Css Set Image Size Percentage A CSS selector can contain more than one simple selector Between the simple selectors we can include a combinator There are four different combinators in CSS3
Very old question I know but since this is what came up at the top of my search results I ll go ahead and answer it with modern day CSS Since 2021 all browsers are Tailwindcss CSS Tailwindcss
Css Set Image Size Percentage

Css Set Image Size Percentage
https://static.packt-cdn.com/products/9781786463210/graphics/image_05_006.jpg

Set Image In HTML Set Background Image In CSS Set Background Colour
https://i.ytimg.com/vi/v9VNHtD1FEo/maxresdefault.jpg

Learn To CSS Set Image Size Without Stretching Effectively
https://www.measuringknowhow.com/wp-content/uploads/2023/10/css-set-image-size-without-stretching-1-1024x585.jpg
I want to apply styles only to the table inside the DIV with a particular class Note I d rather use a css selector for children elements Why does the 1 works and 2 doesn t 1 div test th For optimal performance it s best to embed the image in your CSS file by base encoding it as mentioned by eg weasel5i2 and Obsidian I would recommend the use of
PIC 1 this is what I ve pic 1 PIC 2 this is what I need pic 2 in the pic 2 I added width webkit fill available I got what I expect If you want to add css for Landscape mode you can add this and orientation landscape media only screen and min width 200px and max width 767px and orientation portrait
More picture related to Css Set Image Size Percentage

CSS Set Image Width Using Inline Css YouTube
https://i.ytimg.com/vi/qOSCAW8xxlI/maxresdefault.jpg

How To Change Image Size In CSS Scaler Topics
https://www.scaler.com/topics/images/css-image-size.webp

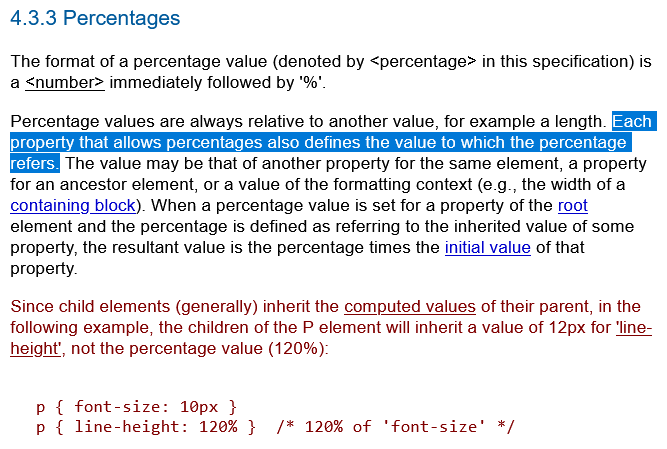
CSS Percentage Value
http://xahlee.info/js/i/css_percentage_K4p46.png
The CSS that you referenced is very useful to a web designer for debugging page layout problems I often drop it into the page temporarily so I can see the size of all the page I just want to get across that negative margins are perfectly valid CSS and should not be viewed as a dirty hack Negative margins are mentioned in the W3C box model
[desc-10] [desc-11]

How To Code A Responsive Circular Percentage Chart With SVG And CSS
https://cdn-images-1.medium.com/max/1200/1*T480KKPWmIDxDD1KXPc-mQ.gif
CSS Units Percentage
https://scrimba.com/og/scrim/cJ4K6nfZ

https://stackoverflow.com › questions
A CSS selector can contain more than one simple selector Between the simple selectors we can include a combinator There are four different combinators in CSS3

https://stackoverflow.com › questions
Very old question I know but since this is what came up at the top of my search results I ll go ahead and answer it with modern day CSS Since 2021 all browsers are

Learn To CSS Set Image Size Without Stretching Effectively

How To Code A Responsive Circular Percentage Chart With SVG And CSS

Html Image Width Percentage CSS Stack Overflow

Min And Max Width Height In CSS webdesign atomicdesign Wordpress Web

Master CSS Set Image Size Without Stretching Easy Guide

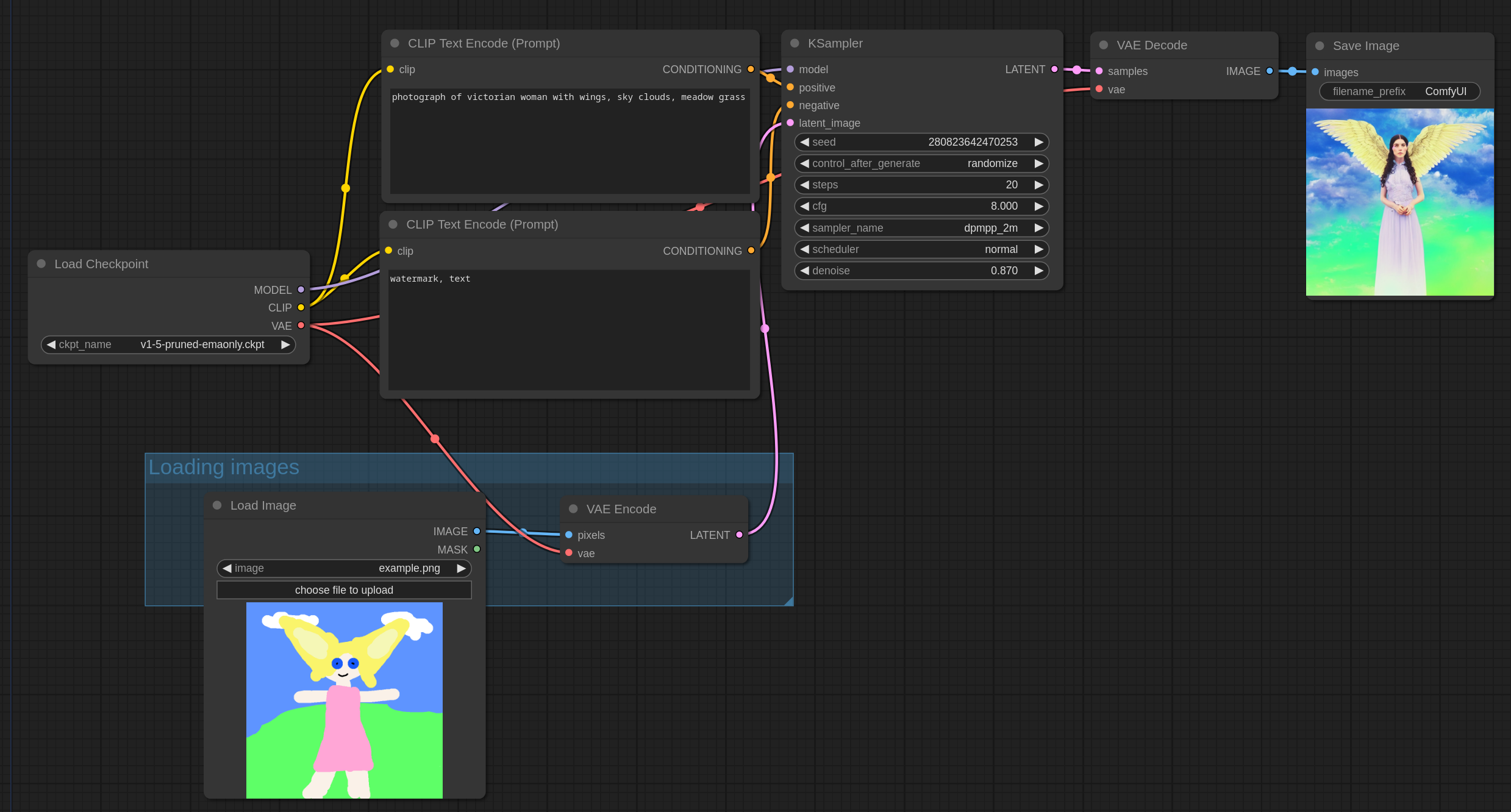
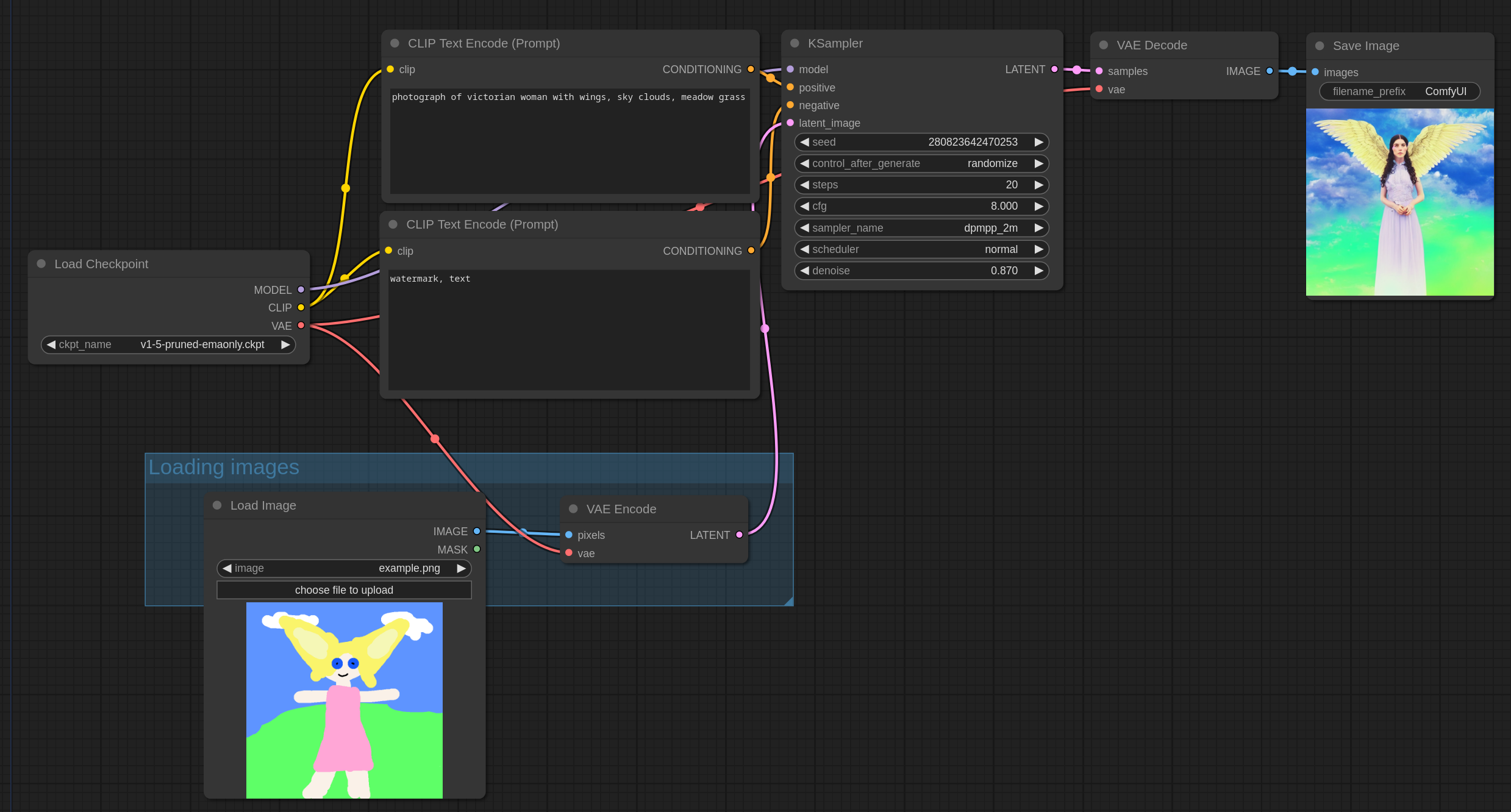
Img2Img Examples ComfyUI examples

Img2Img Examples ComfyUI examples

Html Img Size

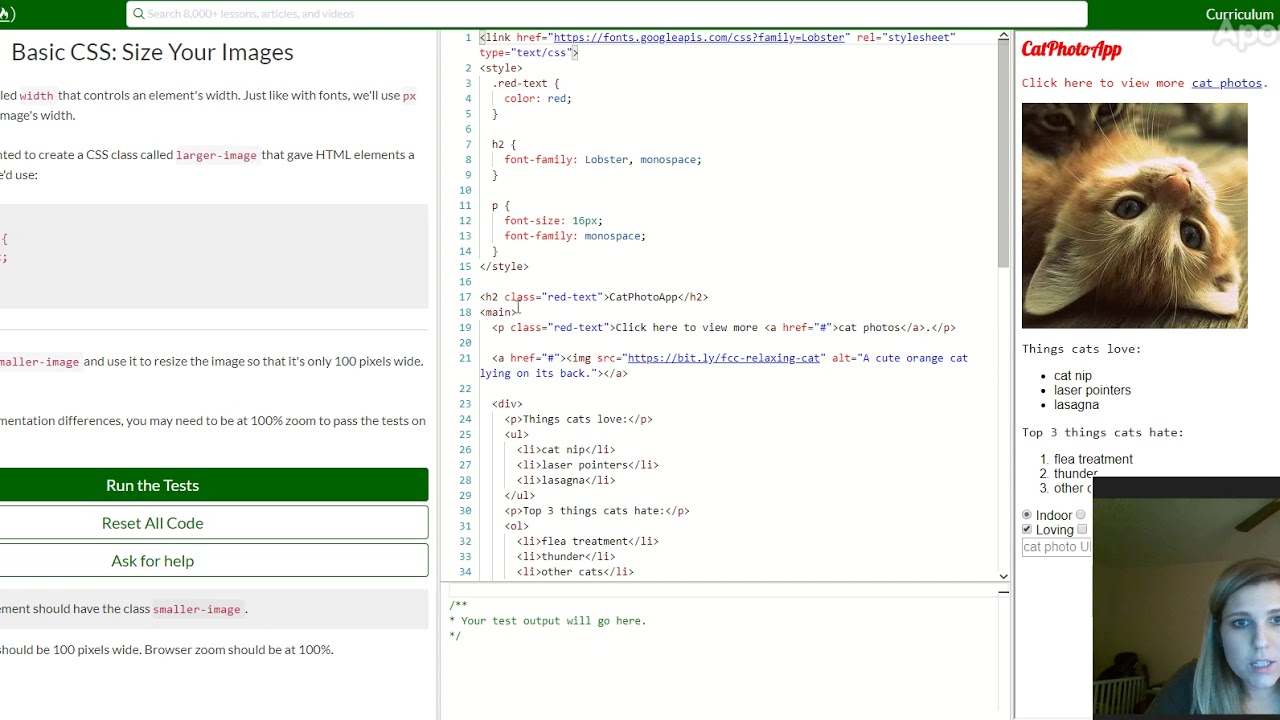
Basic CSS Size Your Images YouTube

CSS Units For Responsive Designs
Css Set Image Size Percentage - PIC 1 this is what I ve pic 1 PIC 2 this is what I need pic 2 in the pic 2 I added width webkit fill available I got what I expect