Ul Rating Standards I realize one can specify a custom graphic to be a replacement bullet character using CSS attribute list style image And then giving it a URL However in my case I just want to use the
The University of Luzon is pleased to introduce to you the UL Student Portal a web based application that allows admitted students the ability to View the class schedule 97 When a suffix L or UL is not used the compiler uses the first type that can contain the constant from a list see details in C99 standard clause 6 4 4 5 For a decimal
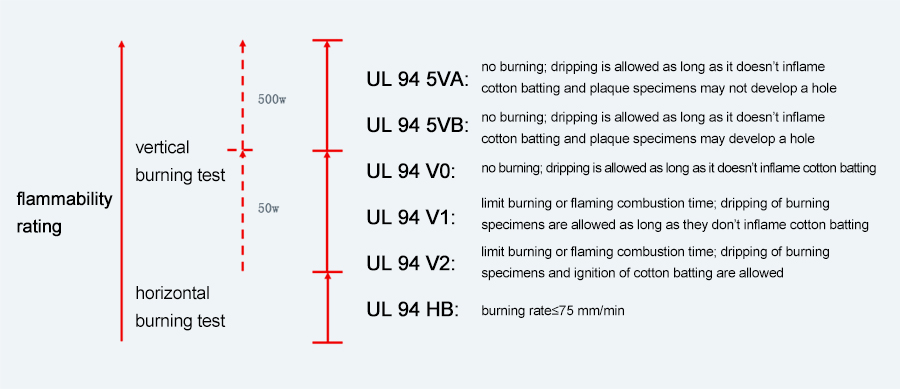
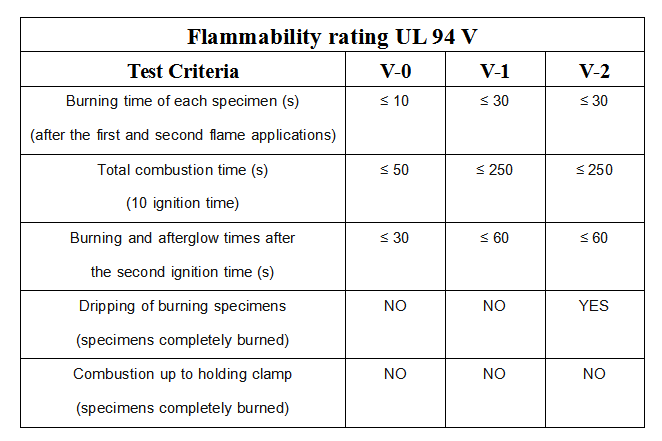
Ul Rating Standards

Ul Rating Standards
https://i.ytimg.com/vi/PobGLrZjQVg/maxresdefault.jpg

Ul 94 Hf1 Classification Reliable Supplier Www micoope gt
https://www.rpworld.com/d/file/p/2020/03-23/004ac766af105bafd2746bebc59cb1d4.jpg

Selecting Between NEMA Enclosure Types And IEC Enclosure 47 OFF
https://dohoelectric.com/wp-content/uploads/2022/10/NEMA-Rating-Chart-1.jpg
LL designates a literal as a long long and UL designates one as unsigned long and 0x0 is hexadecimal for 0 So 0LL and 0x0UL are an equivalent number but different UL UL UL UL UL
2 If you want to align list items li horizontally without affecting list style use below mentioned properties ul display flex gap 30px gap 30px this used to set the gap between the list items Bachelor of Science in Chemical Engineering The Bachelor of Science in Chemical Engineering at the UL College of Engineering and Architecture AIT is a four year program that prepares
More picture related to Ul Rating Standards

Electrical Schematic UL Wire Size Specifications Automation Expert
http://www.automation--expert.com/wp-content/uploads/2018/07/TableUL486E.png

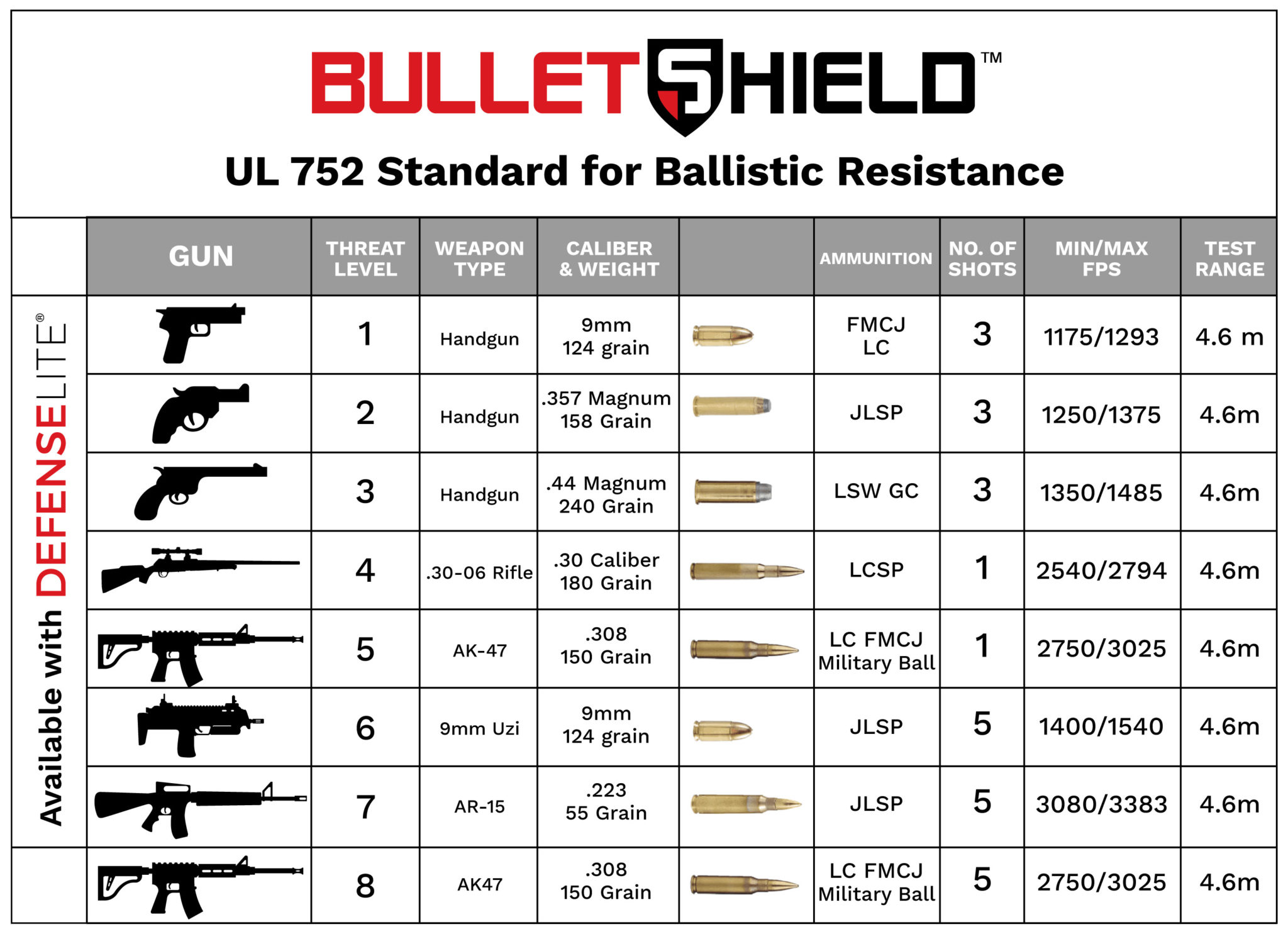
UL Chart For Ballistic Resistance Impact Security LLC
https://www.defenselite.com/wp-content/uploads/2021/03/UL-Chart-DefenseLite-BulletShield-2048x1485.jpg

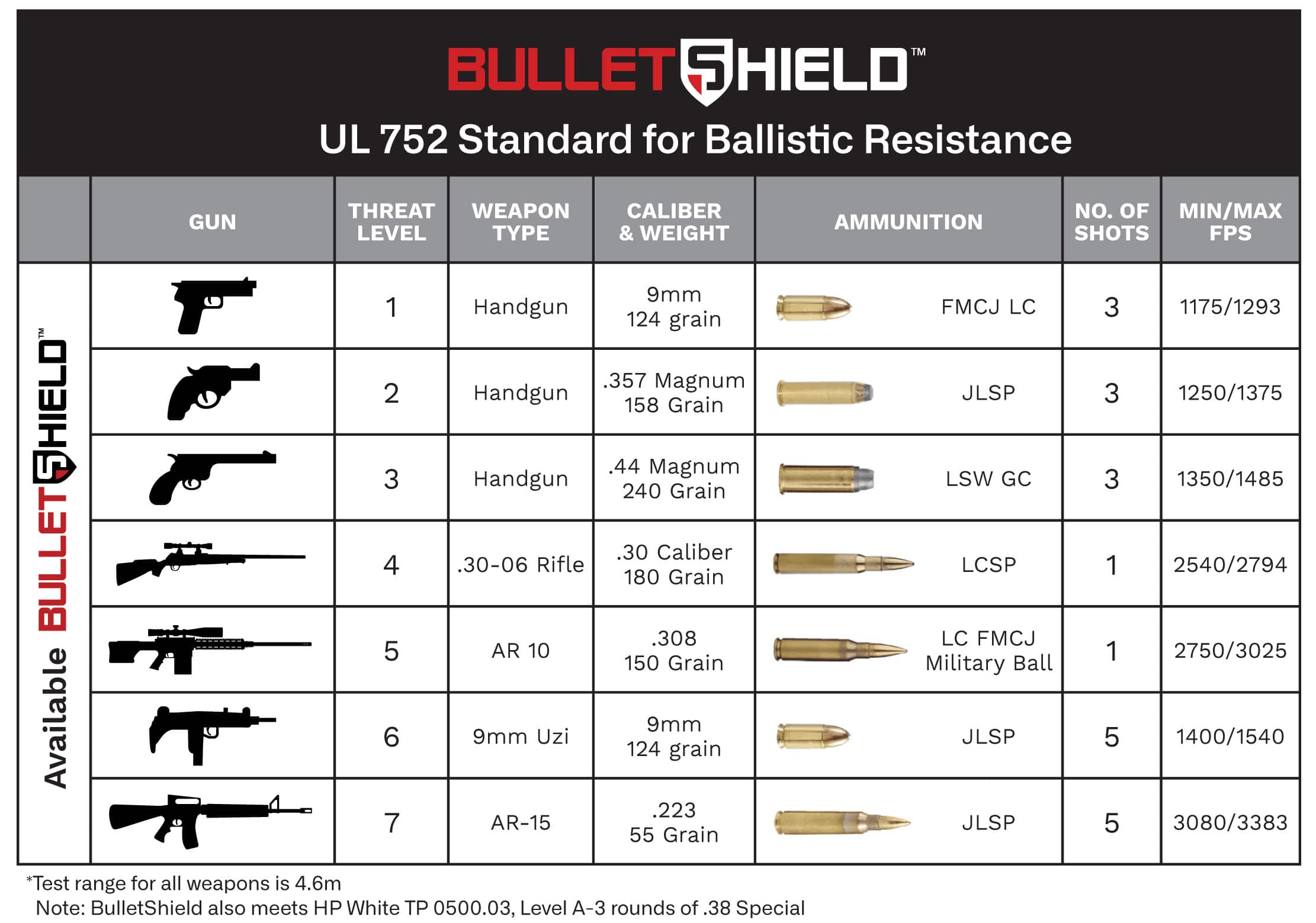
UL Chart For Ballistic Resistance Impact Security LLC
https://www.defenselite.com/wp-content/uploads/2023/04/BLBallisticChart2023.jpg
Within a lt ul gt element clearly the vertical spacing between lines can be formatted with the line height attribute My question is within a lt ul gt element how do I set The proper way to make HTML nested list is with the nested as a child of the to which it belongs The nested list should be inside of the element of the list in which it is nested
[desc-10] [desc-11]
Download FFFFFF Chromatic Bull Icon SVG FreePNGimg
https://freepngimg.com/svg/image/chromatic/101932-chromatic-bull-icon.svg

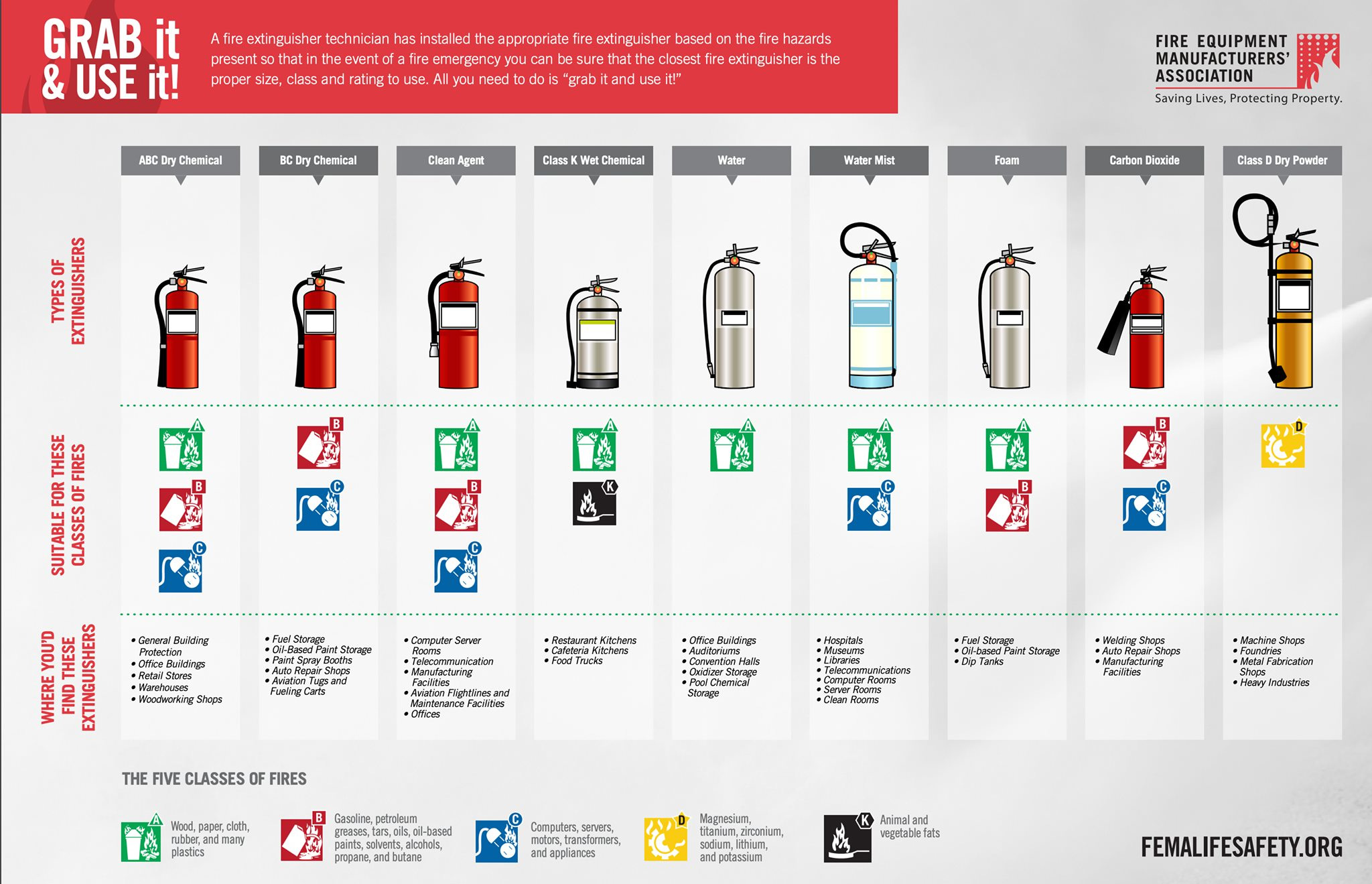
Choosing The Correct Fire Extinguishers Metro Fire Security
https://metrofireaz.com/wp-content/uploads/FEMA-Life-Safety-Types-of-Extinguishers.jpg

https://stackoverflow.com › questions
I realize one can specify a custom graphic to be a replacement bullet character using CSS attribute list style image And then giving it a URL However in my case I just want to use the

https://ul.edu.ph › student-portal
The University of Luzon is pleased to introduce to you the UL Student Portal a web based application that allows admitted students the ability to View the class schedule

Download FFFFFF Stylized Marijuana Leaf SVG FreePNGImg
Download FFFFFF Chromatic Bull Icon SVG FreePNGimg

Download 00FF00 Round Interlocking Frame SVG FreePNGImg

Download 00FFFF Elegant Simple Maelstrom SVG FreePNGImg

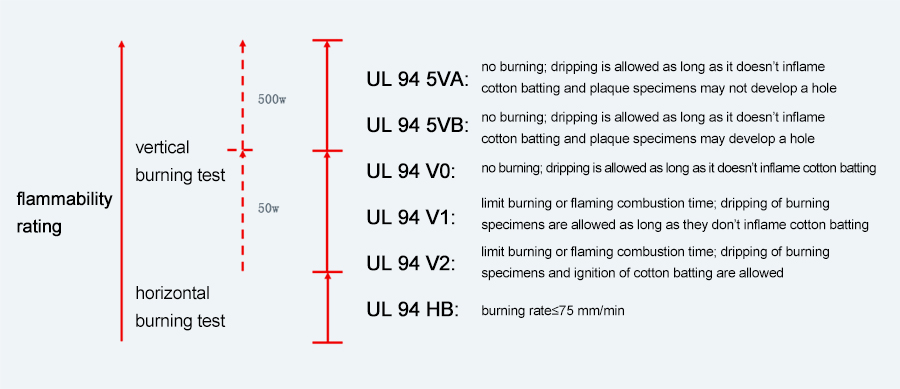
How To Choose HVAC Product Materials Based On UL Flammability Rating

Download 00FF00 Socrates Bust Line Art SVG FreePNGimg

Download 00FF00 Socrates Bust Line Art SVG FreePNGimg

Download 008000 Brain Maze Man Silhouette SVG FreePNGImg

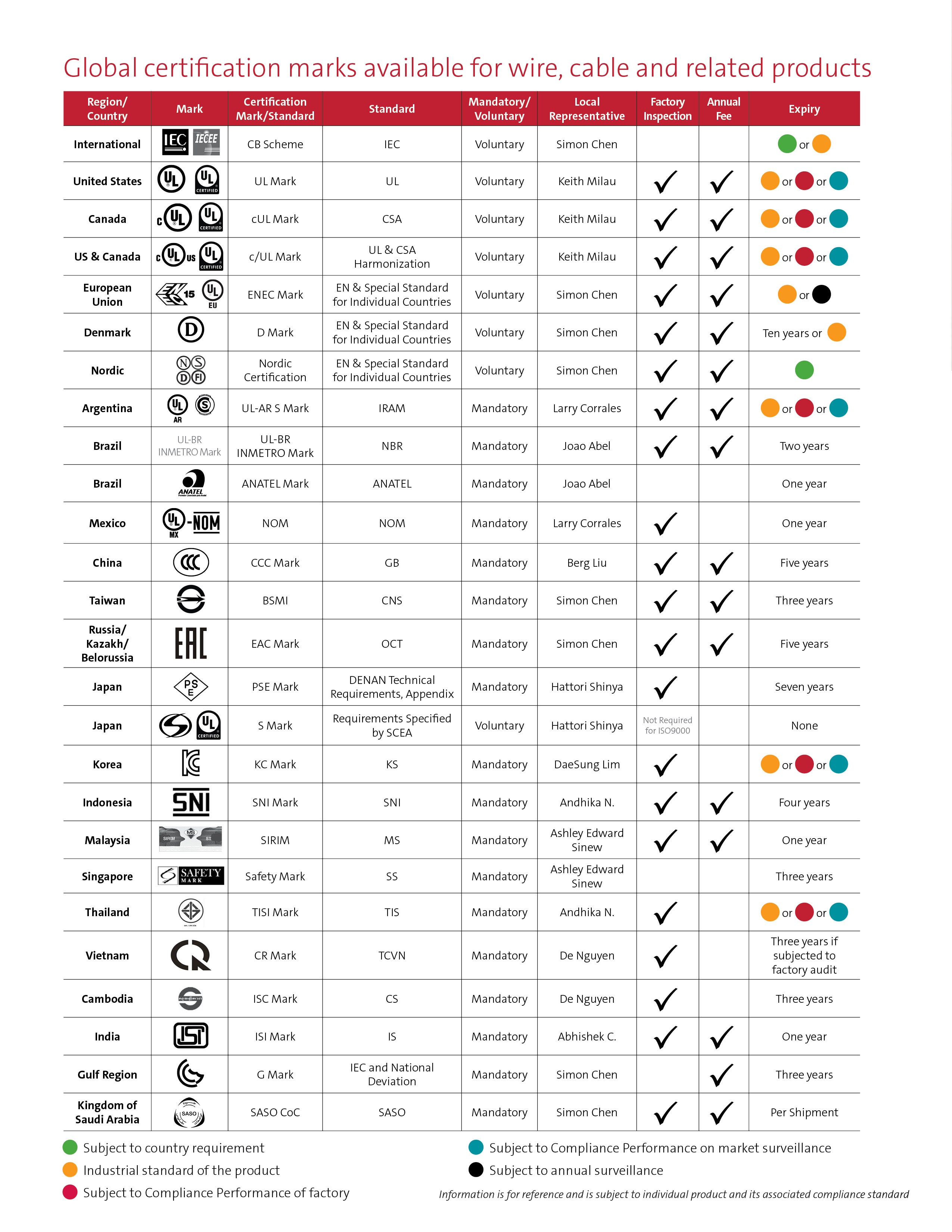
Wire And Cable UL Solutions LATAM

Download FFFFFF Original Aiflowers 21 SVG FreePNGImg
Ul Rating Standards - [desc-14]