Css Span Height 100 Percent A CSS selector can contain more than one simple selector Between the simple selectors we can include a combinator There are four different combinators in CSS3
PIC 1 this is what I ve pic 1 PIC 2 this is what I need pic 2 in the pic 2 I added width webkit fill available I got what I expect These are all known in CSS as at rules They re special instructions for the browser not directly related to styling of X HTML XML elements in Web documents using rules and properties
Css Span Height 100 Percent

Css Span Height 100 Percent
https://i.ytimg.com/vi/bvi945uJ4Ac/maxresdefault.jpg

25 CSS Column gap Column rule Column fill Column span Properties In
https://i.ytimg.com/vi/WExJ4rGEbek/maxresdefault.jpg

HTML Span Tag With CSS And JavaScript YouTube
https://i.ytimg.com/vi/8LS0ctb_t3E/maxresdefault.jpg
Learn more about CSS selectors See Selectutorial for more great primers on CSS selectors they are incredibly powerful and if your conception is simply that is used for I want to apply styles only to the table inside the DIV with a particular class Note I d rather use a css selector for children elements Why does the 1 works and 2 doesn t 1 div test th
Very old question I know but since this is what came up at the top of my search results I ll go ahead and answer it with modern day CSS Since 2021 all browsers are Sure this is only practical with a limited set of items like categories or states and not unlimited sets like e shop goods otherwise the generated CSS would be too big But it is
More picture related to Css Span Height 100 Percent

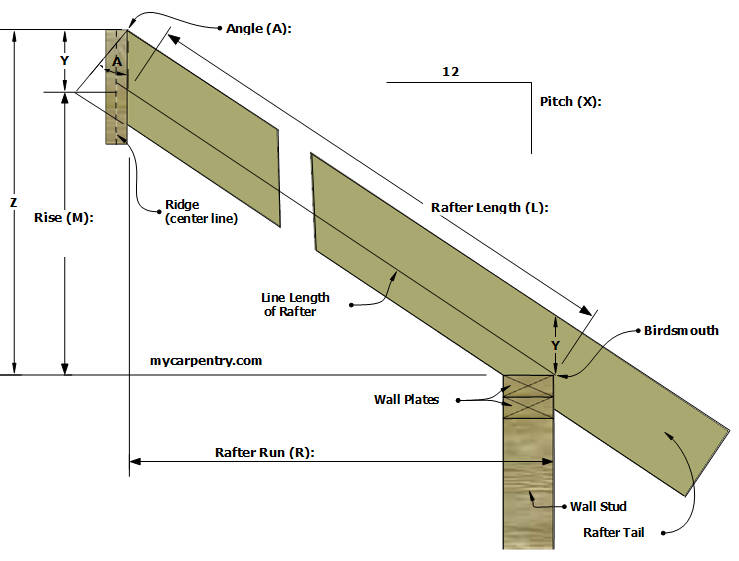
Cathedral Ceiling Height Calculator Americanwarmoms
https://www.mycarpentry.com/image-files/roof-pitch-calculator-rafter-diagram.jpg

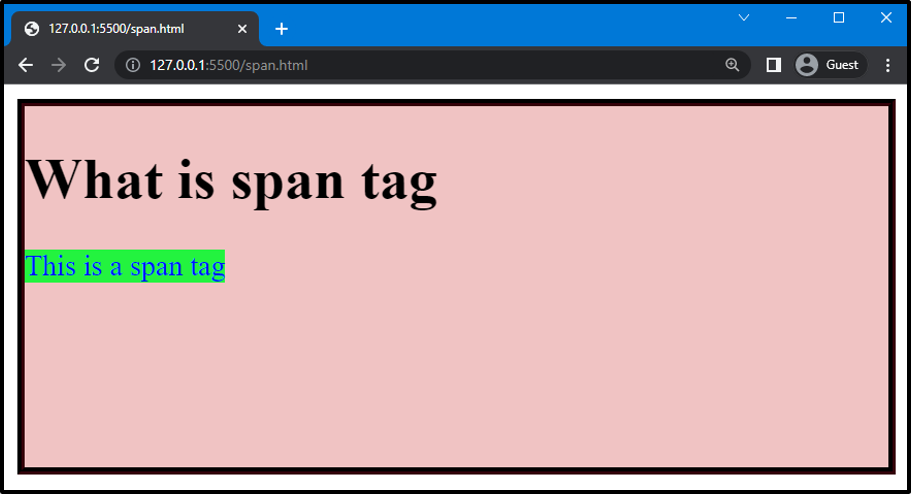
HTML Span Tag
https://linuxhint.com/wp-content/uploads/2022/10/html-span-tag-02.png

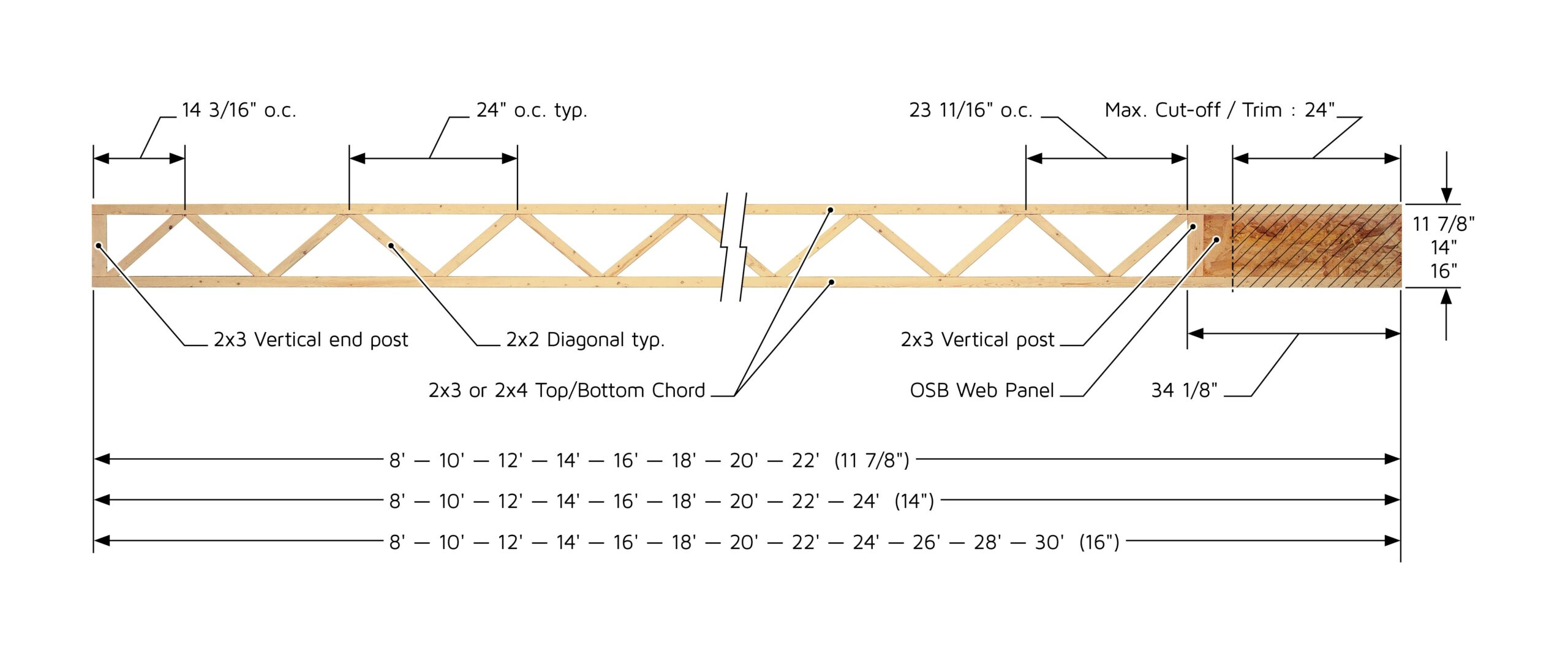
Open Web Floor Joist Span Chart Viewfloor co
https://www.openjoisttriforce.com/wp-content/uploads/2022/07/Generic_Detail_TRIFORCE_E_sans6-scaled.jpg
For optimal performance it s best to embed the image in your CSS file by base encoding it as mentioned by eg weasel5i2 and Obsidian I would recommend the use of I am trying to place a css element to the right side of the header but not sure exactly how to do it I tried using position Absolute top 20px right 0px That would work but if you adjust the
[desc-10] [desc-11]

Body Background Image Html Inselmane
https://www.kirupa.com/html5/images/chrome_dev_tools2.png

Div 100 100 Div How IT
https://i.stack.imgur.com/0EZlD.jpg

https://stackoverflow.com › questions
A CSS selector can contain more than one simple selector Between the simple selectors we can include a combinator There are four different combinators in CSS3

https://stackoverflow.com › questions
PIC 1 this is what I ve pic 1 PIC 2 this is what I need pic 2 in the pic 2 I added width webkit fill available I got what I expect

bibliotheca dao postcss 100vh fix Npm

Body Background Image Html Inselmane

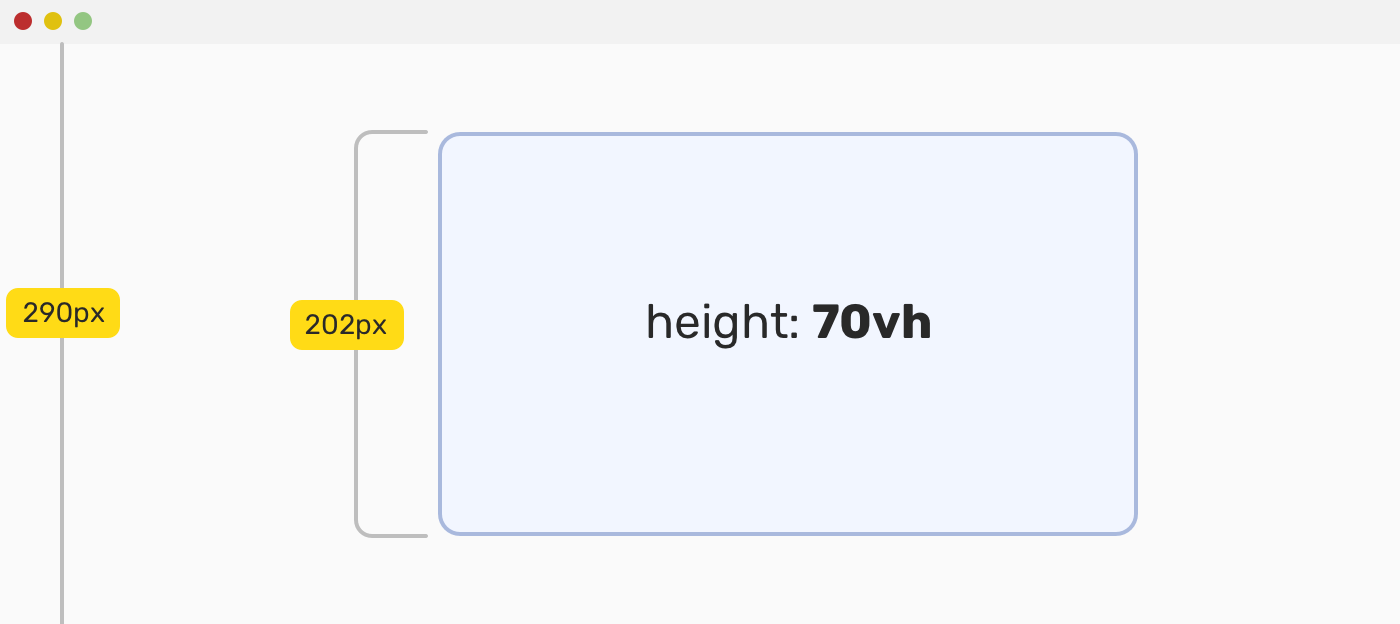
CSS Viewport Units

Set Div Height To 100 Percent Of Body Height Tutorial Jinni

Css Height 100 Percent Not Working

Making Canvas Greedy Using CSS Flexbox Geneshki

Making Canvas Greedy Using CSS Flexbox Geneshki

CSS DIV

85 Background image Html Dimensions Images Pictures MyWeb

Responsive Auto Height Divs HTML CSS SitePoint Forums Web
Css Span Height 100 Percent - [desc-13]