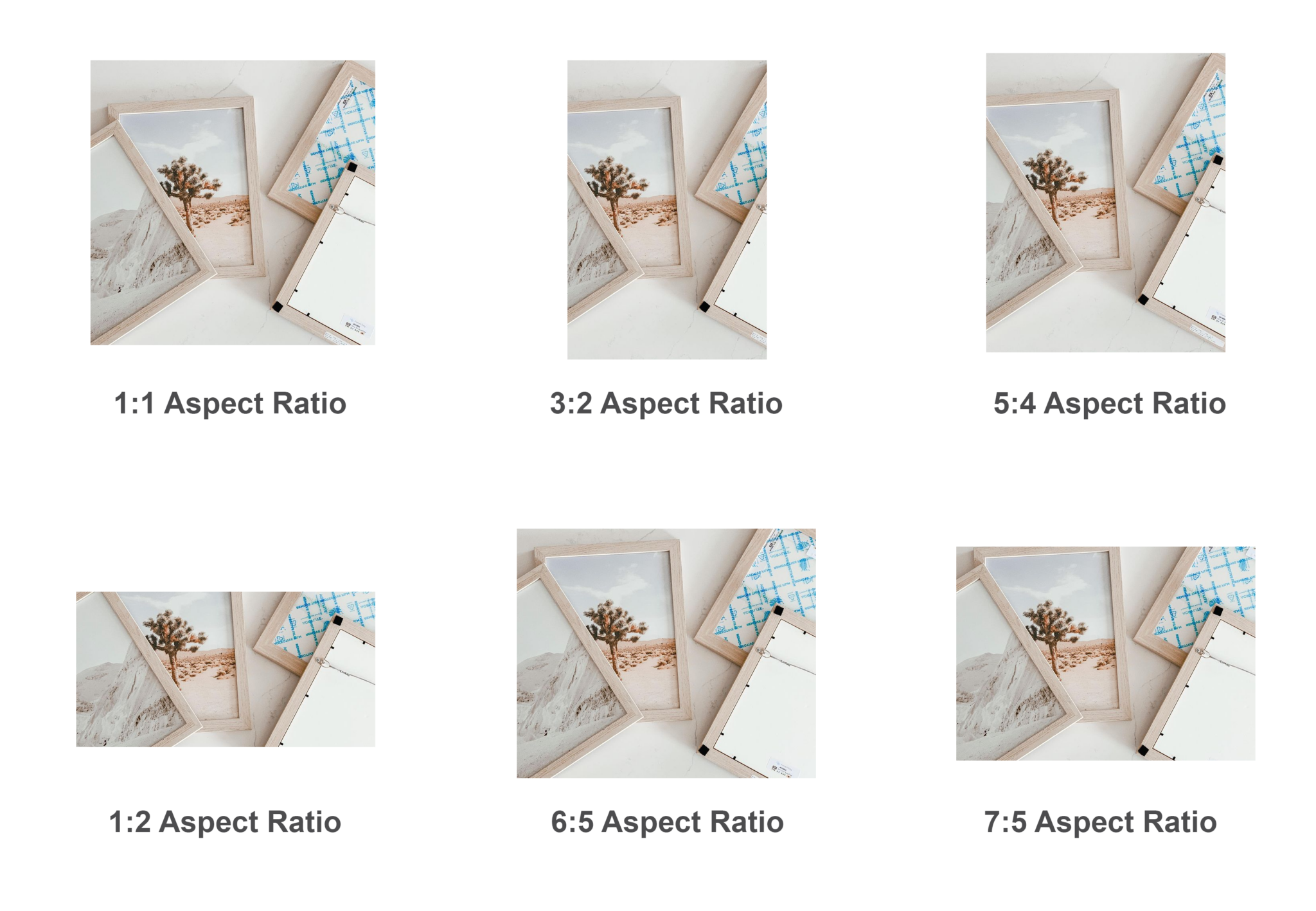
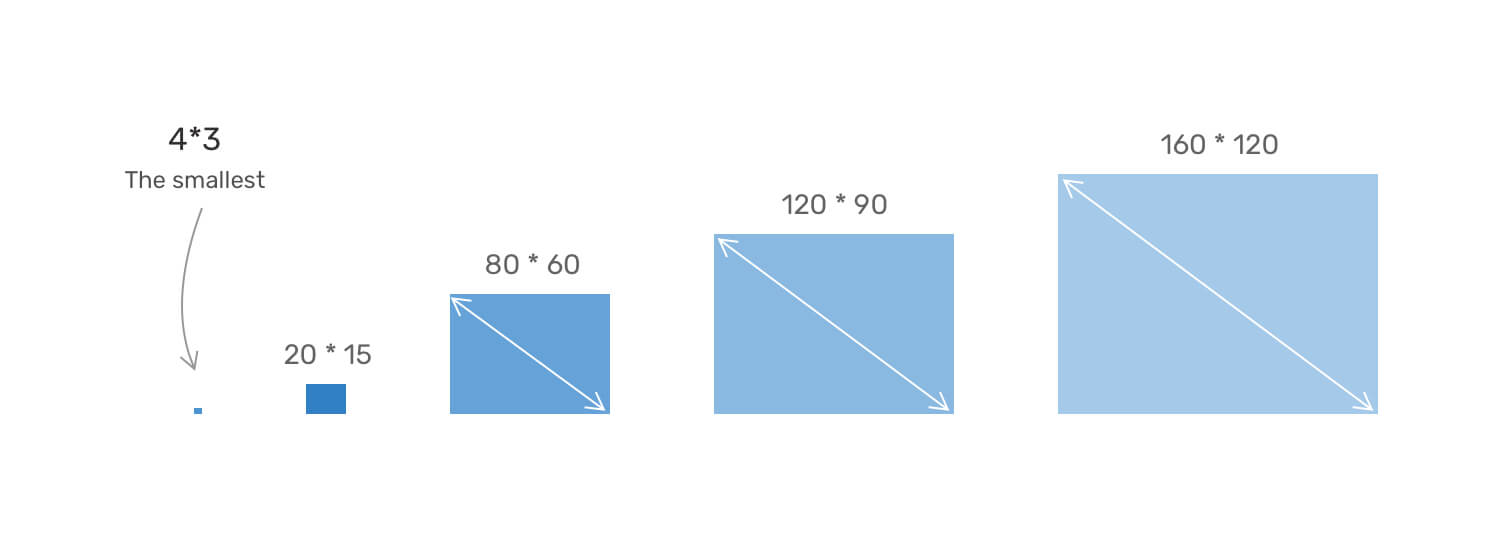
What Is An Aspect Ratio Common Ratios And Print Sizes

Frame Size Comparison Cm Ubicaciondepersonas cdmx gob mx

Wall Art Size Guide Frame Size Guide Print Size Guide Comparison

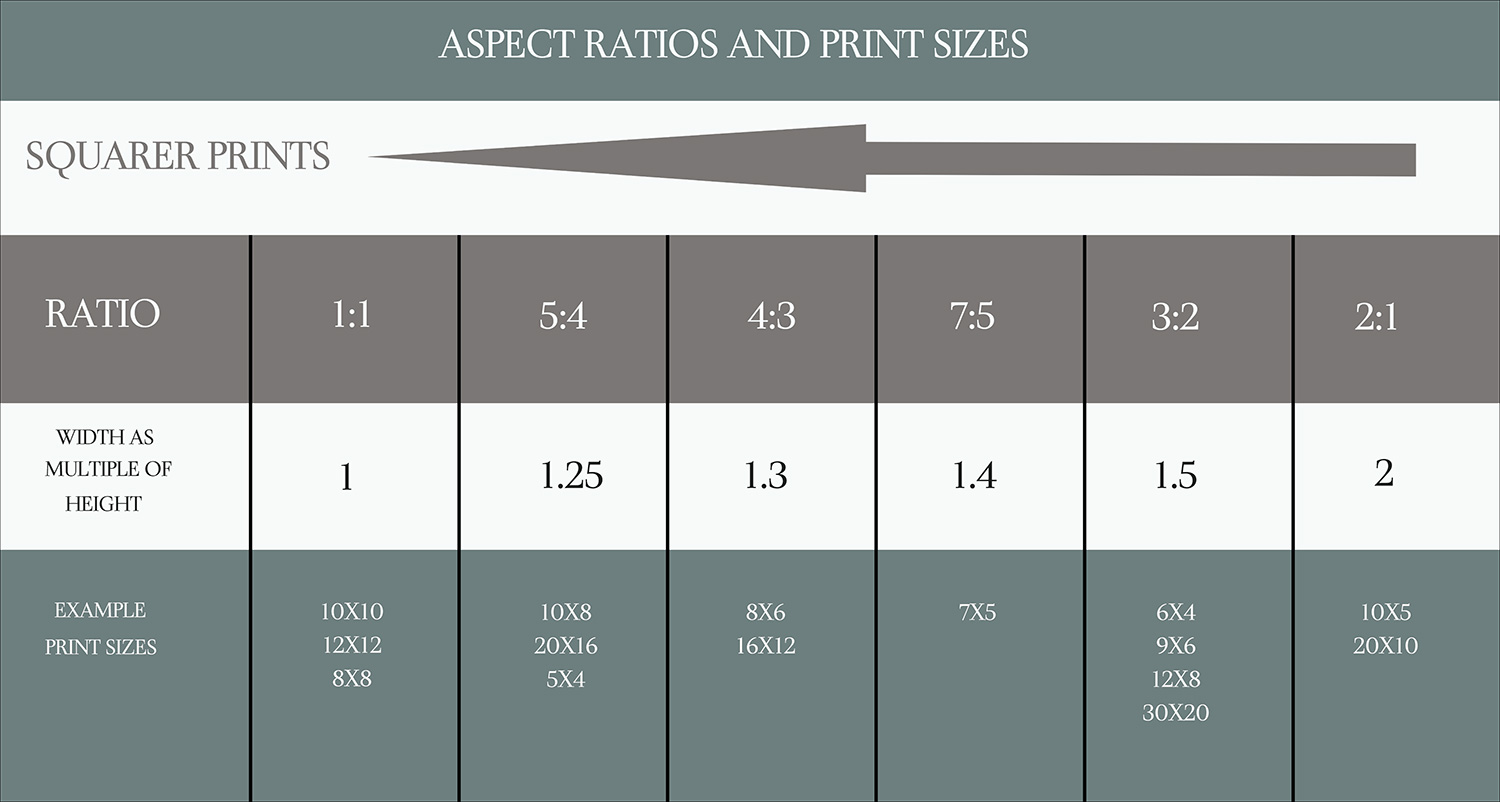
Aspect Ratio Print Size Chart

Let s Learn About Aspect Ratio In CSS
How To Build A Better Price List By Knowing Your Aspect Ratio And
How To Build A Better Price List By Knowing Your Aspect Ratio And

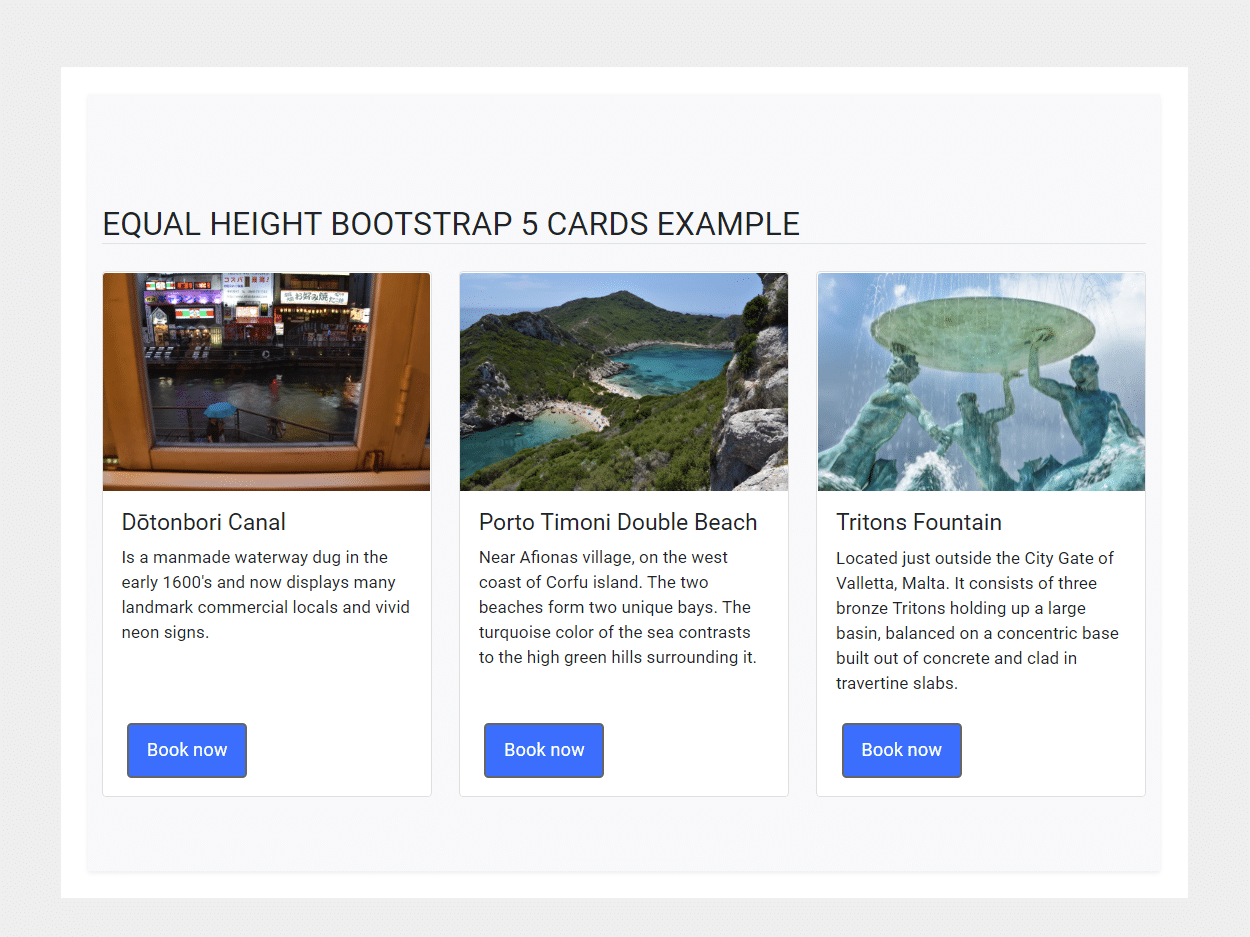
Make Cards Same Height Side by side In Bootstrap 5 YouTube

Bootstrap 5 Cards Same Equal Height Tutorial Demo CodeHim

Css Div 100 Height Scroll Clipart
Css Image Fixed Height Aspect Ratio - [desc-14]