Mui Responsive Font Sizes As described in the docs you can use the responsiveFontSizes helper to make Typography font sizes in the theme responsive import createMuiTheme
You can make use of the media query and breakpoints provided by the Material UI to set the desired font size w r t screen size More info here Material UI Responsive Fonts Fontsource can be configured to load specific subsets weights and styles Material UI s default typography configuration relies only on the 300 400 500 and 700 font weights
Mui Responsive Font Sizes

Mui Responsive Font Sizes
https://i.pinimg.com/originals/e9/55/d5/e955d5b7c0aee78024fa5fe41b6b6866.jpg

How To Add Responsive Font Sizes In React Apps Using Material UI YouTube
https://i.ytimg.com/vi/ysqerjPTiNc/maxresdefault.jpg

MUI Responsive Data Grid Table Sort Edit Search Filter React
https://i.ytimg.com/vi/KTRFoouGzvY/maxresdefault.jpg
You can overcome this by generating the breakpoints ahead of time by using MUI s in built createBreakpoints function Note from above You ll have to manage maintain two These days we are often writing applications that are responsive across all devices and responsiveness doesn t just stop at the image sizes or alignments but we also need a way to
Responsive layouts in Material Design adapt to any possible screen size We provide the following helpers to make the UI responsive Grid The Material Design responsive layout grid Fontsource can be configured to load specific subsets weights and styles MUI default typography configuration only relies on 300 400 500 and 700 font weights Component The
More picture related to Mui Responsive Font Sizes

Copy And Paste Font Symbols Kawaii Infoupdate
https://symbolonly.com/aesthetic-symbols.png

Glass House Foundry Commercial
https://www.foundrycommercial.com/wp-content/uploads/2023/03/OG-Home-1.jpg

Bootstrap Responsive Font Sizes Meeny
http://meeny.com/wp-content/uploads/2020/06/responsiveFontSize.jpg
We can directly modify the color font size font weight font family text align letter spacing and line height styles from the component props We can use the sx prop to apply The font sizes on a device which has a high or ultra high resolution like 2560 1440 2340 1080 or even 3200 1440 don t work at all They look very small If I look into the
Material UI provides robust support for responsive font sizes allowing you to create a more adaptive and accessible user interface The theme typography properties map directly to the To automate this setup you can use the responsiveFontSizes helper to make Typography font sizes in the theme responsive You can see this in action in the example below adjust your

Responsive Font Size Optimal Text At Every Breakpoint
https://cdn.matthewjamestaylor.com/titles/responsive-text-size.png

John Manhard MUIMUI003 Mui Mui Records
https://f4.bcbits.com/img/0036631358_10.jpg

https://stackoverflow.com › questions
As described in the docs you can use the responsiveFontSizes helper to make Typography font sizes in the theme responsive import createMuiTheme

https://stackoverflow.com › questions
You can make use of the media query and breakpoints provided by the Material UI to set the desired font size w r t screen size More info here Material UI Responsive Fonts

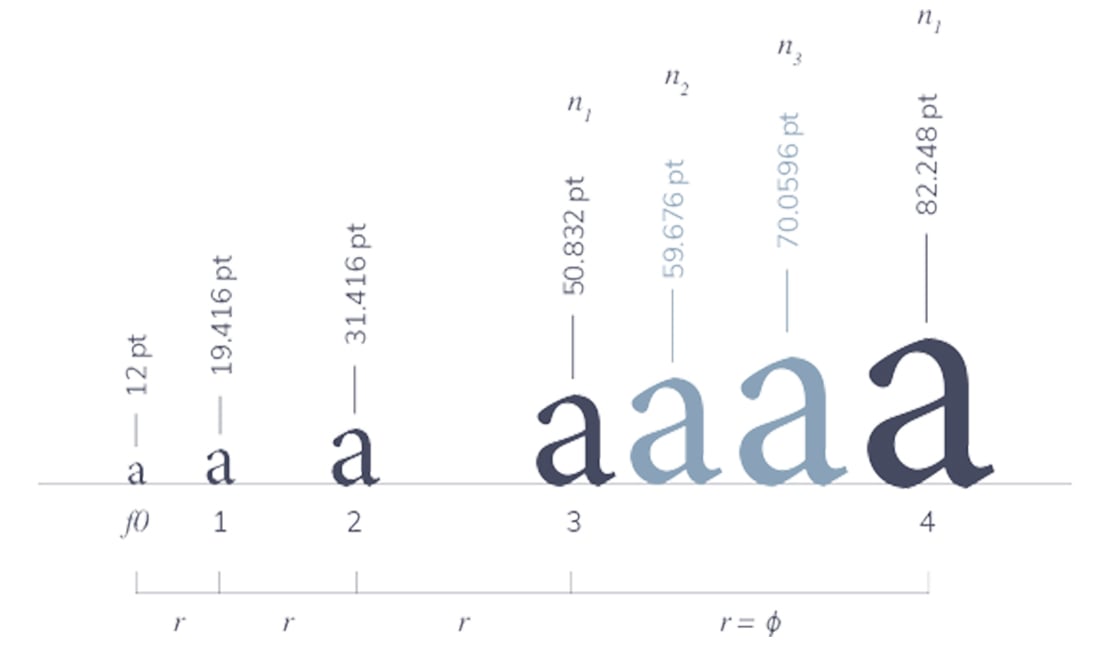
The 2022 Guide To Responsive Typography Sizing And Scales Blog Of Web

Responsive Font Size Optimal Text At Every Breakpoint

Responsive Image

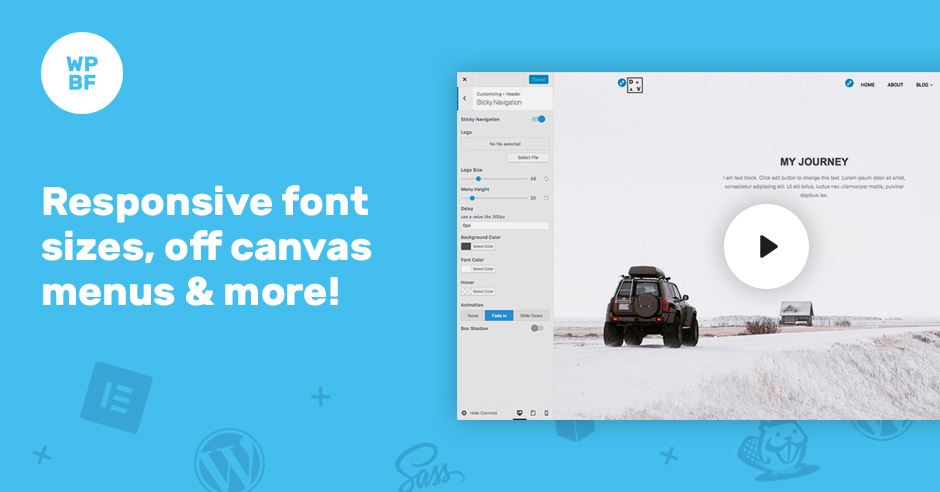
Responsive Font Sizes Off Canvas Menus More Page Builder Framework

Font Size Guidelines For Responsive Websites

The Font And Numbers Are All Handwritten

The Font And Numbers Are All Handwritten

AOGS2025

HTML Reading notes

What s The Right Font Size In Web Design Pimp My Type
Mui Responsive Font Sizes - Material UI v1 How to set one font size for all the components in material ui v1