Css Table Td Div Height 100 The selector is in fact the subsequent sibling combinator previously called general sibling combinator until 2017 The subsequent sibling combinator is made of the
What is the difference between and when declaring a set of styles for an element and what are the semantics that come into play when deciding which one to use CSS and and or Asked 15 years 1 month ago Modified 4 months ago Viewed 340k times
Css Table Td Div Height 100

Css Table Td Div Height 100
https://i.ytimg.com/vi/Q7HrYhgxOec/maxresdefault.jpg

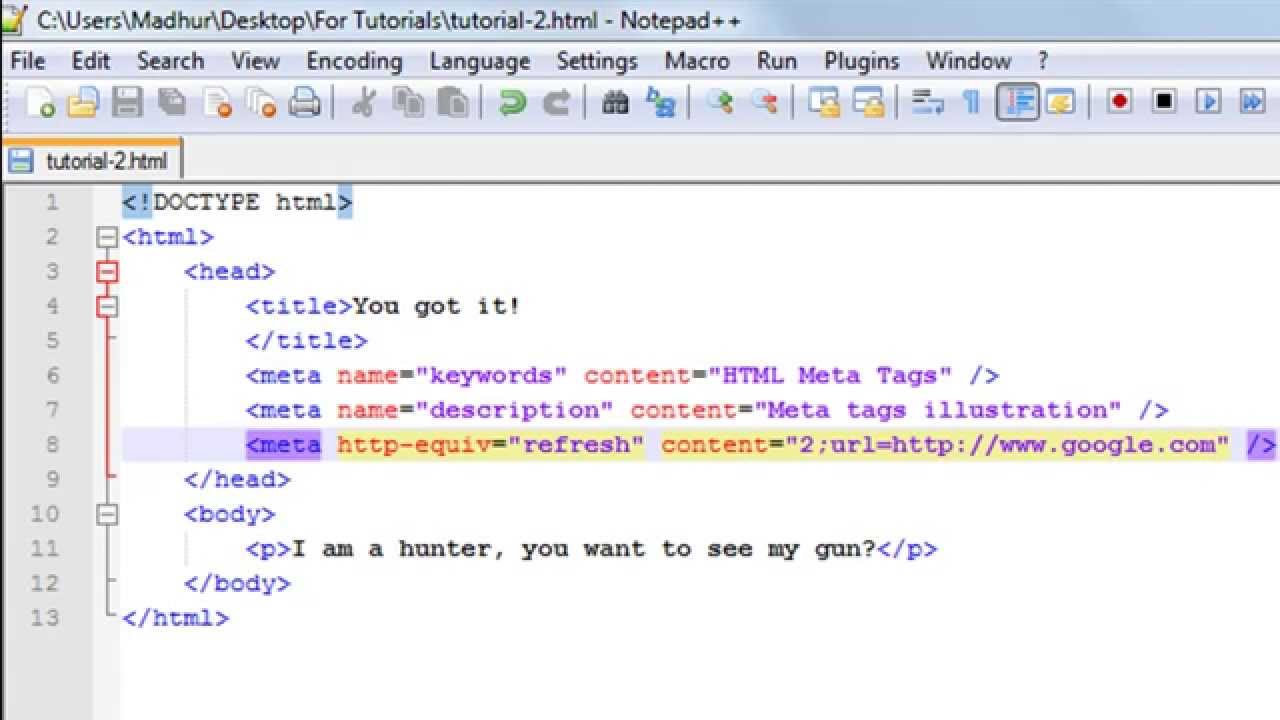
HTML Tutorial 2 Meta Tag In HTML YouTube
https://i.ytimg.com/vi/CgBNNvHzgIA/maxresdefault.jpg

CSS Div Height 100 Percent YouTube
https://i.ytimg.com/vi/bvi945uJ4Ac/maxresdefault.jpg
These are all known in CSS as at rules They re special instructions for the browser not directly related to styling of X HTML XML elements in Web documents using rules and properties 11 Using CSS pseudo classes is previously any and matches and where you can use comma to match multiple classes on any level At the root level is abc xyz and
83 CSS is the styling language that any browser understands to style webpages SCSS is a special type of file for SASS a program written in Ruby that assembles CSS style The biggest difference between padding and margin is that vertical margins auto collapse and padding doesn t Consider two elements one above the other each with padding
More picture related to Css Table Td Div Height 100

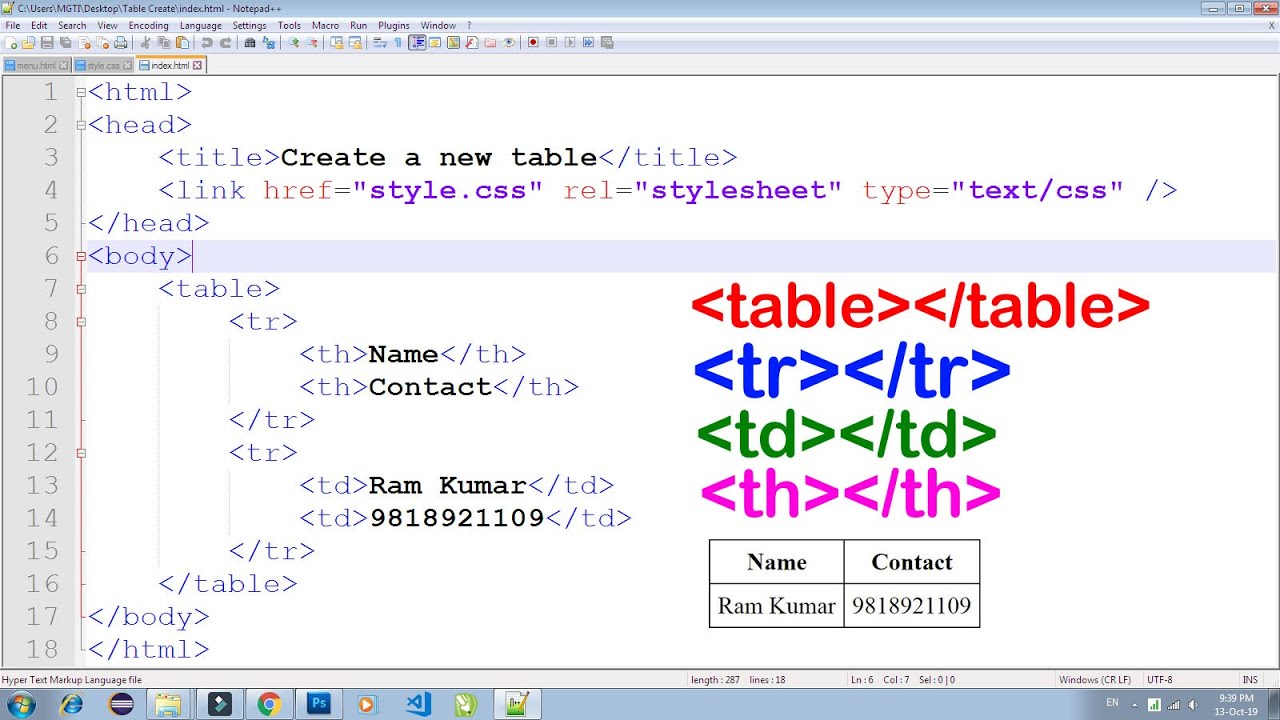
HTML TABLE TR TH TD Use 100 Practical How To Create Table In HTML
https://i.ytimg.com/vi/Wp1DMsCTwTc/maxresdefault.jpg

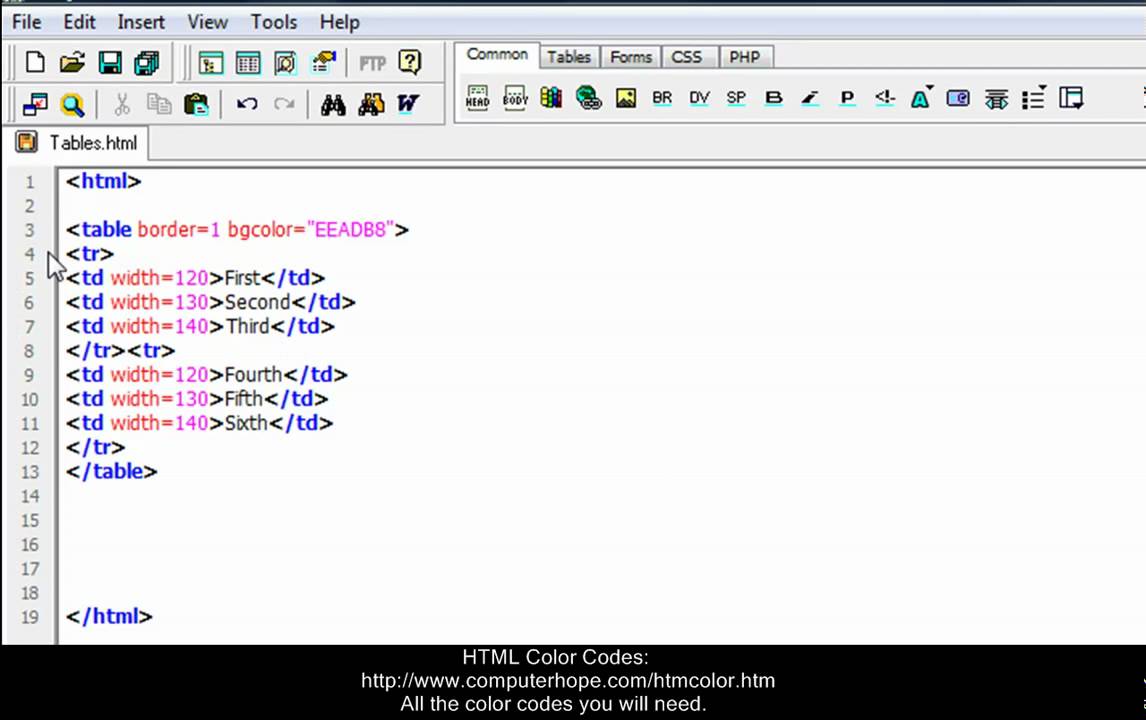
HTML Table Cellpadding And Cellspacing Hindi Video Tutorials YouTube
https://i.ytimg.com/vi/kaDA7lkyMew/maxresdefault.jpg

Curso De HTML E CSS Gratis Aula 06 Meta Http Equiv X UA Compatible
https://i.ytimg.com/vi/Q06DpEa8uNc/maxresdefault.jpg
I want to apply styles only to the table inside the DIV with a particular class Note I d rather use a css selector for children elements Why does the 1 works and 2 doesn t 1 div test th OPTION 3 CSS BASE64 IMAGE ICONS UP DOWN DOWN UP Using only a few lines of CSS we can encode our images into base64 PROS No need to include additional
[desc-10] [desc-11]

Create Table Using Bootstrap Classes Table Table bordered Table
https://i.ytimg.com/vi/fmdv4qHKlIc/maxresdefault.jpg

How To Fit Div Height To 100 Of The Browser Window Anjan Dutta
https://anjandutta.com/how-to-fit-div-height-to-the-browser-window/twitter-card.jpg

https://stackoverflow.com › questions
The selector is in fact the subsequent sibling combinator previously called general sibling combinator until 2017 The subsequent sibling combinator is made of the

https://stackoverflow.com › questions
What is the difference between and when declaring a set of styles for an element and what are the semantics that come into play when deciding which one to use

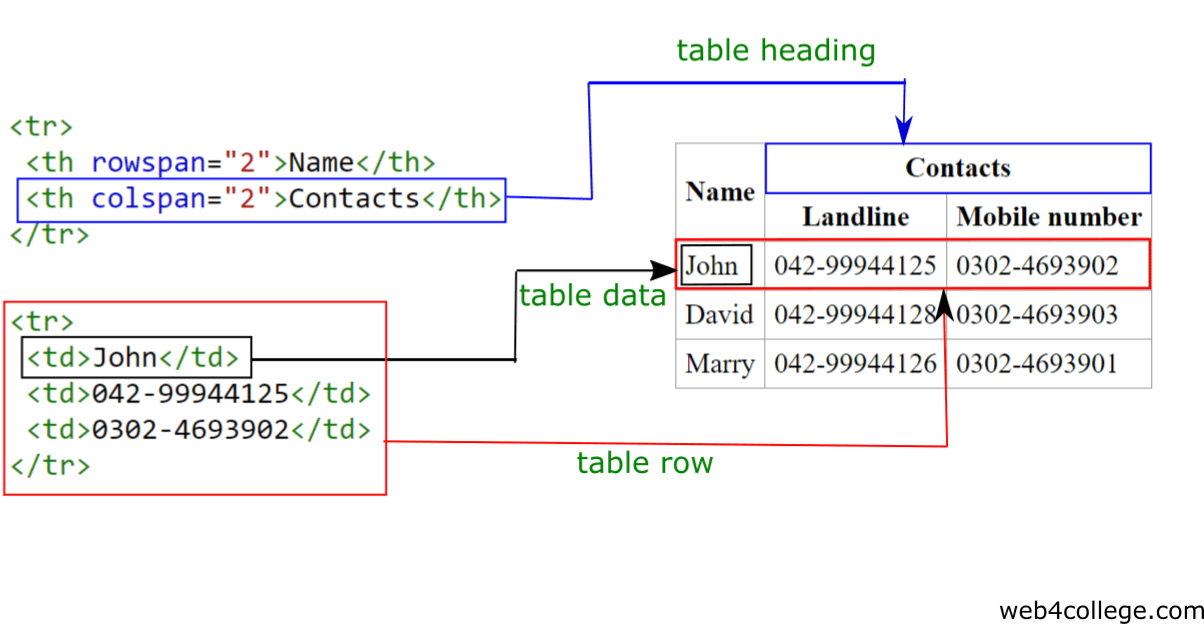
HTML Tables

Create Table Using Bootstrap Classes Table Table bordered Table

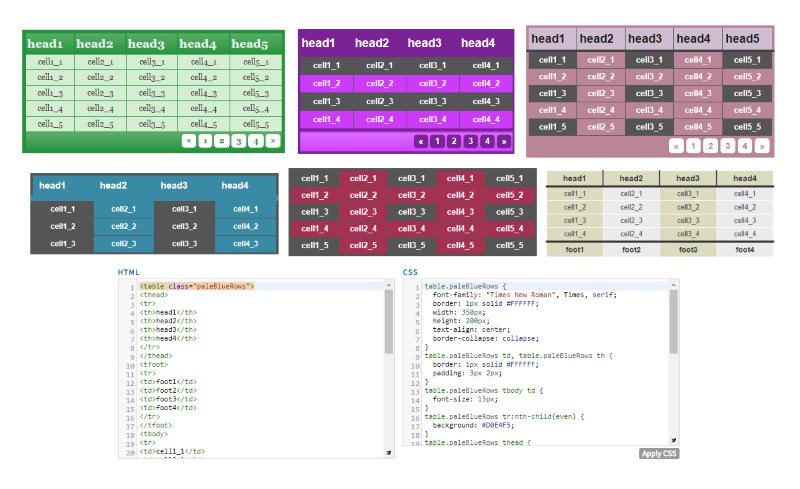
HTML Table Styler CSS Generator

Html Div Height 100 SegmentFault

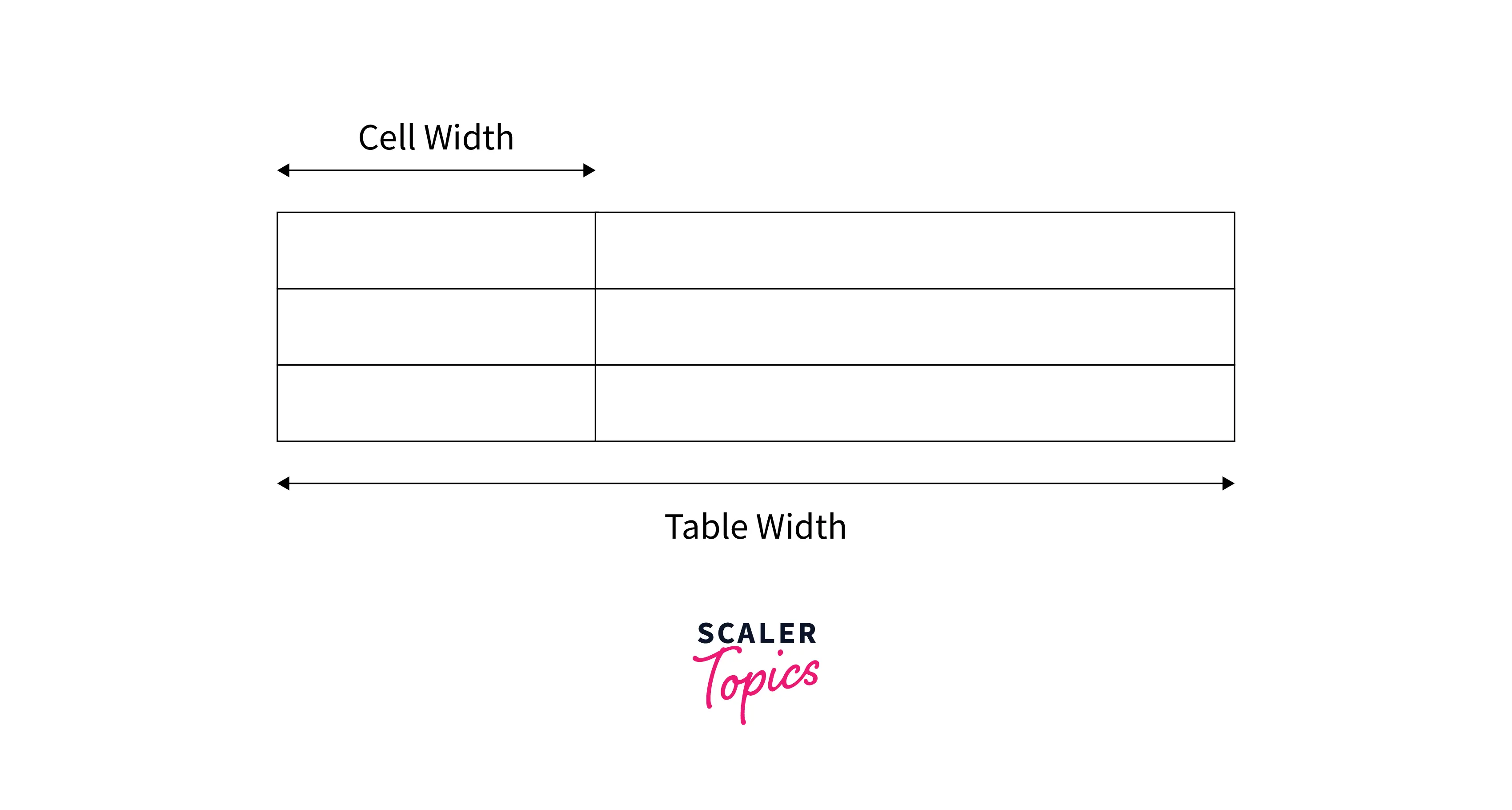
How To Set HTML Table Width Scaler Topics

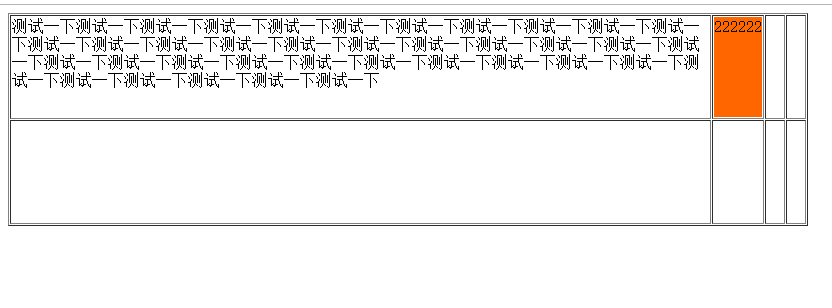
td tr CSDN

td tr CSDN
Set The Table Width In HTML And CSS

How To Make A Div The Same Height As The Browser Window

Div 100 100 Div How IT
Css Table Td Div Height 100 - The biggest difference between padding and margin is that vertical margins auto collapse and padding doesn t Consider two elements one above the other each with padding