Addeventlistener Examples This Stack Overflow page discusses the differences between addEventListener and onclick in JavaScript
The addEventListener method is the W3C standard method to attach an event handler to an element so that you can do something useful when an event is triggered I ve created a Javascript object via prototyping I m trying to render a table dynamically While the rendering part is simple and works fine I also need to handle certain
Addeventlistener Examples

Addeventlistener Examples
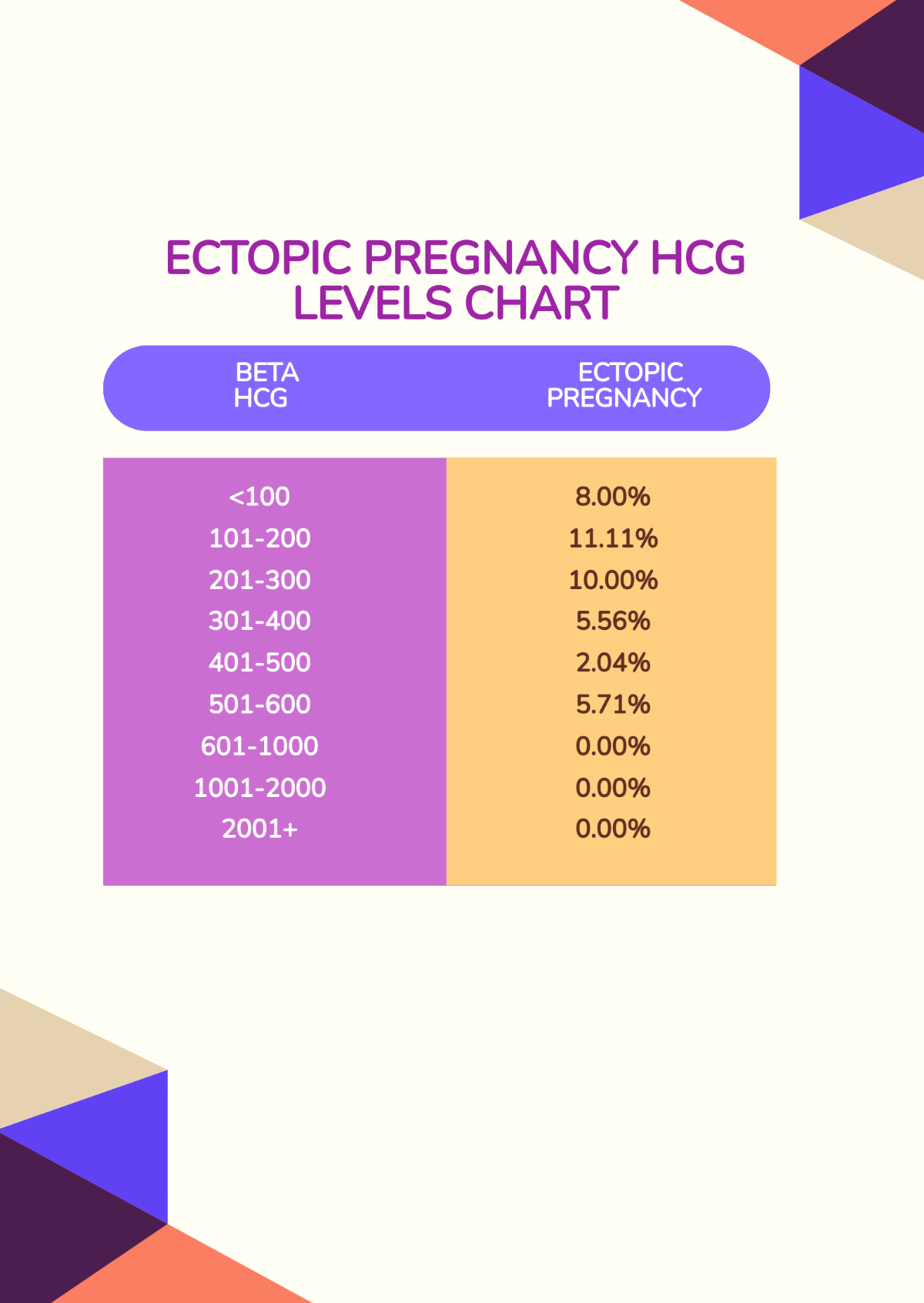
https://images.template.net/216992/ectopic-pregnancy-hcg-levels-chart-edit-online.jpg

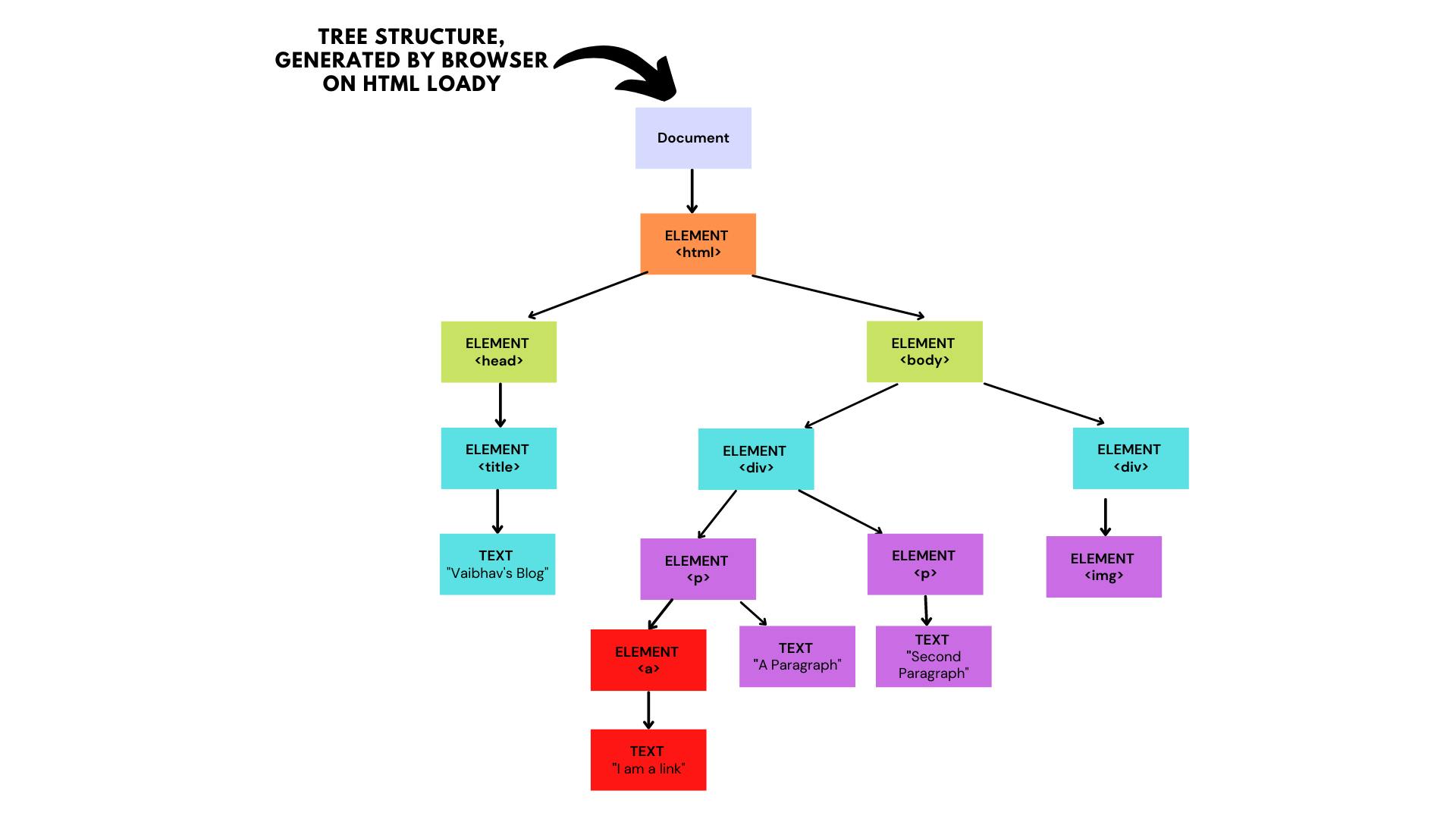
DOM Document Object Model Quick
https://cdn.hashnode.com/res/hashnode/image/upload/v1669623182587/hOYgAPbbT.png?auto=compress,format&format=webp

Breast Cancer Commercial
https://images.template.net/222021/breast-cancer-awareness-poster-edit-online.jpg
Learn how to pass arguments to addEventListener listener functions effectively in JavaScript with this guide AddEventListener select addActivityItem false The problem is that various events don t fire when you have one item not change because the text is no different when you select that
Another option is to store the required message as an attribute on the element then bind the function as second addEventListener click message me and have it retrieve the message The usage of both is similar though both take on a slightly different syntax for the event parameter addEventListener mdn reference Supported by all major browsers FF Chrome
More picture related to Addeventlistener Examples

Bounce Expression After Effects Archives Pixflow Blog
https://pixflow.net/blog/wp-content/uploads/2025/02/Master-the-Bounce-Effect-Expression-in-After-Effects.webp

DMM Lark s Blog
https://stat.ameba.jp/user_images/20241128/19/promissorynotes/85/21/j/o1080108015515337081.jpg

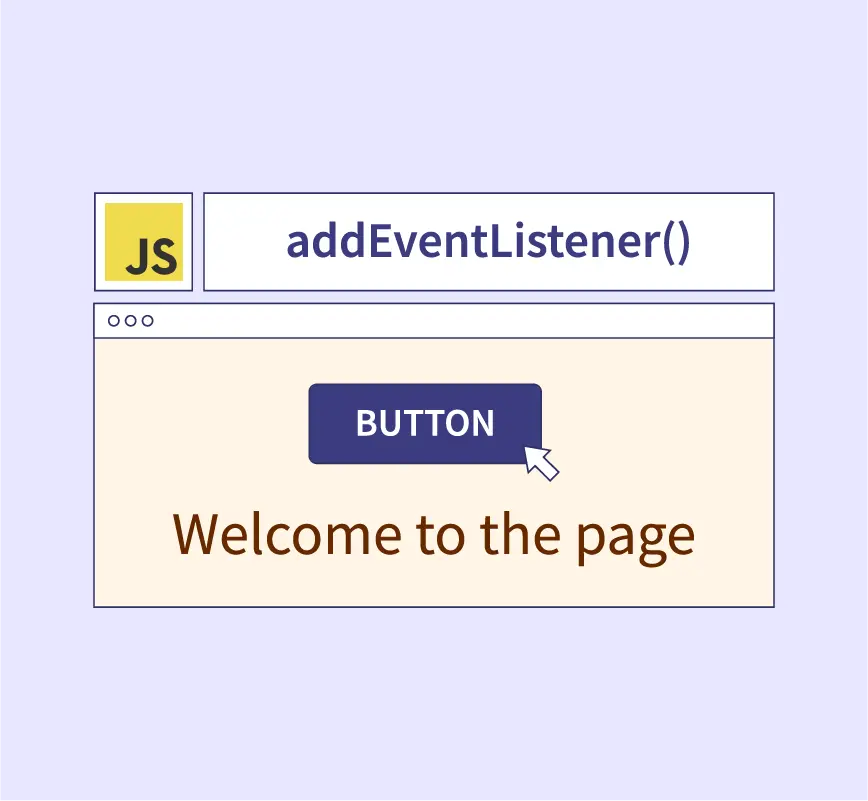
AddEventListener JavaScript 4 Examples Of AddEventListener JavaScript
https://cdn.educba.com/academy/wp-content/uploads/2020/01/addeventlistener9JPG.jpg
RandomElement addEventListener click randomCallback signal controller signal Once that s done you can use the AbortController s abort method to send the abort signal AddEventListener change function seems to work for the last element in the document if used in the same page how can I solve this I have three sets of forms on the same page but
[desc-10] [desc-11]

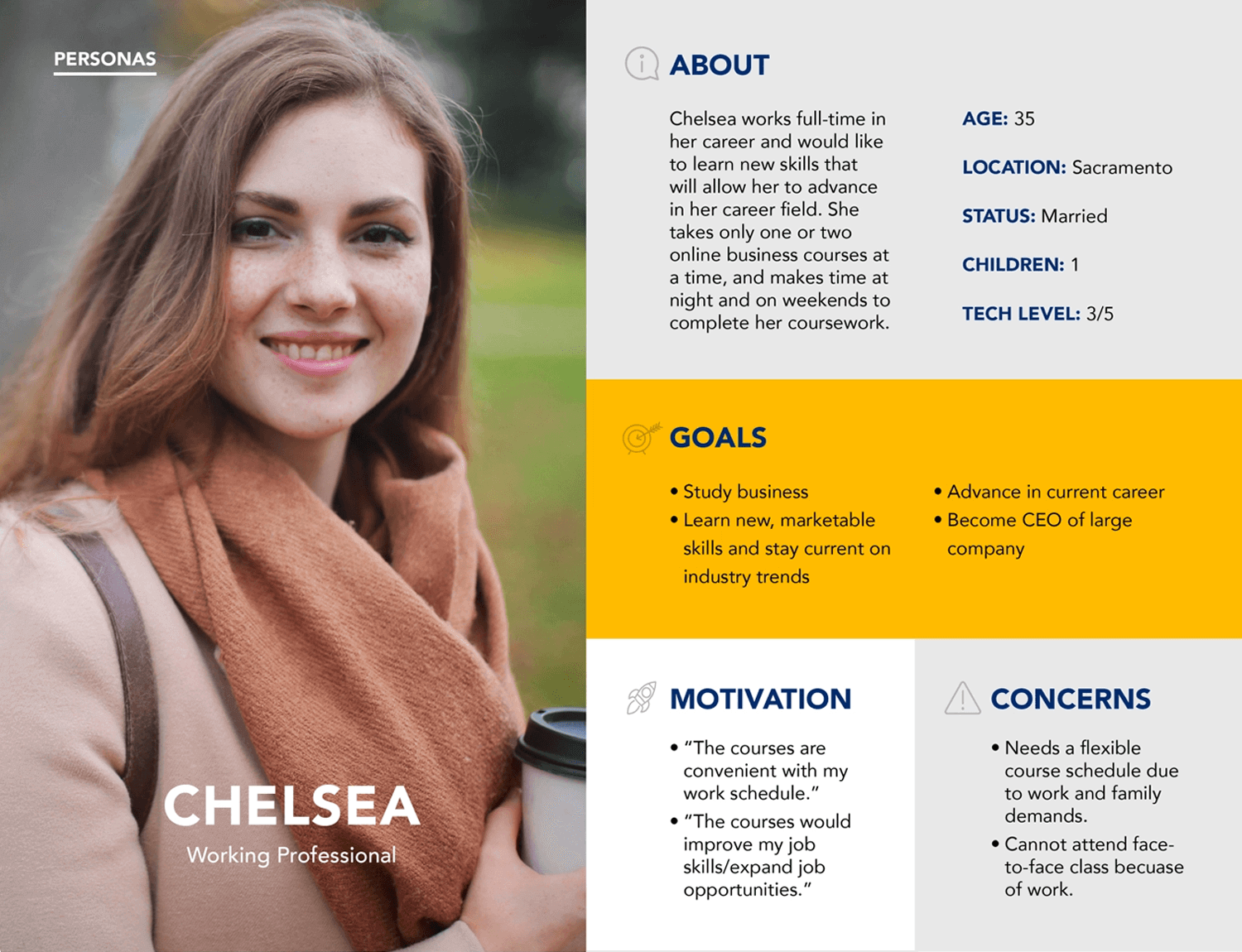
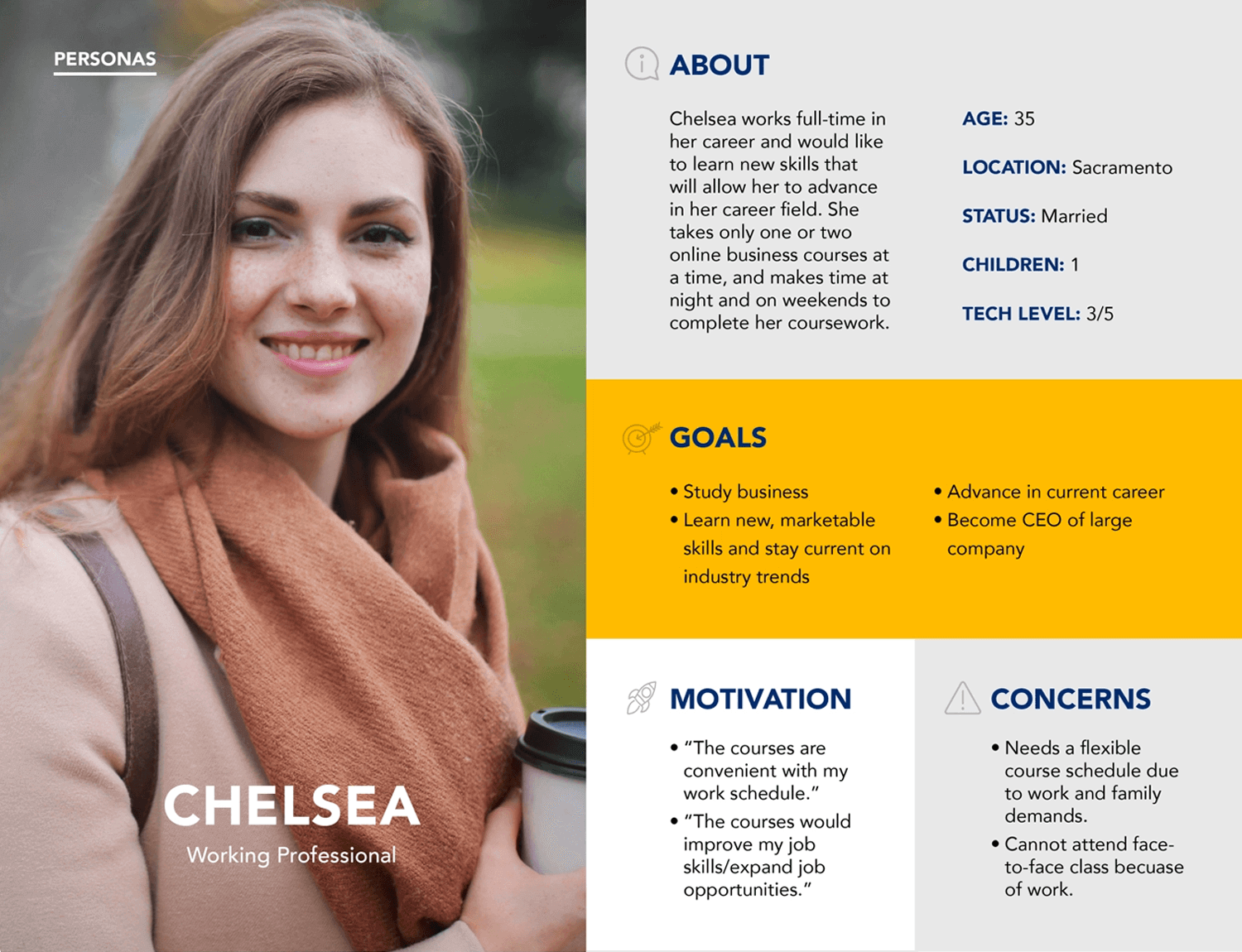
Character Ai Persona Template
https://assets.justinmind.com/wp-content/uploads/2020/07/future-ceo-user-persona-template.png

Add Event Listener On Multiple Elements Vanilla JS
https://daily-dev-tips.com/images/30-04-2020.jpg

https://stackoverflow.com › questions
This Stack Overflow page discusses the differences between addEventListener and onclick in JavaScript

https://stackoverflow.com › questions
The addEventListener method is the W3C standard method to attach an event handler to an element so that you can do something useful when an event is triggered

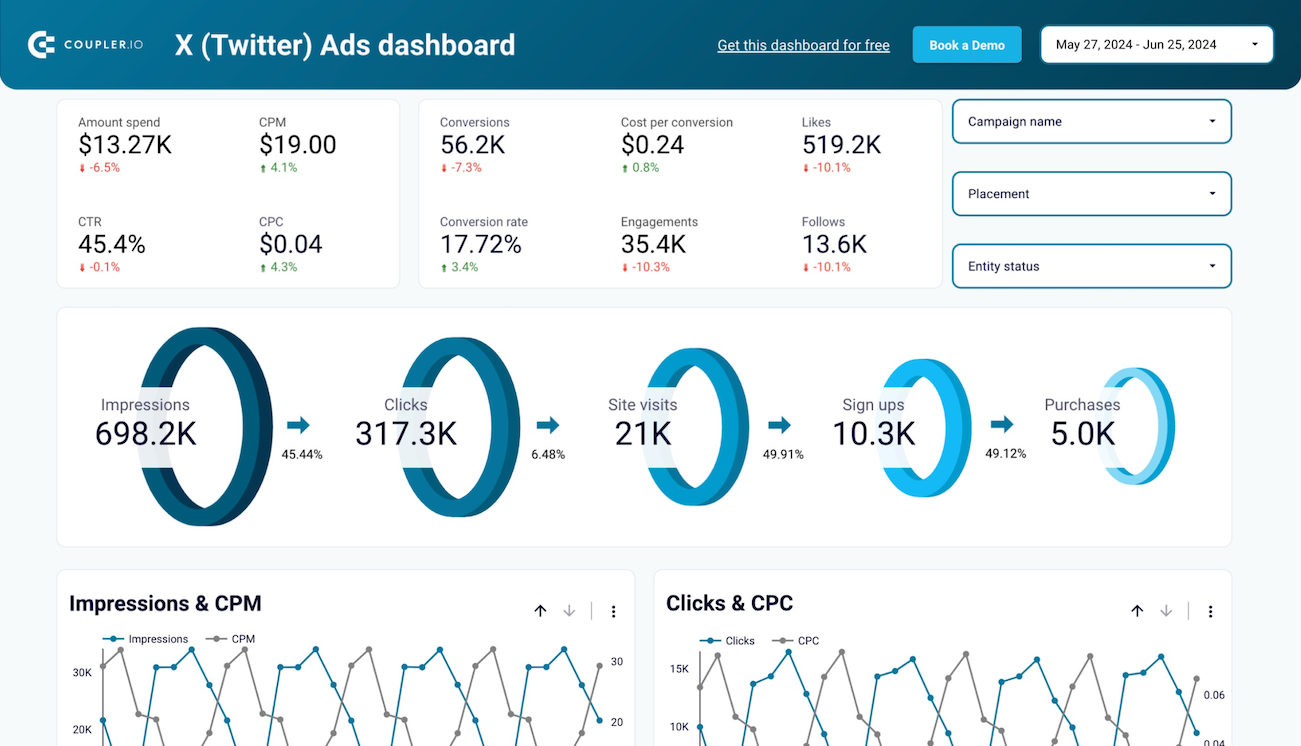
Dashboard Explore O Universo Das Apostas Online Com O Que Rolou Na

Character Ai Persona Template

2025 Budget Plan Karen Smith
JavaScript AddEventListener Tutorial With Examples Included

The AddEventListener Method JavaScript Event Listener Example Code

JavaScript AddEventListener with Examples Scaler Topics

JavaScript AddEventListener with Examples Scaler Topics

JavaScript AddEventListener with Examples Scaler Topics

JavaScript AddEventListener with Examples Scaler Topics

JavaScript AddEventListener with Examples Scaler Topics
Addeventlistener Examples - [desc-14]