Css Set Image Size Responsive CSS Selectors CSS selectors are used to find or select the HTML elements you want to style We can divide CSS selectors into five categories Simple selectors select elements based on
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML CSS JavaScript SQL Python PHP Bootstrap Java XML and more CSS Variables The var function is used to insert the value of a CSS variable CSS variables have access to the DOM which means that you can create variables with local or global
Css Set Image Size Responsive

Css Set Image Size Responsive
https://www.measuringknowhow.com/wp-content/uploads/2023/10/css-set-image-size-without-stretching-768x439.jpg

Learn To CSS Set Image Size Without Stretching Effectively
https://www.measuringknowhow.com/wp-content/uploads/2023/10/css-set-image-size-without-stretching-8.jpg

Learn To CSS Set Image Size Without Stretching Effectively
https://www.measuringknowhow.com/wp-content/uploads/2023/10/css-set-image-size-without-stretching-11.jpg
This is an example to demonstrate how CSS and JavaScript can work together First use CSS to create a modal window dialog box and hide it by default Then use a JavaScript to show the Three Ways to Insert CSS There are three ways of inserting a style sheet External CSS Internal CSS Inline CSS
W3 CSS is a CSS framework for developing websites and web apps It provides equality for all browsers Chrome Edge Firefox Safari Opera on all devices Desktop Laptop Tablet With CSS you can control the color font the size of text the spacing between elements how elements are positioned and laid out what background images or background colors are to be
More picture related to Css Set Image Size Responsive

Learn To CSS Set Image Size Without Stretching Effectively
https://www.measuringknowhow.com/wp-content/uploads/2023/10/css-set-image-size-without-stretching-9.jpg

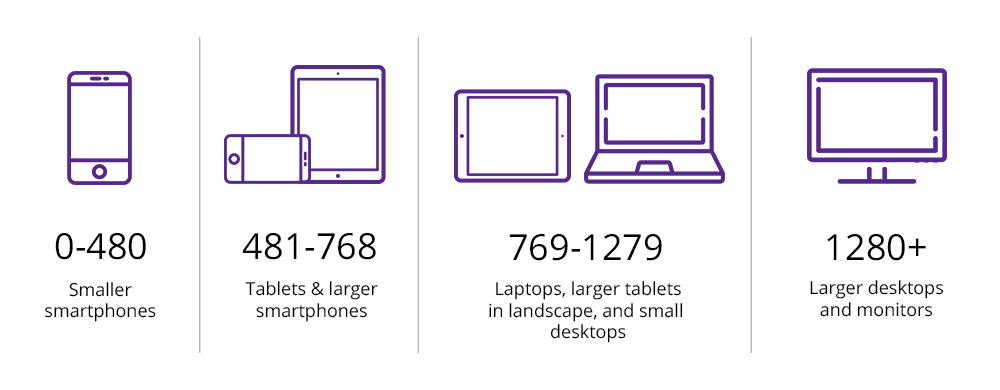
Website Image Size Guidelines For 2023 57 OFF
https://alvarotrigo.com/blog/assets/imgs/2022-07-07/responsive-web-size-css-media-queries.jpeg

Learn To CSS Set Image Size Without Stretching Effectively
https://www.measuringknowhow.com/wp-content/uploads/2023/10/css-set-image-size-without-stretching-1-768x439.jpg
What are CSS Animations An animation lets an element gradually change from one style to another You can change as many CSS properties you want as many times as you want To A CSS selector can contain more than one simple selector Between the simple selectors we can include a combinator There are four different combinators in CSS Descendant combinator
[desc-10] [desc-11]

How To Make Images Responsive With CSS Scaler Topics
https://scaler.com/topics/images/responsive-image-display-on-various-screen.webp

How To Create A Responsive Web Design That Adjusts To Different Screen
https://www.digitalfamily.com/wp/wp-content/uploads/2012/08/Responsive-Design-boxes.jpg

https://www.w3schools.com › CSS › css_selectors.asp
CSS Selectors CSS selectors are used to find or select the HTML elements you want to style We can divide CSS selectors into five categories Simple selectors select elements based on

https://www.w3schools.com › css › css_website_layout.asp
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML CSS JavaScript SQL Python PHP Bootstrap Java XML and more

Learn To CSS Set Image Size Without Stretching Effectively

How To Make Images Responsive With CSS Scaler Topics

Learn To CSS Set Image Size Without Stretching Effectively

Master CSS Set Image Size Without Stretching Easy Guide

Master CSS Set Image Size Without Stretching Easy Guide

Master CSS Set Image Size Without Stretching Easy Guide

Master CSS Set Image Size Without Stretching Easy Guide

Create Responsive Media Queries CSS Breakpoints Explained

Master CSS Set Image Size Without Stretching Easy Guide

Learn To CSS Set Image Size Without Stretching Effectively
Css Set Image Size Responsive - With CSS you can control the color font the size of text the spacing between elements how elements are positioned and laid out what background images or background colors are to be