How To Resize An Image In Photoshop And Keep Best Quality The best method would be to use CSS3 It supported by at least Webkit and Gecko According to the w3c spec div my class resize both overflow auto something
I have registered a trigger on window resize I want to know how I can trigger the event to be called For example when hide a div I want my trigger function to be called I Learn how to change image size in Markdown on Stack Overflow
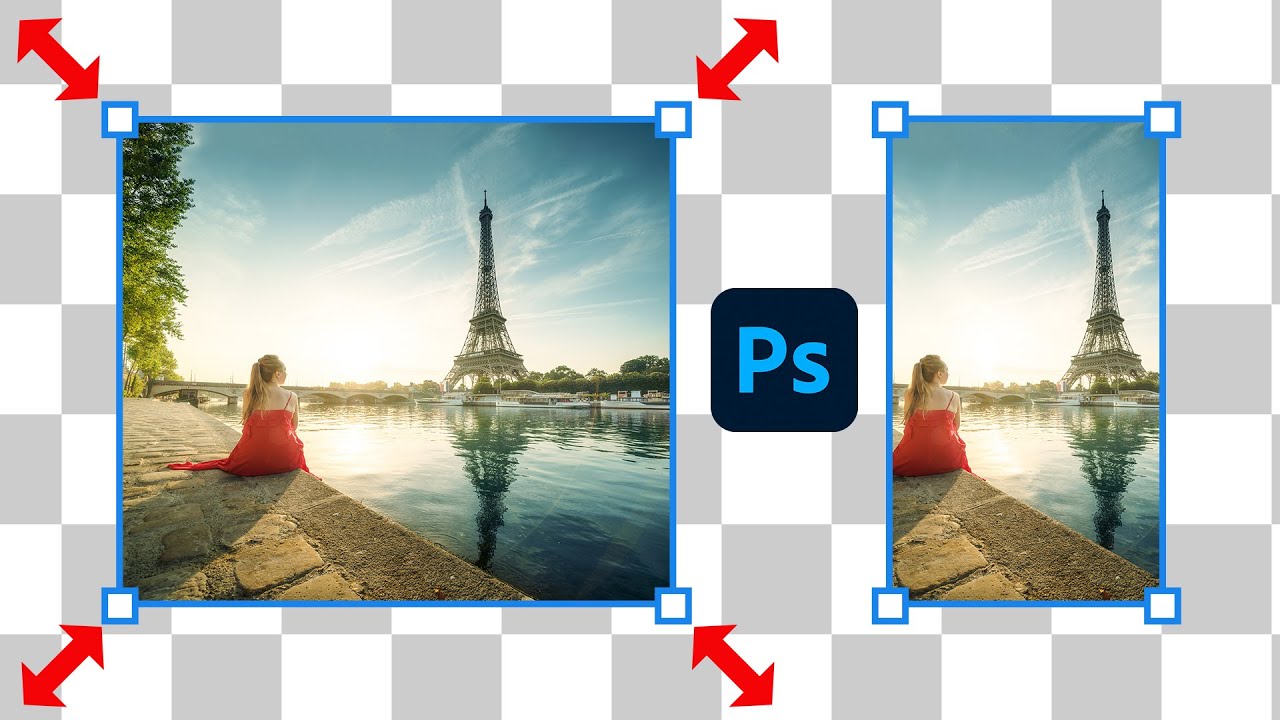
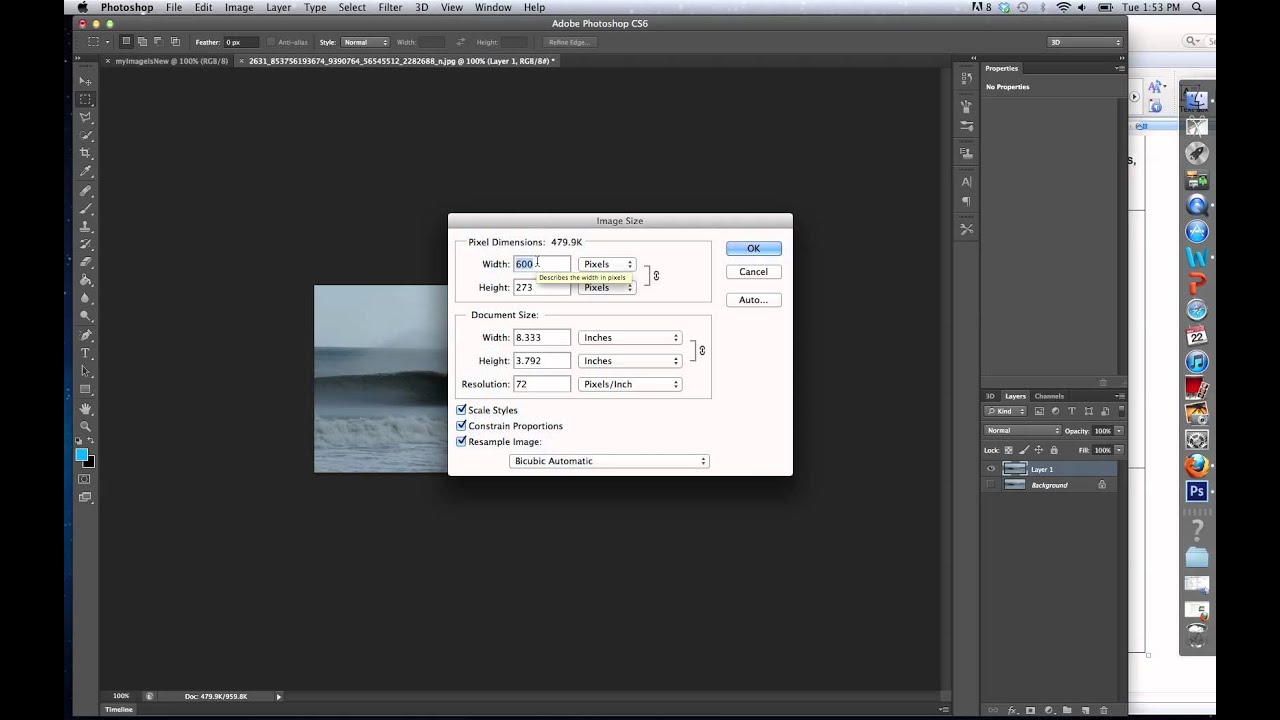
How To Resize An Image In Photoshop And Keep Best Quality

How To Resize An Image In Photoshop And Keep Best Quality
https://i.ytimg.com/vi/82yA6zUFy74/maxresdefault.jpg

How To Resize An Image YouTube
https://i.ytimg.com/vi/l0ACJWv4D7c/maxresdefault.jpg

How To Resize An Image In Photoshop YouTube
https://i.ytimg.com/vi/dw1Y2Yf5D8I/maxresdefault.jpg
How can I hook into a browser window resize event There s a jQuery way of listening for resize events but I would prefer not to bring it into my project for just this one Your variables are all mixed up Your post says resizing width and then resizes height And in the resize call you are using the new width for both height and width
81 I have searched for a way to resize an array in Java but I could not find ways of resizing the array while keeping the current elements I found for example code like int I have an Tablespace with 3 datafiles autoextend enabled Actually Datafile 1 and Datafile 2 are 32GB in size and Datafile 3 size is 10GB I Dropped one huge table and
More picture related to How To Resize An Image In Photoshop And Keep Best Quality

How To Resize An Image WITHOUT Stretching It In Photoshop YouTube
https://i.ytimg.com/vi/JR9jhfDhQa0/maxresdefault.jpg

How To Resize Images In Photoshop Without Losing Quality YouTube
https://i.ytimg.com/vi/0GLMbBBvHJ4/maxresdefault.jpg

Tag resize Archive
https://www.visualwatermark.com/images/posts/how-to-resize-an-image-in-photoshop-1.jpg
How to resize to the img tag appropriate Asked 14 years 2 months ago Modified 10 years 6 months ago Viewed 105k times I need to get a canvas in tkinter to set its width to the width of the window and then dynamically re size the canvas when the user makes the window smaller bigger Is there any
[desc-10] [desc-11]

How To Resize An Image In Photoshop And Keep Best Quality Easy
https://i.pinimg.com/originals/89/80/ae/8980aede7ad422711183b2e4d77632c7.jpg

How To Resize Multiple Images In Canva Michelle The Creator
https://michellethecreator.com/wp-content/uploads/resize_canva_thumbnails.jpg

https://stackoverflow.com › questions
The best method would be to use CSS3 It supported by at least Webkit and Gecko According to the w3c spec div my class resize both overflow auto something

https://stackoverflow.com › questions
I have registered a trigger on window resize I want to know how I can trigger the event to be called For example when hide a div I want my trigger function to be called I

How To Resize Image In Photoshop 4 Quick Ways

How To Resize An Image In Photoshop And Keep Best Quality Easy

How To Resize Image In Photoshop 4 Quick Ways

4 Quick Ways To Resize An Image In Adobe InDesign

How To Resize In Photoshop Whizaca

Resize An Image In Photoshop Taiaodd

Resize An Image In Photoshop Taiaodd

How To Resize An Image For Wallpaper Tutorials About Wallpaper

How To Resize An Image On Adobe Photoshop Jascp
:max_bytes(150000):strip_icc()/001-how-to-resize-layer-photoshop-4687023-5375c03f4cbf4befa83850a352403a0d.jpg)
How To Resize A Layer In Photoshop
How To Resize An Image In Photoshop And Keep Best Quality - Your variables are all mixed up Your post says resizing width and then resizes height And in the resize call you are using the new width for both height and width