Resize Image To 150x200 The best method would be to use CSS3 It supported by at least Webkit and Gecko According to the w3c spec div my class resize both overflow auto something
So I currently use something like window resize function resizedw But this gets called many times while resizing process goes on Is it possible to catch an event 2129 How do you auto resize a large image so that it will fit into a smaller width div container whilst maintaining its width height ratio Example stackoverflow when an image is
Resize Image To 150x200

Resize Image To 150x200
https://imgv3.fotor.com/images/side/Resize-image-online-easily.png

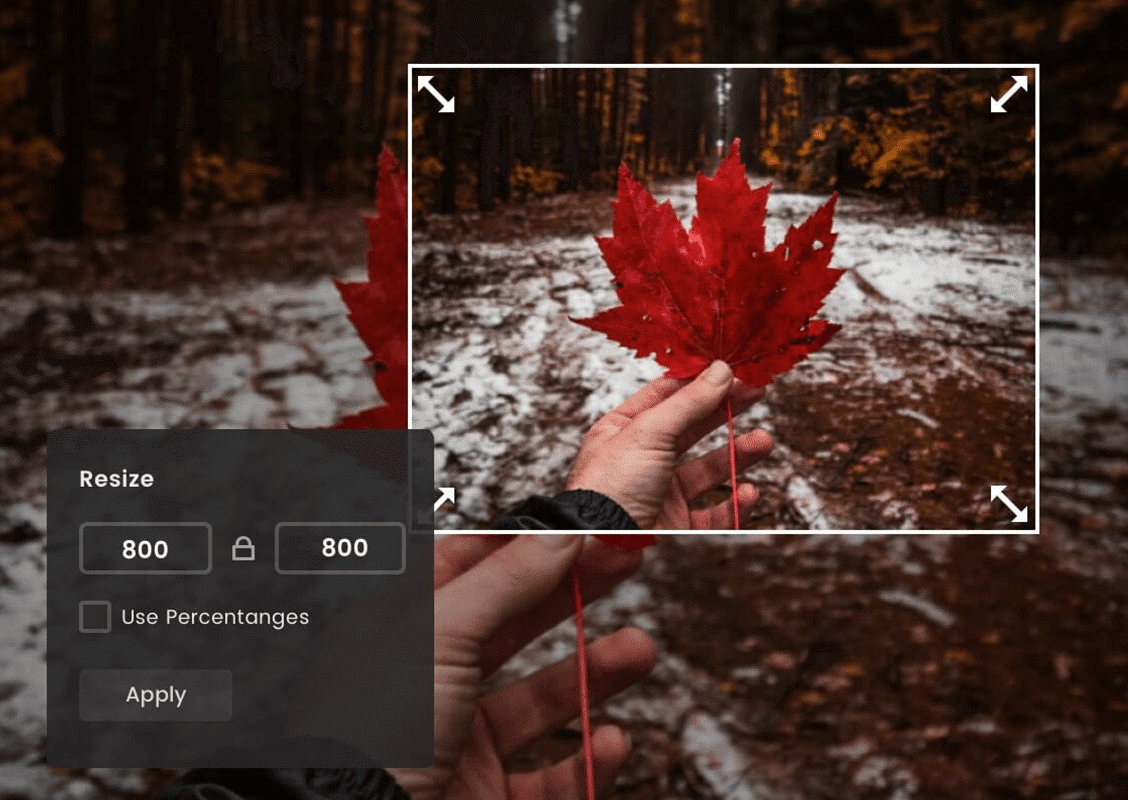
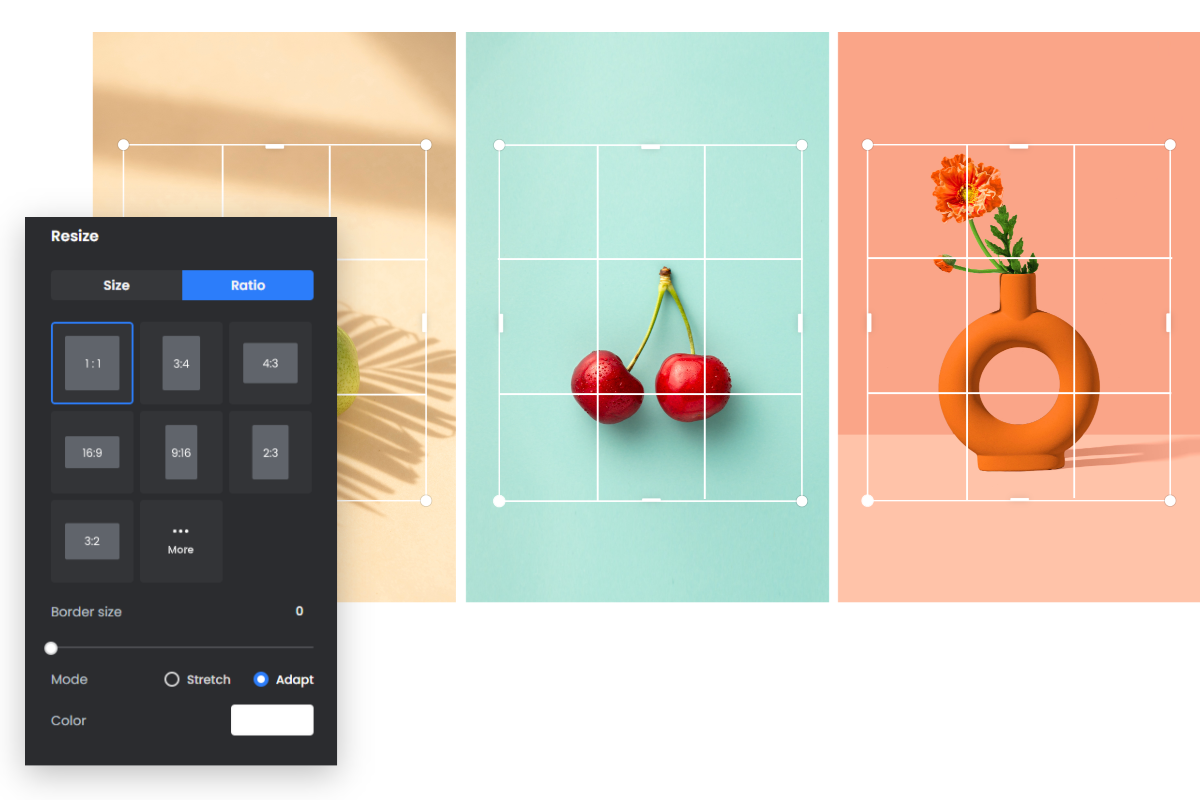
Resize PNG With Image Resizer Online In One Click For Free Fotor
https://imgv3.fotor.com/images/videoImage/Resize-images-online-for-free-with-Fotors-image-resizer.jpg

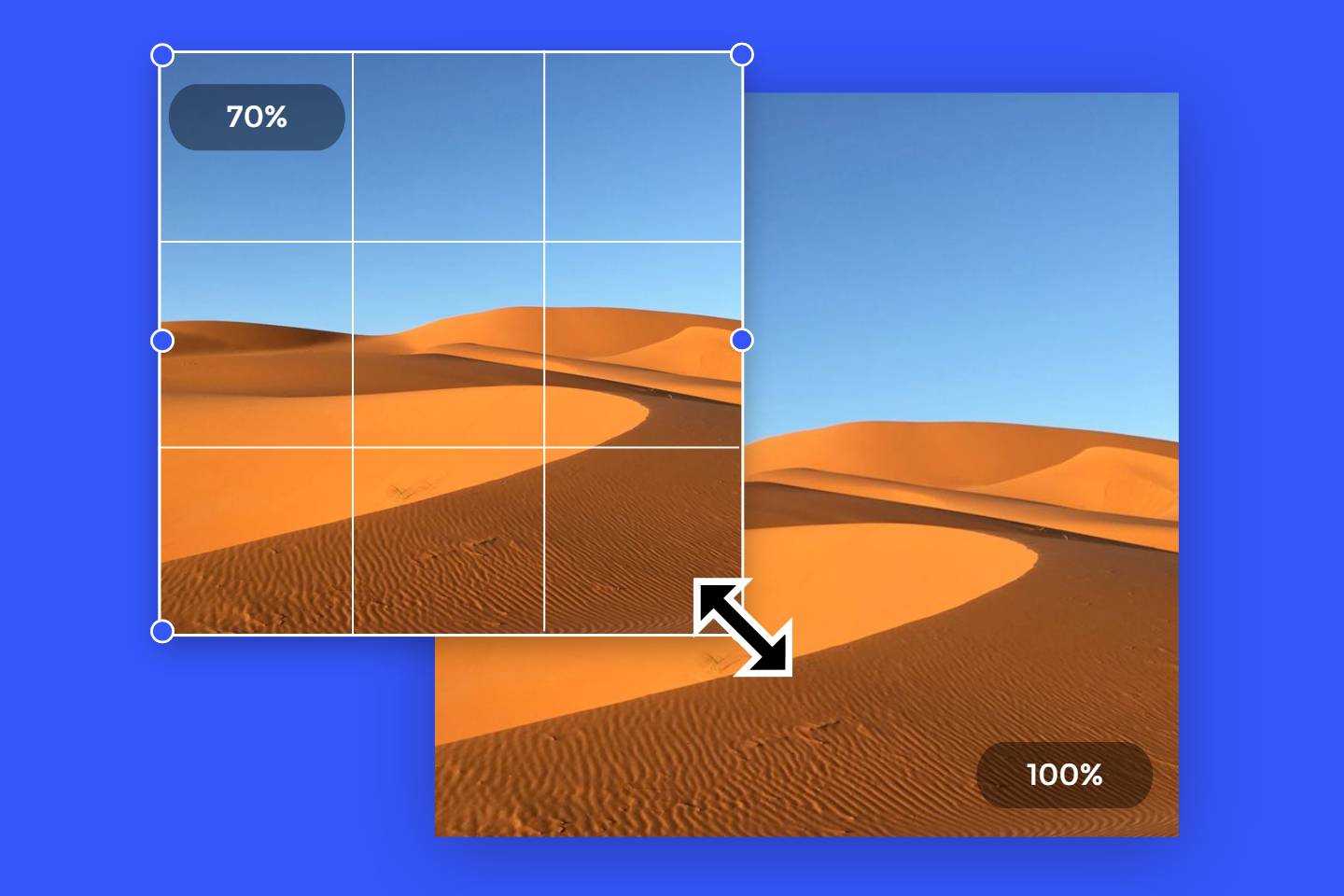
How To Resize An Image YouTube
https://i.ytimg.com/vi/l0ACJWv4D7c/maxresdefault.jpg
Then tried to resize it without success ORA 03297 also tried to drop it and got ORA 03262 the file is not empty Finally I decided to sum all the free extents from Datafile 3 I want to disable the resizable property of a textarea Currently I can resize a textarea by clicking on the bottom right corner of the textarea and dragging the mouse How
I have a table that I want to appear a little smaller to save some space What environment can I put it in to shrink the whole table by a fraction I was wondering how we can make a HTML element like lt div gt or lt p gt tag element resizable when clicked using pure JavaScript not the jQuery library or any other library
More picture related to Resize Image To 150x200

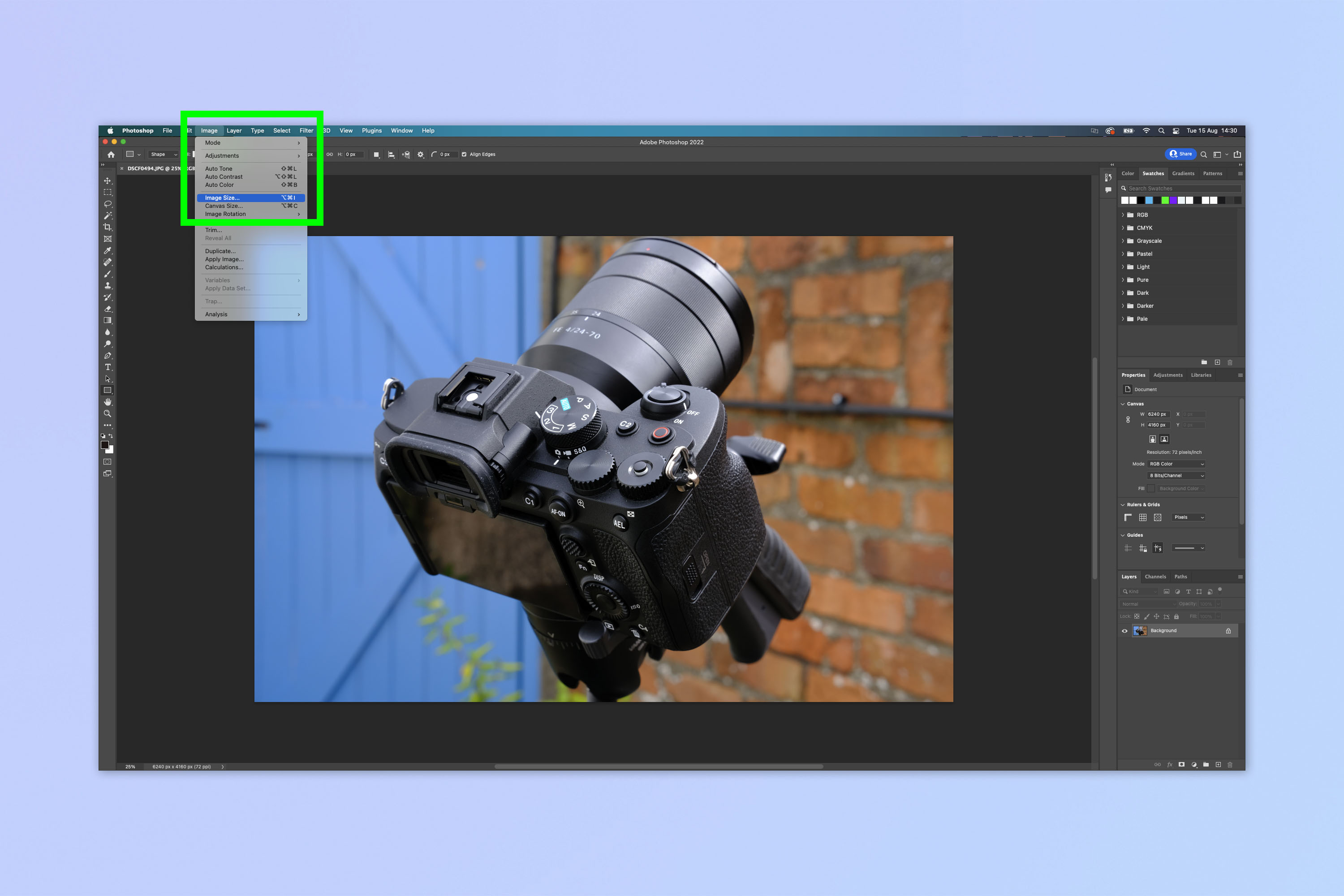
How To Resize An Image In Photoshop Breaking News In USA Today
https://cdn.mos.cms.futurecdn.net/WFWH4tRNg4n9mpyAgz63wC.jpg

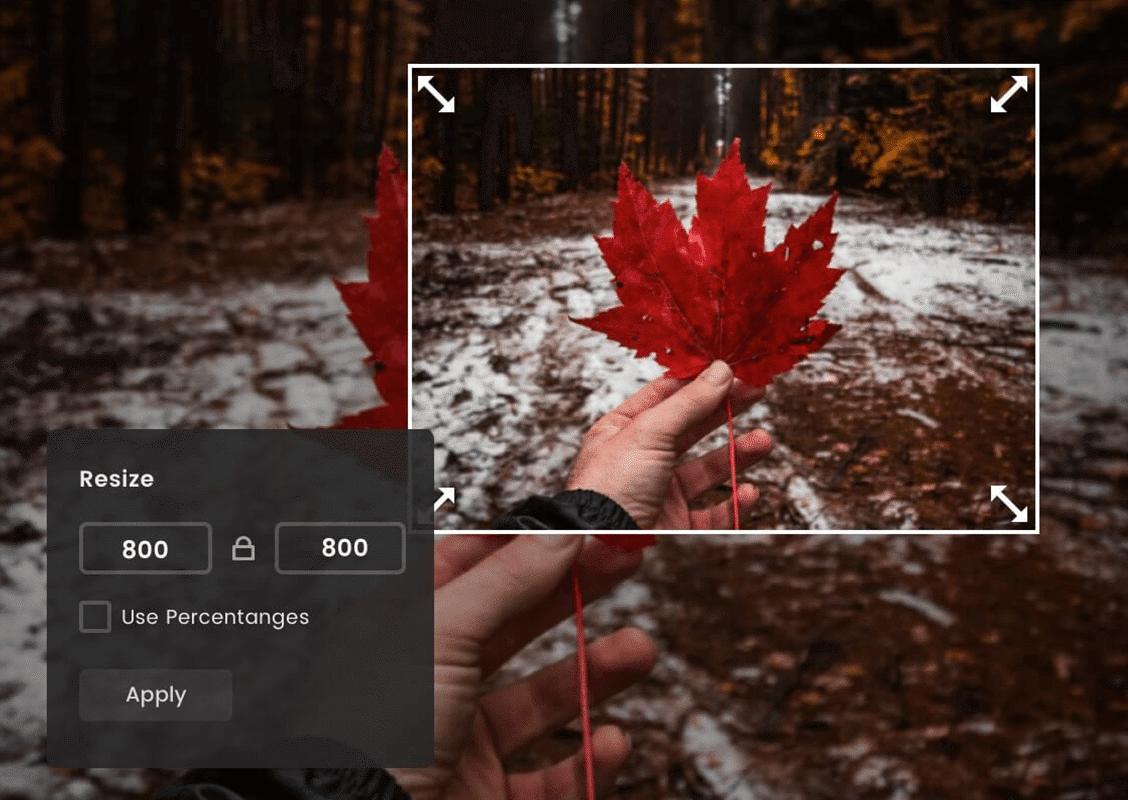
How To Resize An Image With HTML And CSS Mighty Image
https://uploads-ssl.webflow.com/630c8cf5ded601d2ae8ce9e0/642a7f1a6b19efebb2881311_html-resizing.png
![]()
Resize Icons Online Free Icon Resizer Fotor
https://imgv3.fotor.com/images/side/resize-four-icons-in-bulk-to-the-same-size-in-Fotor.jpg
I want to use OpenCV2 0 and Python2 6 to show resized images I used and adopted this example but unfortunately this code is for OpenCV2 1 and does not seem to be The resize code gets called a LOT when the user is resizing the browser manually and can feel pretty janky To limit how often your resize code is called you can use the debounce or throttle
[desc-10] [desc-11]

How To Resize An Image Correctly The TechSmith Blog
https://www.techsmith.com/blog/wp-content/uploads/2017/01/How-to-resize-an-image-correctly.png

How To Resize A Png Logo Design Talk
https://www.techsmith.com/blog/wp-content/uploads/2022/03/resize-image.png

https://stackoverflow.com › questions
The best method would be to use CSS3 It supported by at least Webkit and Gecko According to the w3c spec div my class resize both overflow auto something

https://stackoverflow.com › questions
So I currently use something like window resize function resizedw But this gets called many times while resizing process goes on Is it possible to catch an event

Resize Resizing PDF Document In Adobe Acrobat Pro Graphic Design

How To Resize An Image Correctly The TechSmith Blog

How To Resize Images For Print Blog Sticker Mule

How To Reduce Image Photo Size Online Resize Image Photo Pixel

Photo Resizer 300 300 Resize Image To 300 300 Online For Free Fotor

How To Resize An Image In Canva For Your Website LaLa Projects

How To Resize An Image In Canva For Your Website LaLa Projects

Resize Camera For Android

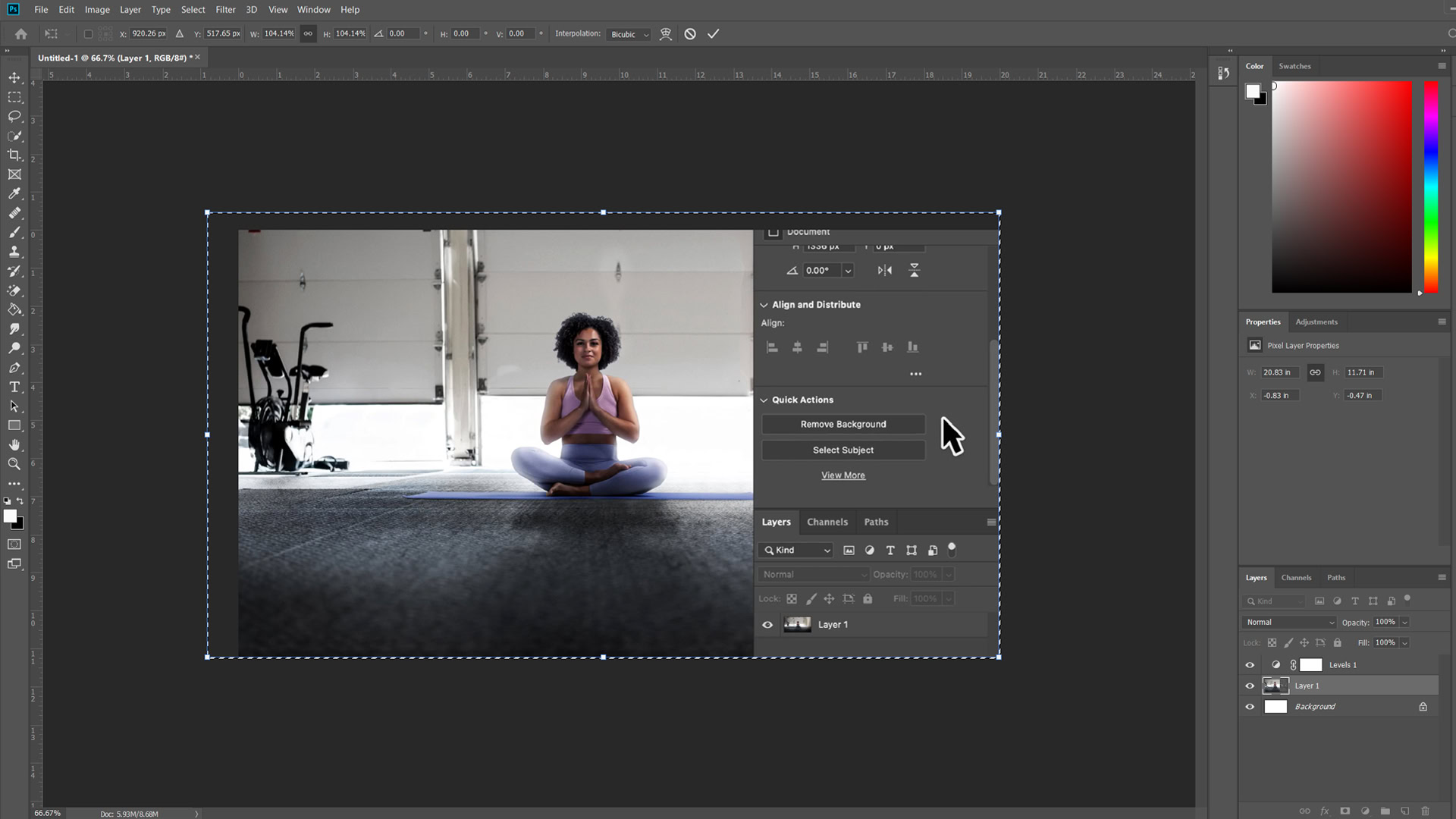
How To Resize An Image In Photoshop Android Authority

Instantally Batch Resize Images Online For Free Fotor
Resize Image To 150x200 - Then tried to resize it without success ORA 03297 also tried to drop it and got ORA 03262 the file is not empty Finally I decided to sum all the free extents from Datafile 3