Css Set Image Size Inside Div The selector is in fact the subsequent sibling combinator previously called general sibling combinator until 2017 The subsequent sibling combinator is made of the
What is the difference between and when declaring a set of styles for an element and what are the semantics that come into play when deciding which one to use CSS and and or Asked 15 years 1 month ago Modified 4 months ago Viewed 340k times
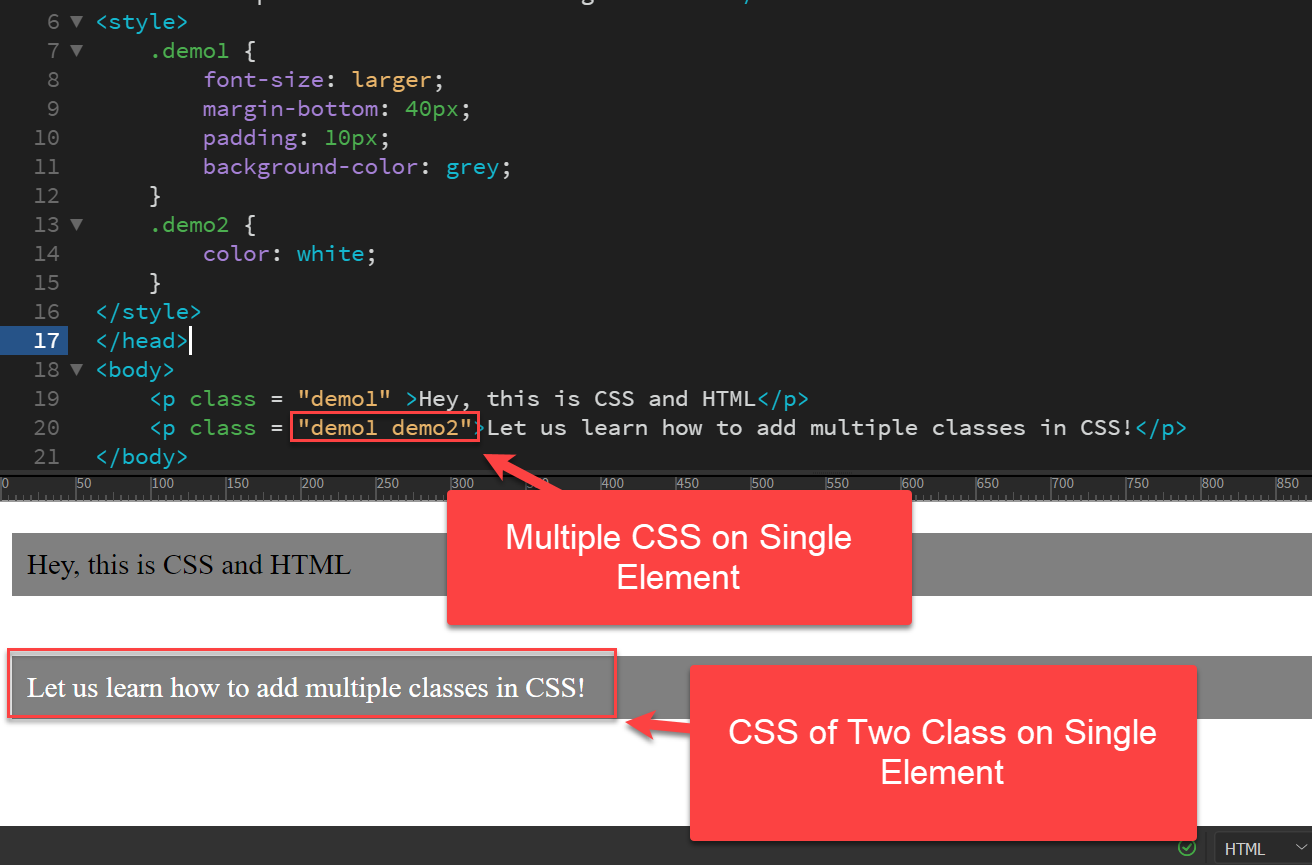
Css Set Image Size Inside Div

Css Set Image Size Inside Div
https://www.stechies.com/userfiles/images/multiple-css-single-element-1.png

Make A Div Full Height 15 Most Correct Answers Ar taphoamini
https://i.ytimg.com/vi/hZXlfr5eHIg/maxresdefault.jpg

CSS Set Image Width Using Inline Css YouTube
https://i.ytimg.com/vi/qOSCAW8xxlI/maxresdefault.jpg
These are all known in CSS as at rules They re special instructions for the browser not directly related to styling of X HTML XML elements in Web documents using rules and properties 11 Using CSS pseudo classes is previously any and matches and where you can use comma to match multiple classes on any level At the root level is abc xyz and
83 CSS is the styling language that any browser understands to style webpages SCSS is a special type of file for SASS a program written in Ruby that assembles CSS style The biggest difference between padding and margin is that vertical margins auto collapse and padding doesn t Consider two elements one above the other each with padding
More picture related to Css Set Image Size Inside Div

Learn To CSS Set Image Size Without Stretching Effectively
https://www.measuringknowhow.com/wp-content/uploads/2023/10/css-set-image-size-without-stretching-1-1024x585.jpg

How To Center Text Div In CSS Lena Design
https://lenadesign.org/wp-content/uploads/2022/01/how-to-center-text-in-css.jpg

Span HTML How To Use The Span Tag With CSS
https://www.freecodecamp.org/news/content/images/2021/09/span-tag.png
I want to apply styles only to the table inside the DIV with a particular class Note I d rather use a css selector for children elements Why does the 1 works and 2 doesn t 1 div test th OPTION 3 CSS BASE64 IMAGE ICONS UP DOWN DOWN UP Using only a few lines of CSS we can encode our images into base64 PROS No need to include additional
[desc-10] [desc-11]

Master CSS Set Image Size Without Stretching Easy Guide
https://www.measuringknowhow.com/wp-content/uploads/2023/10/css-set-image-size-without-stretching-1024x585.jpg

Tipicamente Leggero Indipendente Div Title Html Estraneo Geografia Pesante
https://www.webdesign.org/img_articles/14296/13_770.png

https://stackoverflow.com › questions
The selector is in fact the subsequent sibling combinator previously called general sibling combinator until 2017 The subsequent sibling combinator is made of the

https://stackoverflow.com › questions
What is the difference between and when declaring a set of styles for an element and what are the semantics that come into play when deciding which one to use

Master CSS Set Image Size Without Stretching Easy Guide

Master CSS Set Image Size Without Stretching Easy Guide

Master CSS Set Image Size Without Stretching Easy Guide

How To Center An Image In Css Horizontally And Vertically At Sue Putnam

HTML And Css For Div Inside A Div And A Div Left And Right Stack Overflow

Set Background Image In Div Box Using Html And Css Css Div Box

Set Background Image In Div Box Using Html And Css Css Div Box

How To Set Background Image In Div Tag Using Css You Could Just Use

Jquery Fit Text Perfectly Inside A Div height And Width Without

Css Center Image Based On Size Inside Div With Whitespace Stack
Css Set Image Size Inside Div - The biggest difference between padding and margin is that vertical margins auto collapse and padding doesn t Consider two elements one above the other each with padding