React Bootstrap Set Image Size To learn and test React you should set up a React Environment on your computer This tutorial uses the create react app The create react app tool is an officially supported way to create
React has been designed from the start for gradual adoption You can use as little or as much React as you need Whether you want to get a taste of React add some interactivity to an Create React App is an officially supported way to create single page React applications It offers a modern build setup with no configuration Quick Start
React Bootstrap Set Image Size

React Bootstrap Set Image Size
https://i.ytimg.com/vi/Cv83B84r9xQ/maxresdefault.jpg

Serano Creative Portfolio Template
https://www.tigrisasia.com/images/shortcodes/image02.jpg

Serano Creative Portfolio Template
https://www.tigrisasia.com/images/shortcodes/image04.jpg
In this article we will say hello to React We ll discover a little bit of detail about its background and use cases set up a basic React toolchain on our local computer and create Steep Learning Curve React s ecosystem is vast and learning how to work with tools like Redux and React Router and understanding component lifecycle methods can be
React makes it painless to create interactive UIs Design simple views for each state in your application and React will efficiently update and render just the right components when your By now you know the basics of how to write React code Check out the Tutorial to put them into practice and build your first mini app with React
More picture related to React Bootstrap Set Image Size

How To Set A Background Image In React
https://sabe.io/blog/react-background-image/hero.png

How To Build Your React js App Using Vite
https://blog.openreplay.com/images/how-to-build-your-react-app-using-vite/images/hero.png

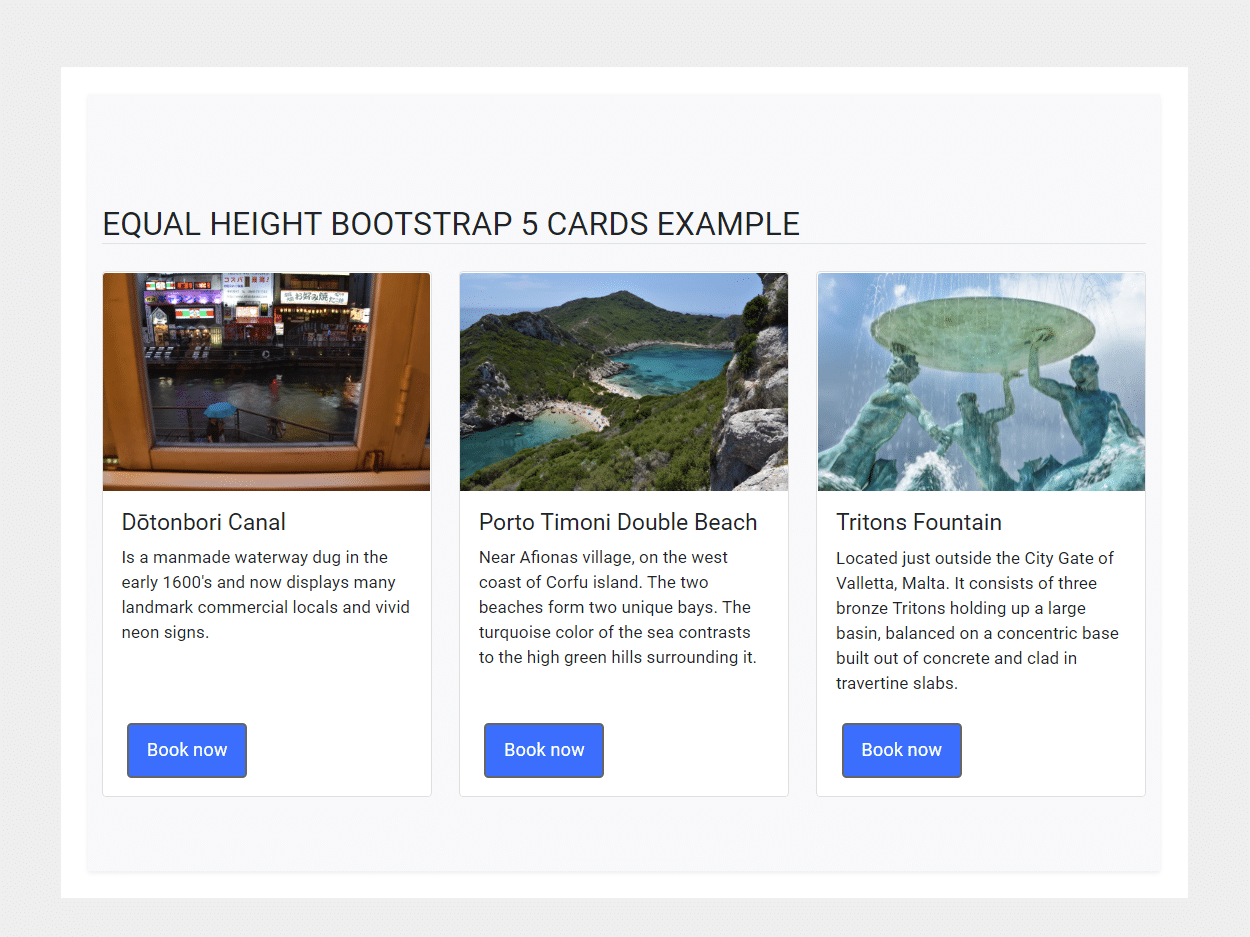
Bootstrap 5 Cards Same Equal Height Tutorial Demo CodeHim
https://www.codehim.com/wp-content/uploads/2021/11/bootstrap-5-equal-height-cards.png
This React tutorial series helps you learn React JS from the scratch quickly by creating many React applications from simple to complex ones If you want to build a new app or website with React we recommend starting with a framework If your app has constraints not well served by existing frameworks you prefer to build your own
[desc-10] [desc-11]

Advantages Of Bootstrap Framework By Arshika Singh Issuu
https://image.isu.pub/220829111049-66220c869ea2060b9a273172054f0f86/jpg/page_1.jpg

Document Indefinite Bleed How To Set Background Image In React Js
https://designmodo.com/wp-content/uploads/2021/06/bootstrap-react.jpg

https://www.w3schools.com › react
To learn and test React you should set up a React Environment on your computer This tutorial uses the create react app The create react app tool is an officially supported way to create

https://react.dev › learn › installation
React has been designed from the start for gradual adoption You can use as little or as much React as you need Whether you want to get a taste of React add some interactivity to an

Html5 Background Image Width And Height Printable Templates Free

Advantages Of Bootstrap Framework By Arshika Singh Issuu

Componente De Bot n React Bootstrap Acervo Lima

15 Bootstrap Toggle Switch With Text CodeHim

React MUI Spacing GeeksforGeeks

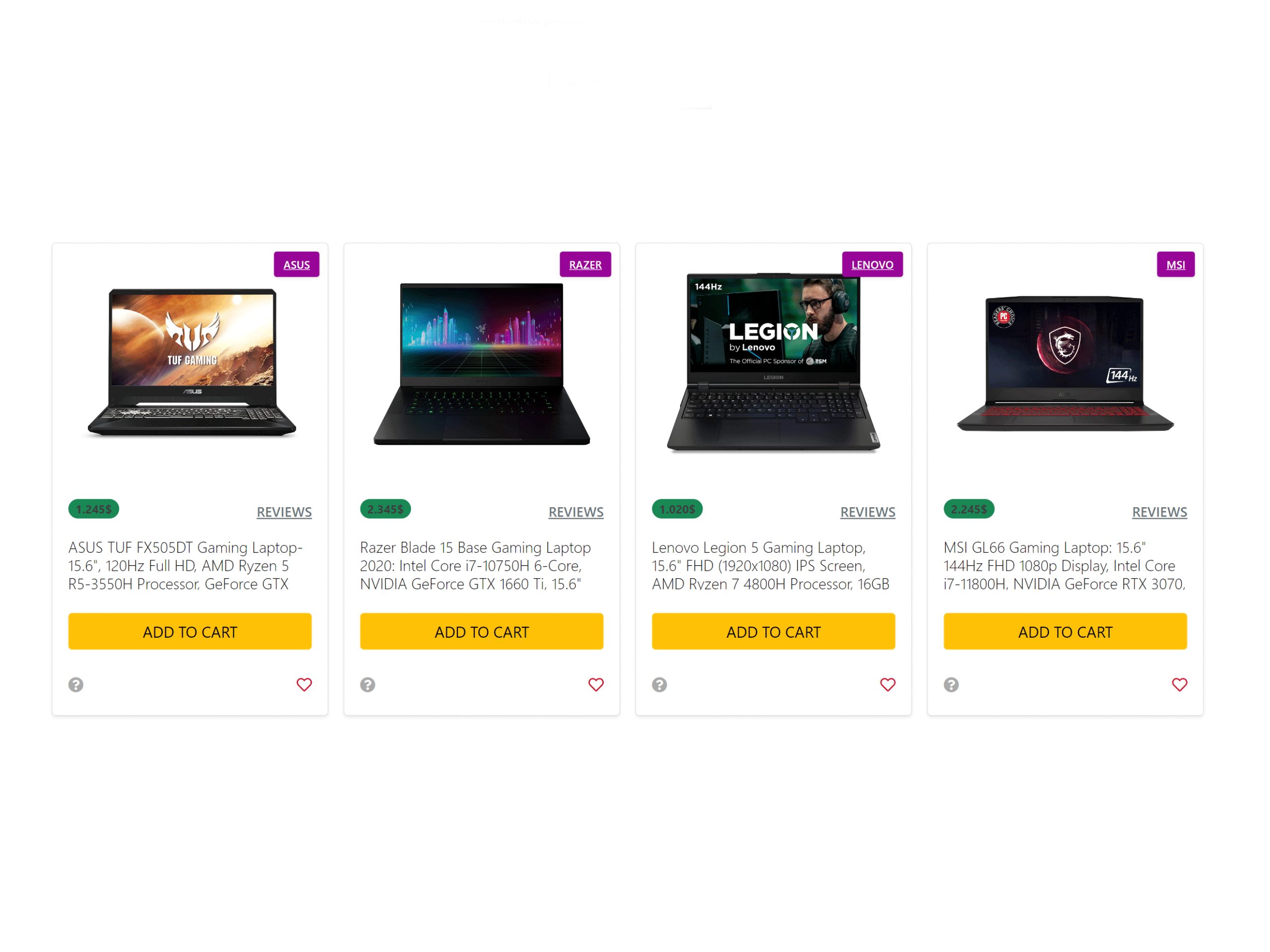
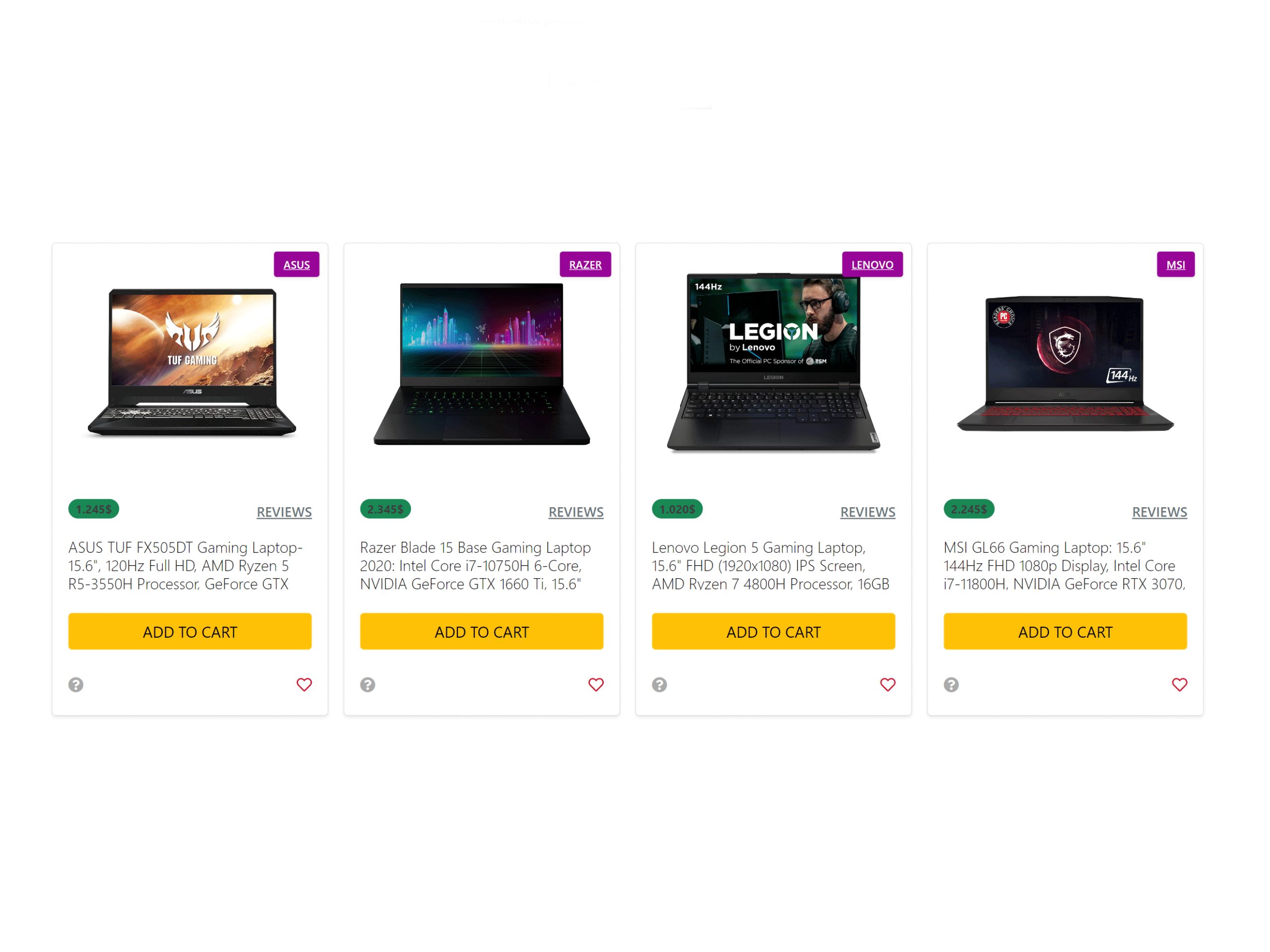
Product Card Template

Product Card Template

Richard Gorman Vista 4 SO Fine Art Editions Contemporary Art Gallery

How To Setting Up Datepicker In Bootstrap GeeksforGeeks

What Font Size Does Bootstrap 4 Use For Their Elements Website Font
React Bootstrap Set Image Size - [desc-14]