Mui Table Column Max Width To change the minimum width of a column use the minWidth property available in GridColDef Column fluidity or responsiveness can be achieved by setting the flex property in GridColDef
If you want to set specific width to each column I believe that you need to specify the option tableLayout fixed The docs refers to it like this tableLayout auto or fixed To It uses the TableSortLabel component to help style column headings The Table has been given a fixed width to demonstrate horizontal scrolling In order to prevent the pagination controls from
Mui Table Column Max Width

Mui Table Column Max Width
https://i.ytimg.com/vi/nZsjh7TO6X0/maxresdefault.jpg

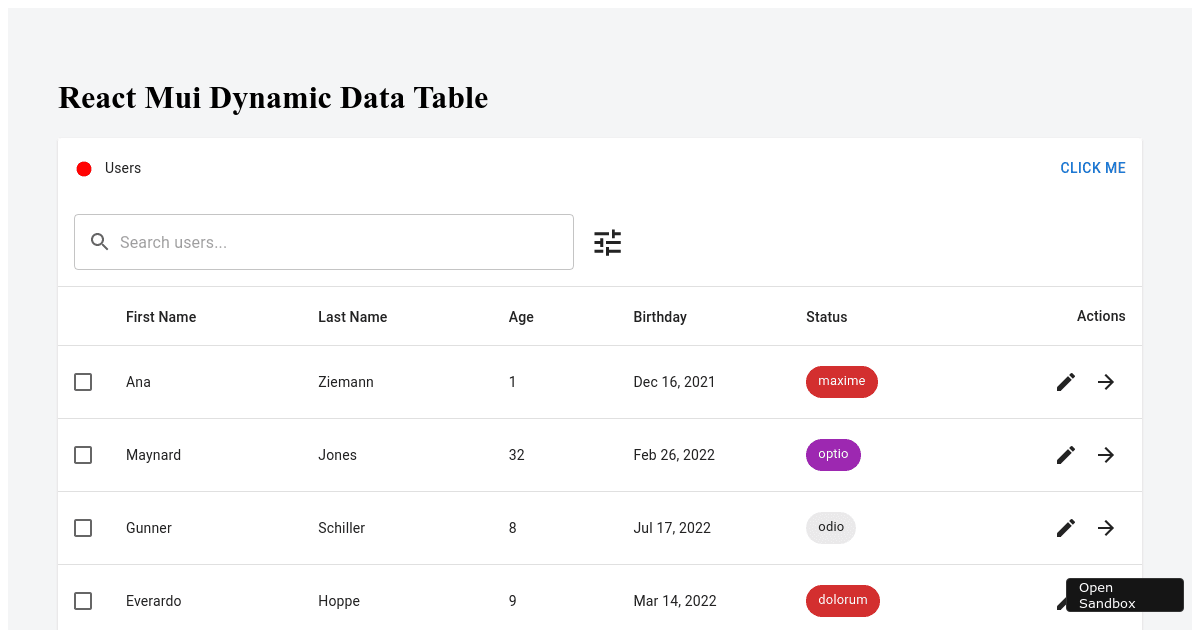
MUI Responsive Data Grid Table Sort Edit Search Filter React
https://i.ytimg.com/vi/KTRFoouGzvY/maxresdefault.jpg

How To Create React MUI Card Use MUI Card With Grid YouTube
https://i.ytimg.com/vi/_i0DMEFG2xw/maxresdefault.jpg
To give width to each column colspan is better solution than fixing the width it will make table responsive depending on screen grid size So you can put colSpan 4 for example on column Easily make an element as wide or as tall relative to its parent with the width and height utilities The sizing properties width height minHeight maxHeight minWidth and maxWidth are
You can try wrapping the whole table in a container element with max width set and overflow auto You can change the width of any column by setting its size option on the column definition There are minSize and maxSize column options available to enforce limits during resizing events
More picture related to Mui Table Column Max Width

How To Create An Awesome MUI Table That Can Edit And Delete Rows YouTube
https://i.ytimg.com/vi/bgB0vSnyPRw/maxresdefault.jpg

Create An Awesome MUI DataGrid With Expandable Rows YouTube
https://i.ytimg.com/vi/9Nzvw0ycYXw/maxresdefault.jpg

React MUI V5 Data Grid Tutorial Sort Filter Export Pagination And
https://i.ytimg.com/vi/VOaGpMb5cNA/maxresdefault.jpg
Assuming you are using the useTable hook I recommend using the additional layout hooks like useFlexLayout useAbsoluteLayout or useBlockLayout Judging by your I ve made a table in react using the demos posted on their page this works fine but I was wondering how to change the width padding of the different columns I ve tried manually
[desc-10] [desc-11]

MUI Table With Pagination In React JS Load MUI Table With Api Data
https://i.ytimg.com/vi/out4chmZo3E/maxresdefault.jpg

MUI Dialog In React JS Create Modal Popup With Form Control React
https://i.ytimg.com/vi/bSvWR1iqXSg/maxresdefault.jpg

https://mui.com › react-data-grid › column-dimensions
To change the minimum width of a column use the minWidth property available in GridColDef Column fluidity or responsiveness can be achieved by setting the flex property in GridColDef

https://stackoverflow.com › questions
If you want to set specific width to each column I believe that you need to specify the option tableLayout fixed The docs refers to it like this tableLayout auto or fixed To

How To Set Column Width In Ppt Table In Powerpoint Infoupdate

MUI Table With Pagination In React JS Load MUI Table With Api Data

MUI X Pro MUI Store

React mui table Examples CodeSandbox

MUI Table Sorting Codesandbox

Mui table Codesandbox

Mui table Codesandbox

React mui dynamic data table Examples CodeSandbox

Nested MUI Table Codesandbox

Ushow
Mui Table Column Max Width - To give width to each column colspan is better solution than fixing the width it will make table responsive depending on screen grid size So you can put colSpan 4 for example on column