Standard Desktop Size For Ui Design To get results from Google each time you search you can make Google your default search engine Set Google as your default on your browser If your browser isn t listed below check its
I din Chrome profil kan f lgende innstillinger endres slik at disse innstillingene blir standard p alle enheter som du er logget p Standard s kemotor I enkelte land er Google S k Klicken Sie unter Standardbrowser auf Als Standard festlegen Wenn diese Option nicht angezeigt wird ist Google Chrome schon als Ihr Standardbrowser festgelegt So f gen Sie
Standard Desktop Size For Ui Design

Standard Desktop Size For Ui Design
https://s3-alpha.figma.com/hub/file/2613001742/d133aee2-bfca-426d-9d21-dc6d0c3ab177-cover.png

Travel Goo Travel Website Ui Design Figma Community
https://s3-alpha.figma.com/hub/file/1983800802/ea7bb19c-76ca-439d-8060-ee49f632a56c-cover.png

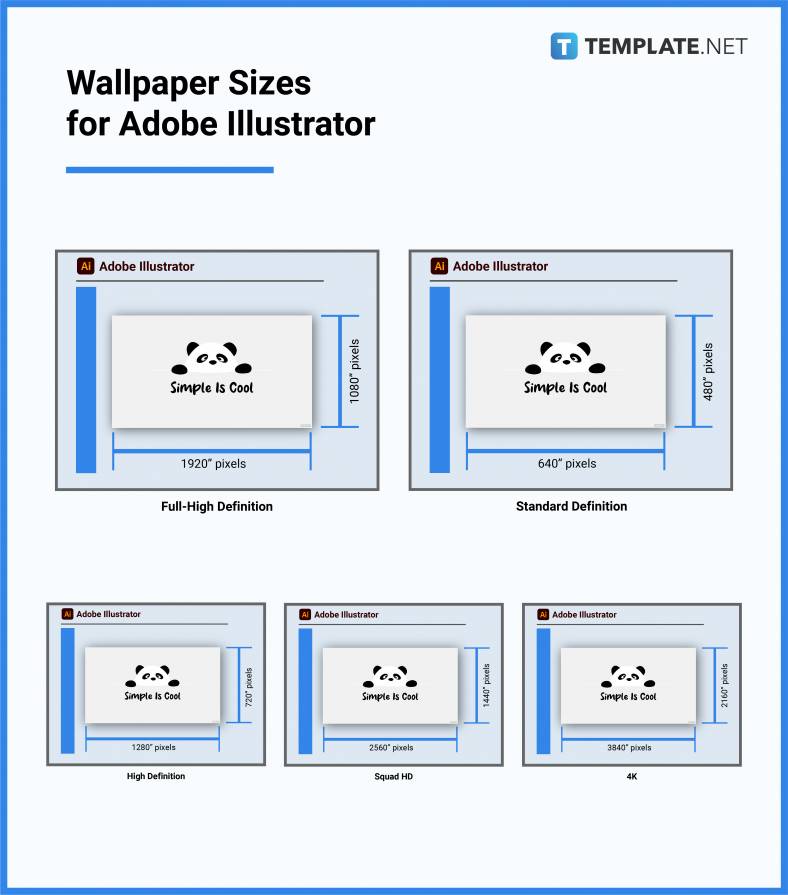
Standard Desktop Wallpaper Size Infoupdate
https://images.template.net/wp-content/uploads/2022/10/Wallpaper-Sizes-for-Adobe-Illustrator-788x895.jpg
The standard aspect ratio for YouTube on a computer is 16 9 If your video has a different aspect ratio the player will automatically change to the ideal size to match your video and the Klicken Sie auf Als Standard festlegen Klicken Sie auf Schlie en Internet Explorer 8 ffnen Sie Internet Explorer Klicken Sie im Suchfenster oben rechts im Browser auf den Abw rtspfeil
To use Chrome on Mac you need macOS Big Sur 11 and up On your computer download the installation file Open the file named googlechrome dmg Markera kryssrutan bredvid Anv nd denna s kleverant r som standard Klicka p L gg till Internet Explorer 9 ppna Internet Explorer Klicka p verktygsikonen h gst upp till h ger
More picture related to Standard Desktop Size For Ui Design

How To Create Mood Board Design Process For App UI Design Projects
https://i.ytimg.com/vi/UsPKDV7ozfI/maxresdefault.jpg

How To Use Midjourney To Create UI UX App Design 2024 Tutorial
https://i.ytimg.com/vi/gv_B9t2JPbw/maxresdefault.jpg

Home Joshua P ng Marketing Technologist
https://joshuapng.com/wp-content/uploads/2023/04/L4BB4-9214F3YC_PingJ-scaled-e1682791559248.jpg
Business Standard Enhanced productivity suite with 2 TB pooled storage per user Business Plus Advanced productivity suite with 5 TB pooled storage per user New Business Starter The cost of your text or voice messages varies which depends on your plan and provider but will likely be your standard text message and call charges When you choose the voice call option
[desc-10] [desc-11]

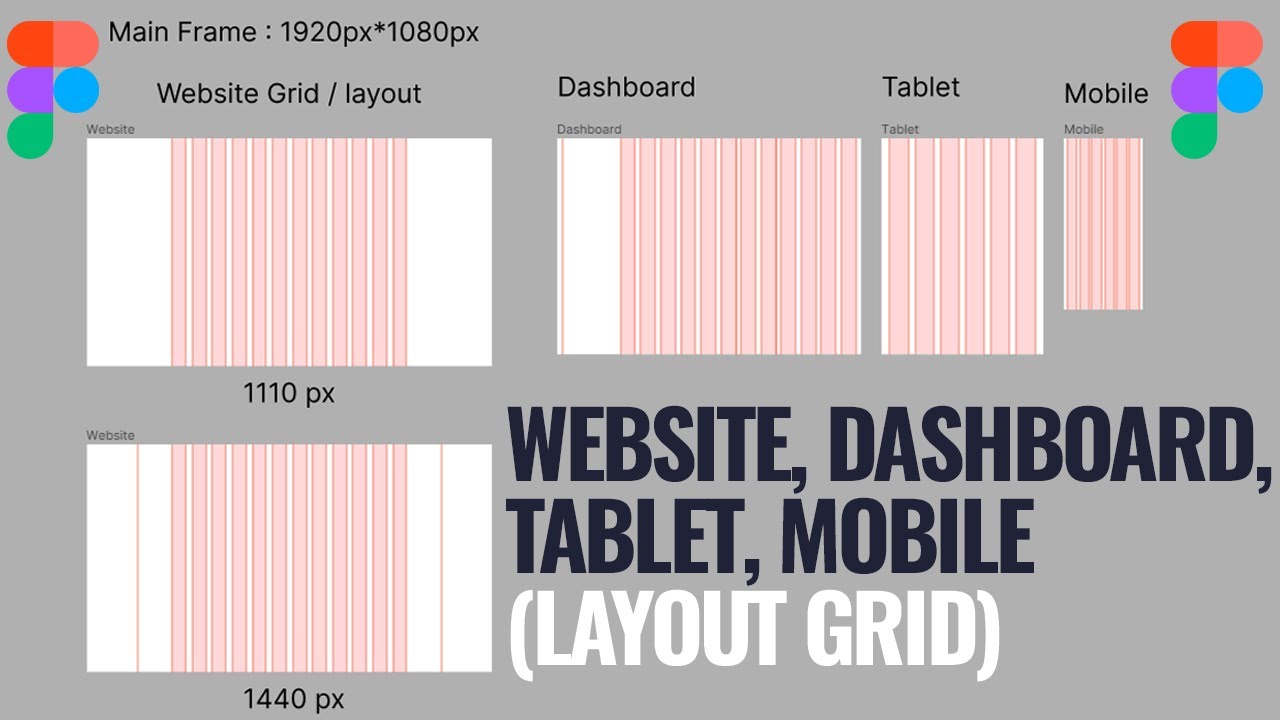
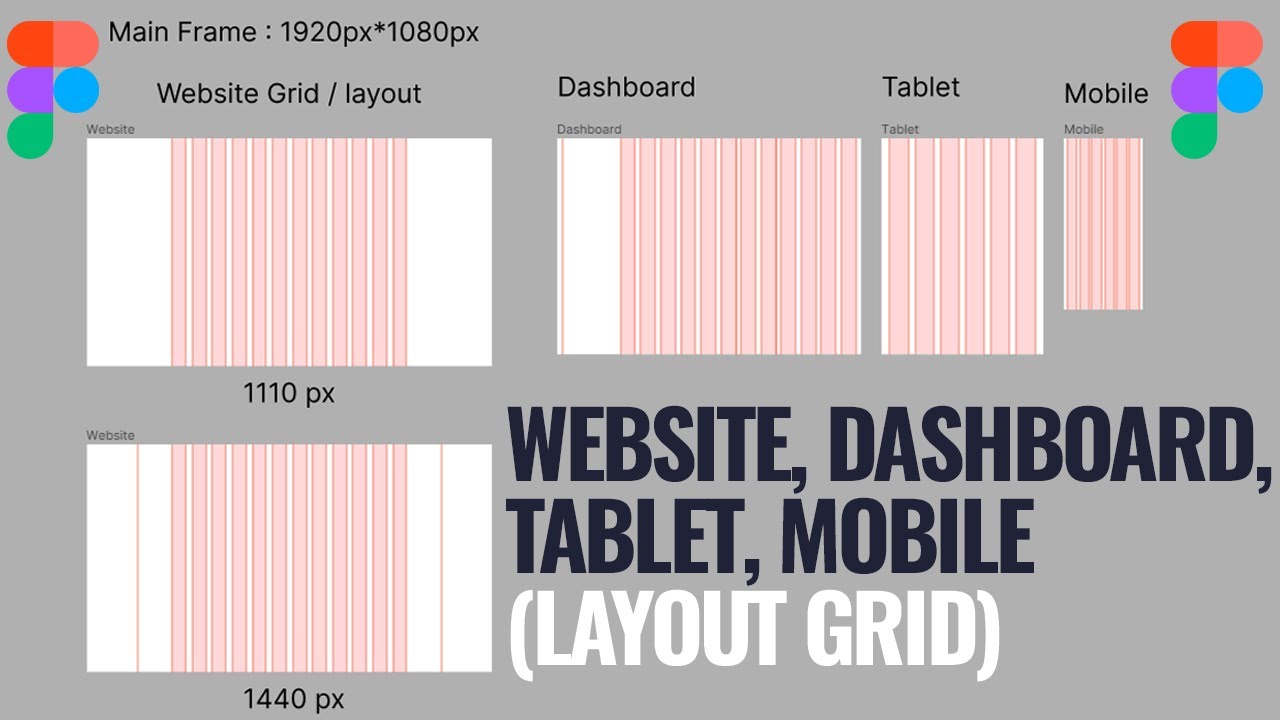
FIGMA TUTORIAL LAYOUT GRIDS HOW TO SETUP A RESPONSIVE LAYOUT GRIDS
https://i.ytimg.com/vi/QnR7Os-m60Q/maxresdefault.jpg

Figma
https://s3-alpha.figma.com/hub/file/2842470320/bc912bc2-c62e-4139-a979-056fa9cf41db-cover.png

https://support.google.com › websearch › answer
To get results from Google each time you search you can make Google your default search engine Set Google as your default on your browser If your browser isn t listed below check its

https://support.google.com › chrome › answer
I din Chrome profil kan f lgende innstillinger endres slik at disse innstillingene blir standard p alle enheter som du er logget p Standard s kemotor I enkelte land er Google S k

Dark Mode UI Design Best Practices Designer Feed

FIGMA TUTORIAL LAYOUT GRIDS HOW TO SETUP A RESPONSIVE LAYOUT GRIDS

Gradient For UI Figma

Mental Health Mindfulness Mobile App Neubrutalism UI Figma Community

Hack Visual Hierarchy UI Design Tip

Desktop App UI Design Figma Community

Desktop App UI Design Figma Community

Typography SantiVillegasYT Figma

Tjmcode MIT XPRO

8 Rules For Perfect Typography In UI Prototypr Typography Rules
Standard Desktop Size For Ui Design - The standard aspect ratio for YouTube on a computer is 16 9 If your video has a different aspect ratio the player will automatically change to the ideal size to match your video and the