Css Height Percentage Not Working The dot signifies a class name while the hash signifies an element with a specific id attribute The class will apply to any element decorated with that particular class
Very old question I know but since this is what came up at the top of my search results I ll go ahead and answer it with modern day CSS Since 2021 all browsers are As others also suggested you can also create triangles with HTML either with CSS borders or SVG shapes or even JavaScript canvases CSS div width 0px height 0px
Css Height Percentage Not Working

Css Height Percentage Not Working
https://i.ytimg.com/vi/VLCkn8taSow/maxresdefault.jpg

CSS Height And Width Property 08 CSS Tutorial For Beginners YouTube
https://i.ytimg.com/vi/KtRksUHAZAk/maxresdefault.jpg

Learn CSS Height And Width In 6 Minutes YouTube
https://i.ytimg.com/vi/QctF-i4-GuM/maxresdefault.jpg
As per the W3C Since the initial value of the border styles is none no borders will be visible unless the border style is set Css transitions can be applied for visibility changes css transitions can not be applied on display changes you can make a parent visibility hidden but a child with visibility
Found this on Google needs a little update as CSS nesting is now native rather than just the preserve of SASS and other CSS processors You can find details about this here W3C Instead add CSS overrides in a separate file that follows bootstrap css Also changing all the the primary color references to the same color would lose the intended
More picture related to Css Height Percentage Not Working

Tarea De HTML CSS Y JavaScript
https://scrimba.com/articles/content/images/2022/11/image-1.png

HTML Margin top In Percentage Not Working As Expected YouTube
https://i.ytimg.com/vi/WO9IxssjIJU/maxresdefault.jpg

Oppo F21 Pro Battery Percentage Not Showing Oppo F21 Pro Battery
https://i.ytimg.com/vi/8nr23OUDBF4/maxresdefault.jpg
This code div test th td caption padding 40px 100px 40px 50px applies a rule to all th elements which are contained by a div element with a class named test in addition to all td Discover the simplest way to create an HTML mouseover tooltip with practical examples and tips for easy implementation
[desc-10] [desc-11]

CSS Height And Width Quick
https://cdn.hashnode.com/res/hashnode/image/upload/v1669438309618/gKFu7gxsm.png?auto=compress,format&format=webp

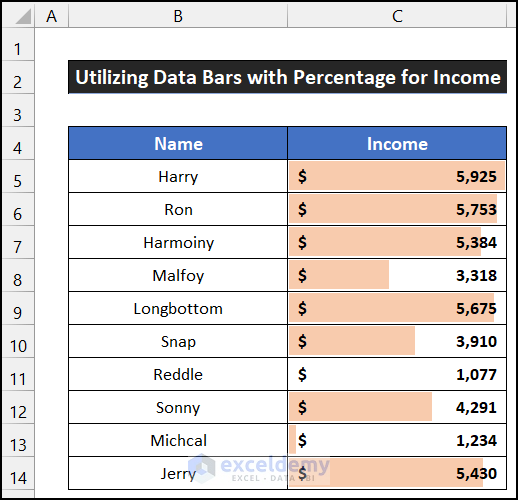
Excel
https://cn.windows-office.net/common-images/excel-conditional-formatting-data-bar-percentage-not-working/excel-conditional-formatting-data-bar-percentage-not-working-5.png

https://stackoverflow.com › questions
The dot signifies a class name while the hash signifies an element with a specific id attribute The class will apply to any element decorated with that particular class

https://stackoverflow.com › questions
Very old question I know but since this is what came up at the top of my search results I ll go ahead and answer it with modern day CSS Since 2021 all browsers are

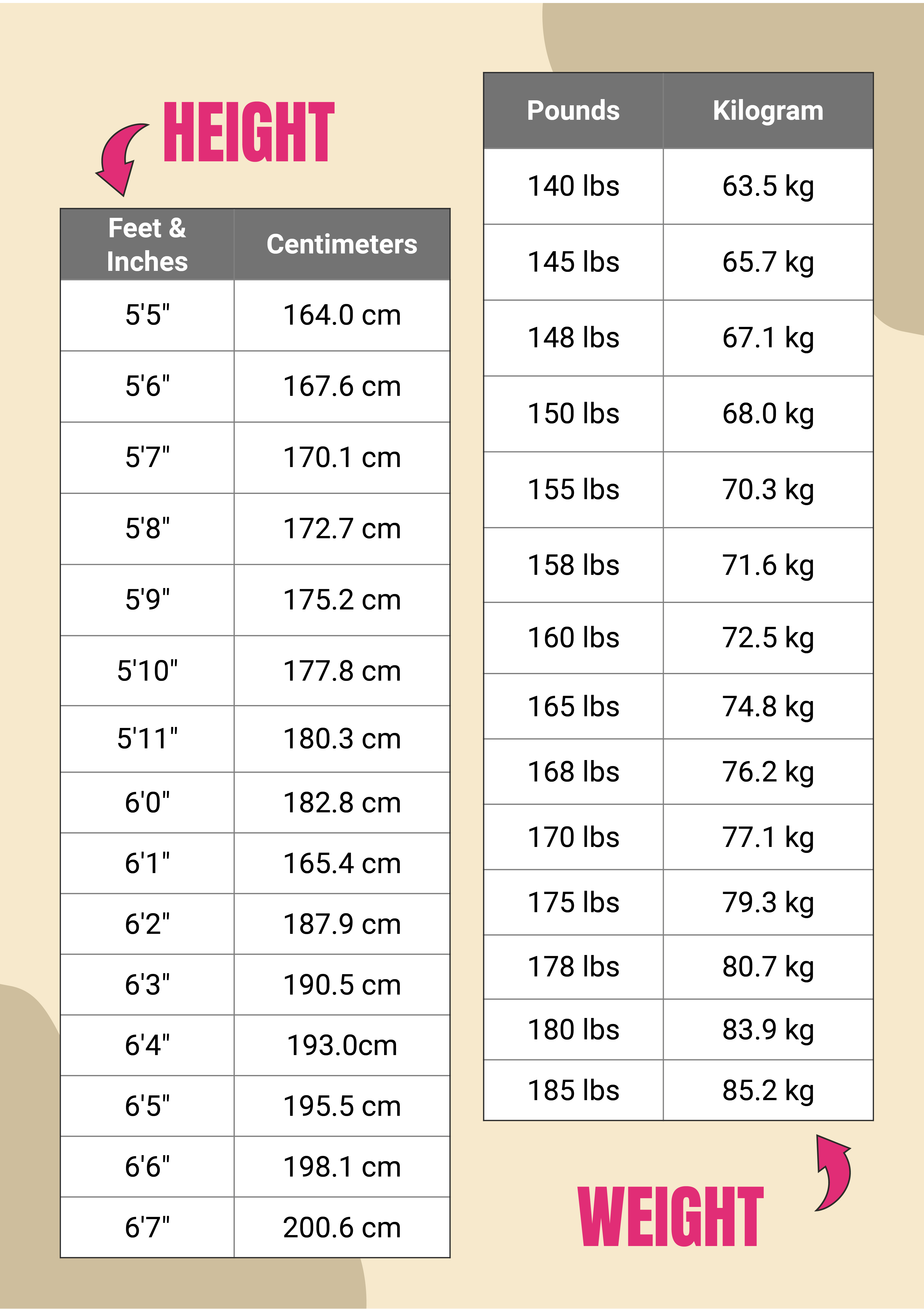
Free Metric Height And Weight Conversion Chart Download In 46 OFF

CSS Height And Width Quick

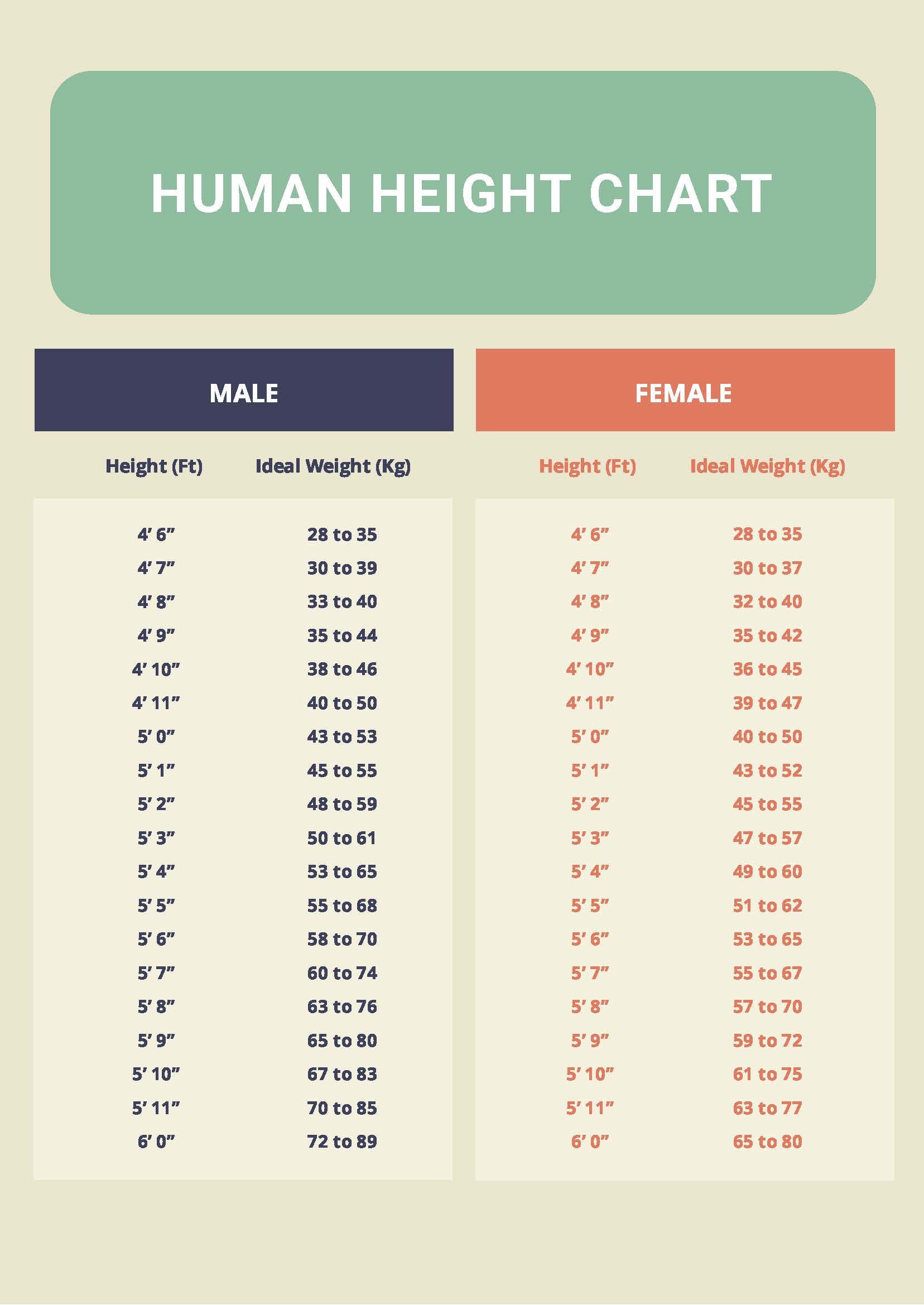
Free Height Chart Templates Editable And Printable

Change Notifications Size XFCE EndeavourOS

How To Use Data Bars With Percentage In Excel 3 Examples

CSS Padding Your Guide To The Property

CSS Padding Your Guide To The Property

Premium Vector Working At Height Sign

Cura 5 2 Beta Skin Overlap Percentage Not Working Showing Issue

GitHub Juniorcaesar OC A315 56 327T OpenCore EFI Folder For Acer
Css Height Percentage Not Working - Css transitions can be applied for visibility changes css transitions can not be applied on display changes you can make a parent visibility hidden but a child with visibility