Css Table Height 100 Percent Not Working Learn more about CSS selectors See Selectutorial for more great primers on CSS selectors they are incredibly powerful and if your conception is simply that is used for
Sure this is only practical with a limited set of items like categories or states and not unlimited sets like e shop goods otherwise the generated CSS would be too big But it is I want to apply styles only to the table inside the DIV with a particular class Note I d rather use a css selector for children elements Why does the 1 works and 2 doesn t 1 div test th
Css Table Height 100 Percent Not Working

Css Table Height 100 Percent Not Working
https://i.ytimg.com/vi/bvi945uJ4Ac/maxresdefault.jpg

Ppe Working At Height Orders Online Www micoope gt
https://acropolis-wp-content-uploads.s3.us-west-1.amazonaws.com/Two-men-working-on-scaffolding-with-fall-protection-measures.webp

Sprite Sheet Animal Liqurus
https://i.stack.imgur.com/aSkBr.png
Very old question I know but since this is what came up at the top of my search results I ll go ahead and answer it with modern day CSS Since 2021 all browsers are For optimal performance it s best to embed the image in your CSS file by base encoding it as mentioned by eg weasel5i2 and Obsidian I would recommend the use of
Its only after you ve added third party CSS products or found yourself with complicated CSS cascades that you want to figure out how to return to the browser default style sheet values Note that in order for this to work you will need to know in advance what the default styles will be for your other sibling elements so you can override the first rule Additionally since this
More picture related to Css Table Height 100 Percent Not Working
Deep Minds Anonymous Facebook
https://lookaside.fbsbx.com/lookaside/crawler/media/?media_id=100000300885595

Body Background Image Html Inselmane
https://www.kirupa.com/html5/images/chrome_dev_tools2.png

Voluntarily Sectioned Part Two Stoke Park Recordings
https://f4.bcbits.com/img/a1572672550_10.jpg
I m using the latest versions of Tailwind CSS and Next js 14 I noticed that the tailwind config ts file was not generated automatically so I created it manually In my global css I only have this I have a solution for those of you that just want a simple onclick effect with pure CSS without a bunch of extra elements We will simply use CSS transitions You could probably do similar
[desc-10] [desc-11]

Div 100 100 Div How IT
https://i.stack.imgur.com/0EZlD.jpg

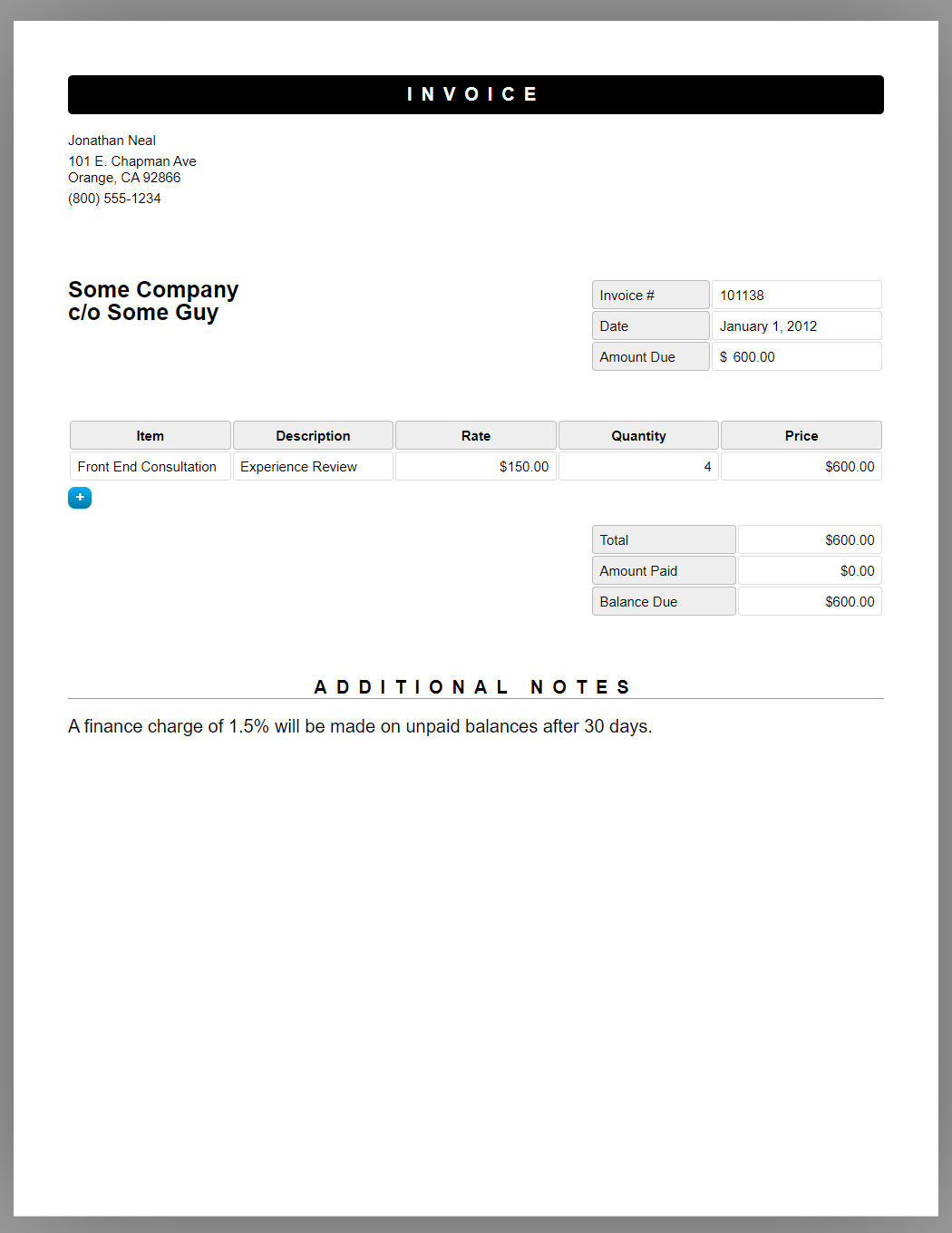
15 Best HTML Invoice Templates Free Paid Immense Art
https://immenseart.com/wp-content/uploads/2023/03/HTML-Invoice-Template-Codepen-Free.jpg

https://stackoverflow.com › questions
Learn more about CSS selectors See Selectutorial for more great primers on CSS selectors they are incredibly powerful and if your conception is simply that is used for

https://stackoverflow.com › questions
Sure this is only practical with a limited set of items like categories or states and not unlimited sets like e shop goods otherwise the generated CSS would be too big But it is

MaxWaterDragon User Profile DeviantArt

Div 100 100 Div How IT

Premium Vector Working At Height Sign

Choosing The Right Height Bar Stool For Your Home Is Confusing After

Mariachi Band Beautifully Performs Higher At Rangers Game

Talkie Profile owakcx X Brud Talkie AI

Talkie Profile owakcx X Brud Talkie AI

Rumored John Cena Match Not Happening

HTML Vs Body How To Set Width And Height For Full Page Size

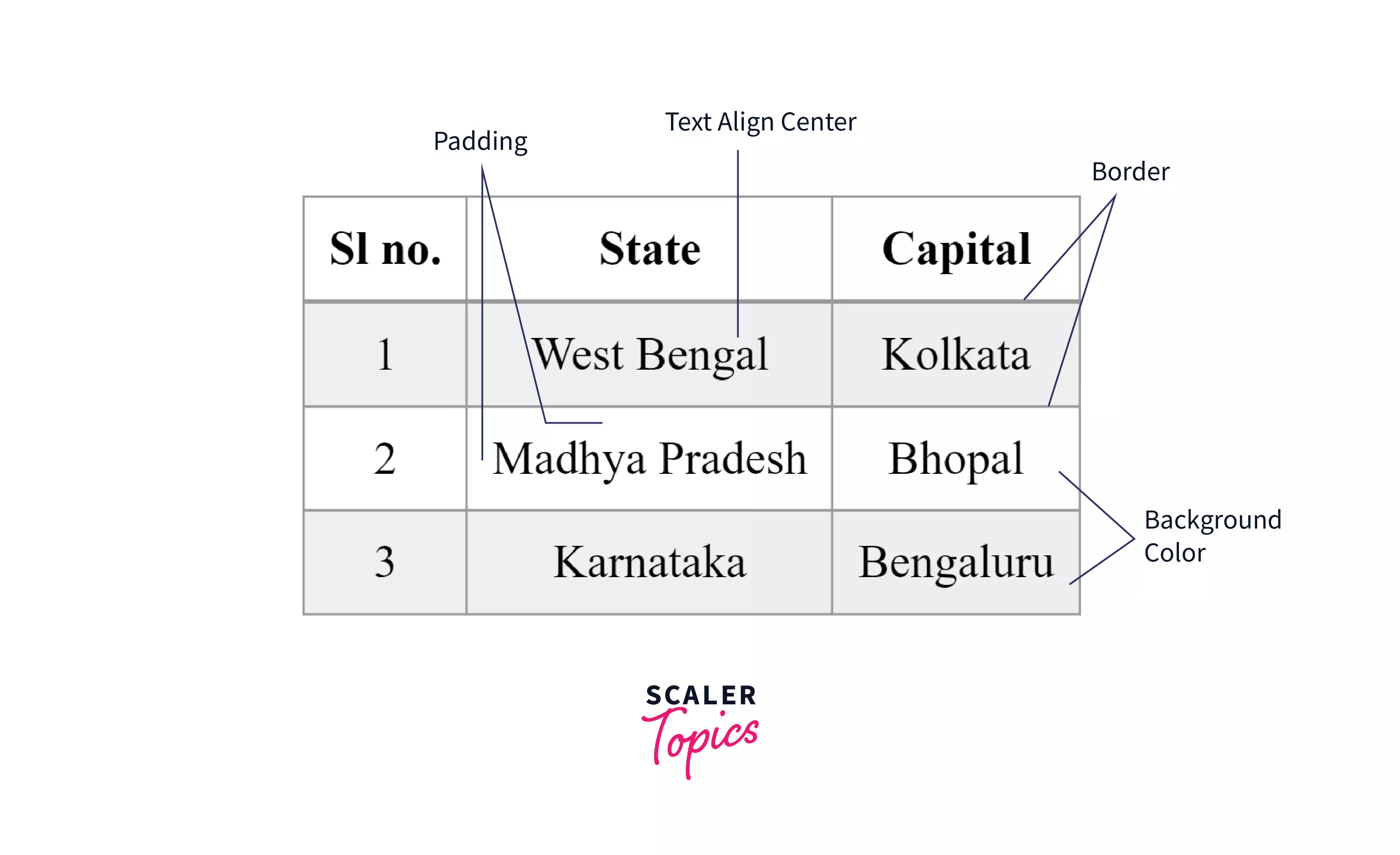
CSS Table Styles Scaler Topics
Css Table Height 100 Percent Not Working - [desc-14]
