Css Table Max Height Overflow The selector is in fact the subsequent sibling combinator previously called general sibling combinator until 2017
The dot signifies a class name while the hash signifies an element with a specific id attribute The class will apply to any element decorated with that particular class The ProBoards CSS style also uses these as variables Here s a small snipptt from one of their CSS pages wrapper width 980px link color c06806 link font 100
Css Table Max Height Overflow

Css Table Max Height Overflow
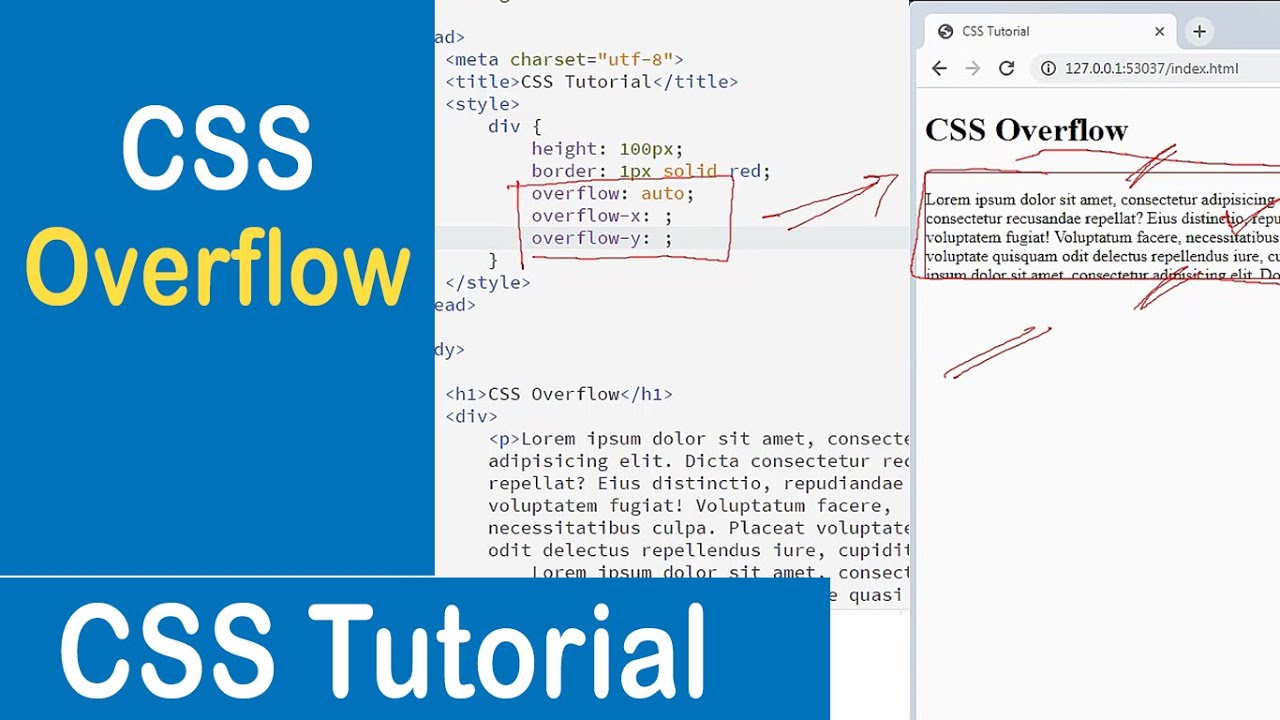
https://i.ytimg.com/vi/zZ7-YDqZGyE/maxresdefault.jpg

CSS Width Height And Overflow Max width Min width Properties
https://i.ytimg.com/vi/Be7tW-isqPc/maxresdefault.jpg

How To Use Min Width Max Width Or Min Height Max Height In Tailwind Css
https://i.ytimg.com/vi/SKKXUCiqKEs/maxresdefault.jpg
Very old question I know but since this is what came up at the top of my search results I ll go ahead and answer it with modern day CSS Since 2021 all browsers are Stack Overflow The World s Largest Online Community for Developers
Instead add CSS overrides in a separate file that follows bootstrap css Also changing all the the primary color references to the same color would lose the intended This code div test th td caption padding 40px 100px 40px 50px applies a rule to all th elements which are contained by a div element with a class named test in addition to all td
More picture related to Css Table Max Height Overflow

Min Height Max Height In Css Css Mi Height Css Max height Css
https://i.ytimg.com/vi/I1P0JgVTSek/maxresdefault.jpg

CSS Width Height Object fit Overflow And CSS Units ems Rems Vw
https://i.ytimg.com/vi/hyAeX0p-uIA/maxresdefault.jpg

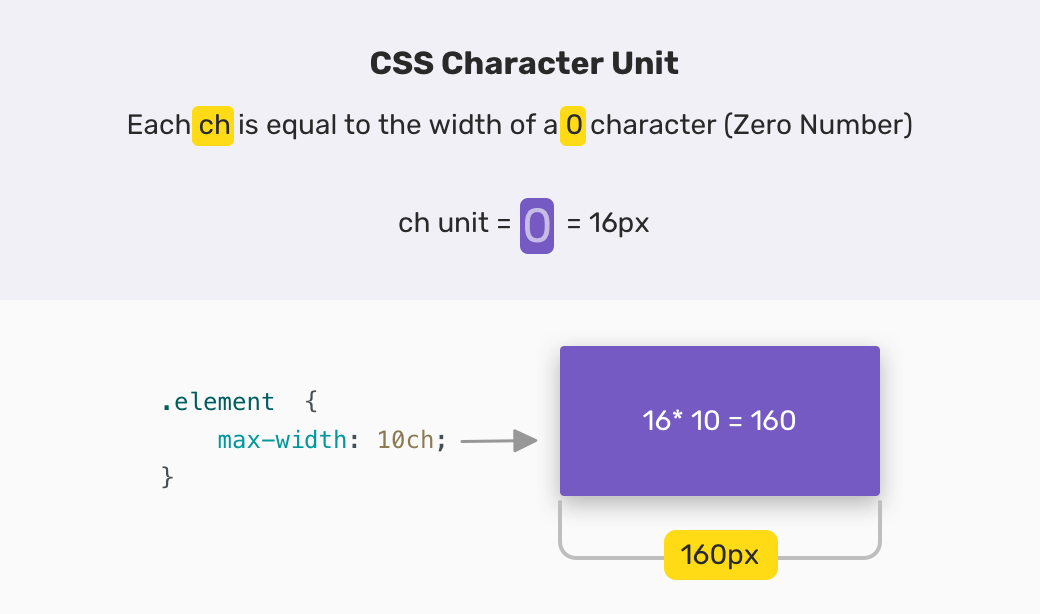
Min And Max Width Height In CSS 49 OFF
https://ishadeed.com/assets/min-max/ch-unit.png
Change an HTML input s placeholder color with CSS 2704 How to make a div 100 height of the browser The recently adopted CSS standard for hex with alpha is RRGGBBAA so that d be ffffff00 It just got added to the standard and adopted by browsers in mid 2017 So it s not
[desc-10] [desc-11]

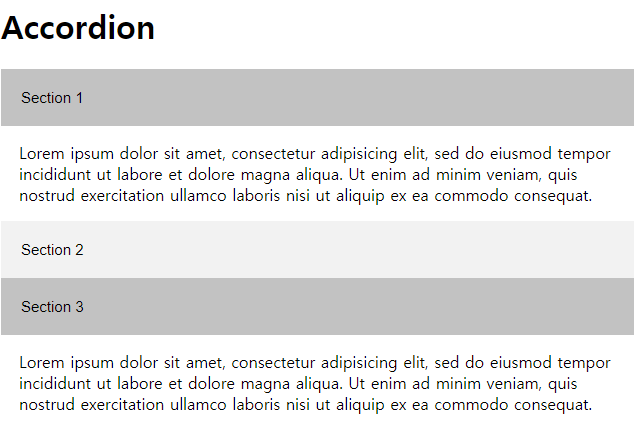
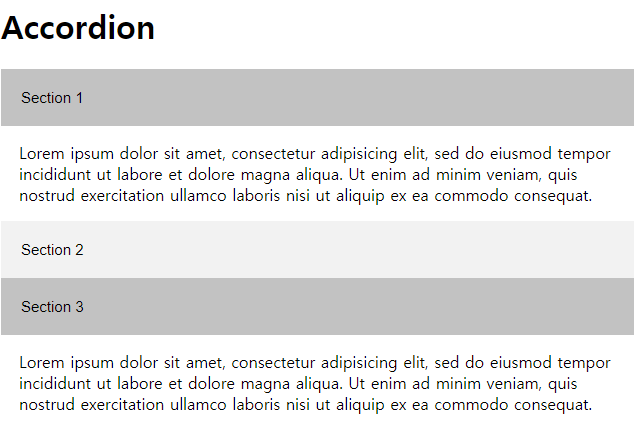
CSS Accordion
https://velog.velcdn.com/images/johnque/post/f63fb4d1-fa6c-4862-bf82-568d6c06b221/image.png

CSS Flexbox
https://devopedia.org/images/article/296/9996.1607439433.jpg

https://stackoverflow.com › questions
The selector is in fact the subsequent sibling combinator previously called general sibling combinator until 2017

https://stackoverflow.com › questions
The dot signifies a class name while the hash signifies an element with a specific id attribute The class will apply to any element decorated with that particular class

Fix Table cell Height Overflow y scroll In A CSS 3 Full Page 100

CSS Accordion

Html Telegraph

Readypoliz Blog

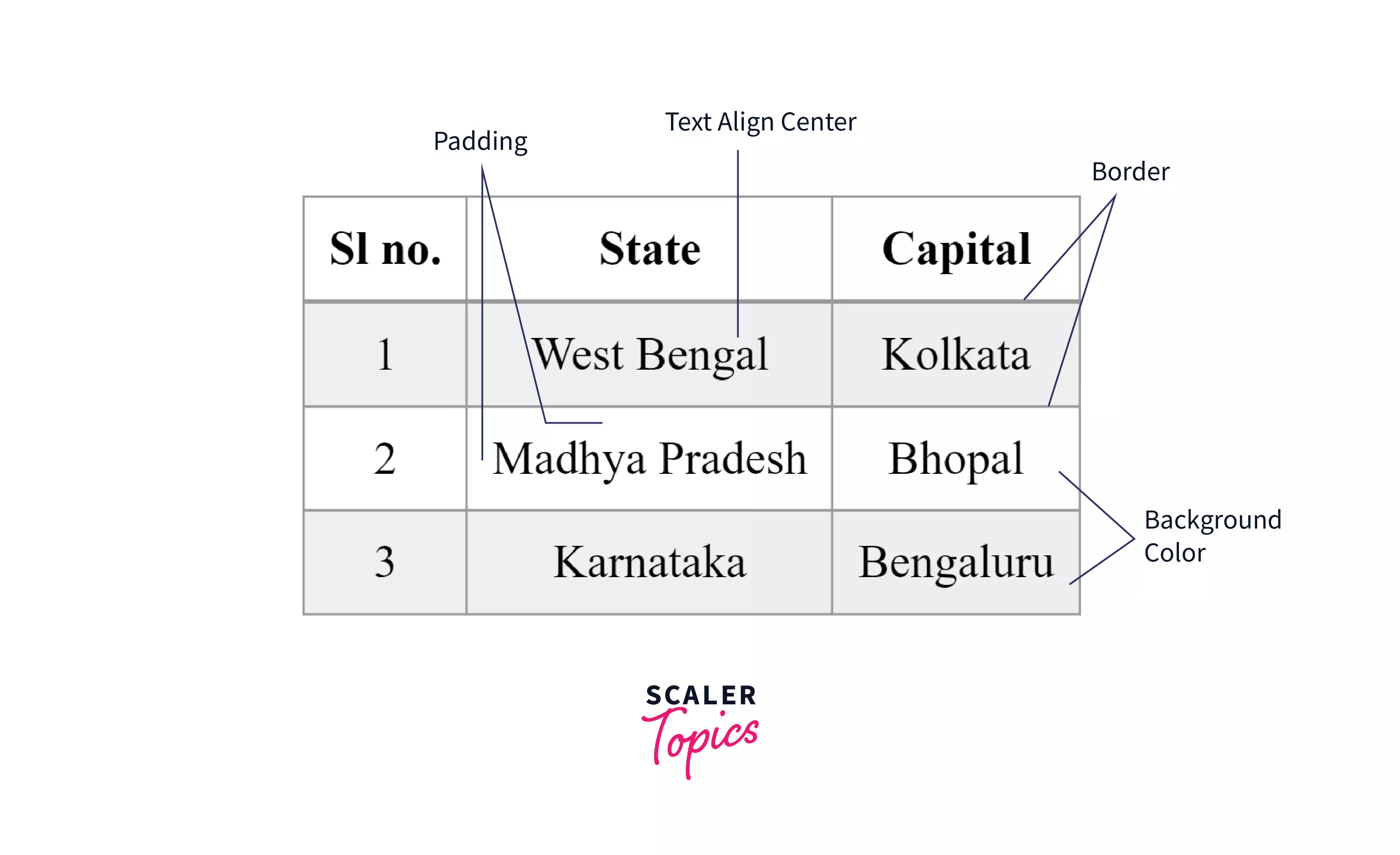
Css Table Odd Even Background Sale Smarys

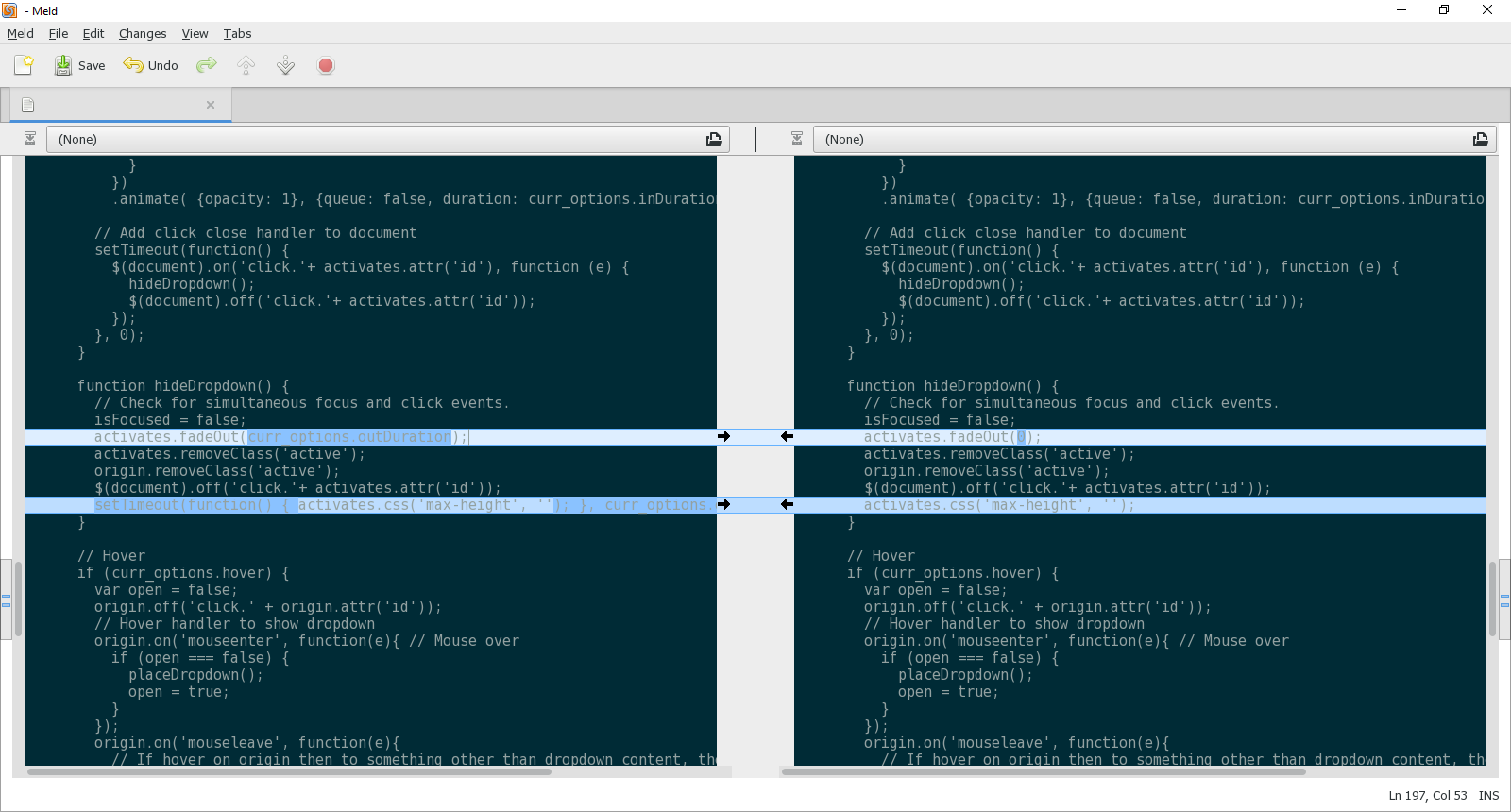
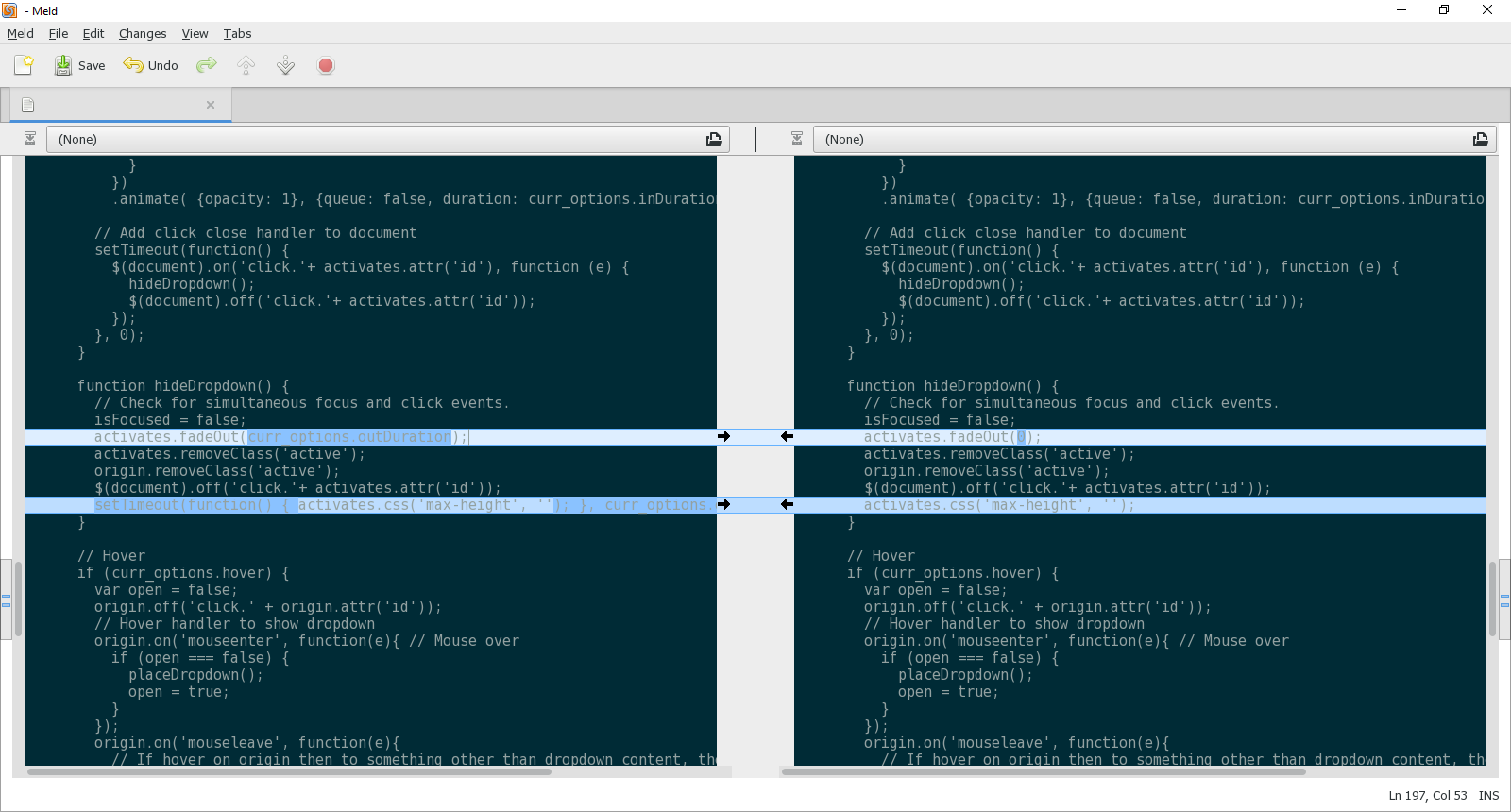
Select Max height Overflow Issue 4770 Dogfalo materialize GitHub

Select Max height Overflow Issue 4770 Dogfalo materialize GitHub

Tanstack table example expanding Codesandbox

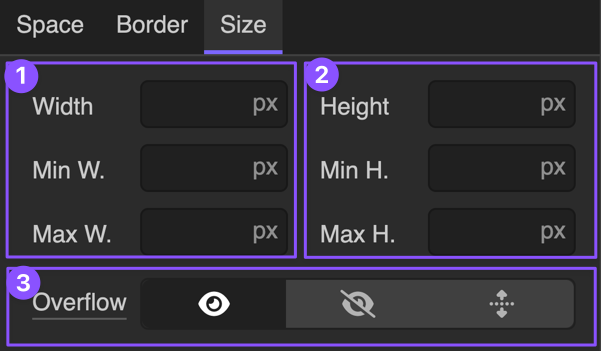
Box Model Recoda Docs

Change Notifications Size XFCE EndeavourOS
Css Table Max Height Overflow - [desc-12]