Resize Image To 100kb Download Free Online The best method would be to use CSS3 It supported by at least Webkit and Gecko According to the w3c spec div my class resize both overflow auto something
So I currently use something like window resize function resizedw But this gets called many times while resizing process goes on Is it possible to catch an event 2129 How do you auto resize a large image so that it will fit into a smaller width div container whilst maintaining its width height ratio Example stackoverflow when an image is
Resize Image To 100kb Download Free Online

Resize Image To 100kb Download Free Online
https://imgv3.fotor.com/images/share/upload-and-compress-female-jpeg-into-100kb-instantly-in-fotor.png

How To Resize Image To 100kb In Adobe Photoshop YouTube
https://i.ytimg.com/vi/CIqq5HiLhjw/maxresdefault.jpg

Compress TIFF To 100KB Reduce Resize Online Free
https://freecompress.com/images/multiple-compressed-tiff-images.png
Then tried to resize it without success ORA 03297 also tried to drop it and got ORA 03262 the file is not empty Finally I decided to sum all the free extents from Datafile 3 I want to disable the resizable property of a textarea Currently I can resize a textarea by clicking on the bottom right corner of the textarea and dragging the mouse How
I have a table that I want to appear a little smaller to save some space What environment can I put it in to shrink the whole table by a fraction I was wondering how we can make a HTML element like lt div gt or lt p gt tag element resizable when clicked using pure JavaScript not the jQuery library or any other library
More picture related to Resize Image To 100kb Download Free Online

100 Image Resizer Image Resizer Online Resize Image To 100kb
https://www.hindijugad.com/wp-content/uploads/2023/05/image-65.png

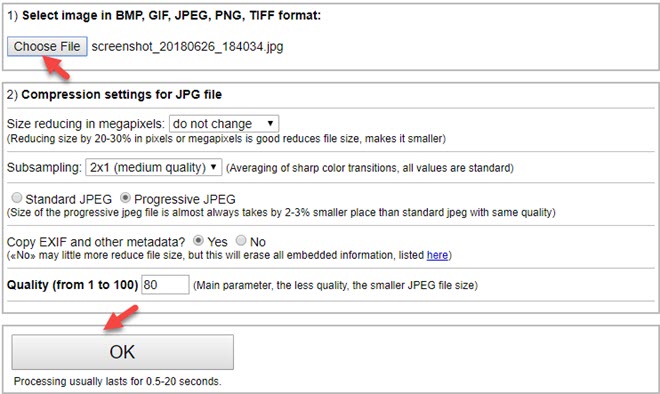
Best Websites To Compress JPEG Image To Below 100kb
https://i0.wp.com/thetechhacker.com/wp-content/uploads/2019/08/Best-Websites-to-Compress-JPEG-image-to-below-100kb.jpg?w=3000&ssl=1

How To Resize Images To A Specific Size In Bulk YouTube
https://i.ytimg.com/vi/_TBR1lwM-Js/maxresdefault.jpg
I want to use OpenCV2 0 and Python2 6 to show resized images I used and adopted this example but unfortunately this code is for OpenCV2 1 and does not seem to be The resize code gets called a LOT when the user is resizing the browser manually and can feel pretty janky To limit how often your resize code is called you can use the debounce or throttle
[desc-10] [desc-11]

Compress Images To 50KB Online Photo Resizer To 50kb
https://compressjpeg.online/assets/img/compress-jpeg-to-50kb.jpg

Compress GIF To 100KB Resize Reduce Online Free
https://freecompress.com/images/compress-gif.png

https://stackoverflow.com › questions
The best method would be to use CSS3 It supported by at least Webkit and Gecko According to the w3c spec div my class resize both overflow auto something

https://stackoverflow.com › questions
So I currently use something like window resize function resizedw But this gets called many times while resizing process goes on Is it possible to catch an event

Compress JPEG To 100kb Online Fast EzyZip

Compress Images To 50KB Online Photo Resizer To 50kb

Compress Jpg Menjadi 100kb Online ITugas

Easy To Use Photo Resizer 300x300 Online No Software Needed

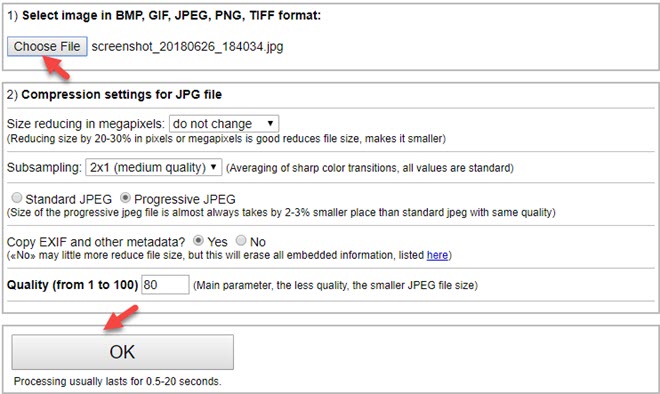
Free Online Tools To Compress JPEG To 100KB

Free Online Tools To Compress JPEG To 100KB

Free Online Tools To Compress JPEG To 100KB

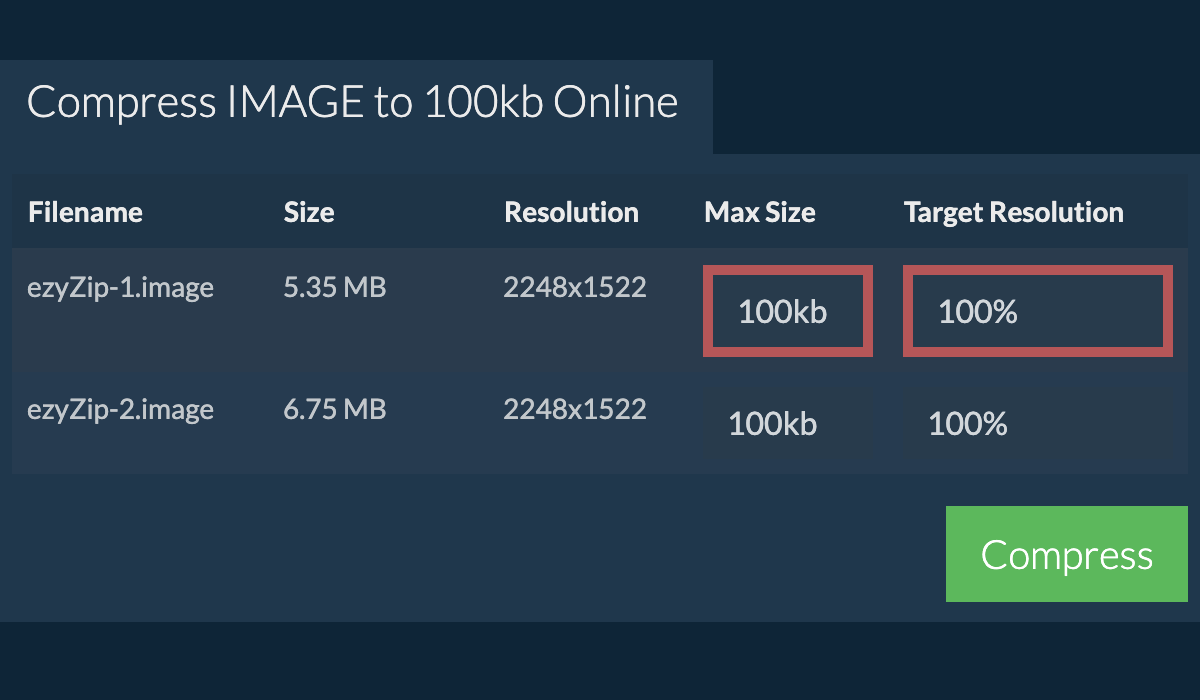
Compress IMAGE To 100kb Online Fast EzyZip

Convert JPG To PDF Under 100KB Pi7 Image Tool

How To Reduce Image Size In Kb In Android Mobile Up To 100kb Photo Ko
Resize Image To 100kb Download Free Online - I was wondering how we can make a HTML element like lt div gt or lt p gt tag element resizable when clicked using pure JavaScript not the jQuery library or any other library