Css Iframe Height 100 Percent Not Working The dot signifies a class name while the hash signifies an element with a specific id attribute The class will apply to any element decorated with that particular class
Very old question I know but since this is what came up at the top of my search results I ll go ahead and answer it with modern day CSS Since 2021 all browsers are As others also suggested you can also create triangles with HTML either with CSS borders or SVG shapes or even JavaScript canvases CSS div width 0px height 0px
Css Iframe Height 100 Percent Not Working

Css Iframe Height 100 Percent Not Working
https://i.ytimg.com/vi/jTgS0Bd2qn4/maxresdefault.jpg

Email Vazgen boryan cadastre am
https://armenia.eregulations.org/content/images/output-onlinepngtools_21_3.png

Ministry Of Revenue And Customs
https://tonga.tradeportal.org/media/69333470_478447202709379_2092043196530950144_n.jpg
As per the W3C Since the initial value of the border styles is none no borders will be visible unless the border style is set Css transitions can be applied for visibility changes css transitions can not be applied on display changes you can make a parent visibility hidden but a child with visibility
Found this on Google needs a little update as CSS nesting is now native rather than just the preserve of SASS and other CSS processors You can find details about this here W3C Instead add CSS overrides in a separate file that follows bootstrap css Also changing all the the primary color references to the same color would lose the intended
More picture related to Css Iframe Height 100 Percent Not Working

Tickets HackTM 2023
https://now.hacktm.ro/assets/meta/tickets-meta.png

21
https://pic2.zhimg.com/v2-8b78f856224c4dd43f11950db356f801_r.jpg

Sprite Sheet Animal Liqurus
https://i.stack.imgur.com/aSkBr.png
This code div test th td caption padding 40px 100px 40px 50px applies a rule to all th elements which are contained by a div element with a class named test in addition to all td Discover the simplest way to create an HTML mouseover tooltip with practical examples and tips for easy implementation
[desc-10] [desc-11]

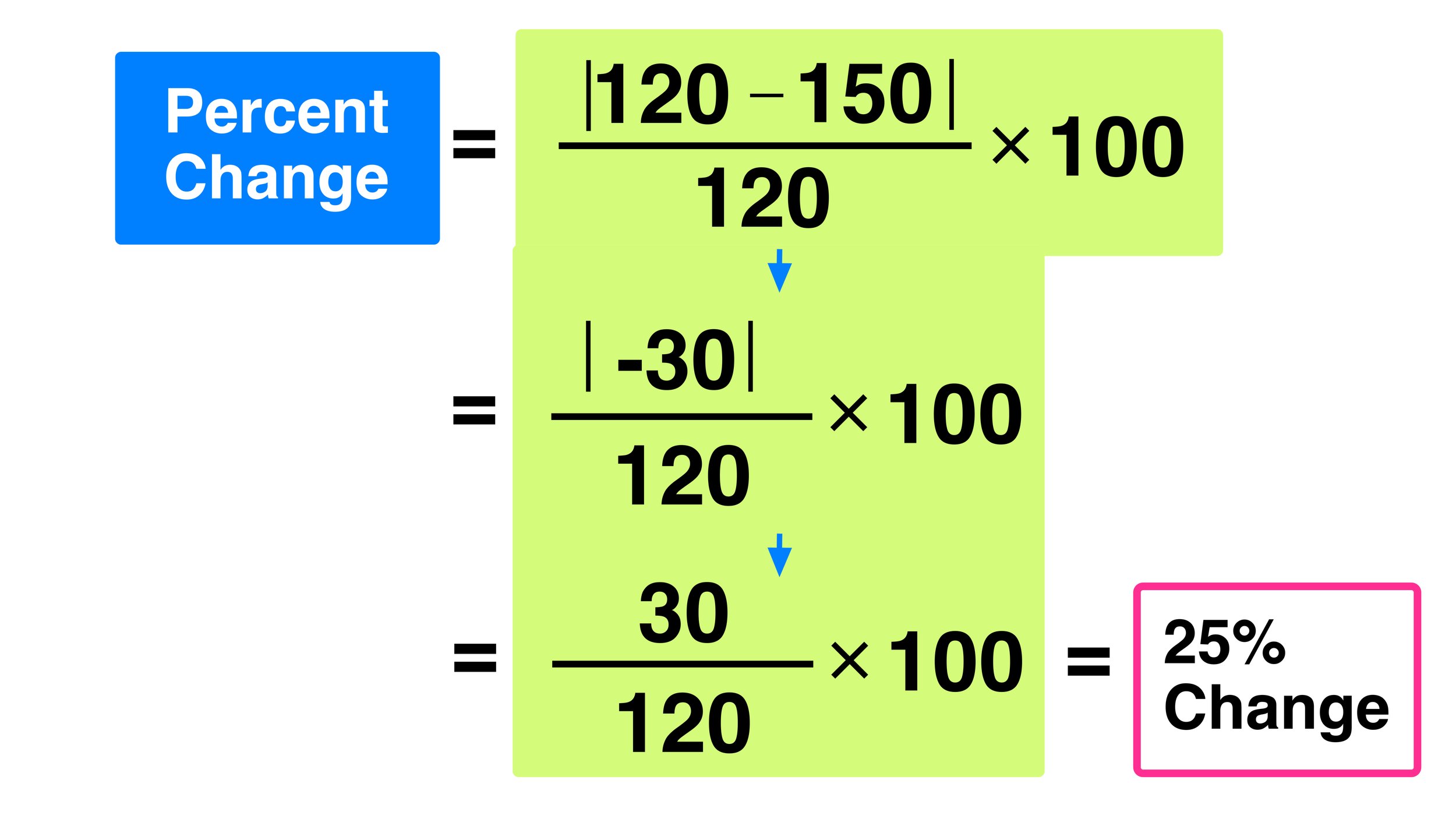
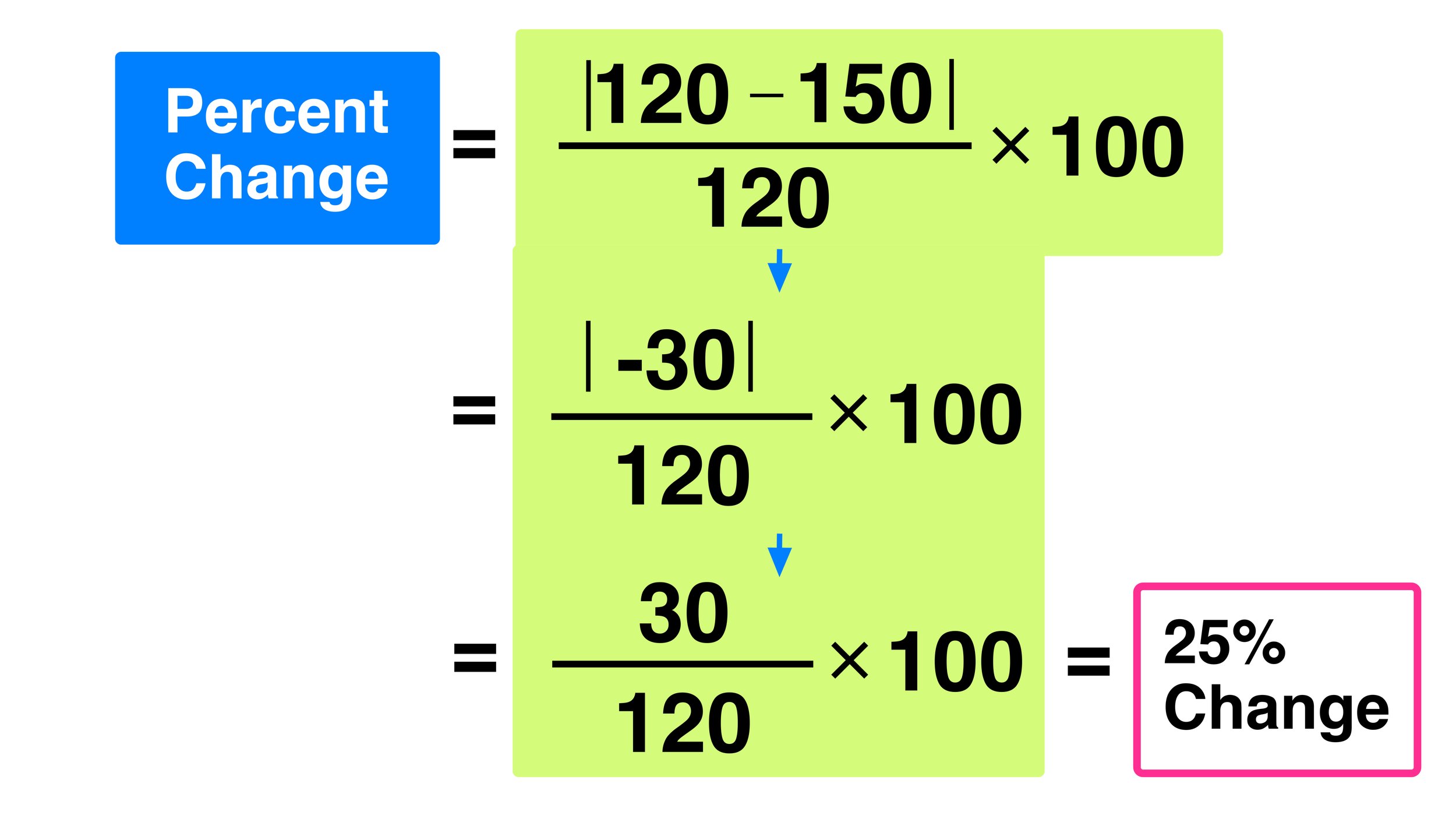
Percent Change Calculator Mashup Math
https://images.squarespace-cdn.com/content/v1/54905286e4b050812345644c/810eac44-385e-4d88-bf00-ff1c99df58ac/Percent-Change-Example.jpg
On Twitter Twitter
https://pbs.twimg.com/media/FqtEFWvaEAkHURR?format=jpg&name=medium

https://stackoverflow.com › questions
The dot signifies a class name while the hash signifies an element with a specific id attribute The class will apply to any element decorated with that particular class

https://stackoverflow.com › questions
Very old question I know but since this is what came up at the top of my search results I ll go ahead and answer it with modern day CSS Since 2021 all browsers are

Markdown

Percent Change Calculator Mashup Math

Body Background Image Html Inselmane

Voluntarily Sectioned Part Two Stoke Park Recordings

Guidelines For Scaffolding Safety Vrogue co

Guidelines For Scaffolding Safety Vrogue co

Div 100 100 Div How IT

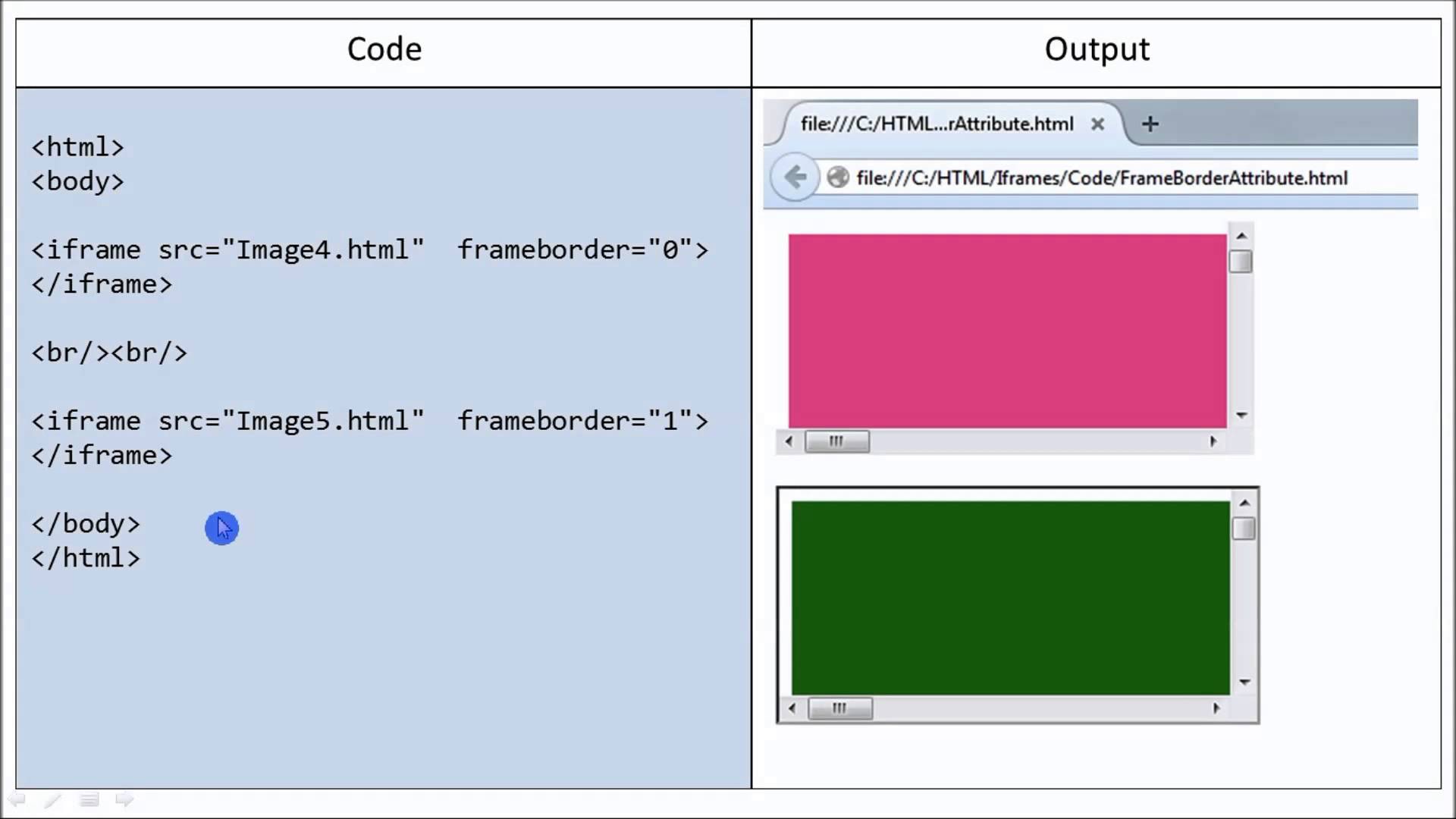
Convert Iframe To Html Code Interactivepere
Css Iframe Height 100 Percent Not Working - [desc-12]
