Primeng Table Row Max Height The them now that displayed are new themes base of primeng 10 and currently still in development at the time of writing this answer PrimeNG 10 0 0 rc 4 SNAPSHOT by
Since I m importing a primeNG component into lets call it MyComponent that means the styles applied to MyComponent will be encapsulated and wont apply to the Using PrimeNg s dynamic dialogue example shows how the destination dialogue can get data and display I can go through creating a service with observables to pass the data
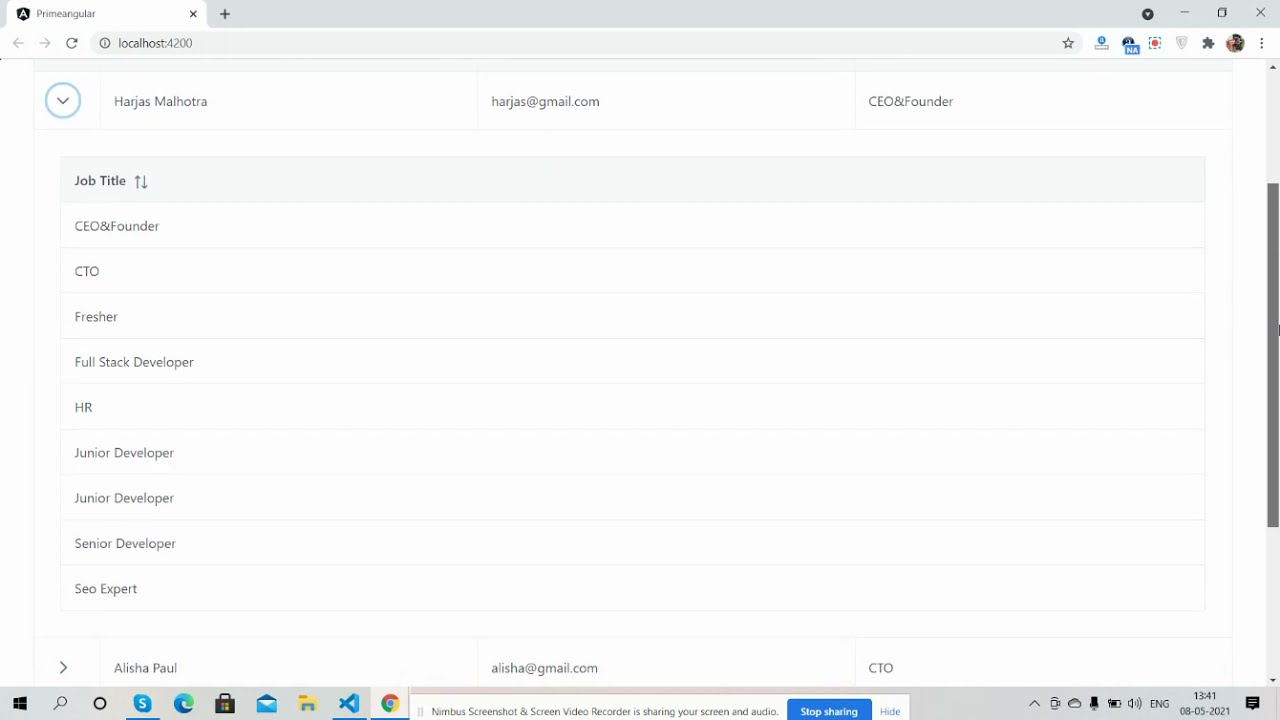
Primeng Table Row Max Height
Primeng Table Row Max Height
https://social-img.staticblitz.com/projects/primeng-tablerowexpansion-demo-fmkh8g/17332b63bafeeffa09e7d712641c06bc

Angular 11 PrimeNG Expand Collapse Data Table Row Working Demo YouTube
https://i.ytimg.com/vi/6blGjs7RnHk/maxresdefault.jpg

How To Setup Primeng Table In Angular YouTube
https://i.ytimg.com/vi/WKeWvBiTrwk/maxresdefault.jpg
Even selection doesn t perform well There s no problem with p table since pagination and global filters are actually working well and there s no issues in it But this is Then I tried to install primeng with npm install save primeng I expected that a version suitable for angular 16 0 0 will be installed I got npm ERR code ERESOLVE npm
I got the answer for my own question from the primeNg documentation Performance Tips When selection is enabled use dataKey to avoid deep checking when I am using primeNg I want to implement sorting of data What I did is below sort HTML
More picture related to Primeng Table Row Max Height

How To Add Sorting To An Existing Primeng Table YouTube
https://i.ytimg.com/vi/IkoUbejZZ2E/maxresdefault.jpg

PrimeNG Table Reorder Column And Row Reorder Angular 16 YouTube
https://i.ytimg.com/vi/Eo7ix75BgFY/maxresdefault.jpg

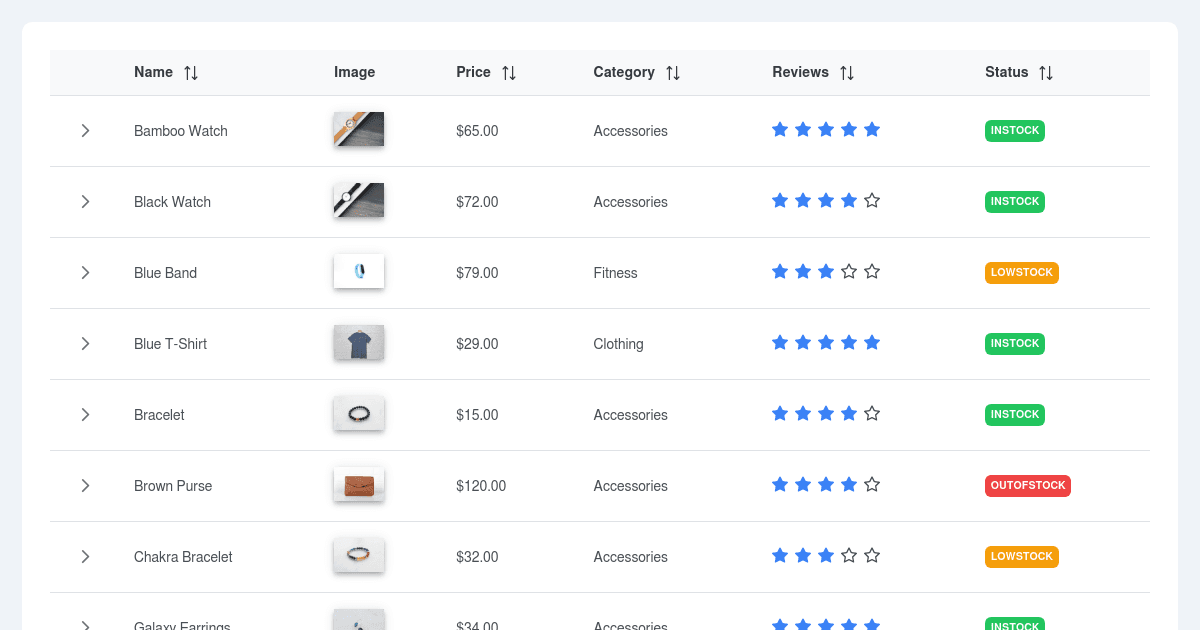
Angular PrimeNG Data Table With Filter Pagination And Dynamic Data
https://i.ytimg.com/vi/q2KAdVQmBAk/maxresdefault.jpg?sqp=-oaymwEmCIAKENAF8quKqQMa8AEB-AHUBoAC4AOKAgwIABABGGwgbChsMA8=&rs=AOn4CLBqvl7Ark62S_o4q3RuMej7KEsjfA
So for the PrimeNG controls specifically the answer seems to vary depending on which control you re trying to set focus on specifically and if your control is wrapped in an I m not having success with either option but it s probably because I m not too knowledgeable with PrimeNG I d be happy with any solution that binds to a form control and
[desc-10] [desc-11]

Primeng table row edit demo Codesandbox
https://codesandbox.io/api/v1/sandboxes/5nstpx/screenshot.png

Primeng table row edit demo Codesandbox
https://codesandbox.io/api/v1/sandboxes/cc64yt/screenshot.png
https://stackoverflow.com › questions
The them now that displayed are new themes base of primeng 10 and currently still in development at the time of writing this answer PrimeNG 10 0 0 rc 4 SNAPSHOT by

https://stackoverflow.com › questions
Since I m importing a primeNG component into lets call it MyComponent that means the styles applied to MyComponent will be encapsulated and wont apply to the

Primeng table row expand demo Codesandbox

Primeng table row edit demo Codesandbox
GitHub Aboudard prime template context guard Apply

Primeng table single column sort demo Codesandbox

Primeng table row expand demo Codesandbox

Upmatic 2515 SWP Machinery

Upmatic 2515 SWP Machinery

Component Table With Dropdown In Filter Row Issue 13281

Angular PrimeNG
PrimeNG Table Row Selection Not Working Primefaces Discussion
Primeng Table Row Max Height - [desc-13]