Css Image Size Percentage Why Use CSS CSS is used to define styles for your web pages including the design layout and variations in display for different devices and screen sizes
CSS Selectors CSS selectors are used to find or select the HTML elements you want to style We can divide CSS selectors into five categories Simple selectors select elements based on By using some of the CSS code above we have created a responsive website layout which varies between two columns and full width columns depending on screen width
Css Image Size Percentage

Css Image Size Percentage
https://browserstack.wpenginepowered.com/wp-content/uploads/2023/04/How-to-resize-an-image-using-CSS.png

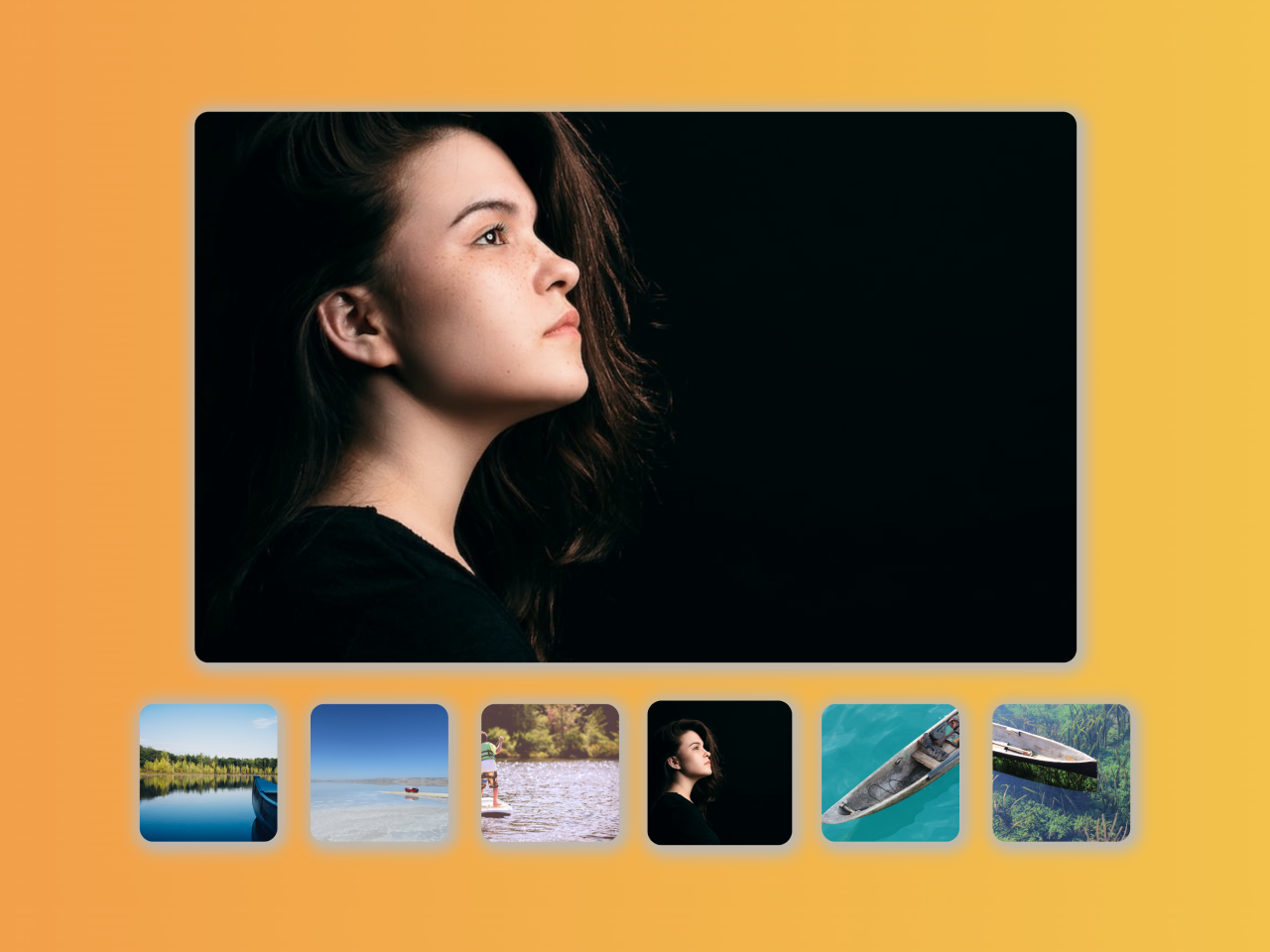
Simple CSS Image Gallery With Thumbnails CodeHim
https://www.codehim.com/wp-content/uploads/2023/09/Simple-CSS-Image-Gallery-with-Thumbnail.png

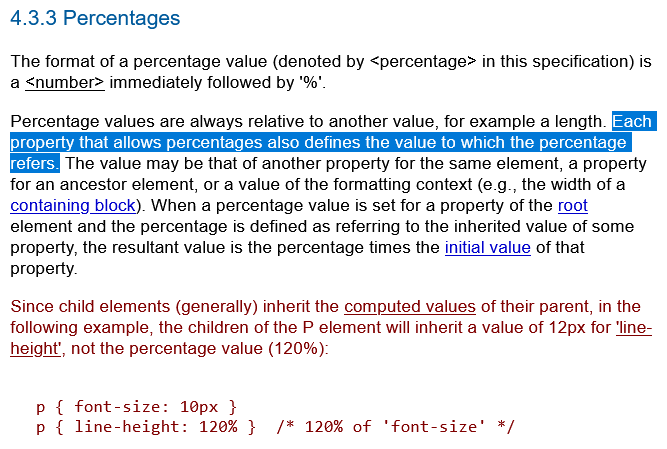
CSS Percentage Value
http://xahlee.info/js/i/css_percentage_K4p46.png
Also look at the CSS Image Shapes chapter to learn how to shape clip images to circles ellipses and polygons The var function is used to insert the value of a CSS variable CSS variables have access to the DOM which means that you can create variables with local or global scope change the
Three Ways to Insert CSS There are three ways of inserting a style sheet External CSS Internal CSS Inline CSS W3 CSS is a modern CSS framework developed by the W3Schools team It s similar to Bootstrap when it comes to build responsive mobile friendly websites but it is lighter simpler and
More picture related to Css Image Size Percentage

How To Change Image Size In CSS Scaler Topics
https://www.scaler.com/topics/images/css-image-size.webp

CSS Image Size Scale To Fit
http://talkerscode.com/howto/images/css-image-size-scale-to-fit.jpg

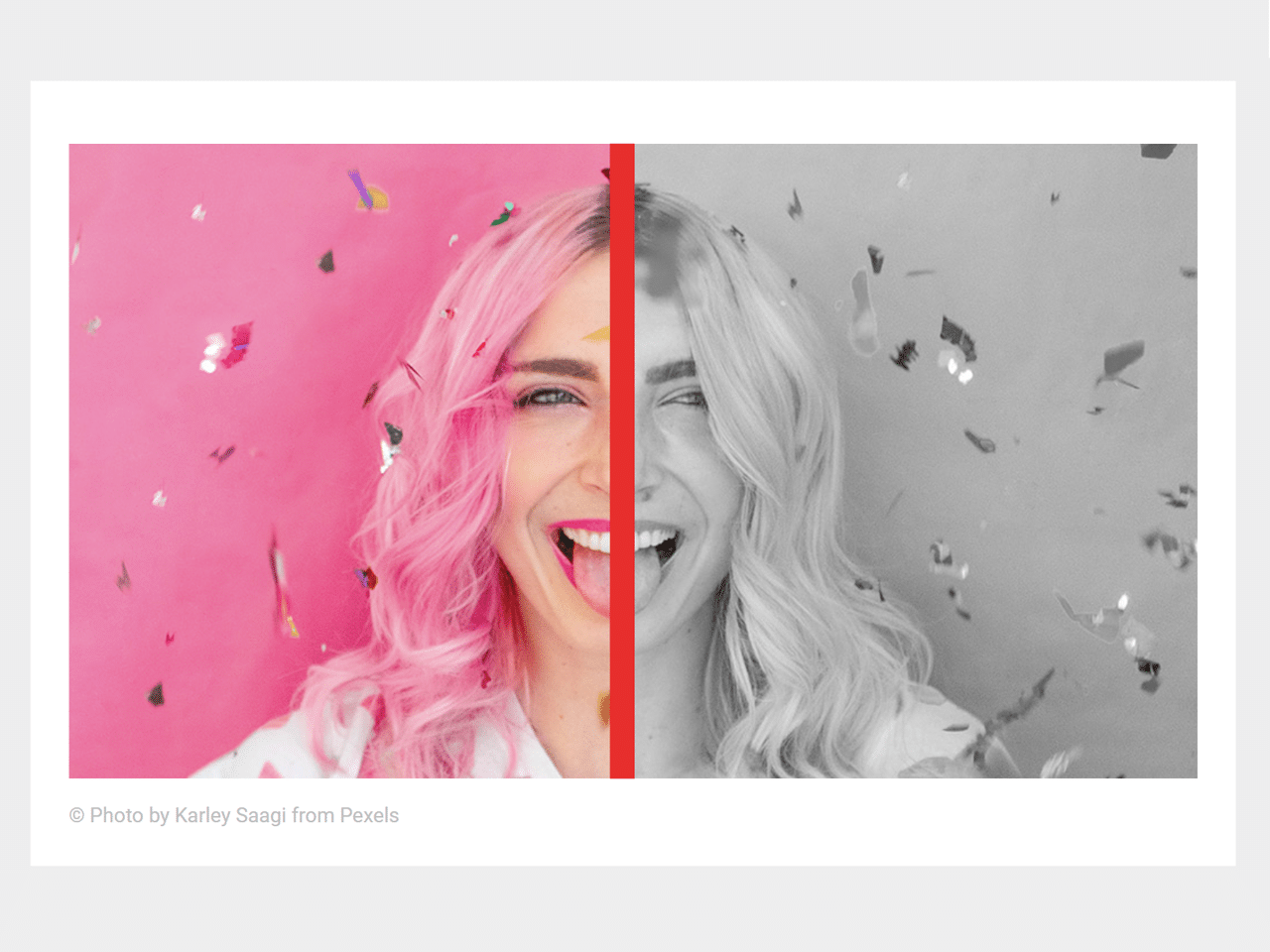
HTML CSS Image Comparison Slider CodeHim
https://www.codehim.com/wp-content/uploads/2021/09/html-css-image-comparison-slider.png
With CSS you can control the color font the size of text the spacing between elements how elements are positioned and laid out what background images or background colors are to be Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML CSS JavaScript SQL Python PHP Bootstrap Java XML and more
[desc-10] [desc-11]

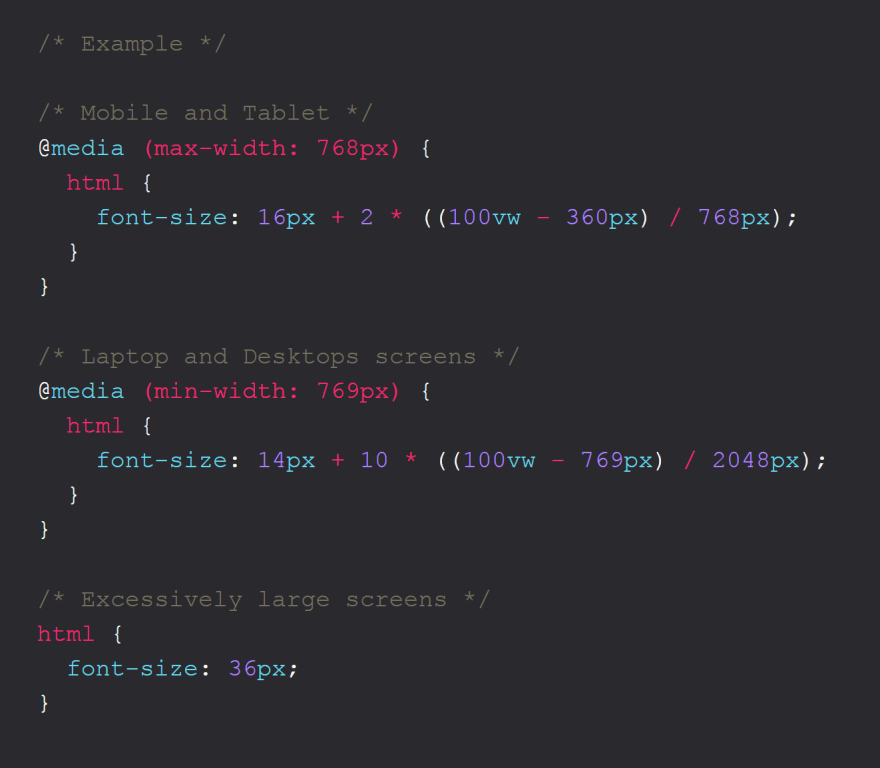
All About CSS Units In One Shot There Are Multiple Units In CSS That
https://miro.medium.com/v2/resize:fit:880/1*tVF71woRa7tKo8FkqvqeaQ.png

Css Html
https://mostaql.hsoubcdn.com/uploads/thumbnails/1869992/643964f1e74cf/Screenshot20220613-181513WhatsApp.jpg

https://www.w3schools.com › Css › css_intro.asp
Why Use CSS CSS is used to define styles for your web pages including the design layout and variations in display for different devices and screen sizes

https://www.w3schools.com › CSS › css_selectors.asp
CSS Selectors CSS selectors are used to find or select the HTML elements you want to style We can divide CSS selectors into five categories Simple selectors select elements based on

Webleb Free Code Snippets CSS Search Bar

All About CSS Units In One Shot There Are Multiple Units In CSS That

CSS Tutorial Relative Sizes Percentage 7 13 YouTube

Completely Responsive CSS Values More Than Just Media Queries Codementor

4 size jpg

How To Calculate Percentage Increase In Excel ManyCoders

How To Calculate Percentage Increase In Excel ManyCoders

CSS Image Size Control The Image Dimensions With CSS

Free HTML And CSS Code Examples Demo Code

Min And Max Width Height In CSS webdesign atomicdesign Wordpress Web
Css Image Size Percentage - W3 CSS is a modern CSS framework developed by the W3Schools team It s similar to Bootstrap when it comes to build responsive mobile friendly websites but it is lighter simpler and