Who Makes The Best Quality Zippers We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a
We ll call query fetchNextPage every 2 minutes while the app is in the foreground In other words we will request a new page of data every odd minute in the timeline We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a
Who Makes The Best Quality Zippers

Who Makes The Best Quality Zippers
https://i.ytimg.com/vi/ckFWqTmoWRQ/maxresdefault.jpg

Who Makes The Best Spicy Chicken Wings YouTube
https://i.ytimg.com/vi/5Sr0dQ9iOUA/maxresdefault.jpg

Top 10 Luxurious Private Helicopters In 2023 YouTube
https://i.ytimg.com/vi/S0KUcfM2sro/maxresdefault.jpg
Using an empty value attribute on the placeholder option allows validation via the required attribute to work around having the placeholder so if the option isn t changed React Query s useQuery hook provides several powerful options that can help you build flexible and efficient data fetching solutions in your React applications
Var sd this attr placeholder label for sd fadeIn You are selecting with the literal string sd not the value of your variable Try this You probably want If set this value will be used as the placeholder data for this particular query observer while the query is still in the loading data and no initialData has been provided
More picture related to Who Makes The Best Quality Zippers

2023 OFFGRID Family Hybrid Camper Trailer DOMINION SIGNATURE CAMPER
https://i.ytimg.com/vi/wAdHpIjjTO8/maxresdefault.jpg

J onn On Twitter Who Makes The Best Food
https://pbs.twimg.com/media/Fzjnx0ZX0AAslfB.jpg

Top 3 Private Helicopters With Luxurious Cabins Price Specs YouTube
https://i.ytimg.com/vi/skCOtbfH3EQ/maxresdefault.jpg
Placeholders can be used to set user given values to prevent injection or complex expressions inside a raw SQL string but they also can help you set dynamic identifiers in your queries We make use of Placeholder in forms to show data related to the entity For example let s say we have an EditUser page and form We are using Placeholder as an
[desc-10] [desc-11]

2023 Honda Pilot Vs 2023 Kia Telluride Comparison Test YouTube
https://i.ytimg.com/vi/3axMh1jLC1s/maxresdefault.jpg

10 Incredible And Powerful Earth moving Machines That Will Blow Your
https://i.ytimg.com/vi/VGxrxRiXC2o/maxresdefault.jpg

https://medium.com › locus-iq
We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a

https://mmiller42.medium.com › polling-for-new-content-using-react-qu…
We ll call query fetchNextPage every 2 minutes while the app is in the foreground In other words we will request a new page of data every odd minute in the timeline

Amazing Minivans All New 2024 Hyundai Starex YouTube

2023 Honda Pilot Vs 2023 Kia Telluride Comparison Test YouTube

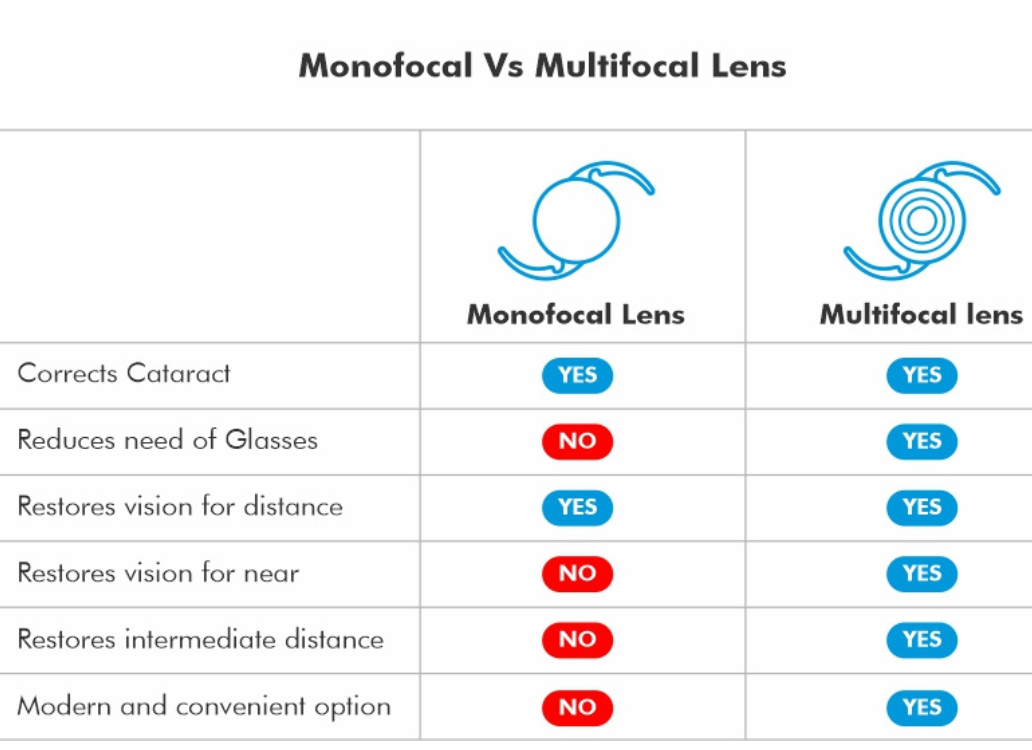
Toric Multifocal Lens IOL For Cataract Motiyabind Surgery 58 OFF

Star Wars Jedi Survivor Lightsaber Parts Discounted Buy Brunofuga adv br

Friday Night Coins Currency And Jewelry We Go Live At 7PM Join Us

The Insiders April 11th 2025 The Insiders With You On A Friday

The Insiders April 11th 2025 The Insiders With You On A Friday

The Super Morning Show Friday May 9 2025 Join Us On The Friday

WHS Athletic Hall Of Fame 2025 May 3 2025 WHS Athletic Hall Of

Mini Trike SFD INDUSTRIES
Who Makes The Best Quality Zippers - If set this value will be used as the placeholder data for this particular query observer while the query is still in the loading data and no initialData has been provided