Antd Table Size Property Description Type Default Version colon Configure the default value of colon for Form Item Indicates whether the colon after the label is displayed only effective when prop
Using antd component Replace the content of index js with the following code As you can see there is no difference between antd s components and typical React Following the Ant Design specification we developed a React UI library antd Pronunciation that contains a set of high quality components and demos for building rich interactive user interfaces
Antd Table Size

Antd Table Size
https://i.ytimg.com/vi/gp0itoGtRTI/maxresdefault.jpg

Antd Table Column
https://img-bc.icode.best/8eeb62839add4cf08bf711017c25c3af.png

C mo Presionar Columnas Din micas Y Datos De Fila A La Tabla Antd
https://i.stack.imgur.com/XY9Zt.png
Let s build a better antd together We warmly invite contributions from everyone Before you get started please take a moment to review our Contribution Guide Following the Ant Design specification we developed a React UI library antd that contains a set of high quality components and demos for building rich interactive user interfaces
Ant Design Pro is a production ready solution for admin interfaces Built on the design principles developed by Ant Design this project introduces higher level components we have developed Antd provides plenty of UI components to enrich your web applications and we will improve components experience consistently We also recommend some great Third Party Libraries
More picture related to Antd Table Size

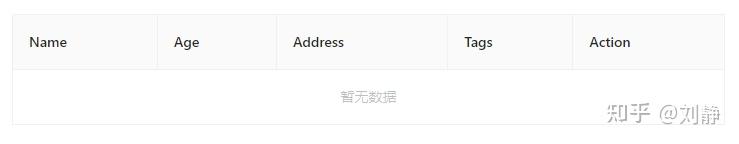
ant design vue Table
https://api.r10086.com/图包webp/动漫综合2/70295578_p01.webp

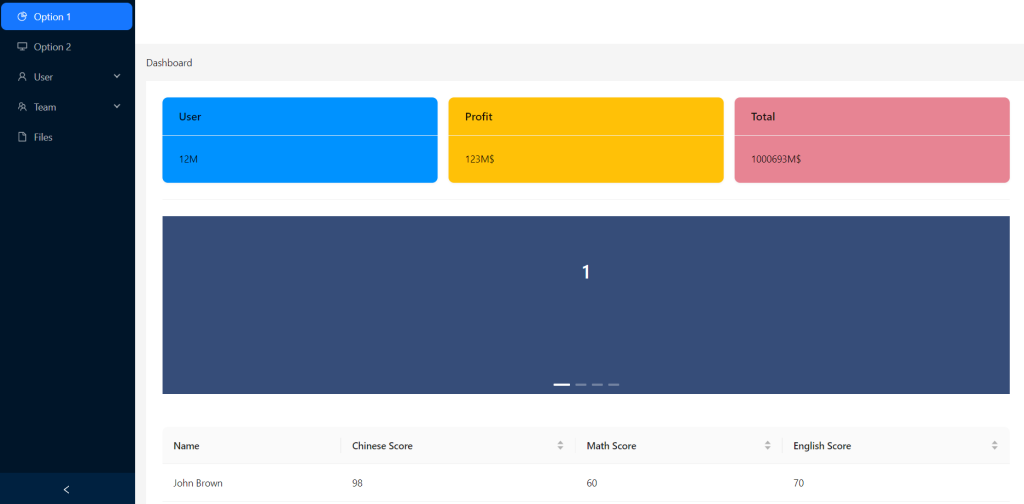
Reactjs Free Admin Dashboard Using ANT Design ANTD Therichpost
https://therichpost.com/wp-content/uploads/2023/10/Reactjs-Free-Admin-Dashboard-using-ANT-DesignANTD-1024x504.png

How To Create React JS Card Component Using Ant Design UI Antd Card
https://i.ytimg.com/vi/jWiZvlXW7NA/maxresdefault.jpg
Antd mobile is the implementation of Ant Design s mobile specification Ant Design Mobile of React Ant Design Mobile of Angular AntV Simple professional with unlimited possibilities for script link antd npm ant design vue dist antd js antd css antd min js antd min css
[desc-10] [desc-11]

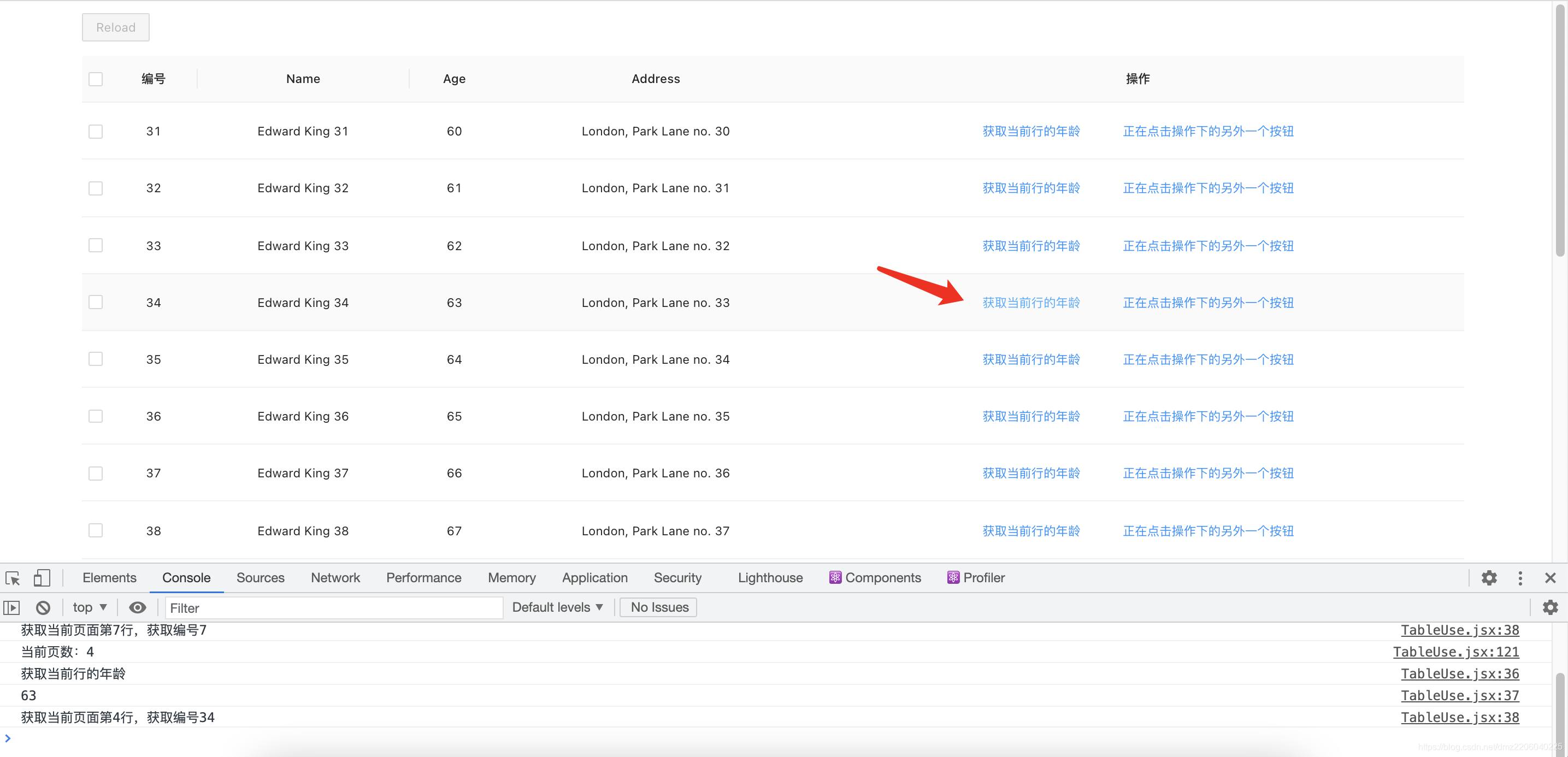
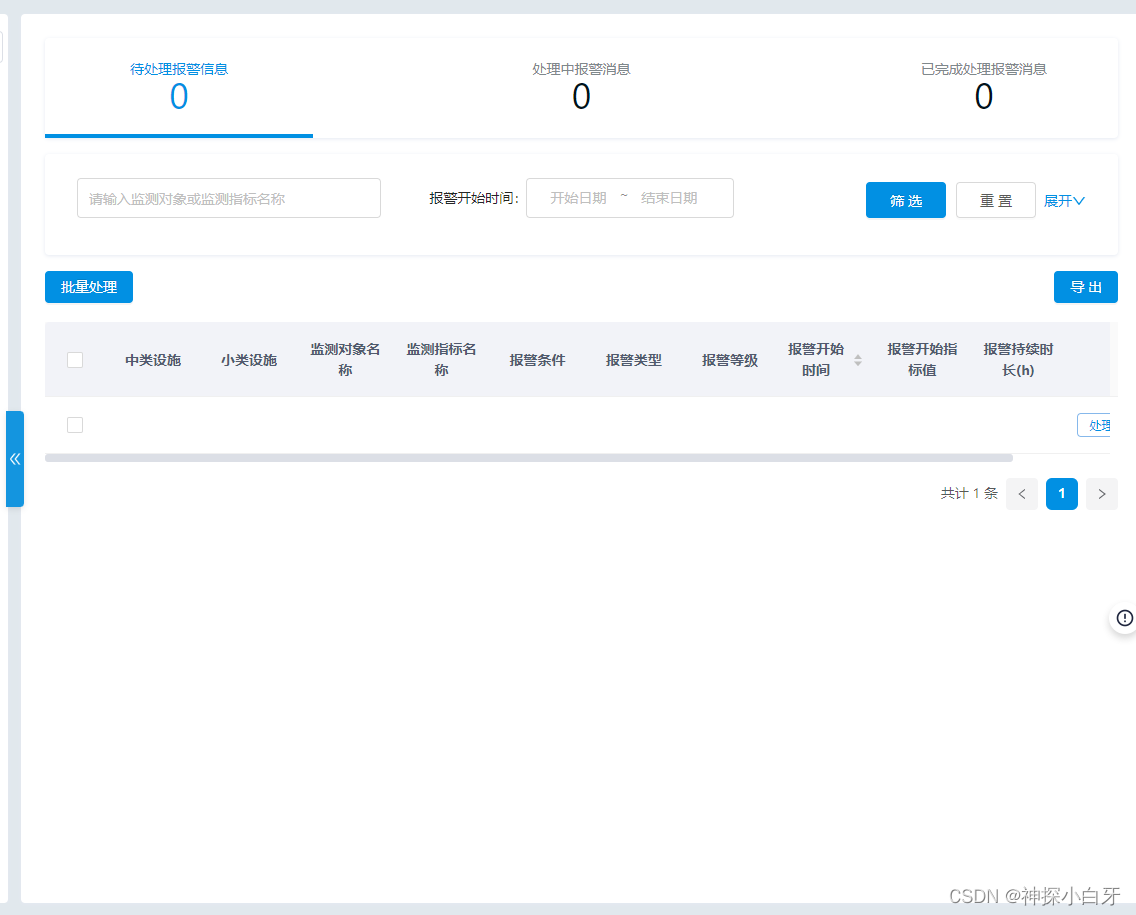
React antd Table antd Table CSDN
https://img-blog.csdnimg.cn/3bc44e887e1344a38f413eee5c5f210b.png

How To Create Dynamic Forms In React CRUD App With Ant Design Refine
https://refine.ams3.cdn.digitaloceanspaces.com/blog/2022-11-17-antd-dynamic-form/social.png

https://ant.design › components › form
Property Description Type Default Version colon Configure the default value of colon for Form Item Indicates whether the colon after the label is displayed only effective when prop

https://3x.ant.design › docs › react › getting-started
Using antd component Replace the content of index js with the following code As you can see there is no difference between antd s components and typical React

Antd Table

React antd Table antd Table CSDN

Antd table react index antd Table Index CSDN

Reactjs Antd Table Summary Stack Overflow

GitHub Ahmedkhederali Table Antd Design

Antd Table React

Antd Table React

Reactjs Ant Design Table Need To Place expandable Row Before
Antd Table Common css antd Table

Dynamic Settings Antd 5 10 0 Codesandbox
Antd Table Size - Antd provides plenty of UI components to enrich your web applications and we will improve components experience consistently We also recommend some great Third Party Libraries