Image Swiftui Size On your computer go to the website with the image you want to use To copy the URL Right click on the image Click Copy image address Go to Google Click Search by image In the
The calculated aspect ratio is used to reserve space for the image until it is loaded and as long as the calculated aspect ratio is equal to the actual aspect ratio of the image page jump is Sur votre ordinateur acc dez au site Web contenant l image que vous souhaitez utiliser Pour copier l URL Effectuez un clic droit sur l image Cliquez sur Copier l adresse de l image
Image Swiftui Size

Image Swiftui Size
https://i.stack.imgur.com/IwM55.jpg

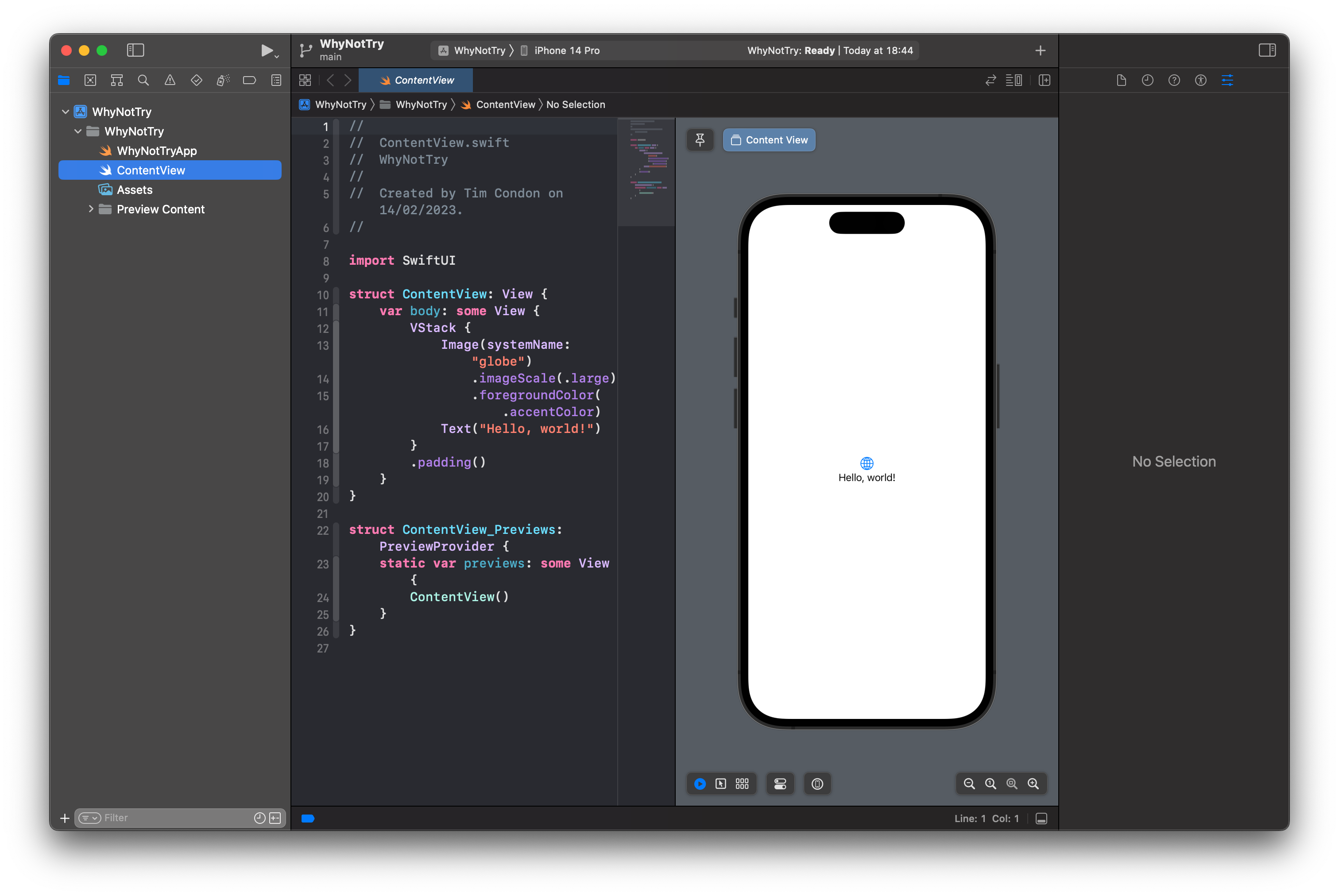
Make SwiftUI View To Expand To UIHostingController Size Stack Overflow
https://i.stack.imgur.com/WxiqY.png

SwiftUI Charts Basics Tutorial YouTube
https://i.ytimg.com/vi/MyQy1E-bzEM/maxresdefault.jpg
Include text somewhere near the image like an alt tag or a caption This helps Google understand what the image is showing and what searches it relates to Upload high quality The i option stands for interactive mode and the t option stands for a pseudo tty terminal entrypoint bin bash This option specifies the entry point for the container as
RCS is now available for texting between Android and iPhones Learn how to turn on RCS chats on your Android phone I would like to have all my images in CSS the only way I know how is to put them in as background images But the problem in this solution is you can never let the div take the
More picture related to Image Swiftui Size

Measure The Rendered Size Of A SwiftUI View Stack Overflow
https://i.stack.imgur.com/6vZf2.png

SwiftUI Size And Orientation Matters By Heydays Jazz Medium
https://miro.medium.com/v2/resize:fit:1074/1*Lcvi3tfHpslDpFjVB7Wkog.png

SwiftUI Basics Tutorial SWIFTUI Introduction What Is SWIFTUI kdc
https://i.ytimg.com/vi/gB9tEs8bu-0/maxresdefault.jpg
Since you have created an image from the Dockerfile the image currently is not in active state In order to work you need to run this image inside a container The docker Returns PIL Image Image numpy ndarray or a ctypes array depending on your needs Is capable of processing encrypted password protected PDFs No mandatory runtime
[desc-10] [desc-11]

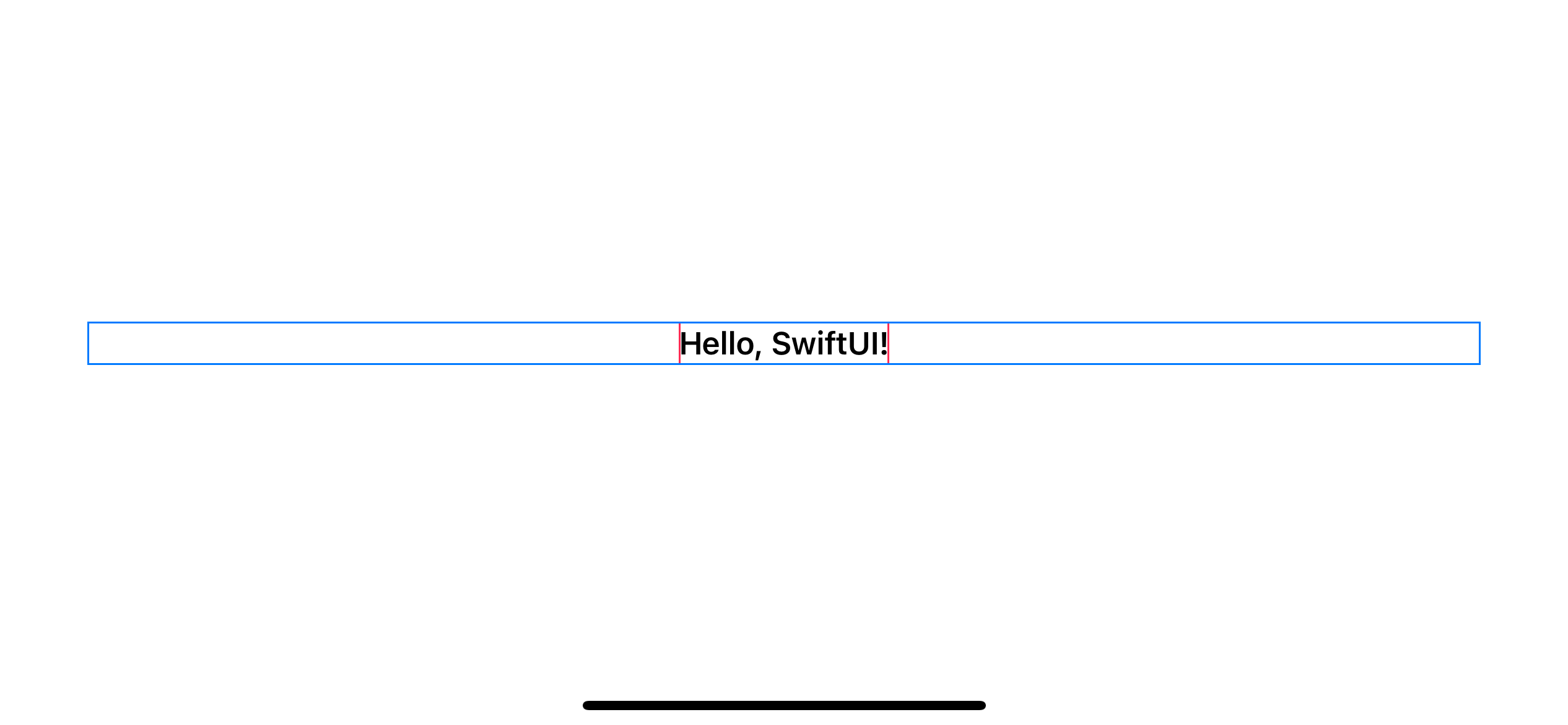
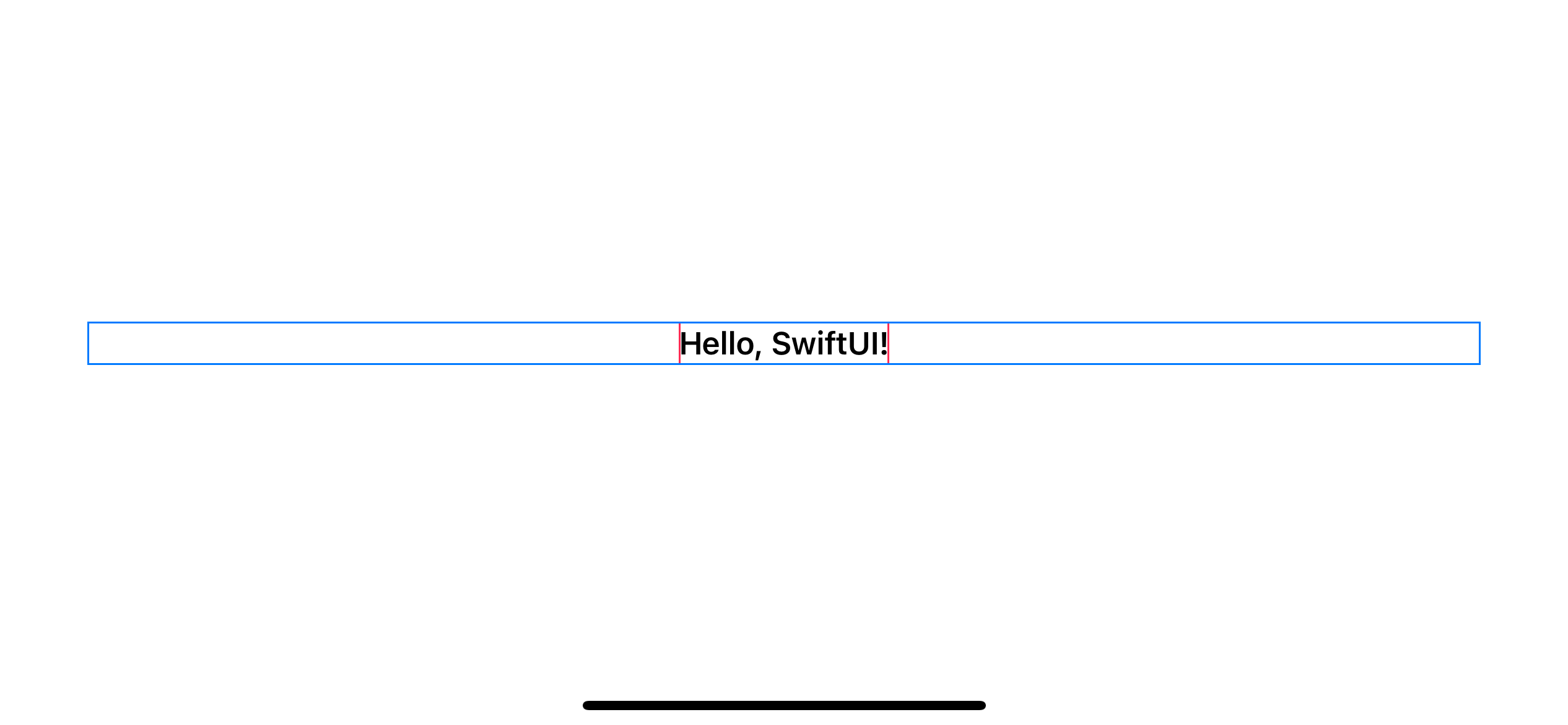
How To Make A SwiftUI View To Fill Its Container Width And Height Sarunw
https://d33wubrfki0l68.cloudfront.net/021267aa5837101e09a4c5f485adeb6c35ea1668/fc3fd/images/swiftui-full-width-max-width.png

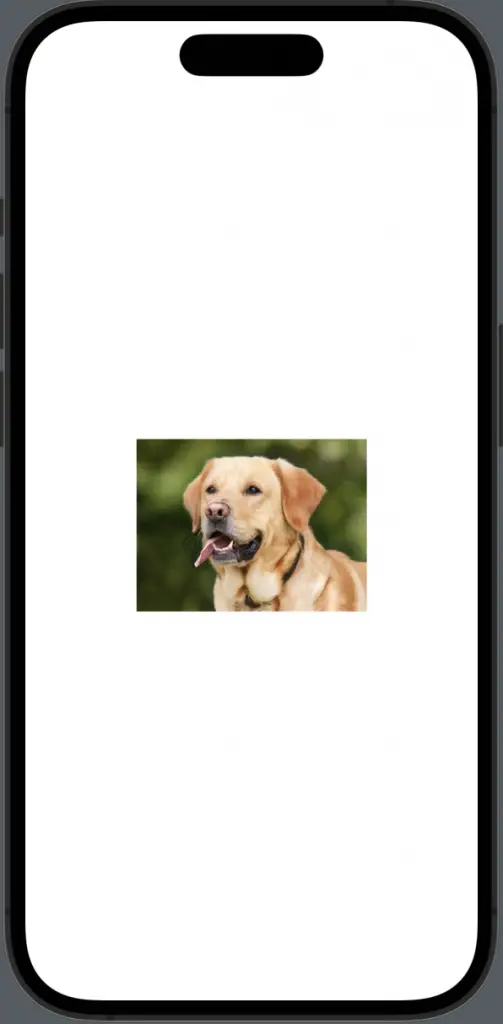
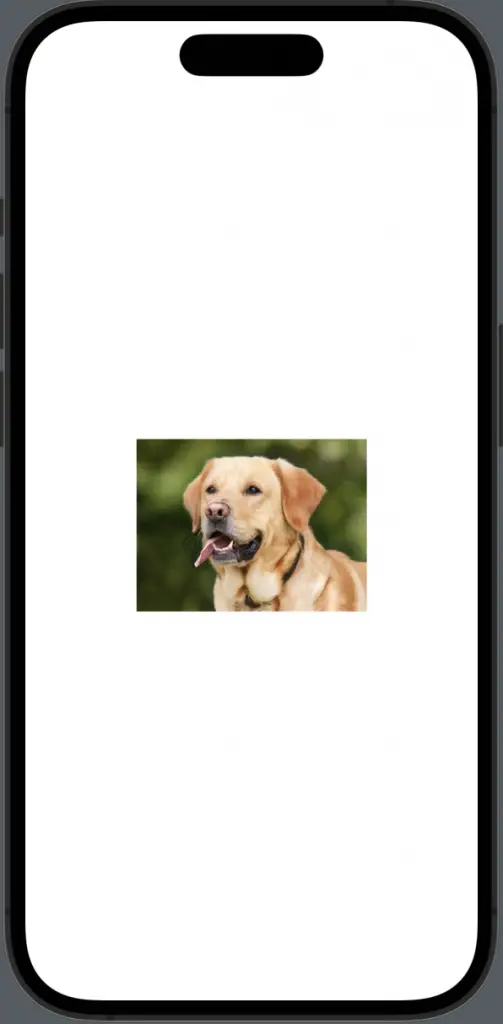
How To Set Image Size In SwiftUI Coding With Rashid
https://codingwithrashid.com/wp-content/uploads/2023/07/How-to-set-image-size-in-swiftui-1.png

https://support.google.com › websearch › answer
On your computer go to the website with the image you want to use To copy the URL Right click on the image Click Copy image address Go to Google Click Search by image In the

https://stackoverflow.com › questions
The calculated aspect ratio is used to reserve space for the image until it is loaded and as long as the calculated aspect ratio is equal to the actual aspect ratio of the image page jump is

Swift Build An IOS App With SwiftUI

How To Make A SwiftUI View To Fill Its Container Width And Height Sarunw
How To Increase The Tap Area Of Icons In A SwiftUI Navigation Bar

SwiftUI Tabview How To Customize The Tab Bar Swiftyplace

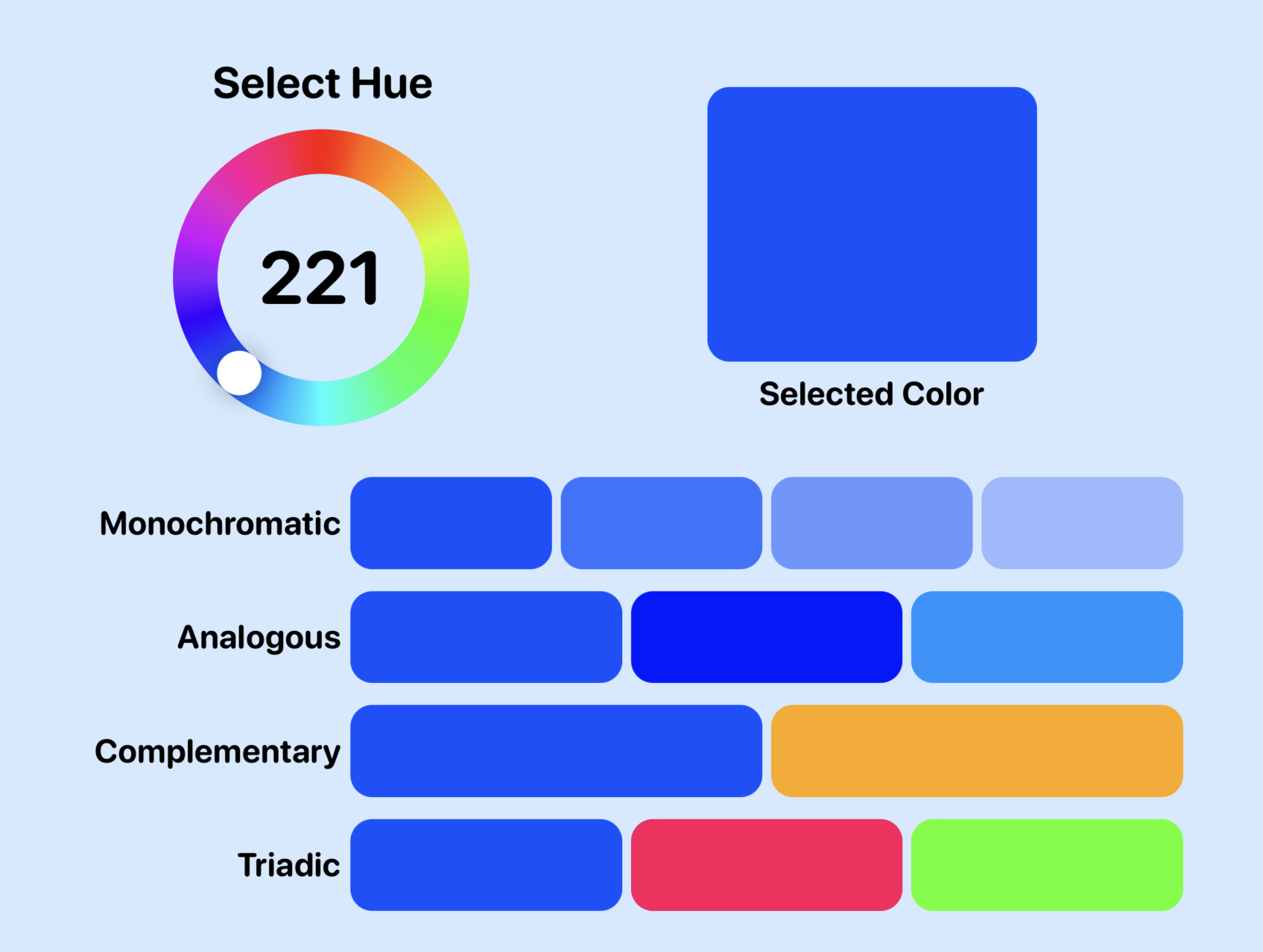
Define Colors With Hue Saturation And Brightness Rather Than Red

How To Set Image Size In SwiftUI Coding With Rashid

How To Set Image Size In SwiftUI Coding With Rashid

SwiftUI How To Add Dynamic Items To The List

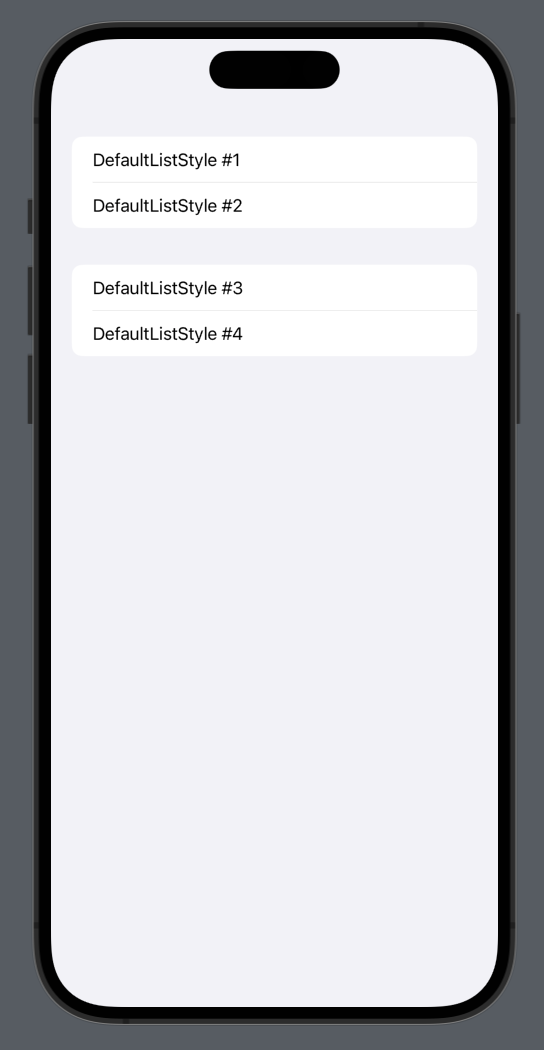
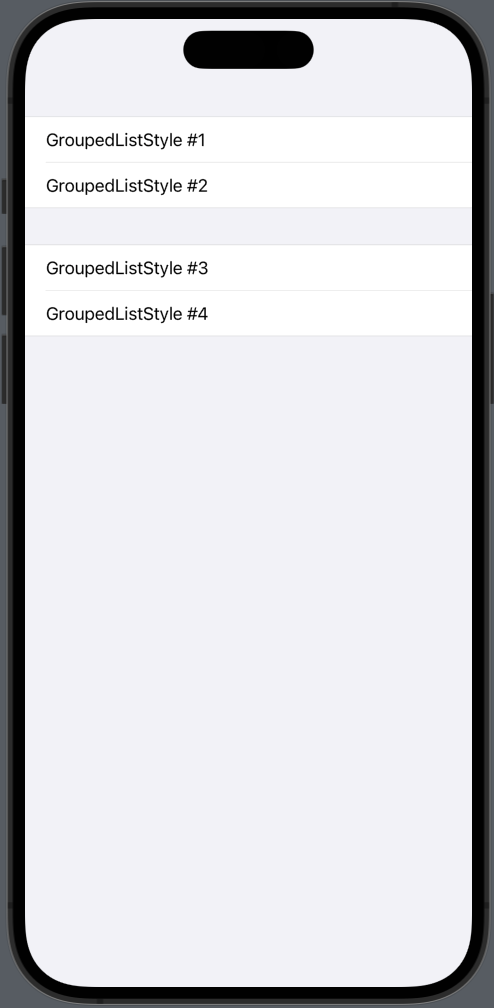
SwiftUI How To Apply ListStyle To The List View

SwiftUI How To Apply ListStyle To The List View
Image Swiftui Size - [desc-12]