Size Of Favicon The standard favicon size in browsers is still 16x16 points corresponding to 32x32 pixels on high resolution screens There is no need to still include a favicon ico file in your root directory unless you want to support IE 10 or older SVG would be nice but is not supported by all browsers So the easiest solution is still to just use PNG images
In my image editor I change the size of this graphic which I want to use as my favicon to 225x225px from the original size 172x158px However when I try to use the updated graphic as my favicon the one which the dimensions are 225x225 it stays at its original size Unless your 200x200 favicon has a much larger file size than the lower resolution versions it s perfectly okay to just create one high resolution favicon file and use that for all browsers devices This isn t really even a load time issue because in most cases the favicon would only be downloaded on a mobile browser when it s bookmarked
Size Of Favicon
![]()
Size Of Favicon
https://atlasiko.com/asserts/blog/favicon-size-infographics.jpg

Favicon Best Size Dimensions In Pixels What Size Should A Favicon Be
https://i.ytimg.com/vi/GSkS8xgJgtw/maxresdefault.jpg
![]()
Favicons Everything You Need To Know In 2024 Webflow Blog
https://assets-global.website-files.com/6009ec8cda7f305645c9d91b/6138c998d10807c664f2e679_Favicon-sizes_BlogHero.jpg
The Chrome Webstore is 128x128px in size but I am unsure of the exact code you should use if it differs from the standard favicon code Share Improve this answer Favicon size in Google Chrome bookmarks 4 Create multi resolution favicon 2 Changing favicon size in
Png2ico exe favicon ico colors 16 icon 64 png icon 32 png icon 16 png Note The difference in file size for the addition of a 64x64 size icon increased the file by 2kb I would just use 32x32 and 16x16 Run same code as above removing icon 64 png I ve edited my answer that links you to a site that can change the size of your favicon and a link to a stackoverflow question that may be helpful Anthony Commented Feb 16 2017 at 16 21
More picture related to Size Of Favicon

Favicon L G L Do Website C n S D ng Favicon
https://longvan.net/hinhanh/tintuc/website.jpg
![]()
Favicon PNG Transparent Favicon PNG Images PlusPNG
http://pluspng.com/img-png/favicon-png-favicon-1024.png

What Is The Size Of A Favicon
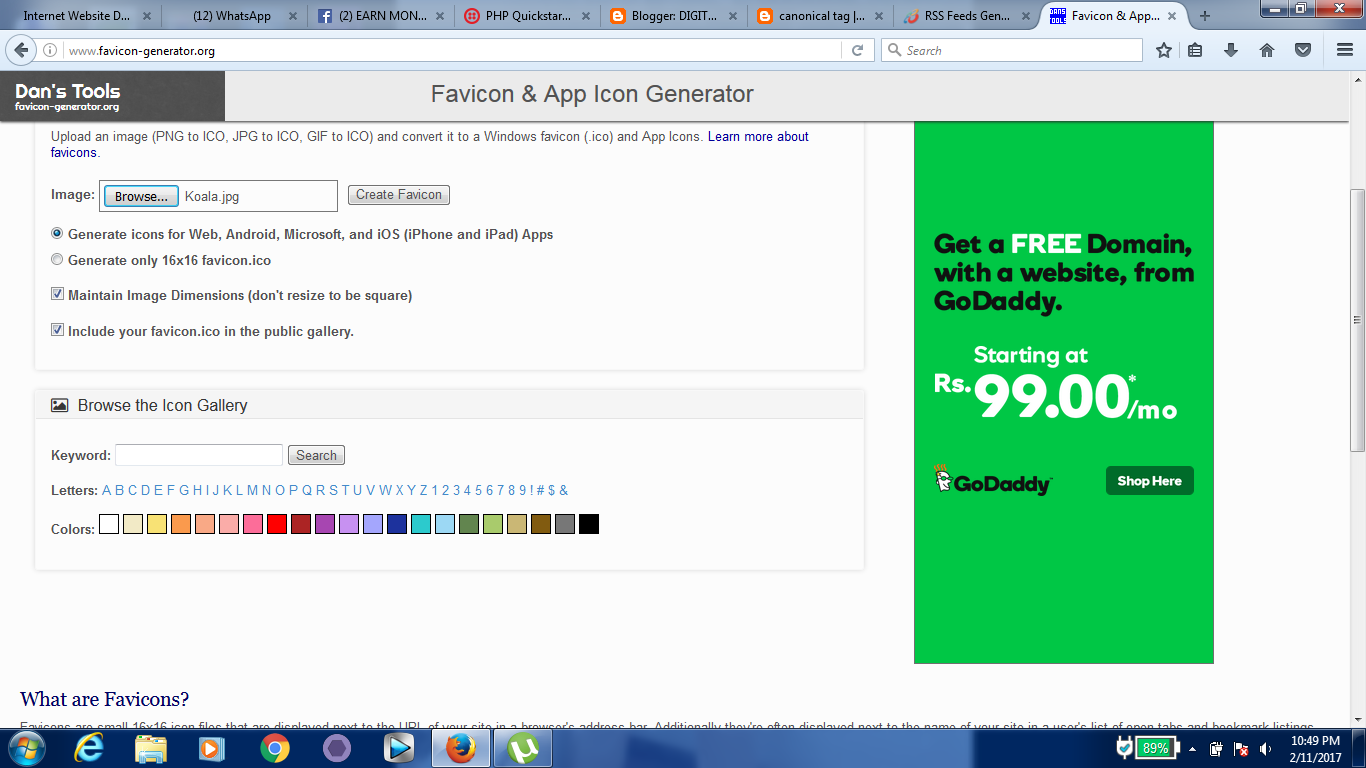
https://1.bp.blogspot.com/-JK8yrz4nZxY/WJ9H2MGWTUI/AAAAAAAACM0/m5mnWQu1hQkCowCz8QR46-QV-7FwePkQACLcB/s1600/step1.png
Such a file would be pretty silly though there d be no basis for the consuming program app or OS to prefer any particular image if they all have the same color depth and size Also headers take space too Select the favicon ico image or click through the images to see which image is used as favicon Some websites use png images as well Then click on the Save As button and you should be good to go
[desc-10] [desc-11]
![]()
Favicon Size In 2023 Tips And Requirements Atlasiko Inc
https://atlasiko.com/assets/blog/favicon-size-tips-and-requirements.jpg
![]()
How To Add Favicon In HTML DevsDay ru
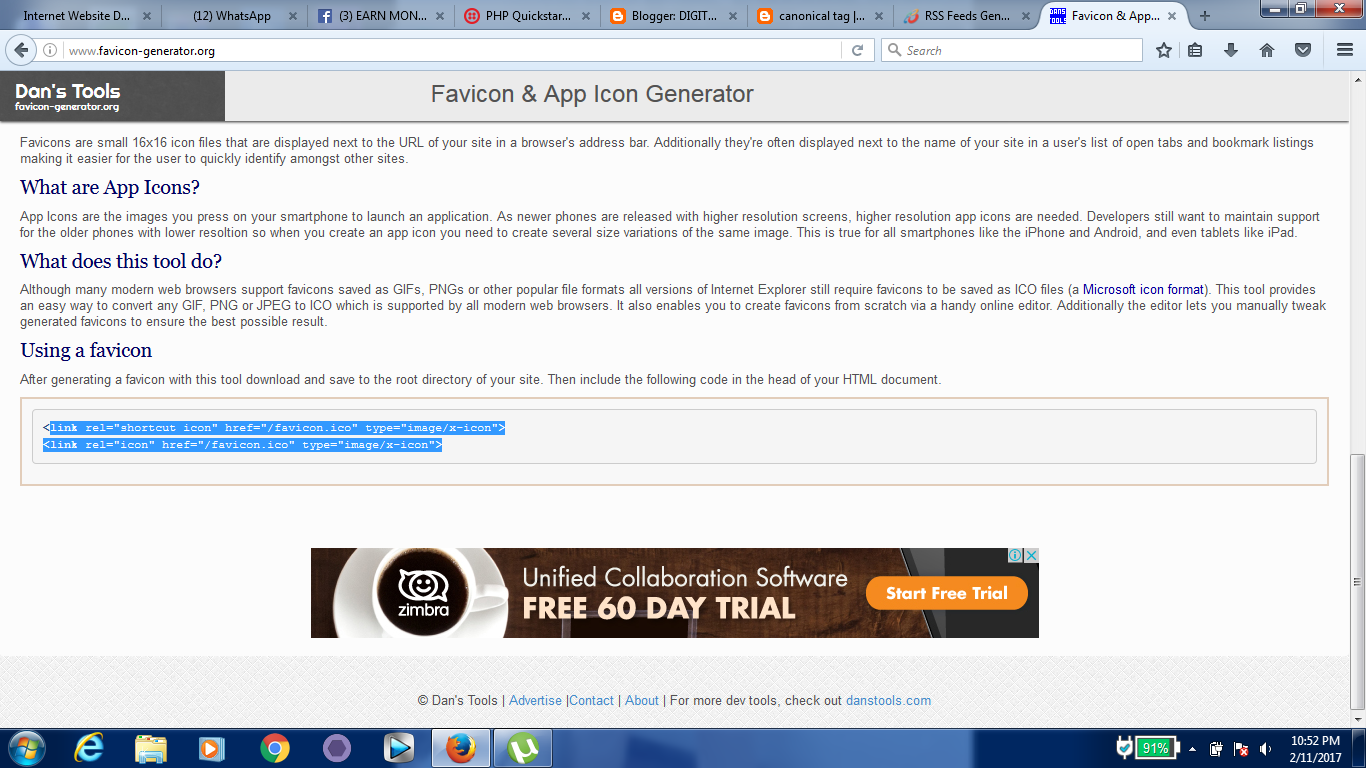
https://linuxhint.com/wp-content/uploads/2022/06/How-to-add-favicon-in-HTML-4.png
https://stackoverflow.com/questions/48956465
The standard favicon size in browsers is still 16x16 points corresponding to 32x32 pixels on high resolution screens There is no need to still include a favicon ico file in your root directory unless you want to support IE 10 or older SVG would be nice but is not supported by all browsers So the easiest solution is still to just use PNG images

https://stackoverflow.com/questions/59473506
In my image editor I change the size of this graphic which I want to use as my favicon to 225x225px from the original size 172x158px However when I try to use the updated graphic as my favicon the one which the dimensions are 225x225 it stays at its original size
What Is A Favicon
Favicon Size In 2023 Tips And Requirements Atlasiko Inc

What Is The Size Of A Favicon

What Size Should A Favicon Be Serpwizz
How To Change Or Add Favicon To Your Shopify Store
How To Create A Favicon For Your Website BelVG Blog
How To Create A Favicon For Your Website BelVG Blog
What Is A Favicon

Why You Need A Favicon In 2021 YouTube
Favicon Meaning What Is A Favicon Explained With Examples
Size Of Favicon - [desc-13]